 Web-Frontend
Web-Frontend
 View.js
View.js
 Lassen Sie uns über berechnete Eigenschaften, Methoden und Listener in Vue sprechen
Lassen Sie uns über berechnete Eigenschaften, Methoden und Listener in Vue sprechen
Lassen Sie uns über berechnete Eigenschaften, Methoden und Listener in Vue sprechen
Dieser Artikel hilft Ihnen beim Erlernen von Vue, spricht über die grundlegende Theorie und praktische Funktionsweise von Vue und stellt die berechneten Eigenschaften, Methoden und Listener in Vue vor. Ich hoffe, dass er für alle hilfreich ist!

Anforderungen: In Daten gibt es zwei Inhalte: firstName und lastName, und auf der Seite wird „Vollständiger Name fullName“ angezeigt. . firstName 和 lastName 两个内容,页面显示“全名 fullName ”。
通过上一篇文章可以知道,我们直接使用插值表达式就能实现这个需求:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>前端一万小时-计算属性、方法与侦听器</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
{{firstName + ' ' + lastName}} <!-- 2️⃣使用插值表达式展示全名。 -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: { // 1️⃣在 data 中定义一组数据,里面有 firstName 和 lastName 两个内容;
firstName: 'Oli',
lastName: 'Zhao'
}
})
</script>
</body>
</html>
但需求是实现了,可同时模板上就有了一些逻辑。而模板本身是用来显示就好,并不需要添加逻辑在里面!【相关推荐:vuejs视频教程、web前端开发】
理想的方式是在插值表达式中直接添加 fullName 变量来显示全名:
<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
fullName: 'Oli Zhao' // ❗️data 中添加了 fullName!
}
})
</script>
可以看到,当代码这样写时也是没有问题的。
但实际上代码冗余了:原本 data 内已经有了 firstName 和 lastName ,可以用它们组合出全名,但又重新定义了一次 fullName 。
接下来,将介绍另外三种方法来解决这个需求。
1 计算属性 computed
<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao'
},
