
Wie implementiert man die Funktion zum Ziehen von Elementen? Im folgenden Artikel erfahren Sie Schritt für Schritt, wie Sie mit Vue3 eine elegante Funktion zum Ziehen von Elementen implementieren, und lernen anhand von Beispielen relevante Wissenspunkte kennen.

Das Ziehen von Elementen ist ein typischer Front-End-Lernfall, der ein gewisses Verständnis von JavaScript-Ereignissen erfordert, an denen ich auch arbeite Darin hat Zhongcai kürzlich diesen Inhalt noch einmal aufgegriffen und ihn durch einmaliges Ziehen der Elemente in einem deklarativen Programmierstil-Framework wie Vue3 anschaulich erklärt. [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung]
PS: Das Zentrierungsattribut im globalen Stil der Vue3-Vorlage kann experimentelle Störungen verursachen, bitte achten Sie darauf! ! !
Beim Implementieren des Elementziehens verwenden wir das mouse-Ereignis. In der Rückruffunktion des mouse-Ereignisses können Sie Folgendes abrufen Position des Elements, wenn das aktuelle Ereignis auftritt. Die entsprechenden Attribute sind clientX und clientY in MouseEvent Element in Echtzeit, indem Sie diese beiden Attribute später lesen. mouse 事件,在 mouse 事件的回调函数中可以得到当前事件发生时元素的位置,对应的属性是 MouseEvent 中的 clientX 和 clientY,我们后续将通过读取这两个属性来实时更新元素的位置。
元素的移动推荐优先使用 transform 中的 translate 实现,相比于修改元素的 top、left 属性来说不会造成元素布局的改变,避免了回流和重绘造成的性能影响。
PS:在 MDN 有一份关于translate的使用和体验,可以感受一下。
分别定义用来记录元素初始位置的一组坐标(originalPosition)、元素被按下时指针在元素上的坐标(mousedownOffset)和元素在移动时实时更新的一组坐标(elementPosition)。
记录元素初始位置的坐标,原点位于页面左上角,用来在初始化和被拖拽结束后还原被拖拽元素的位置,固定值不发生变化:
const originalPosition = reactive({
x: 10,
y: 10,
})元素被按下时指针在元素上的坐标,原点位于被拖拽元素的左上角,通过按下时指针的坐标 - 元素初始的偏移位置得到:
const mousedownOffset = reactive({
x: 0,
y: 0,
})元素在移动时实时更新的坐标,原点位于页面左上角,初始值应该同 originalPosition ,在 mousemove 事件发生时,通过指针的实时坐标 - mousedownOffset 得到:
const elementPosition = reactive({
x: 0,
y: 0,
})
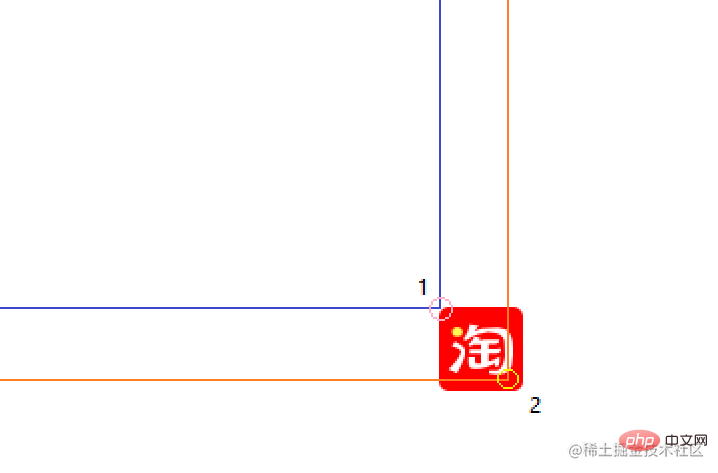
PS:当原点是页面左上角时在图中的1号点表示 originalPosition 或 elementPosition,2号点表示指针按下时的坐标,当原点是1号点时在图中的2号点表示 mousedownOffset;
在实现元素拖拽时,仅需要给被拖拽的元素添加 mousedown 事件即可,监听事件使用完后记得要清楚掉,成对出现的习惯一定要养成。
如果你把 mousemove 和 mouseup 都添加到被拖拽的元素上,你会发现有脱离控制的现象发生。
在页面加载完成后首先要重置一下被拖拽元素的默认位置,并增加 mousedown 事件,在组件卸载后删除 mousedown
translate-Implementierung in transform zu verwenden, um Elemente zuerst zu verschieben, anstatt die top- und left</-Elemente zu ändern. code> Elemente. > Attribute führen nicht zu Änderungen am Elementlayout, wodurch die durch Reflow und Neuzeichnen verursachten Leistungseinbußen vermieden werden. 🎜🎜PS: In <a href="https://www.php.cn/link/4dbf7df0878ef0d9063e50dc37bba627" target="_blank" title="https://developer.mozilla.org/zh-CN/docs/Web/ CSS/transform" ref="nofollow noopener noreferrer">MDN🎜 hat einen Artikel über die Verwendung und Erfahrung von Translate, das kann man spüren. 🎜<h3 data-id="heading-5">🎜 Definieren Sie drei Koordinatensätze 🎜🎜🎜 Definieren Sie jeweils einen Koordinatensatz, der zum Aufzeichnen der Anfangsposition des Elements (<code>originalPosition), des Zeigers, verwendet wird Wenn das Element gedrückt wird, werden die Koordinaten auf dem Element (mousedownOffset) und ein Satz von Koordinaten, die in Echtzeit aktualisiert werden, wenn sich das Element bewegt (elementPosition), gedrückt. 🎜🎜Notieren Sie die Koordinaten der Anfangsposition des Elements. Der Ursprung befindet sich in der oberen linken Ecke der Seite. Er wird verwendet, um die Position des gezogenen Elements nach der Initialisierung und dem Ziehen wiederherzustellen: 🎜 const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener('mousemove', onMousemove, true);
