 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 cocos2dx-Skelettanimation Armature-Quellcode-Analyse (1)_Javascript-Kenntnisse
cocos2dx-Skelettanimation Armature-Quellcode-Analyse (1)_Javascript-Kenntnisse
cocos2dx-Skelettanimation Armature-Quellcode-Analyse (1)_Javascript-Kenntnisse
cocos2dx ruft XML- oder JSON-Daten vom Editor (Cocostudio oder Flash-Plug-in DragonBones) ab und ruft den Code ähnlich dem folgenden auf, um den Animationseffekt anzuzeigen
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);Wie wird also der interne Anruf umgesetzt?
Was implementieren Armature::create und armature->getAnimation()->playWithIndex?? In diesen Artikeln wird Armature anhand des Quellcodes analysiert.
Dieser Artikel ist der erste Artikel zur Armature-Analyse. Er analysiert die Skelettanimation in cocos2dx als Ganzes. Der Inhalt ist wie folgt:
Was ist Skelettanimation?
Übersicht über das Exportdatenformat des Editors
Quellcode-Übersicht
Was ist Skelettanimation?
Animationen im Spiel lassen sich grob in die folgenden drei Typen einteilen:
Rahmenanimation
Tween
Skelett-Hautanimation
Rahmenanimation
Dies ist die grundlegendste Animation und die Grundlage für die folgenden beiden Animationen. Ein Frame zeigt ein Bild an. Die Aktion „Animieren“ ist eine Frame-Animation. Der Vorteil besteht darin, dass es einfach zu implementieren ist, der Nachteil jedoch darin, dass es Ressourcen verschwendet (ein Bild pro Frame, vergleiche die beiden Animationen unten).
Tween-Animation
Tweening-Animationen werden häufig in Flash verwendet. Es ist nicht erforderlich, ein Bild pro Bild zu erstellen, sondern nur den Anfangszustand und den Endzustand. Der Zwischenzustand kann anhand der Differenz und der verstrichenen Zeit berechnet werden. Der Vorteil ist, dass es Ressourcen spart und den Künstlern vertraut ist.
Skelett-Hautanimation
Skelettanimationen können als Erweiterung der Tweening-Animation betrachtet werden, die es den verschiedenen Teilen der Animation ermöglicht, zugehörige Strukturen (Skelette) zu generieren und dann die Grafiken an die Knochen zu binden. Der Nachteil besteht darin, dass die Programmimplementierung komplizierter ist. Die Vorteile gegenüber Tween-Animationen sind die folgenden zwei Punkte (weitere Vorteile wurden noch nicht entdeckt):
1. Der Export von Konfigurationsdaten ist klein und die Kunstproduktion ist einfach
Angenommen, es gibt einen Knochen mit der folgenden Struktur
Körper
ArmLinks
handLeft
armRechts
handRight
Kopf
BeinLinks
BeinRechts
Angenommen, Sie möchten die gesamte Animation in einem Frame nach rechts verschieben, indem Sie den Körper, den Arm nach links, das Bein nach rechts usw. bewegen, um einen neuen Frame zu erstellen Die Position des Körpers und seiner untergeordneten Knoten folgt der Bewegung des übergeordneten Knotens. In der dem Export entsprechenden Konfiguration muss die Tween-Animation die von allen Unterknoten wie Body und ArmLeft exportierten Daten verarbeiten, während die Skelettanimation nur die Daten eines Knotens des Körpers ändert, sodass die exportierten Daten viel kleiner sind.
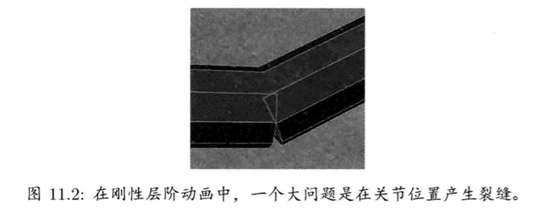
2. Reparatur von Gelenkrissen
Das Bild unten ist von Seite 449 von „Game Engine Architecture“ gestohlen. Das bedeutet, dass es zu Rissen in den Verbindungsgliedern kommen kann, wenn Sie beim Zeichnen nicht aufpassen. Dieses Problem kann durch die Verwendung von Skelettanimationen gelöst werden. Die Haut in Skelettanimationen kann entsprechend dem Gewicht an mehrere Gelenke gebunden und entsprechend dem Gewicht gedehnt werden. Ich bin mit dem Skelettanimationseditor von Cocostudio nicht vertraut . Ich frage mich, ob ich mehr binden kann, das DragonBones-Plugin für Flash wird nicht funktionieren. Die Wirbelsäule bietet eine gute Unterstützung für diese Art der Mehrfachbindung.

Übersicht über das Editor-Exportdatenformat
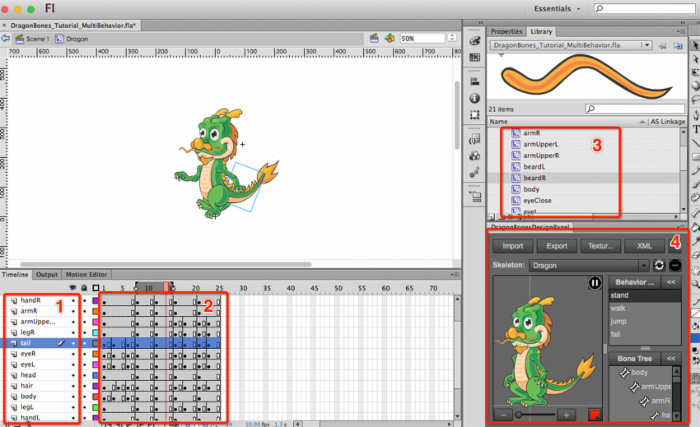
Die von Cocostudio exportierte JSON-Struktur ähnelt der von Dragonbones exportierten XML-Struktur. Es handelt sich bei beiden um dreischichtige Strukturen aus Knochenebene, Animationsebene und Bildebene. Nehmen Sie die offizielle Demo von Dragonbones als Beispiel:
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>Mit diesen Informationen können Sie die Animationseffekte in Flash im Programm wiederherstellen. Die spezifische Bedeutung von dr, drTW, x, kX, kY usw. wird im folgenden Artikel besprochen.

Quellcode-Übersicht
Der Code kann grob in zwei Teile unterteilt werden: Parsen von XML- oder JSON-Daten und Generieren von Animationen mithilfe der analysierten Daten.
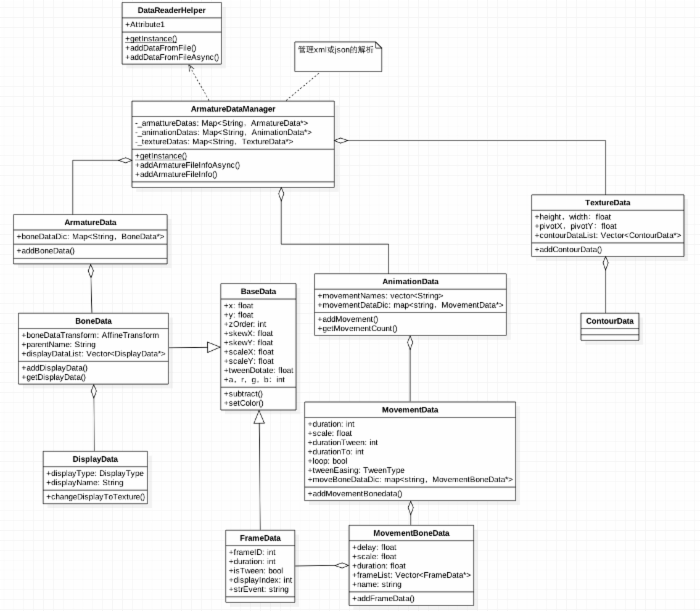
UML des Datenparsing-bezogenen Codes

Eine kurze Einführung in die Rolle jeder Klasse:
DataReaderHelper: Datenstrukturen ArmatureData, AnimationData und TextureData, die direkt vom Datengenerierungsprogramm verwendet werden können, das Armatures, Animationen und TextureAtlas analysiert.
ArmatureDataManager: verwaltet DataReaderHelper und seine analysierten Daten.
ArmatureData: entspricht
AnimationData: entspricht
TextureData: entspricht
BoneData: entspricht
DisplayData: entspricht
MovementData: entspricht
MovementBoneData: entspricht
FrameData: entspricht
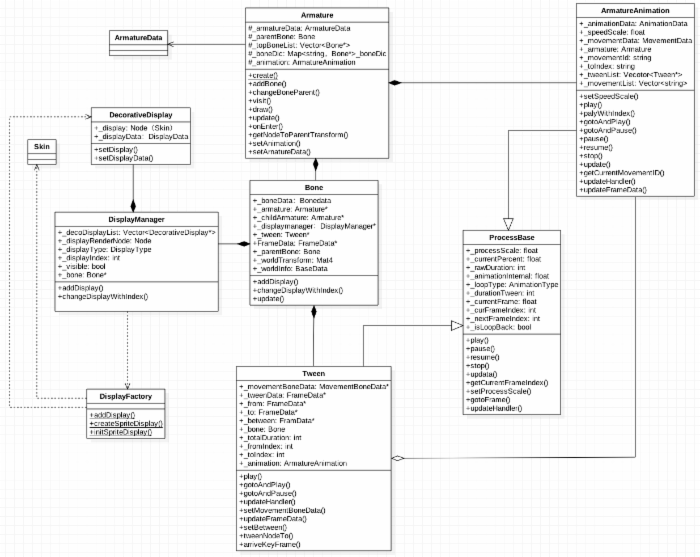
Generieren Sie UML für animationsbezogenen Code

Eine kurze Einführung in die Rolle jeder Klasse:
Armature: Es enthält Skelettinformationen und Animationsinformationen. Damit können Sie Animationen abspielen.
Tween: Tween für Skelettanimationen, ein Tween für jeden Knochen. Das entsprechende Flash-Panel oben ist das erste bis siebte Bild der hinteren Ebene der Standanimation.
ArmatureAnimation: Die Sammlung aller Tweens reicht aus, um eine Animation zu erstellen.
Knochen: Knocheninformationen mit Tween, anhand derer Sie den Knochenstatus zu einem bestimmten Zeitpunkt ermitteln können.
DisplayFactory: Erstellen Sie Anzeigeobjekte wie Skins.
DisplayManager: In jedem Bone gibt es einen, der die Anzeigeobjekte auf den Bones verwaltet.
Skin: Das Anzeigeobjekt des Bildes.
Der obige Inhalt ist die vom Herausgeber von Script House geteilte Skelettanimation Armature (1). Ich hoffe, er gefällt Ihnen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