computed: { // 1️⃣计算属性 computed 属于 Vue 实例的方法,直接定义在实例中;
fullName() { // 2️⃣计算属性的值 fullName 是一个函数;
return this.firstName + ' ' + this.lastName // ❗️一定要写上 return 把计算结果返回!
}
}
})
</script>使用计算属性后,代码完全不会冗余, fullName 是根据 firstName 和 lastName 计算出来的,页面上的效果也是一样。
计算属性还有一个非常重要的知识点:
计算属性会基于它们的响应式依赖进行缓存。
也就是说,当计算属性依赖的数据发生改变时,它会重新计算;若没有变化时,则不计算,会一直使用上一次计算的结果(这样也就提高了一些性能)。
在我们的代码中,当 firstName 或 lastName 改变时,fullName 会重新计算,不变时则用缓存的上次计算结果。
<div id="app">
{{fullName}}
{{age}} <!-- 2️⃣把 age 渲染到模板上; -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
age: 18 // 1️⃣data 中添加 age 为 18;
},
computed: {
fullName() {
console.log('计算了一次') // 3️⃣每当执行时 console.log 一次。
return this.firstName + ' ' + this.lastName
}
}
})
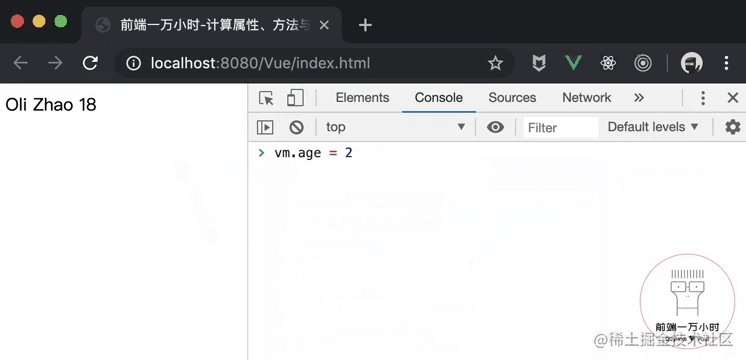
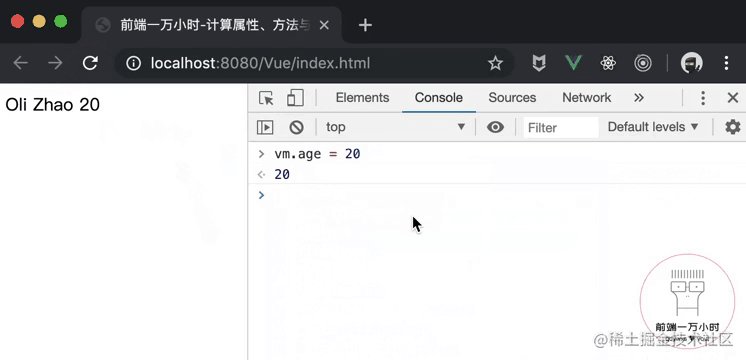
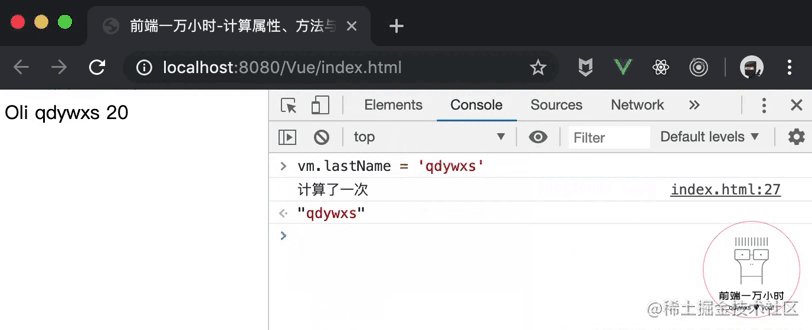
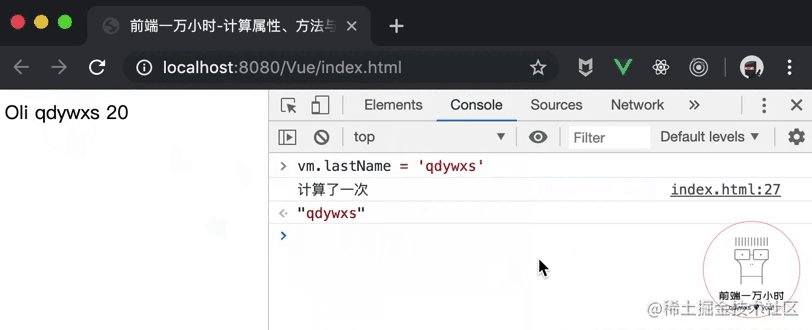
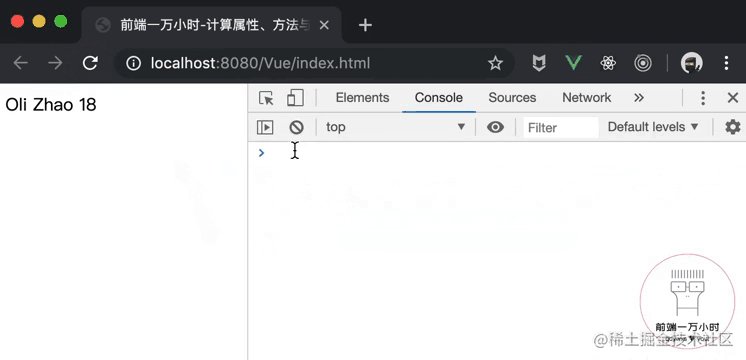
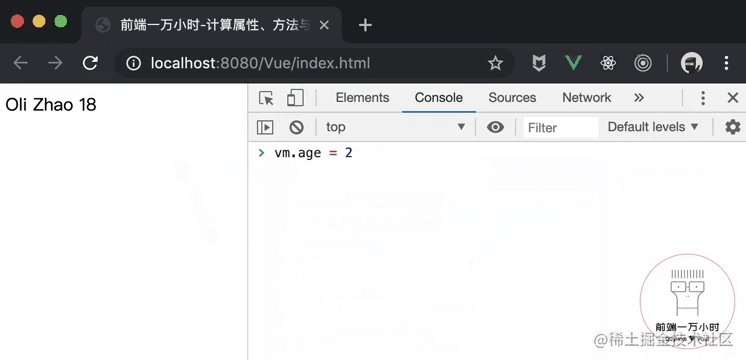
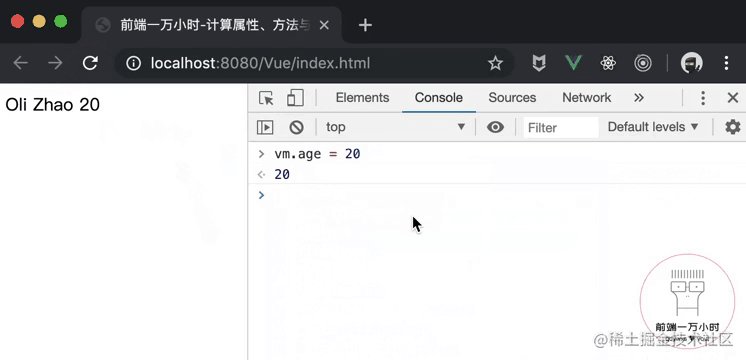
</script>保存刷新网页后,可以看到计算属性 计算了一次 。当在控制台输入 vm.age = 20 更改 age 后,页面重新渲染了,“18”变为了“20”,但控制台没有再次输出 计算了一次 ,即计算属性没有进行重新计算。

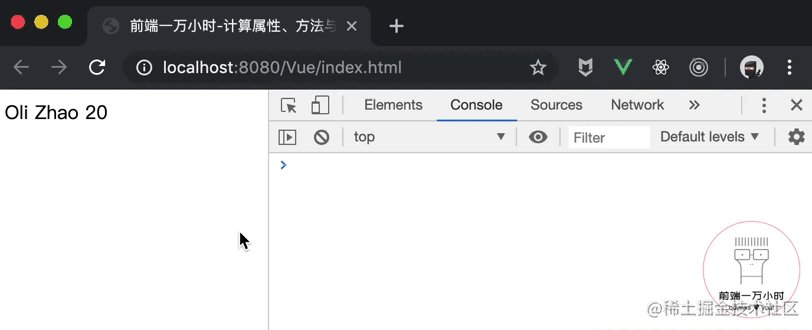
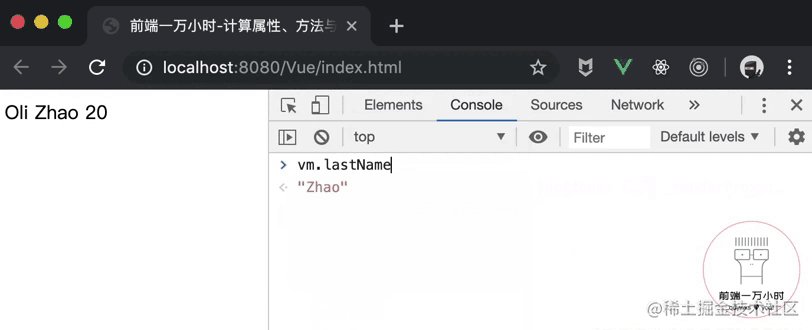
而当我们更改 lastName 后,会重新计算一次:

2 方法 methods
第二种是我们已经非常熟悉的方法 methods :
<div id="app">
<!-- ❗️注意:在插值表达式内,计算属性通过属性的名字就可以用,但调用方法时,
一定要加上 () 来进行调用! -->
{{fullName()}}
{{age}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
age: 18
},
methods: { // ❗️在 methods 中定义 fullName 方法,逻辑上与计算属性一样;
fullName() {
console.log('计算了一次')
return this.firstName + ' ' + this.lastName
