Teilen Sie einige elegante Schreibmethoden von JS (reduce/map)
Dieser Artikel vermittelt Ihnen relevantes Wissen über JS. Er stellt hauptsächlich einige elegante Schreibmethoden von JS vor. Ich hoffe, dass er für alle hilfreich ist.

Einige elegante Möglichkeiten, JS zu schreiben
reduce
1 Sie können die Reduzierungsmethode verwenden, um eine Summierung basierend auf einem bestimmten Schlüsselwert in einem Objektarray zu implementieren das folgende Objektarray:
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];Wenn Sie basierend auf dem Preisattribut summieren möchten, können Sie den folgenden Code verwenden:
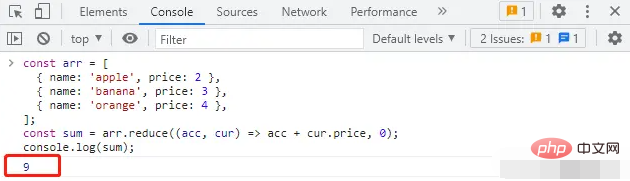
const sum = arr.reduce((acc, cur) => acc + cur.price, 0); console.log(sum); // 9
 Unter diesen ist der erste Parameter der Reduce-Methode eine Rückruffunktion, die zwei empfängt Parameter: der Akkumulator (acc) und das aktuelle Element (cur). Der Rückgabewert der Callback-Funktion wird beim nächsten Aufruf der Callback-Funktion als Akkumulatorwert verwendet. Der zweite Parameter der Reduce-Methode ist der Anfangswert des Akkumulators, der hier auf 0 gesetzt ist.
Unter diesen ist der erste Parameter der Reduce-Methode eine Rückruffunktion, die zwei empfängt Parameter: der Akkumulator (acc) und das aktuelle Element (cur). Der Rückgabewert der Callback-Funktion wird beim nächsten Aufruf der Callback-Funktion als Akkumulatorwert verwendet. Der zweite Parameter der Reduce-Methode ist der Anfangswert des Akkumulators, der hier auf 0 gesetzt ist.
In der Rückruffunktion fügen wir den Akkumulator und das Preisattribut des aktuellen Elements hinzu und erhalten schließlich die Summe der Preisattribute aller Elemente.
map1 Sie können die Map-Methode verwenden, um den Wert eines anderen Schlüssels basierend auf einem bestimmten Schlüsselwert im Objektarray abzurufen.
Angenommen, es gibt das folgende Objektarray:
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];Wenn Sie das Preisattribut basierend auf dem Namensattribut erhalten möchten, können Sie den folgenden Code verwenden:
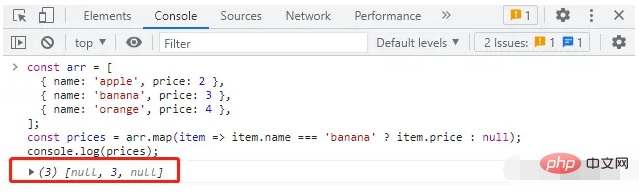
const prices = arr.map(item => item.name === 'banana' ? item.price : null); console.log(prices); // [null, 3, null]
 Darunter der Parameter des Die Map-Methode ist eine Rückruffunktion, die einen Parameter empfängt: aktuelles Element (Element). Der Rückgabewert der Callback-Funktion wird als Element des neuen Arrays verwendet. In der Rückruffunktion ermitteln wir, ob das Namensattribut des aktuellen Elements gleich „Banane“ ist. Wenn ja, geben wir das Preisattribut des aktuellen Elements zurück, andernfalls geben wir null zurück. Schließlich wird ein neues Array erhalten, in dem nur das Preisattribut des Elements, dessen Namensattribut „Banane“ ist, einen Wert hat und das Preisattribut anderer Elemente null ist.
Darunter der Parameter des Die Map-Methode ist eine Rückruffunktion, die einen Parameter empfängt: aktuelles Element (Element). Der Rückgabewert der Callback-Funktion wird als Element des neuen Arrays verwendet. In der Rückruffunktion ermitteln wir, ob das Namensattribut des aktuellen Elements gleich „Banane“ ist. Wenn ja, geben wir das Preisattribut des aktuellen Elements zurück, andernfalls geben wir null zurück. Schließlich wird ein neues Array erhalten, in dem nur das Preisattribut des Elements, dessen Namensattribut „Banane“ ist, einen Wert hat und das Preisattribut anderer Elemente null ist.
2. Sie können die Map-Methode verwenden, um das Preisattribut des Elements im Objektarray basierend auf einem bestimmten Schlüsselwert zu erhalten. Dies können Sie mit der Find-Methode erreichen.
Angenommen, es gibt das folgende Objektarray:
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];Wenn Sie das Preisattribut basierend auf dem Namensattribut erhalten möchten, können Sie den folgenden Code verwenden:
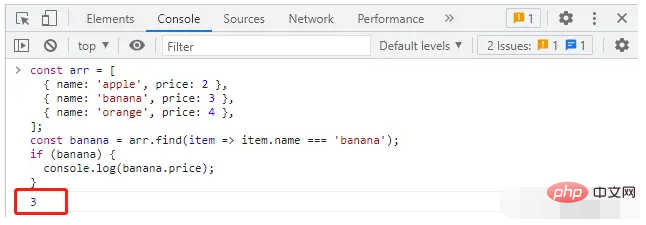
const banana = arr.find(item => item.name === 'banana');if (banana) {
console.log(banana.price); // 3}复制代码 Darunter der Parameter des Die Find-Methode ist eine Rückruffunktion, die einen Parameter empfängt: aktuelles Element (Element). Die Rückruffunktion muss einen booleschen Wert zurückgeben, der angibt, ob das aktuelle Element die Bedingungen erfüllt. Die Suchmethode gibt das erste Element zurück, das die Bedingungen erfüllt. Wenn kein Element vorhanden ist, das die Bedingungen erfüllt, wird undefiniert zurückgegeben.
Darunter der Parameter des Die Find-Methode ist eine Rückruffunktion, die einen Parameter empfängt: aktuelles Element (Element). Die Rückruffunktion muss einen booleschen Wert zurückgeben, der angibt, ob das aktuelle Element die Bedingungen erfüllt. Die Suchmethode gibt das erste Element zurück, das die Bedingungen erfüllt. Wenn kein Element vorhanden ist, das die Bedingungen erfüllt, wird undefiniert zurückgegeben.
In der Rückruffunktion ermitteln wir, ob das aktuelle Element eine Banane ist, und wenn ja, geben wir das aktuelle Element zurück. Schließlich wird ein Objekt erhalten, in dem nur das Preisattribut des Elements, dessen Namensattribut „Banane“ ist, einen Wert hat und das Preisattribut anderer Elemente undefiniert ist. Mit der if-Anweisung können wir feststellen, ob ein Element gefunden wird, das die Bedingungen erfüllt. Wenn es gefunden wird, wird sein Preisattribut ausgegeben.
Empfohlenes Lernen: „
JavaScript-Video-TutorialDas obige ist der detaillierte Inhalt vonTeilen Sie einige elegante Schreibmethoden von JS (reduce/map). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen




