 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 cocos2dx-Skelettanimation Armature-Quellcode-Analyse (2)_Javascript-Kenntnisse
cocos2dx-Skelettanimation Armature-Quellcode-Analyse (2)_Javascript-Kenntnisse
cocos2dx-Skelettanimation Armature-Quellcode-Analyse (2)_Javascript-Kenntnisse
Der vorherige Artikel stellte die Skelettanimation vor, die mit cocos2dx im Allgemeinen geliefert wird. In diesem Artikel wird die Bedeutung jedes Felds der exportierten Konfigurationsdaten vorgestellt (er erklärt auch die Bedeutung jedes Felds der exportierten XML-Daten durch DragonBone-Bedeutung).
Skelettknoten
<skeleton name="Dragon" frameRate="24" version="2.2">
Name: Name der Flash-Datei.
FrameRate: Flash-Bildrate.
Version: Dragonbones-Versionsnummer.
Armaturenknoten
Der erste ist der Ankerknoten, der einige Daten in Ankern abfängt.
<armatures> <armature name="Dragon"> <b name="tail" parent="body" x="." y="-." kX="" kY="" cX="" cY="" pX="." pY="." z=""> <d name="parts-tail" pX="" pY="-."/> </b> <b name = "LegR" ... /> <b/> …… <b/> </armature> </armatures>
Der Knoten ist ein Knochen (b ist die Abkürzung für Knochen). Der


Warum hat der


b-Knoten (untergeordneter Knoten des Ankerknotens)
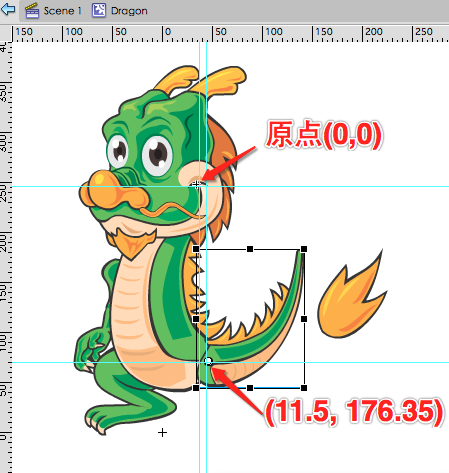
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
Skelettinformationen, basierend auf den ersten Frame-Informationen.
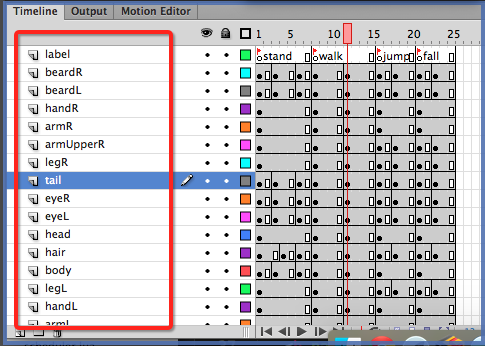
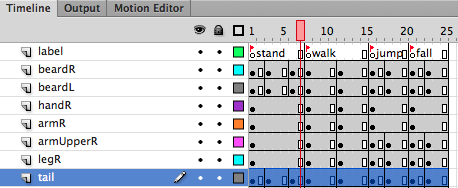
Name: Der Name des Bones ist der Name der Ebene in TimeLine, wie oben gezeigt.
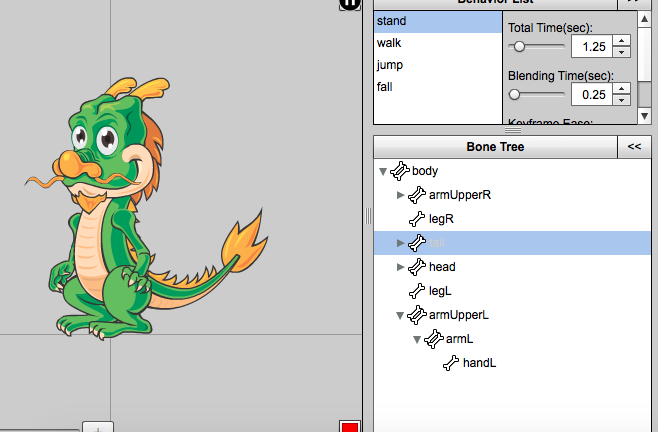
Parent: Bone-Elternknoten, oben abgebildet.
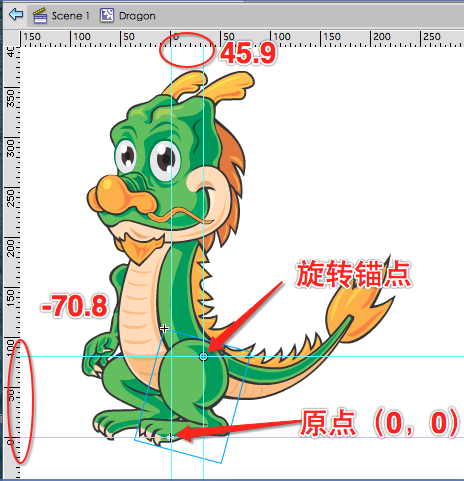
x, y: Die Koordinaten des Ankerpunkts der Komponentenrotation relativ zum Ursprung des übergeordneten Knotens, wie in der folgenden Abbildung gezeigt, wobei die y-Richtung als positive Richtung nach unten zeigt.