}
}
})
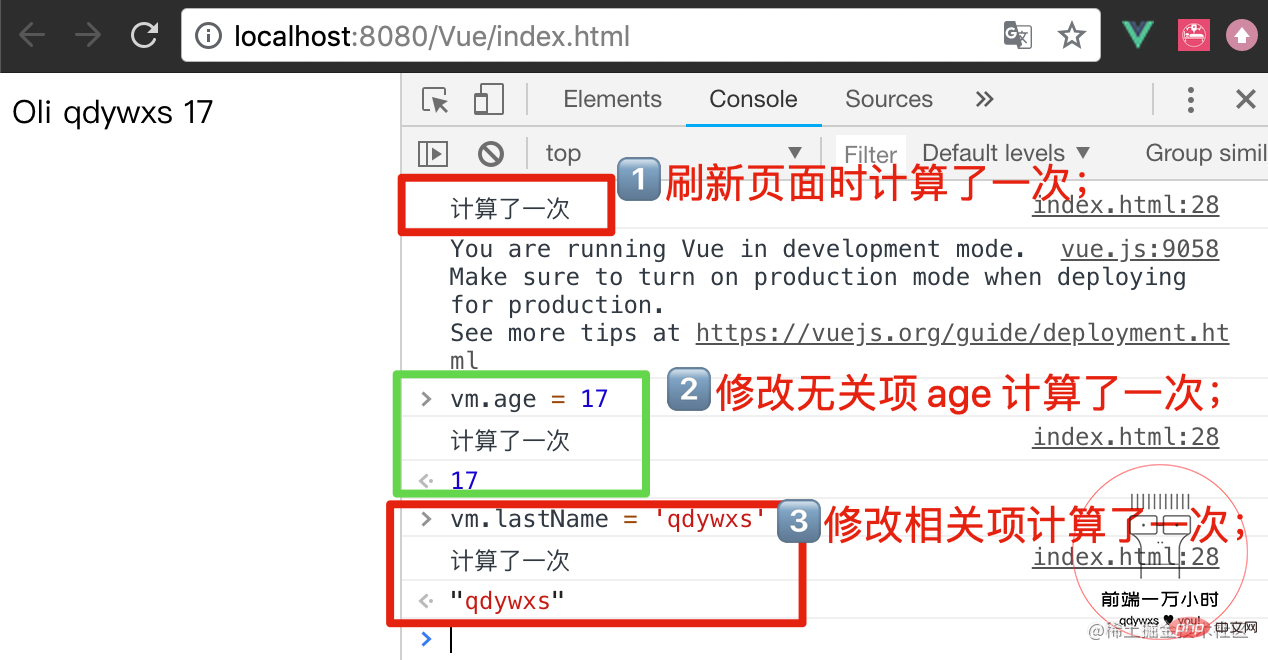
</script>保存后,刷新页面查看效果时,它会进行一次计算。当我们更改 age 时,它会再计算一次,更改 lastName 时也会进行一次计算:
所以方法是没有缓存机制的,只要页面重新渲染, fullName 方法就会被重新执行一次。
3 侦听器 watch
当使用侦听器时,不可避免的会让代码冗余:
<div id="app">
{{fullName}} <!-- 1️⃣-②:插值表达式内不需要 (); -->
{{age}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
fullName: 'Oli Zhao', // 1️⃣-①:data 中定义 fullName;
age: 18
},
watch: { // 2️⃣在实例中定义侦听器 watch;
firstName() { /*
2️⃣-①:定义 firstName 方法,对 firstName 进行侦听,
当它改变时,重新对 fullName 赋值;
*/
console.log('计算了一次')
this.fullName = this.firstName + ' ' + this.lastName
},
lastName() { /*
2️⃣-②:定义 lastName 方法,对 lastName 进行侦听,
当它改变时,重新对 fullName 赋值。
*/
console.log('计算了一次')
this.fullName = this.firstName + ' ' + this.lastName
}
}
})
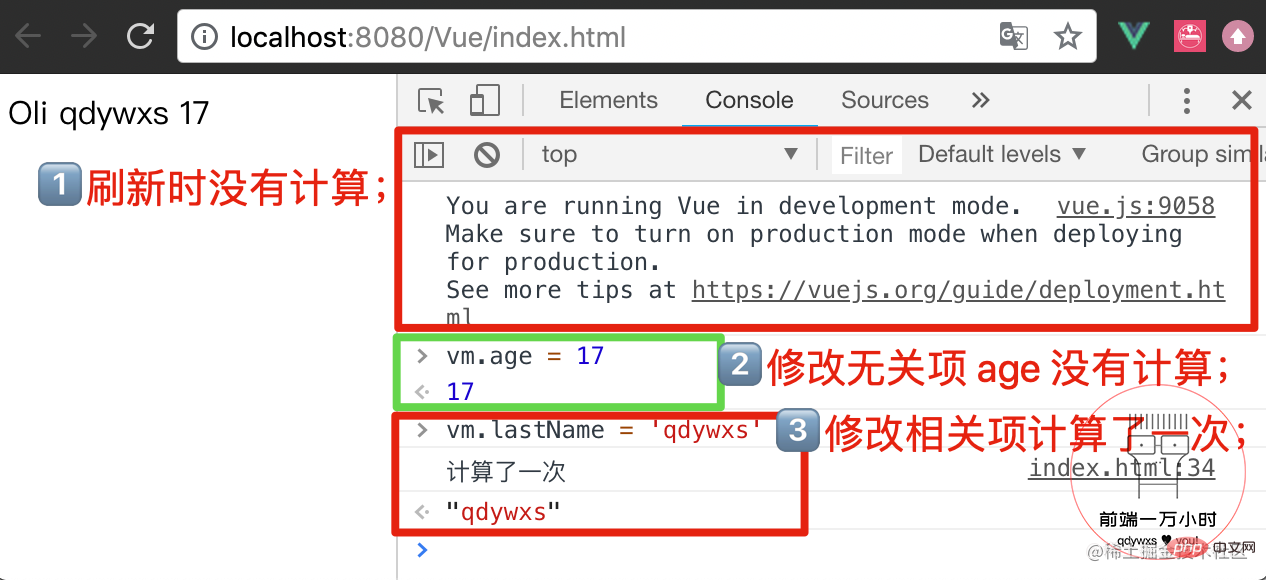
</script>保存后回到页面刷新。当第一次进入页面时,因为我们重新定义过 fullName ,所以 watch 不会进行计算就会显示出来。在修改与 fullName 不想关的数据 age 后,由于我们只用 watch 侦听了 firstName 和 lastName ,所以也不会进行计算。当我们修改 lastName
Wie Sie aus dem vorherigen Artikel wissen können, können wir diese Anforderung direkt durch die Verwendung von Interpolationsausdrücken erreichen:  rrreee
rrreee

Aber die Nachfrage wird realisiert, aber Gleichzeitig enthält die Vorlage eine gewisse Logik. Die Vorlage selbst dient nur zur Anzeige, es ist nicht erforderlich, Logik hinzuzufügen! [Verwandte Empfehlungen: vuejs Video-Tutorial, Web-Frontend-Entwicklung]
Der ideale Weg besteht darin,fullName Variable zum Anzeigen des vollständigen Namens: 🎜rrreee🎜 🎜🎜Sie können sehen, dass es kein Problem gibt, wenn der Code so geschrieben wird. 🎜🎜Aber tatsächlich ist der Code überflüssig: Es gibt bereits
