图文详解Gitee的使用操作
本篇文章给大家带来了关于Gitee的相关知识,其中主要跟大家介绍Git是什么?怎么安装?以及Gitee是怎么使用的?很详细的图文教程哦~感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
文章目录
- Git 简介
- 安装 Git
- 创建远程仓库
- 添加 SSH 密钥
- 创建本地仓库
- 修改本地仓库,提交到远程仓库
- 远程仓库同步到本地仓库
1. Git 简介
Git(读音为/gɪt/)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。也是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件。2. 安装 Git
- Git 的下载地址为:

- 下载对应的系统版本(macOS,Windows,Linux)的 Git,下载完成后,双击安装包,进行安装,安装流程如下:


- 安装过程中选择系统默认选项即可,一直点击 Next,直到安装完成;

3. 创建远程仓库
我们需要在 Gitee 上创建一个远程代码仓库(与远程仓库相对应的,是我们创建在本地的本地代码仓库);
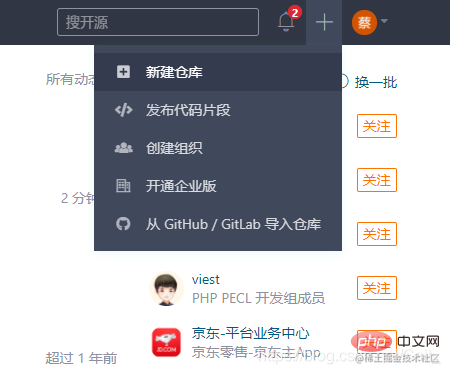
进入 Gitee 网页,登录后点击头像左侧的加号,选择新建仓库;
 填写仓库信息,仓库名称自行定义,其余选项默认,完成后点击确认;
填写仓库信息,仓库名称自行定义,其余选项默认,完成后点击确认;

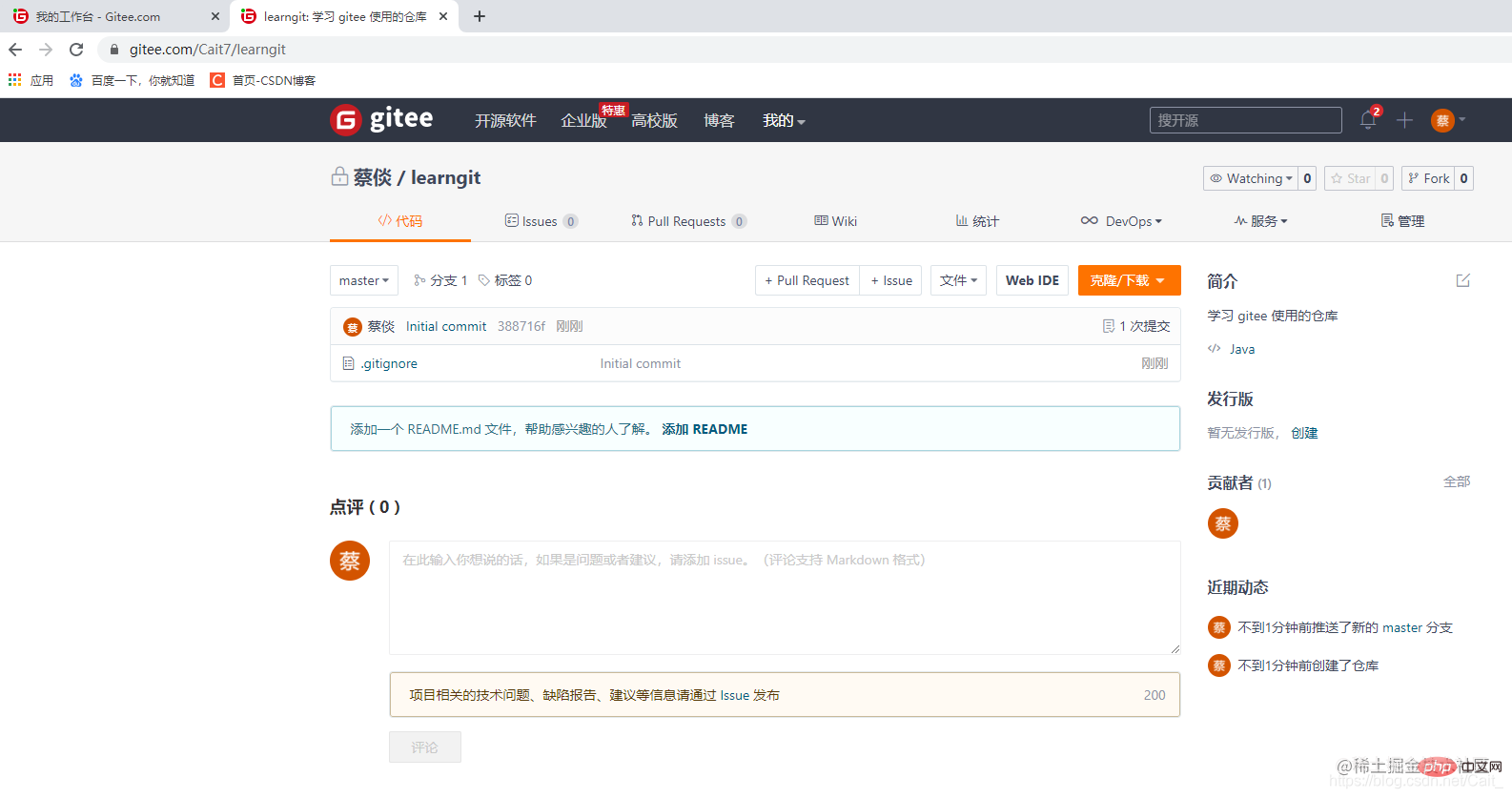
- 如下图,创建了一个空的代码仓库,此刻仓库里只有一个默认的 .gitgnore 文件,仓库地址为
gitee.com/Cait7/learngit

4. 添加 SSH 密钥
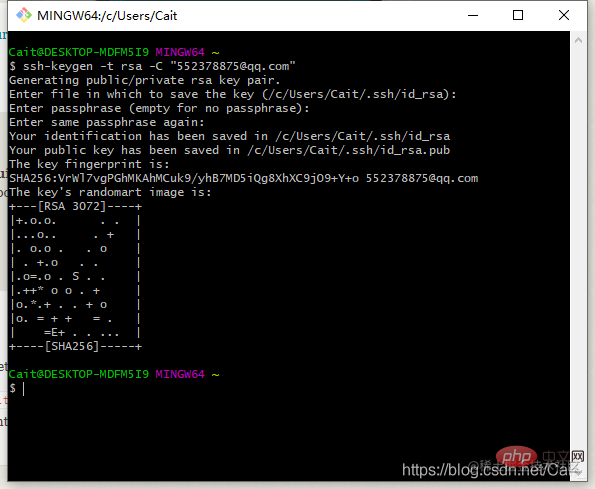
- 进入 Git Bash (之前安装的 Git 软件),首先创建一个本地 ssh 密钥,这个密钥用于本地代码仓库和远程仓库之间的验证,输入命令如下,建议填写 Gitee 注册所使用的邮箱;
ssh-keygen -t rsa -C "youremail@youremail.com" Generating public/private rsa key pair... 三次回车即可生成 ssh key复制代码

