Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Wie debugge ich den React-Quellcode? Einführung in Debugging-Methoden mit mehreren Tools
Wie debugge ich den React-Quellcode? Einführung in Debugging-Methoden mit mehreren Tools
Wie debugge ich den React-Quellcode? Einführung in Debugging-Methoden mit mehreren Tools
Wie debugge ich den React-Quellcode? Der folgende Artikel befasst sich mit dem Debuggen des React-Quellcodes unter verschiedenen Tools und stellt vor, wie der echte Quellcode von React in Mitwirkenden-, Create-React-App- und Vite-Projekten debuggt wird. Ich hoffe, dass er für alle hilfreich ist!
React klonen
Klonen Reagierenlokal klonen und Abhängigkeiten installieren.
git clone https://github.com/facebook/react.git
Kompilieren Sie das Projekt
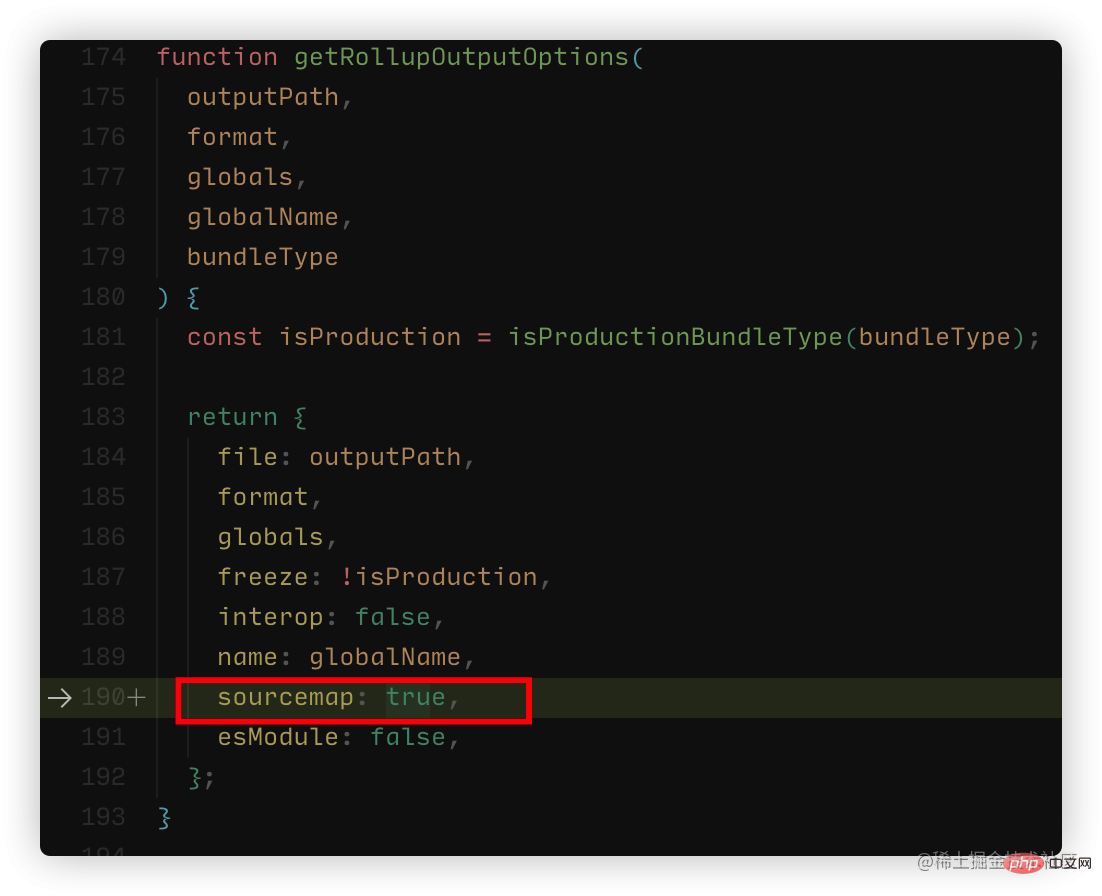