🎜🎜Sie können sehen, dass es kein Problem gibt, wenn der Code so geschrieben wird. 🎜🎜Aber tatsächlich ist der Code überflüssig: Es gibt bereits firstName und lastName in den Daten, die zur Kombination des vollständigen Namens verwendet werden können, aber fullName. 🎜🎜Als nächstes werden drei weitere Methoden vorgestellt, um diesen Bedarf zu lösen. 🎜🎜1 Berechnetes Attribut berechnet🎜
rrreee🎜Nach Verwendung des berechneten Attributs ist der Code überhaupt nicht mehr redundant, fullName code> wird basierend auf <code>firstName und lastName berechnet und die Auswirkung auf die Seite ist die gleiche.  🎜🎜Berechnung Es gibt noch eine weitere sehr wichtige Sache, die Sie über Eigenschaften wissen sollten: 🎜
🎜🎜Berechnung Es gibt noch eine weitere sehr wichtige Sache, die Sie über Eigenschaften wissen sollten: 🎜🎜🎜Berechnete Eigenschaften werden basierend auf ihren reaktionsfähigen Abhängigkeiten zwischengespeichert. 🎜🎜🎜Das heißt: 🎜Wenn sich die Daten, von denen das berechnete Attribut abhängt, ändern, werden sie neu berechnet. Wenn sich nichts ändert, wird es nicht berechnet und das Ergebnis der letzten Berechnung wird immer angezeigt verwendet werden🎜 (dies wird auch die Leistung etwas verbessern). 🎜🎜Wenn sich in unserem Code
firstName oder lastName ändert, wird fullName neu berechnet. Wenn er unverändert bleibt, wird der zwischengespeicherte Nachname verwendet . Berechnen Sie das Ergebnis. 