- 输入命令,查看生成的 ssh 密钥:
cat ~/.ssh/id_rsa.pub复制代码
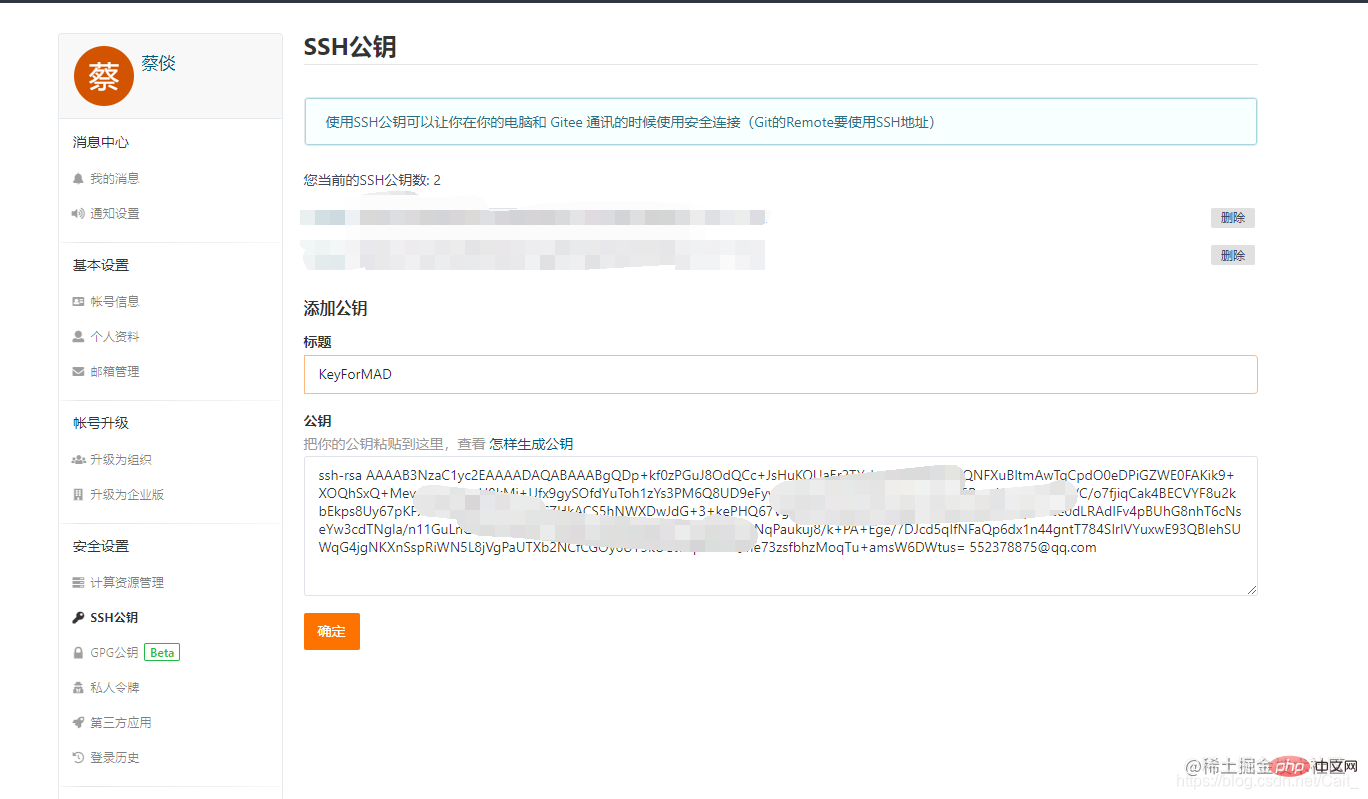
复制这一段 ssh 密钥,并将它添加到 Gitee 上,Gitee -> 个人信息-> SSH 公钥 -> 输入公钥名和公钥 -> 点击确定
 添加完成后,在 Git Bash 上输入如下命令;
添加完成后,在 Git Bash 上输入如下命令;
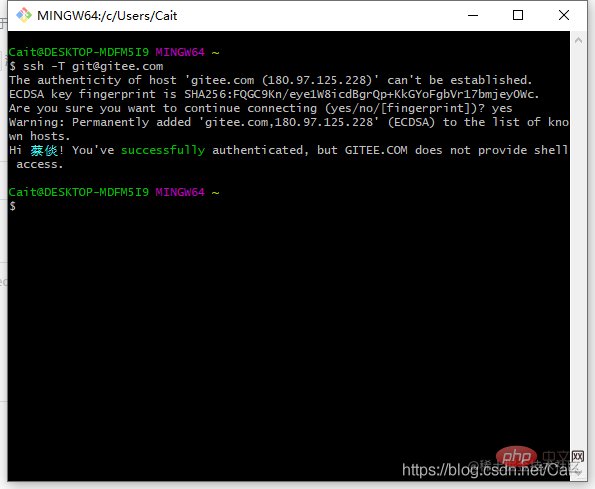
1 $ ssh -T git@gitee.com
输入命令后显示如下;
 继续输入用户的 name 和 emali 属性;
继续输入用户的 name 和 emali 属性;
git config --global user.name "yourname"git config --global user.email "youremail@youremail.com"
5. 创建本地仓库
我们可以直接将远程仓库克隆本地,后面是要克隆的仓库地址;
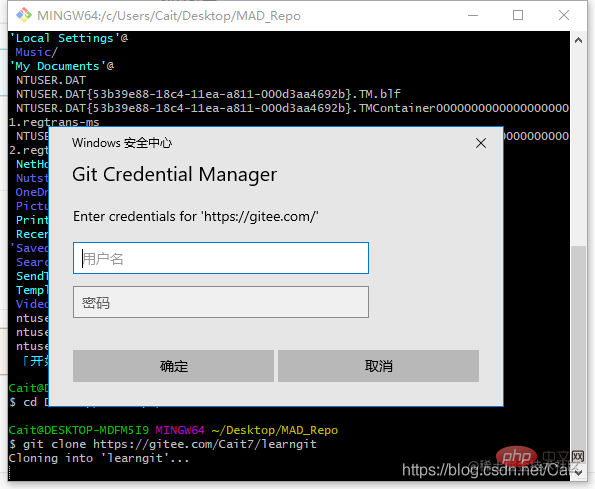
1 先在桌面创建一个文件夹,在这里我创建的文件夹名称是 MAD_Repo 2 cd Desktop/MAD_Repo 3 git clone https://gitee.com/Cait7/learngit

