

Wie das Sprichwort sagt: Es gibt keine Regel ohne Regeln, und auch unser Git muss standardisiert werden.
Im Folgenden werden einige gängige Standards vorgestellt, die von Unternehmen verwendet werden.
Die Benennung von Zweigstellen darf nicht seltsam sein, es muss eine einheitliche Benennungsmethode geben. Es gibt hauptsächlich Folgendes:
| Branch Management | Namenskonvention | Erklärung |
|---|---|---|
| Master Master. Branch | Master | Stable Versionszweig, online abgeschlossen Nach der Rückkehr, zusammengeführt aus dem Release-Zweig vom technischen Projektleiter und getaggt mit |
| test test branch | test/yyyyMMdd_ Beispiel für einen Funktionsnamen: test/20220426_blog | Tester verwenden den Zweig und werden während des Testens aus dem Feature-Zweig zusammengeführt |
| feature Feature-Entwicklungszweig | feature/yyyyMMdd_ Featurename_Verantwortliche Person Beispiel: feature/20220426_blog_xiumubai | Neuer Feature-Entwicklungszweig, basierend auf Master |
| Fix Bug Repair Branch | fix/yyyyMMdd_ Featurename_Verantwortliche Person Beispiel::fix/20220426_b log_xiumubai | Notfall-Online-Fehlerbehebung mithilfe eines auf Master basierenden Zweigs |
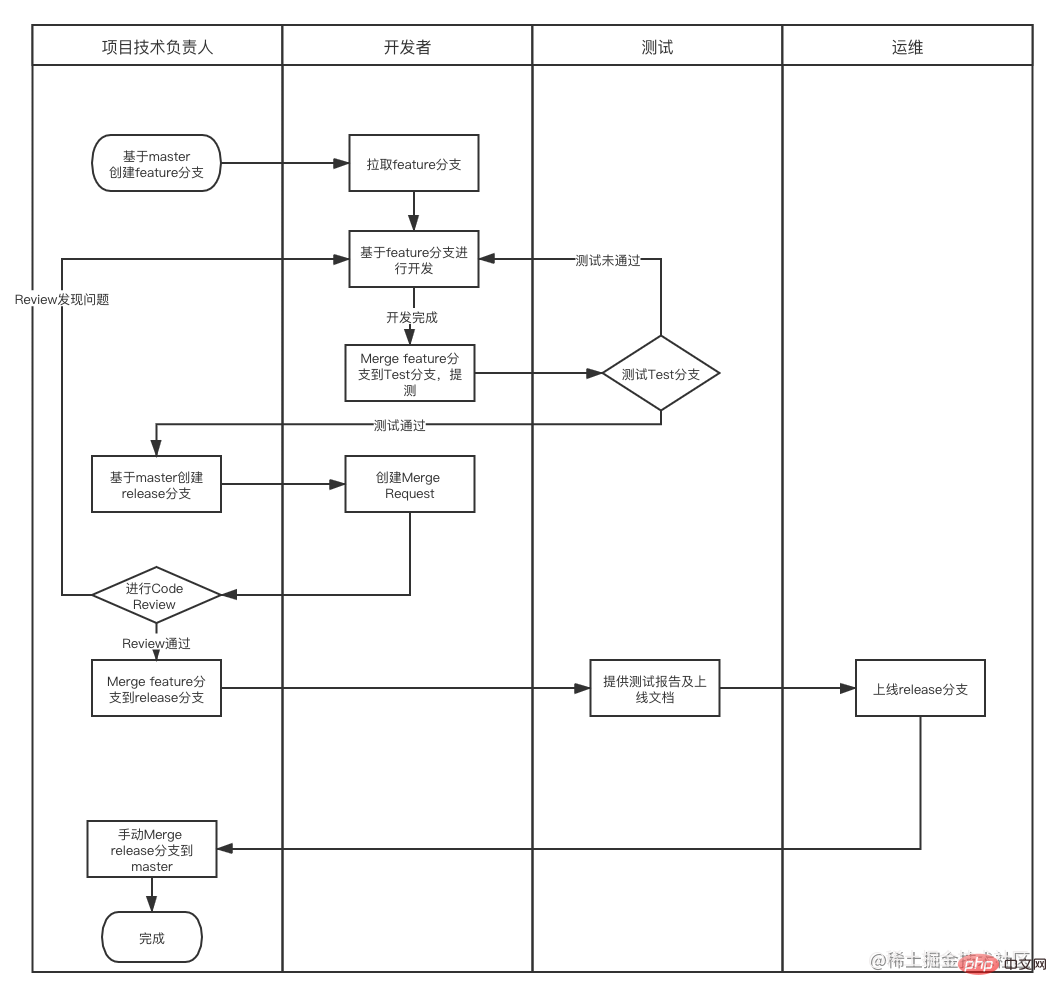
| Release-Online-Zweig | Beispiel für Release-/Versionsnummer: Release/0.1.0 | Der für den Online-Zweig verwendete, auf Master basierende Zweig darf erst nach Codeüberprüfung verwendet werden Kann der zusammenzuführende Funktionszweig online zusammengeführt werden? Das Bild ist ein Entwicklungsflussdiagramm basierend auf Git-Spezifikationen: |
Abschließend müssen Sie beim Festschreiben die Festschreibungsinformationen angeben und das Präfix hinzufügen

| Neue Funktionen | Fixes | Fixes
|---|---|
| Dokumentationsänderungen | |
| Codeformat | |
| Refactor | |
| Leistungsoptimierung | |
| Test hinzufügen | |
| Rollback | |
| Paket | |
| Bauprozess- oder Hilfswerkzeugänderungen | |
Das obige ist der detaillierte Inhalt vonGitlab lernt einige Git-Spezifikationen kennen, die häufig von Unternehmen verwendet werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 So machen Sie einen Git-Commit-Fehler rückgängig
So machen Sie einen Git-Commit-Fehler rückgängig
 So vergleichen Sie den Dateiinhalt zweier Versionen in Git
So vergleichen Sie den Dateiinhalt zweier Versionen in Git
 Was ist Benutzerklebrigkeit?
Was ist Benutzerklebrigkeit?
 Kann Windows.old gelöscht werden?
Kann Windows.old gelöscht werden?
 940mx-Grafikkarte
940mx-Grafikkarte
 Verwendung der ppf-Funktion in Python
Verwendung der ppf-Funktion in Python