🎜rrreee🎜Nach dem Speichern und Aktualisieren der Webseite können Sie sehen, dass die berechnete Eigenschaft einmal berechnet wird. Wenn vm.age = 20 in die Konsole eingegeben wird, um age zu ändern, wird die Seite neu gerendert und „18“ wird zu „20“, aber die Konsole gibt keine Ausgabe aus Einmal berechnet, d. h. die berechnete Eigenschaft wird nicht neu berechnet. 🎜🎜 🎜 🎜Wenn wir
🎜 🎜Wenn wir lastName ändern, wird es neu berechnet: 🎜🎜 🎜
🎜🎜2 Methodenmethods🎜
🎜Nein. Die Die zweite sind die 🎜Methoden, mit denen wir bereits sehr vertraut sind: Methoden🎜: 🎜rrreee🎜Nach dem Speichern wird beim Aktualisieren der Seite eine Berechnung durchgeführt, um den Effekt anzuzeigen. Wenn wir age ändern, wird es erneut berechnet, und wenn wir lastName ändern, wird es auch einmal berechnet:  🎜🎜Die 🎜-Methode verfügt also über keinen Caching-Mechanismus, solange die Seite wird neu gerendert,
🎜🎜Die 🎜-Methode verfügt also über keinen Caching-Mechanismus, solange die Seite wird neu gerendert, fullName-Methode wird erneut ausgeführt🎜. 🎜🎜3 Listener watch🎜
🎜Bei der Verwendung von Listenern ist es unvermeidlich, den Code überflüssig zu machen: 🎜rrreee 🎜Nach dem Speichern zurückkehren Zur Seite gehen und aktualisieren. Beim ersten Betreten der Seite wird watch ohne Berechnung angezeigt, da wir fullName neu definiert haben. Nach dem Ändern der Daten age, die nichts mit fullName zu tun haben, da wir watch nur zum Abhören von firstName und verwenden lastName , daher wird es auch nicht berechnet. Wenn wir lastName ändern, wird eine Berechnung durchgeführt: 🎜🎜🎜🎜🎜🎜Zusammenfassung: 🎜🎜-