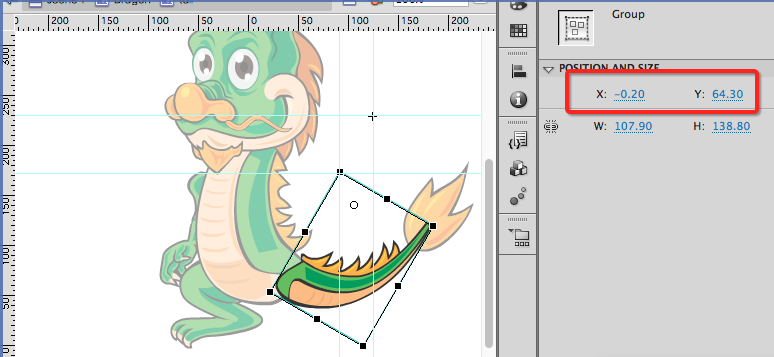
kX, kY: Stellt SkewX und SkewY dar. Im Allgemeinen sind die beiden gleich und stellen die Rotationsgröße dar.

cX, cY: repräsentiert ScaleX, scaleY, repräsentiert die Zoomgröße.
pX, pY: stellt PivotX, PivotY dar, die Koordinaten des Rotationsankerpunkts relativ zum Ursprung der Komponente. Die folgende Abbildung passt die 30-Grad-Rotation an.

z: Ebene, die unterste Ebene ist Ebene 0 und wird schrittweise erhöht.
d-Knoten
Die im Skelett angezeigten Knoten können als Skin verstanden werden. Werden mehrere Komponenten aus der Bibliothek in einer Ebene verwendet, gibt es mehrere
<d name="parts-tail" pX="0" pY="-63.8"/>
Name: Zeigt den Namen des Objekts an, der die Verkettung des Pfads und des Komponentennamens in der Bibliothek darstellt.


pX, pY: Zeigt die Verschiebung des Objekts relativ zum Ursprung an.
Animationsknoten
Der Knoten
<animations>
<animation name="Dragon">
<mov name="stand" dr="" to="" drTW="" lp="" twE="">
<b name="tail" sc="" dl="">
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="." kY="." cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
</b>
</mov>
<mov name="walk" dr="" to="" drTW="" lp="" twE="">
</mov>
<mov name="jump" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
<mov name="fall" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
</animation>
</animations>Warum hat
mov-Knoten
Der mov-Knoten entspricht tatsächlich einer Animation im Programm. Eine Frame-Beschriftung auf TimeLine generiert einen mov, sodass es mehrere movs in einem