Wenn Sie nur einen einfachen Garnaufbau durchführen, wird die Quellkarte nicht generiert . Das ist nicht das, was wir wollen. Wir müssen die von modernen Editoren benötigte sourcemap kompilieren, um sie zum Debuggen dem tatsächlichen Quellcode zuzuordnen. yarn build,并不会生成sourcemap, 这不是我们想要的,我们需要编译出现代编辑器所需的sourcemap进行映射到实际源码进行调试。
当前react项目并无法通过简单增加参数生成sourcemap,我们需要修改scripts/rollup/build.js下的部分配置 【推荐学习:vscode教程、编程教学】
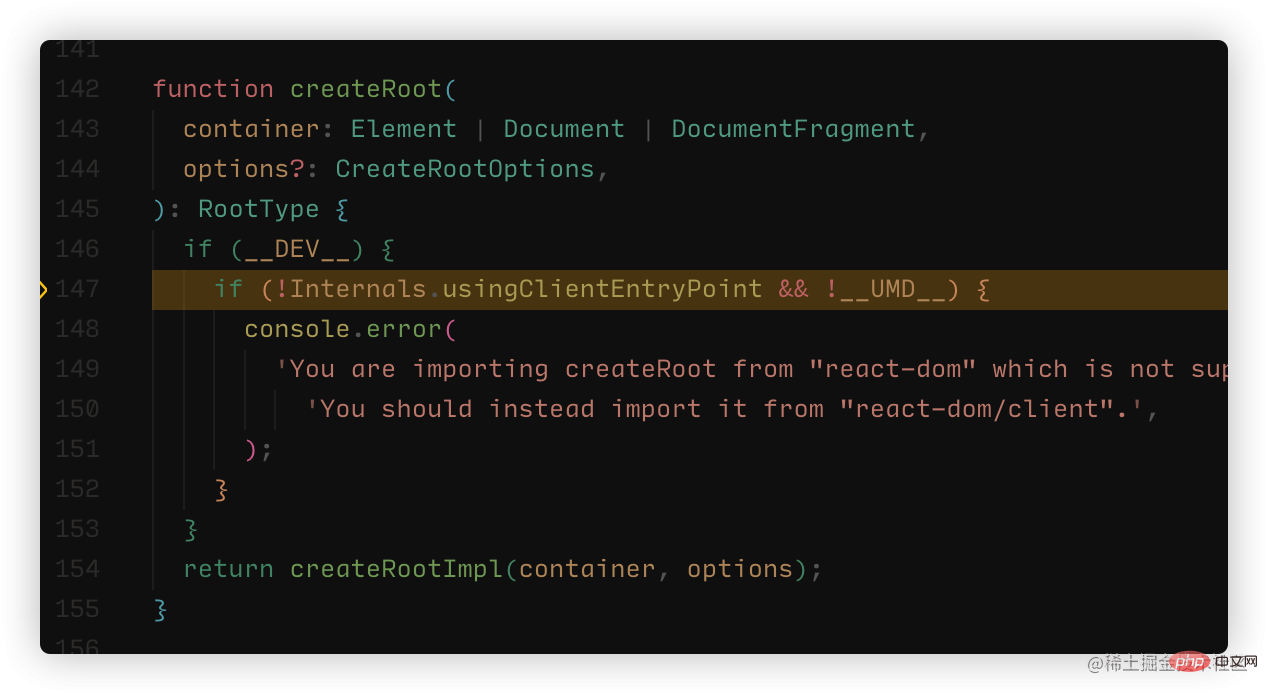
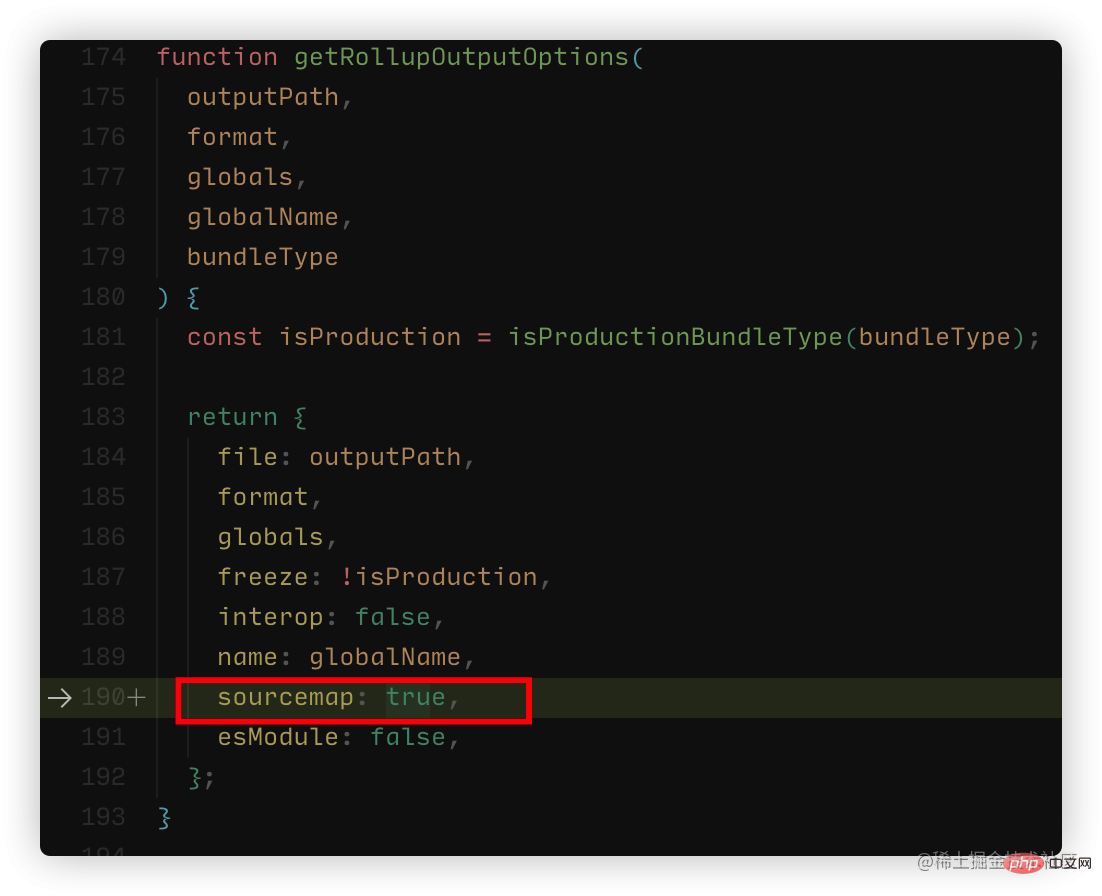