methodsführt die Methode jedes Mal aus, wenn die Seite gerendert wird.methods会在每次渲染页面都执行一次方法; -
watch和computed都具备缓存机制,但watch的语法比computed的语法复杂了很多。
所以一般情况下,当一个功能通过 watch 、 methods 和 computed 方法都可以实现时,首推“计算属性 computedwatch und computed verfügen beide über Caching-Mechanismen, aber watch ist viel komplizierter als die von computed. Alsowenn eine Funktion im Allgemeinen die Methoden watch, methods und computed übergibt Bei der Implementierung wird zunächst „berechnetes Attribut berechnet“ empfohlen.
(Teilen von Lernvideos: Vuejs-Einführungs-Tutorial, Grundlegendes Programmiervideo
)🎜Das obige ist der detaillierte Inhalt vonLassen Sie uns über berechnete Eigenschaften, Methoden und Listener in Vue sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Was ist ein modulares Front-End-ESM?
Feb 25, 2024 am 11:48 AM
Was ist ein modulares Front-End-ESM?
Feb 25, 2024 am 11:48 AM
Was ist Front-End-ESM? Spezifische Codebeispiele sind erforderlich. Bei der Front-End-Entwicklung bezieht sich ESM auf ECMAScriptModules, eine modulare Entwicklungsmethode, die auf der ECMAScript-Spezifikation basiert. ESM bietet viele Vorteile, wie z. B. eine bessere Codeorganisation, Isolierung zwischen Modulen und Wiederverwendbarkeit. In diesem Artikel werden die grundlegenden Konzepte und die Verwendung von ESM vorgestellt und einige spezifische Codebeispiele bereitgestellt. Das Grundkonzept von ESM In ESM können wir den Code in mehrere Module unterteilen, und jedes Modul stellt einige Schnittstellen für andere Module bereit
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen





