
Dieser Artikel vermittelt Ihnen relevantes Wissen über das Frontend. Er stellt vor allem vor, wie Sie einen 360-Grad-Panoramaeffekt auf dem Frontend erzielen können. Ich hoffe, dass er für alle hilfreich ist.
Effektanzeige:

Plug-in verwenden: photo-sphere-viewer
Implementierungscode:
<!DOCTYPE html>
<head>
<!-- for optimal display on high DPI devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.css" />
<script src="https://cdn.jsdelivr.net/npm/three/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.js"></script>
</head>
<body>
<!-- the viewer container must have a defined size -->
<div id="viewer" style="width: 100vw; height: 100vh;"></div>
<script>
const viewer = new PhotoSphereViewer.Viewer({
container: document.querySelector('#viewer'),
panorama: './img/44.jpg',
});
</script>
</body>
</html>Dateiverzeichnis:

Hinweise:
Panorama Der Pfad lautet wie folgt:
panorama: './img/44.jpg',
direkt lokal ausführen, d. h. mit file:// im Browser beginnen, der obige Pfad funktioniert nicht. Es liegt ein domänenübergreifendes Problem vor.
Lösen Sie das Problem, dass Bilder nicht geladen werden:
Starten Sie den Server und führen Sie die Datei aus.
Methode 1:
Durch den HTTP-Server erreicht, ist der spezifische Vorgang wie folgt:
Terminalausführungsbefehl: npm install http-server -g http-Server global installierennpm install http-server -g 全局安装 http-server
执行命令:http-server
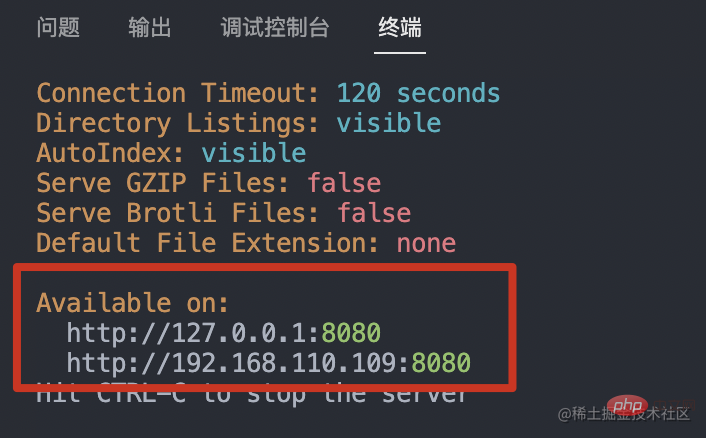
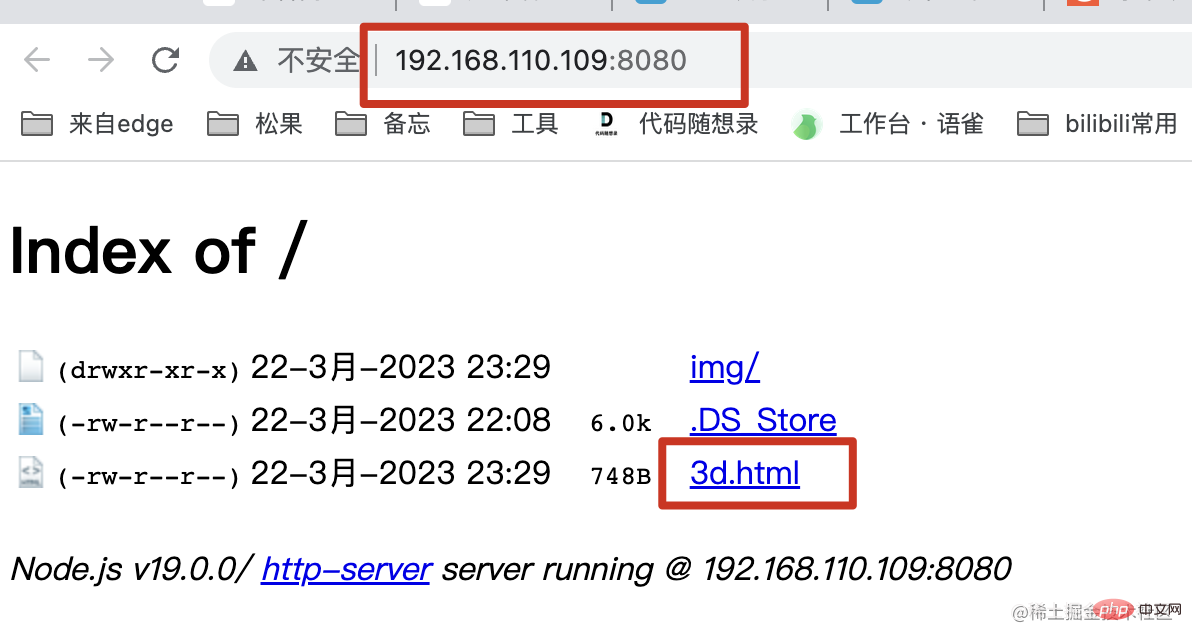
http-server aus, um den Dienst zu starten. Nach dem Start wird ein zugänglicher Link wie folgt angezeigt: 

Methode 2:




Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie einen 360-Grad-Panoramaeffekt an der Frontpartie erzielen können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Was sind die kostenlosen Crawler-Tools?
Was sind die kostenlosen Crawler-Tools?
 Die Rolle der klonbaren Schnittstelle
Die Rolle der klonbaren Schnittstelle
 So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
 oncontextmenu-Ereignis
oncontextmenu-Ereignis