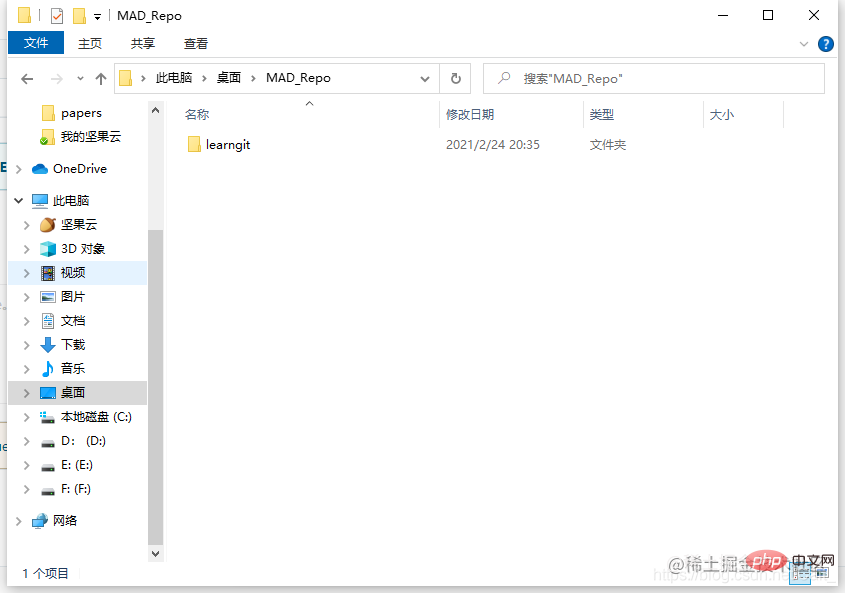
- 第一次 Clone 需要输入 Gitee 账号和密码,完成克隆后可以看见如下文件夹;