document.addEventListener('mouseup', onMouseup, true);
}originalPosition identisch sein Wenn das Ereignis code>mousemove eintritt, werden die Echtzeitkoordinaten des Zeigers - mousedownOffset erhalten: 🎜const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
} 🎜🎜PS: Wenn der Ursprung die obere linke Ecke der Seite ist, stellt Punkt 1 im Bild
🎜🎜PS: Wenn der Ursprung die obere linke Ecke der Seite ist, stellt Punkt 1 im Bild dar originalPosition oder elementPosition, Punkt 2 stellt die Koordinaten dar, wenn der Zeiger gedrückt wird. Wenn der Ursprung Punkt 1 ist, stellt Punkt 2 in der Abbildung mousedownOffset;🎜< dar h3 data-id="heading-6">🎜Mousedown-Ereignis registrieren🎜🎜🎜Beim Implementieren des Ziehens von Elementen müssen Sie nur mousedown</code zum gezogenen Element hinzufügen. > Ereignisse reichen aus. Denken Sie daran, die Überwachungsereignisse zu löschen Nachdem Sie sie verwendet haben, müssen Sie sich angewöhnen, paarweise aufzutreten. 🎜🎜Wenn Sie <code>mousemove und mouseup zum gezogenen Element hinzufügen, werden Sie feststellen, dass es zu einem Kontrollverlust kommt. 🎜🎜Nachdem die Seite geladen wurde, setzen Sie zunächst die Standardposition des gezogenen Elements zurück und fügen Sie das Ereignis mousedown hinzu. Nachdem die Komponente entladen wurde, löschen Sie das Ereignis mousedown: 🎜const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})选择 Vuejs 的原因就是因为其是 MVVM 型框架,我们关注点在声明上,内部的运转机制有框架负责,所以在下面的事件处理上就只需要在对应的事件中去更新一开始声明的三组坐标就可以了。
在 onMousedown 时,通过指针所在的坐标 - 被拖拽元素初始位置的坐标得到指针此时在被拖拽元素上的坐标,onMousedown 时要为 document 添加 mousemove 和 mouseup 事件:
const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener('mousemove', onMousemove, true);
document.addEventListener('mouseup', onMouseup, true);
}在 onMousemove时,通过指针所在的坐标 - 指针在被拖拽元素上的位置得到被拖拽元素左上角距离页面左上角的距离,并更新到 elementPosition:
const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
}在 onMouseup时,主要做的就是为 document 移除在 onMousemove 时注册的两个事件,要注意的是移除的事件要是同一个事件,也就是引用一致的事件,推荐将对应的处理事件赋值给一个变量使用,最后可以在拖拽结束后还原被拖拽元素的位置:
const onMouseup = (event: MouseEvent) => {
event.stopPropagation();
document.removeEventListener('mousemove', onMousemove, true);
document.removeEventListener('mouseup', onMouseup, true);
restore();
}<div
ref="floatButton"
class="float-button"
:style="{
'transition-duration': '0.1s',
transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)`
}">
</div>.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}
使用 mousemove、translate 在 Vue3 中实现可以随意拖拽的 Icon 的案例就完成了,在本次案例中需要认真思考对应的几个坐标和移动时坐标如何更新,事件的使用要成对出现,如何在这个拖拽的 Icon 上增加点击事件时还需要多做一些处理,有答案的朋友可以留下你的想法~
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit Vue3 eine elegante Funktion zum Ziehen von Elementen implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 So verbinden Sie HTML-Dateien und CSS-Dateien
So verbinden Sie HTML-Dateien und CSS-Dateien
 Was tun, wenn das Login-Token ungültig ist?
Was tun, wenn das Login-Token ungültig ist?