<mov name="stand" dr="7" to="6" drTW="30" lp="1" twE="0">
Name: Name des Frame-Labels.
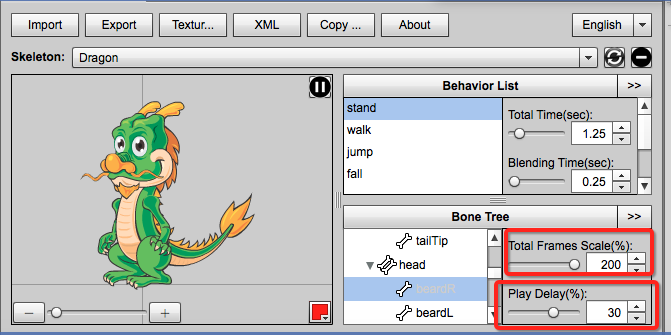
dr: stellt die Dauer dar, wie viele Frames der Film dauert. Wie in der obigen Abbildung gezeigt, dauert der Stand 7 Frames.
zu: Ich weiß wirklich nicht, was es bewirkt.
drTW: steht für „duration_tween“, wie lange die Animation läuft, 1/24*7=0,29s. Die Einstellung von TotalTime im Dragonbones-Bedienfeld wirkt sich auf diesen Wert aus.
lp: steht für Schleife, ob eine Schleife ausgeführt werden soll oder nicht.
twE: Ich weiß wirklich nicht, was es bewirkt.
b-Knoten (untergeordneter Knoten des mov-Knotens)
Bone-Status, es werden alle Bone-B-Knoten in mov vorhanden sein.
<b name="tail" sc="1" dl="0">
name:骨骼名字
sc:代表movement_scale,不知是啥。总帧数调整,dragonBones面板可调整
dl:代表movement_delay,不知是啥。dragonBones面板中PlayDelay设置应该和其有关。

f节点
<f x="45.9" y="-70.8" cocos2d_x="124.1" cocos2d_y="-229.25" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10" dI="0" dr="2"/>
对应关键帧信息。stand动画有3个关键帧,所以会有三个f节点。x,y,kX,kY,cX,cY,pX,pY,z与b节点(armature节点的子节点)中对应属性相同,cocos2d_x和cocos2d_y也不知道怎么来的。
dI:display_index 显示哪个图(
dr: duration 帧数.
TextureAtlas节点
dragonbone导出方式可以选择,如果选择导出大图,那么TextureAtlas节点代表了大图中小图的相关信息,可以理解成TexturePacker产生的plist文件,比如
<TextureAtlas name="Dragon" width="" height=""> <SubTexture/> <SubTexture name="parts-tail" width="" height="" cocosd_pX="" cocosd_pY="-." x="" y=""/> <SubTexture/> <SubTexture/> <SubTexture/> </TextureAtlas>
SubTexture节点为小图信息,width和height为长和宽,x和y为在大图中的坐标。cocos2dpX和cocos2dpY依然不晓得有什么用。
以上内容是脚本之家的小编给大家分享的cocos2dx骨骼动画Armature源码剖析(二),后续还有更近,请持续关注本站。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1368
1368
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
Bringen Sie Matrix -Filmeffekte auf Ihre Seite! Dies ist ein cooles JQuery -Plugin, das auf dem berühmten Film "The Matrix" basiert. Das Plugin simuliert die klassischen grünen Charakter-Effekte im Film und wählen Sie einfach ein Bild aus, und das Plugin verwandelt es in ein mit numerischer Zeichen gefüllte Bild im Matrix-Stil. Komm und probiere es aus, es ist sehr interessant! Wie es funktioniert Das Plugin lädt das Bild auf die Leinwand und liest die Pixel- und Farbwerte: Data = ctx.getImagedata (x, y, setting.grainize, setting.grainesize) .data Das Plugin liest geschickt den rechteckigen Bereich des Bildes und berechnet JQuery, um die durchschnittliche Farbe jedes Bereichs zu berechnen. Dann verwenden Sie
 So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
 So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
Datensätze sind äußerst wichtig für den Aufbau von API -Modellen und verschiedenen Geschäftsprozessen. Aus diesem Grund ist das Import und Exportieren von CSV eine häufig benötigte Funktionalität. In diesem Tutorial lernen Sie, wie Sie eine CSV-Datei in einem Angular herunterladen und importieren.