- 上述初始化本地仓库的方式是通过 git clone 实现的,另一种初始化本地仓库的方式如下:
1 $ cd d:/test //首先在文件系统中创建一个项目文件夹,然后在Git中 cd 到这个工程目录 2 $ git init //初始化本地项目 3 $ git remote add origin <远程仓库地址> //绑定远程仓库 4 #注:地址形式为 https://gitee.com/yourname/test.git 或 git@gitee.com:yourname/test.git
6. 修改本地仓库,提交到远程仓库
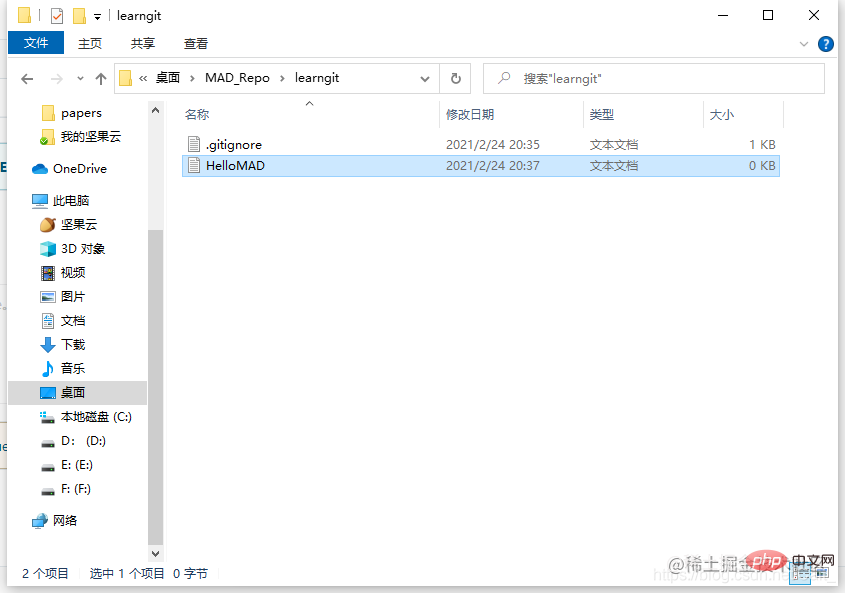
- 我们在本地仓库中新建一个文件 HelloMAD;

- 将本地仓库的更新同步到远程仓库的做法如下: - git add 需要更新的文件名 (可以使用 git add . 表示提交当前路径下的所有文件); - git commit -m“提交信息” (提交一个更新操作,双引号内填写备注); - git push origin master (将该更新操作上传到远程仓库);

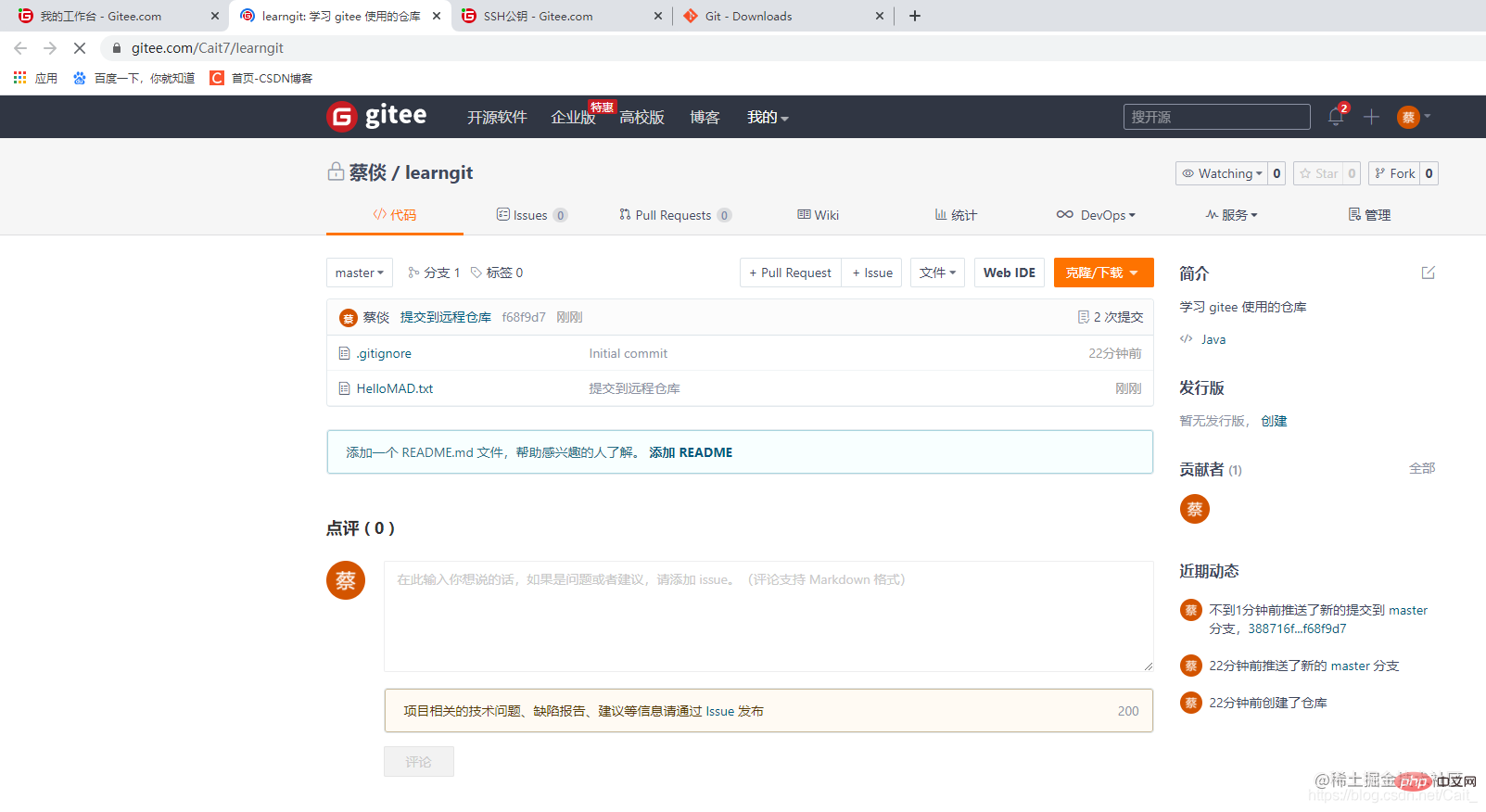
- 完成后,远程仓库被更新为:

7. 远程仓库同步到本地仓库
1 $ cd d:/test 2 $ git pull origin master
Das obige ist der detaillierte Inhalt von图文详解Gitee的使用操作. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Domänenübergreifend ist ein Szenario, das in der Entwicklung häufig vorkommt und auch ein häufig in Interviews diskutiertes Thema ist. Die Beherrschung gängiger domänenübergreifender Lösungen und der dahinter stehenden Prinzipien kann nicht nur unsere Entwicklungseffizienz verbessern, sondern auch in Vorstellungsgesprächen bessere Leistungen erbringen.
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Zu Beginn lief JS nur auf der Browserseite. Es war einfach, Unicode-codierte Zeichenfolgen zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Zeichenfolgen zu verarbeiten. Und Binär ist das Datenformat der niedrigsten Ebene des Computer-, Video-/Audio-/Programm-/Netzwerkpakets
 Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Mit der Entwicklung der Internet-Technologie hat die Front-End-Entwicklung immer mehr an Bedeutung gewonnen. Insbesondere die Popularität mobiler Geräte erfordert eine Front-End-Entwicklungstechnologie, die effizient, stabil, sicher und einfach zu warten ist. Als sich schnell entwickelnde Programmiersprache wird die Go-Sprache von immer mehr Entwicklern verwendet. Ist es also möglich, die Go-Sprache für die Front-End-Entwicklung zu verwenden? Als Nächstes wird in diesem Artikel ausführlich erläutert, wie die Go-Sprache für die Front-End-Entwicklung verwendet wird. Werfen wir zunächst einen Blick darauf, warum die Go-Sprache für die Front-End-Entwicklung verwendet wird. Viele Leute denken, dass die Go-Sprache eine ist
 Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Als C#-Entwickler umfasst unsere Entwicklungsarbeit in der Regel die Front-End- und Back-End-Entwicklung. Mit der Weiterentwicklung der Technologie und der zunehmenden Komplexität von Projekten wird die gemeinsame Entwicklung von Front-End und Back-End immer wichtiger und komplexer. In diesem Artikel werden einige kollaborative Front-End- und Back-End-Entwicklungstechniken vorgestellt, um C#-Entwicklern dabei zu helfen, die Entwicklungsarbeit effizienter abzuschließen. Nach der Festlegung der Schnittstellenspezifikationen ist die gemeinsame Entwicklung von Front-End und Backend untrennbar mit dem Zusammenspiel der API-Schnittstellen verbunden. Um den reibungslosen Ablauf der kollaborativen Front-End- und Back-End-Entwicklung sicherzustellen, ist es am wichtigsten, gute Schnittstellenspezifikationen zu definieren. Bei der Schnittstellenspezifikation handelt es sich um den Namen der Schnittstelle






