 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 Die Erinnerung steigt! Denken Sie daran, dass Nginx den Crawler einmal abgefangen hat
Die Erinnerung steigt! Denken Sie daran, dass Nginx den Crawler einmal abgefangen hat
Die Erinnerung steigt! Denken Sie daran, dass Nginx den Crawler einmal abgefangen hat
Dieser Artikel vermittelt Ihnen relevantes Wissen über Nginx und stellt Nginx hauptsächlich für Intercept-Crawler vor. Ich hoffe, dass es für alle hilfreich ist.
Vorwort:
Vor Kurzem habe ich festgestellt, dass der Speicher des Servers im Laufe der Zeit stark angestiegen ist immer noch nicht gelöst; (Ich bin hier faul. Ich hatte es am Anfang nicht. Wenn das Problem gefunden wird, ist das Geschäftsvolumen standardmäßig gestiegen)
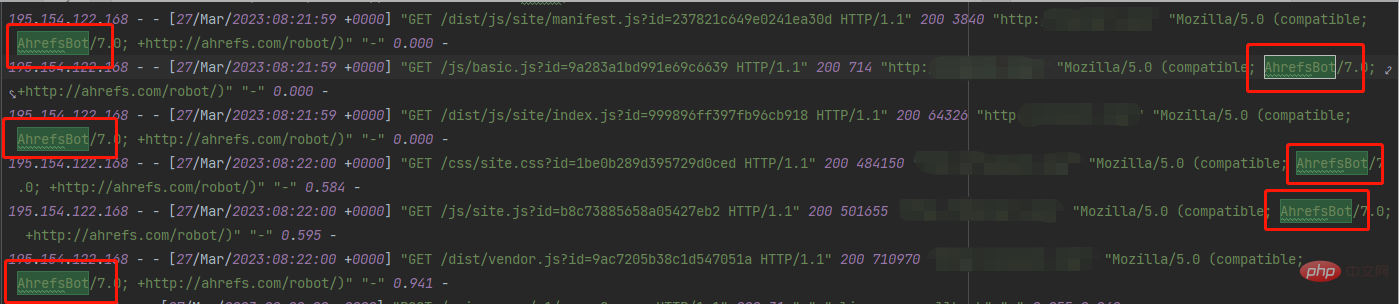
Ich habe sofort das Nginx-Protokoll überprüft und einige ungewöhnliche Anfragen gefunden :

Was ist das? Ich habe aus Neugier gesucht und das Ergebnis gefunden:

Guter Kerl, ich hätte meinen Server fast nicht nach Hause geschickt;
Schnell lösen:
Lösung auf Nginx-Ebene
Ich habe festgestellt, dass es sich zwar um einen Crawler handelt, dieser aber nicht getarnt ist und jede Anfrage einen Benutzeragenten enthält und alle gleich sind. Dann ist es einfach zu lösen, gehen Sie einfach zum Code: (I (Docker hier anwenden)
1, Docker-Compose
version: '3'
services:
d_nginx:
container_name: c_nginx
env_file:
- ./env_files/nginx-web.env
image: nginx:1.20.1-alpine
ports:
- '80:80'
- '81:81'
- '443:443'
links:
- d_php
volumes:
- ./nginx/conf:/etc/nginx/conf.d
- ./nginx/nginx.conf:/etc/nginx/nginx.conf
- ./nginx/deny-agent.conf:/etc/nginx/agent-deny.conf
- ./nginx/certs:/etc/nginx/certs
- ./nginx/logs:/var/log/nginx/
- ./www:/var/www/html2, Verzeichnisstruktur
nginx -----nginx.conf -----agent-deny.conf -----conf ----------xxxx01_server.conf ----------xxxx02_server.conf
3, agent-deny.conf
if ($http_user_agent ~* (Scrapy|AhrefsBot)) {
return 404;
}
if ($http_user_agent ~ "Mozilla/5.0 (compatible; AhrefsBot/7.0; +http://ahrefs.com/robot/)|^$" ) {
return 403;
}4. Fügen Sie dann die agent-deny.conf
server {
include /etc/nginx/agent-deny.conf;
listen 80;
server_name localhost;
client_max_body_size 100M;
root /var/www/html/xxxxx/public;
index index.php;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#客户端允许上传文件大小
client_max_body_size 300M;
#客户端缓冲区大小,设置过小,nginx就不会在内存里边处理,将生成临时文件,增加IO
#默认情况下,该指令,32位系统设置一个8k缓冲区,64位系统设置一个16k缓冲区
#client_body_buffer_size 5M;
#发现设置改参数后,服务器内存跳动的幅度比较大,因为你不能控制客户端上传,决定不设置改参数
#此指令禁用NGINX缓冲区并将请求体存储在临时文件中。 文件包含纯文本数据。 该指令在NGINX配置的http,server和location区块使用
#可选值有:
#off:该值将禁用文件写入
#clean:请求body将被写入文件。 该文件将在处理请求后删除
#on: 请求正文将被写入文件。 处理请求后,将不会删除该文件
client_body_in_file_only clean;
#客户端请求超时时间
client_body_timeout 600s;
location /locales {
break;
}
location / {
#禁止get请求下载.htaccess文件
if ($request_uri = '/.htaccess') {
return 404;
}
#禁止get请求下载.gitignore文件
if ($request_uri = '/storage/.gitignore') {
return 404;
}
#禁止get下载web.config文件
if ($request_uri = '/web.config') {
return 404;
}
try_files $uri $uri/ /index.php?$query_string;
}
location /oauth/token {
#禁止get请求访问 /oauth/token
if ($request_method = 'GET') {
return 404;
}
try_files $uri $uri/ /index.php?$query_string;
}
location /other/de {
proxy_pass http://127.0.0.1/oauth/;
rewrite ^/other/de(.*)$ https://www.baidu.com permanent;
}
location ~ \.php$ {
try_files $uri /index.php =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass d_php:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_connect_timeout 300s;
fastcgi_send_timeout 300s;
fastcgi_read_timeout 300s;
include fastcgi_params;
#add_header 'Access-Control-Allow-Origin' '*';
#add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, PUT, DELETE';
#add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,token';
}
}in jeden Dienst ein, damit die AhrefsBot wird bei jeder Anfrage abgefangen.
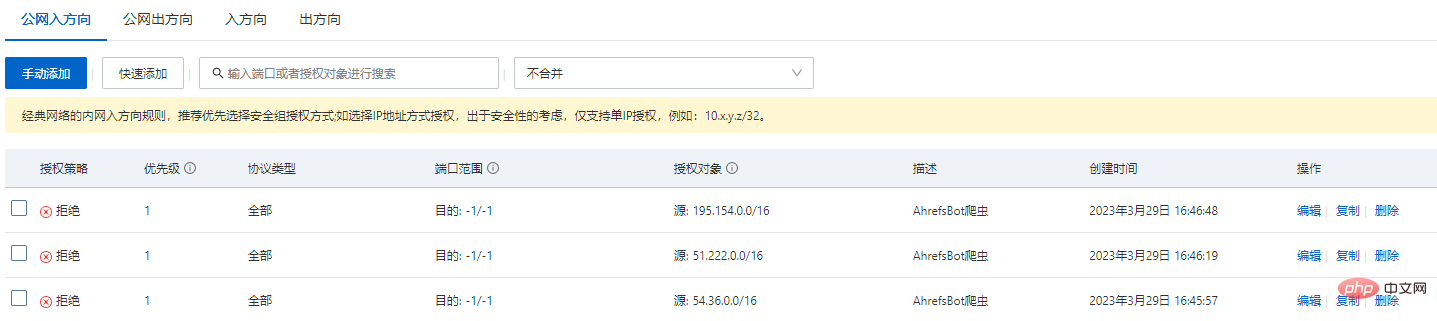
Alibaba Cloud Security Group-Abfangen
Bei der Analyse der Protokolle wurde außerdem festgestellt, dass es sich bei den angeforderten IPs tatsächlich nur um wenige Segmente handelt. Aus Gründen mehrerer Garantien (Alibaba Cloud ist am schnellsten und effektivsten, die kostenpflichtigen sind unterschiedlich)
IP-Segment:
54.36.0.0 51.222.0.0 195.154.0.0
Direkte externe Netzwerkzugriffsrichtung:

Empfohlenes Tutorial: nginx-Tutorial
Das obige ist der detaillierte Inhalt vonDie Erinnerung steigt! Denken Sie daran, dass Nginx den Crawler einmal abgefangen hat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie einen Nginx -Domänennamen auf einem Cloud -Server: Erstellen Sie einen Datensatz, der auf die öffentliche IP -Adresse des Cloud -Servers zeigt. Fügen Sie virtuelle Hostblöcke in die NGINX -Konfigurationsdatei hinzu, wobei der Hörport, Domänenname und das Root -Verzeichnis der Website angegeben werden. Starten Sie Nginx neu, um die Änderungen anzuwenden. Greifen Sie auf die Konfiguration des Domänennamens zu. Weitere Hinweise: Installieren Sie das SSL -Zertifikat, um HTTPS zu aktivieren, sicherzustellen, dass die Firewall den Verkehr von Port 80 ermöglicht, und warten Sie, bis die DNS -Auflösung wirksam wird.