
In diesem Artikel geht es hauptsächlich um drei Tipps, die ich in meiner Frontend-Arbeit zusammengefasst habe. Ich hoffe, dass sie für alle hilfreich sind.

Ich habe einige Tipps zusammengestellt, die mir beim Programmieren bei der Arbeit begegnet sind und die mich verwirrt haben, als ich sie zum ersten Mal gelesen habe, die aber eigentlich sehr einfach zu lösen sind. Ich hoffe, dass sie für alle hilfreich sind Dynamik von Pseudoelementen Ändern Sie den Stil
Wir haben alle Pseudoelemente wie ::before, ::after usw. verwendet, aber sie generieren keine Tags direkt im HTML im Code, sodass wir manchmal kein Dom hinzufügen können Elemente. Offensichtlich ist es einfacher, das Pseudoelement des Dom-Elements zu ändern, wie unten gezeigt:
Der blaue Fortschrittsbalken wird durch dynamisches Ändern des Stils des Pseudoelements implementiert. Schauen wir uns also das an Konkreter Umsetzungsplan! 
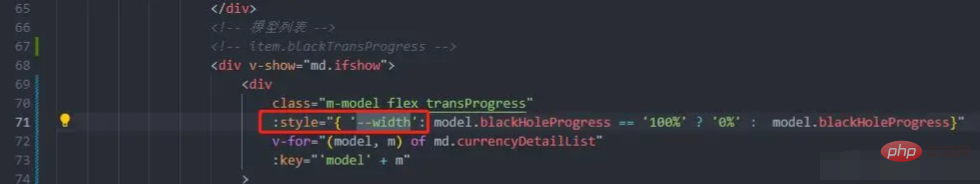
Fügen Sie den Inline-Stil „--width“ zum Dom-Element hinzu. Natürlich möchte ich hier seine Breite ändern. Wenn Sie die Farbe oder etwas anderes ändern möchten, können Sie es entsprechend Ihren Anforderungen benennen Dann im CSS: 
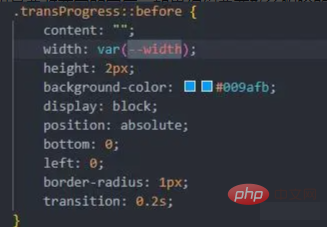
Verwenden Sie var(--width) für Pseudoelemente, um deren Attribute dynamisch zu ändern~
 Einfacher, aber köstlicher Vue-Modifikator
Einfacher, aber köstlicher Vue-Modifikator
Während Bei der Entwicklung werden Sie unweigerlich feststellen, dass nach dem Klicken auf eine bestimmte Schaltfläche auf der aktuellen Seite ein Funktionsfeld mit einer Maskenebene auf der Seite angezeigt wird. Wenn Sie aufgefordert werden, auf die Maskenebene zu klicken, verschwindet das Funktionsfeld Gleichzeitig verfügt das Funktionsfeld über eine eigene Funktionsklickschaltfläche. Dann kommt hier das Problem, wenn Sie auf die Funktionsschaltfläche im Funktionsfeld klicken, wird zuerst das Klickereignis ausgelöst und dann verschwindet das gesamte Funktionsfeld, da beim Klicken auf die Funktionsschaltfläche im Funktionsfeld ein Ereignis auftaucht . Wie können wir es also ganz einfach lösen? Sie benötigen nur .stop, den folgenden Code, in HTML:
<div class="mask" @click="handleClickMask"> //这是遮罩层
<div class="content-box">
<Button @click.stop="handleClickButton">点我</Button>
</div>
</div>https://www.php.cn/vuejs/503749.html
Nachdem die Daten in Vue geändert wurden, wird die Seite nicht aktualisiert Sie denken, Sie haben sich geändert. Die Daten wurden abgerufen, insbesondere die komplexeren Datentypen wie Arrays, aber die Seitendarstellung wurde nicht aktualisiert. Fragen Sie sich derzeit: „Hm? Was ist mit der bidirektionalen Bindung?“ Daten? Ist es eine Lüge? Es ist noch nicht lange her, dass Sie die Front-End-Grube betreten haben. Wenn es immer noch nicht funktioniert, werde ich es tun Konvertieren Sie es einfach so. Wenn Sie this.modelList direkt durchlaufen, müssen Sie arr verwenden. Ich denke, das hängt damit zusammen, dass es sich um einen komplexen Datentyp handelt Wenn Sie die Adresse ändern, müssen Sie sie selbst ändern.
Empfohlen: „Web-Frontend-Entwicklungsvideo-Tutorial“
Das obige ist der detaillierte Inhalt vonFassen Sie drei nützliche Frontend-Tipps zusammen und teilen Sie sie!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Was soll ich tun, wenn die Reiseroutenkarte nicht geöffnet werden kann?
Was soll ich tun, wenn die Reiseroutenkarte nicht geöffnet werden kann?