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
Die Methoden, die die Nginx -Version abfragen können, sind: Verwenden Sie den Befehl nginx -v; Zeigen Sie die Versionsrichtlinie in der Datei nginx.conf an. Öffnen Sie die Nginx -Fehlerseite und sehen Sie sich den Seitentitel an.
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
Sie können den Namen des Docker -Containers abfragen, indem Sie den Schritten folgen: Alle Container auflisten (Docker PS). Filtern Sie die Containerliste (unter Verwendung des GREP -Befehls). Ruft den Containernamen ab (befindet sich in der Spalte "Namen").
 So führen Sie Nginx Apache aus
Apr 14, 2025 pm 12:33 PM
So führen Sie Nginx Apache aus
Apr 14, 2025 pm 12:33 PM
Um Nginx dazu zu bringen, Apache auszuführen, müssen Sie: 1. Installieren von Nginx und Apache; 2. Konfigurieren Sie den Nginx -Agenten; 3.. Starten Sie Nginx und Apache; 4. Testen Sie die Konfiguration, um sicherzustellen, dass Sie den Apache -Inhalt nach dem Zugriff auf den Domänennamen sehen können. Darüber hinaus müssen Sie auf andere Angelegenheiten wie die Anpassung der Portnummer, die virtuelle Hostkonfiguration und die SSL/TLS -Einstellungen achten.
 So erstellen Sie einen Spiegel in Docker
Apr 15, 2025 am 11:27 AM
So erstellen Sie einen Spiegel in Docker
Apr 15, 2025 am 11:27 AM
Schritte zum Erstellen eines Docker -Images: Schreiben Sie eine Dockerfile, die die Build -Anweisungen enthält. Erstellen Sie das Bild im Terminal mit dem Befehl Docker Build. Markieren Sie das Bild und weisen Sie Namen und Tags mit dem Befehl Docker Tag zu.
 So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
Startschritte des Docker -Containers: Ziehen Sie das Containerbild: Führen Sie "Docker Pull [Mirror Name]" aus. Erstellen eines Containers: Verwenden Sie "Docker erstellen [Optionen] [Spiegelname] [Befehle und Parameter]". Starten Sie den Container: Führen Sie "Docker Start [Container Name oder ID]" aus. Containerstatus überprüfen: Stellen Sie sicher, dass der Container mit "Docker PS" ausgeführt wird.