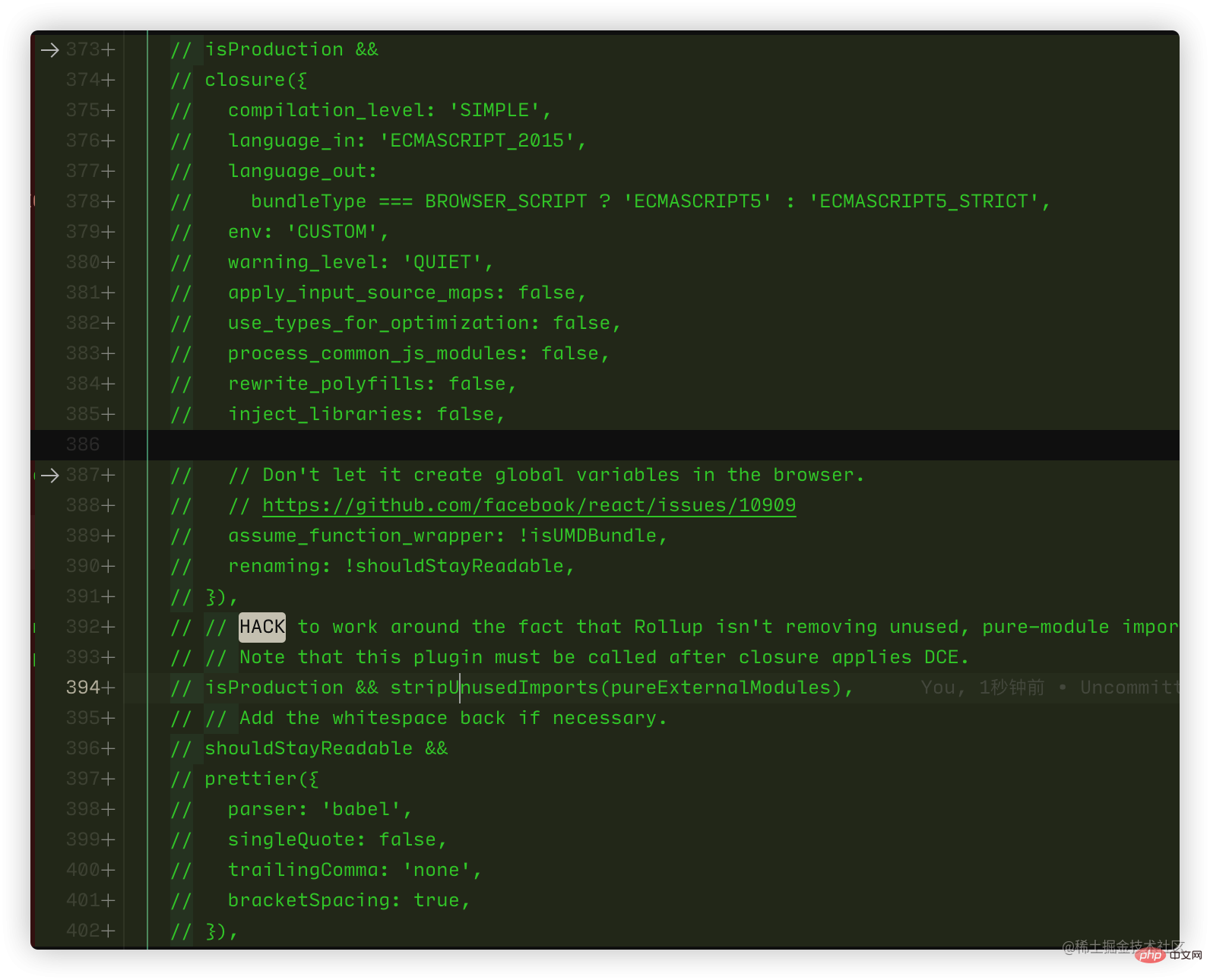
①: 修改 sourcemap 为 true ②:注释部分无法生成sourcemap的插件
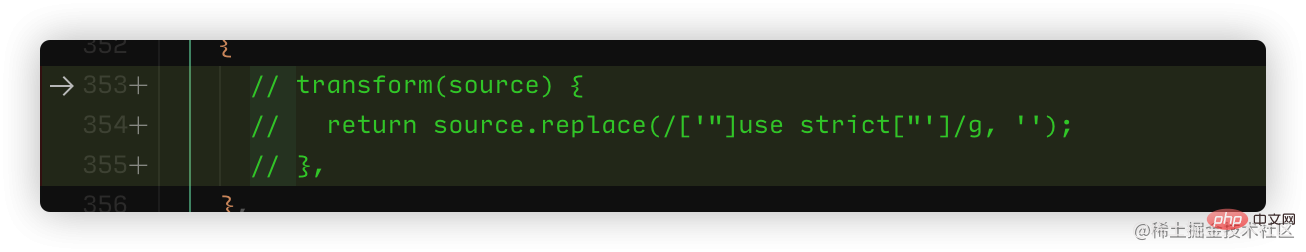
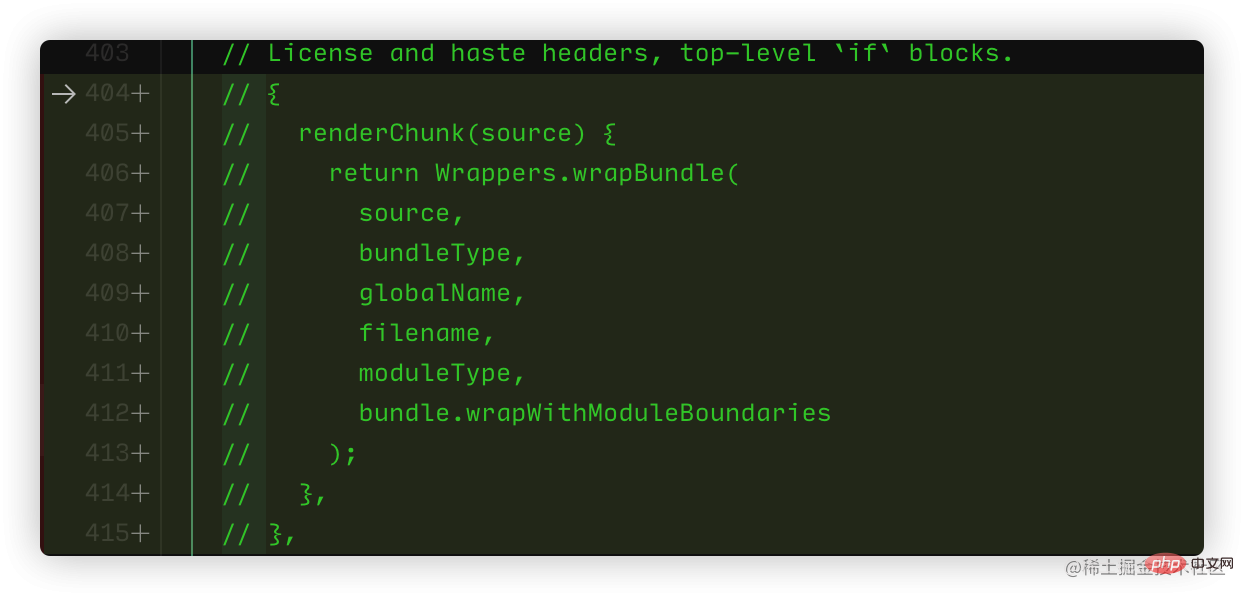
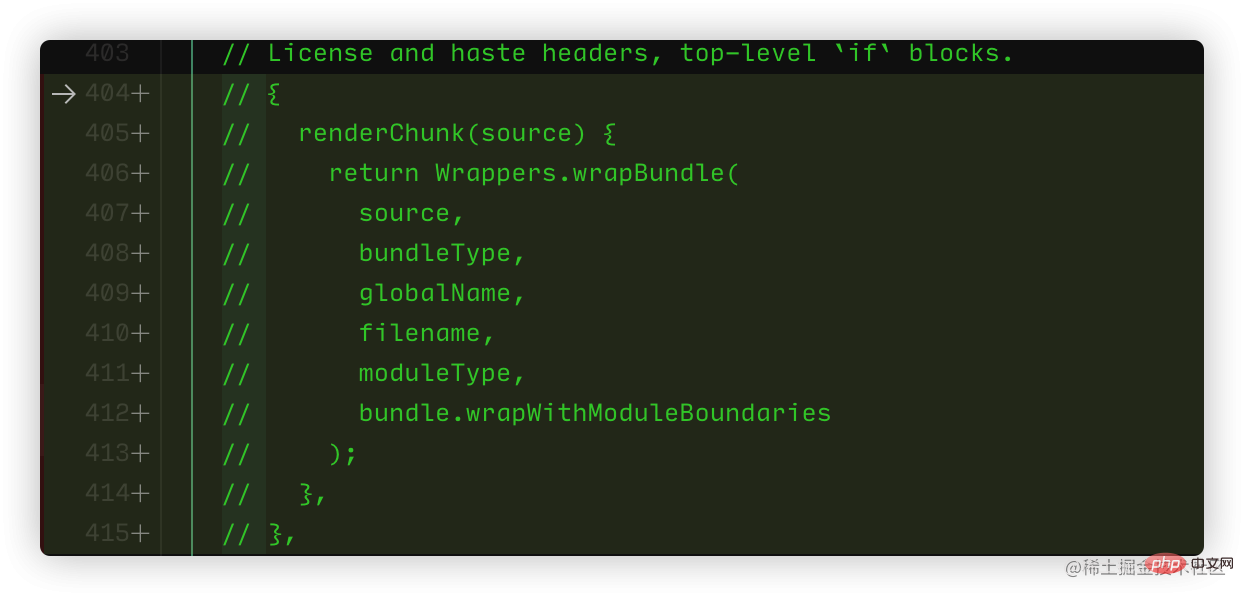
②:注释部分无法生成sourcemap的插件


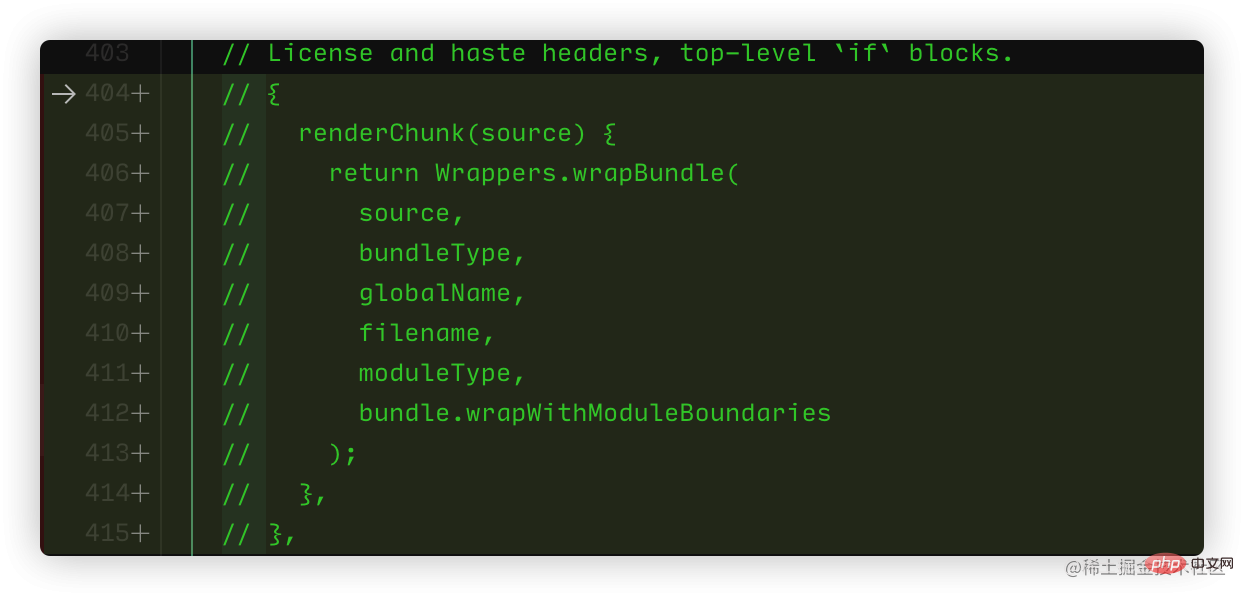
 ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
yarn build
注意: 如果build失败,提示你需要安装jdk,根据报错安装即可。
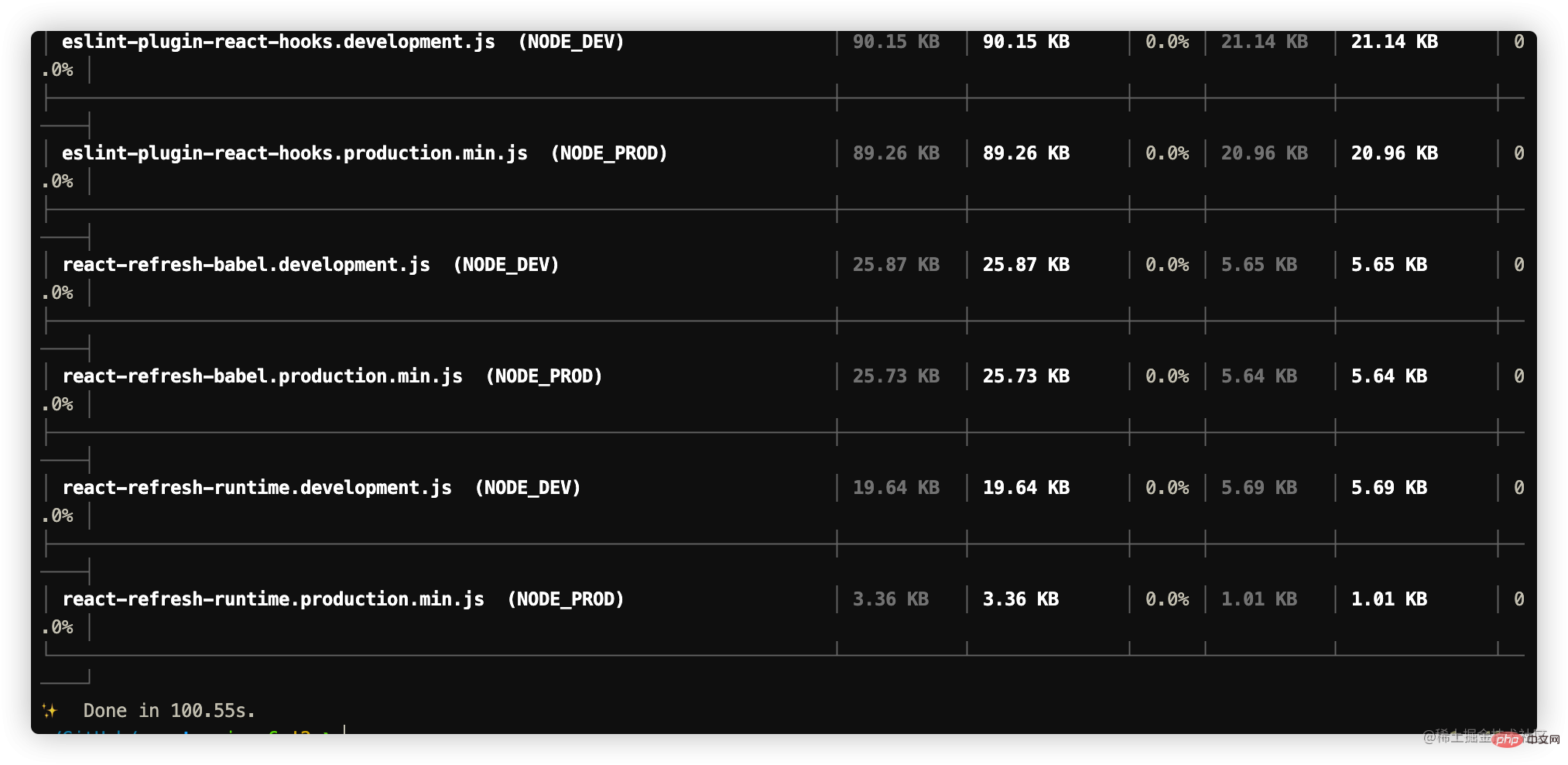
成功效果如下:

进行debugger
我们根据官方文档得知基础开发文件目录在 /fixtures/packaging/babel-standalone/dev.html中,于是我们根据该html先进行简单的debug配置。
vscode
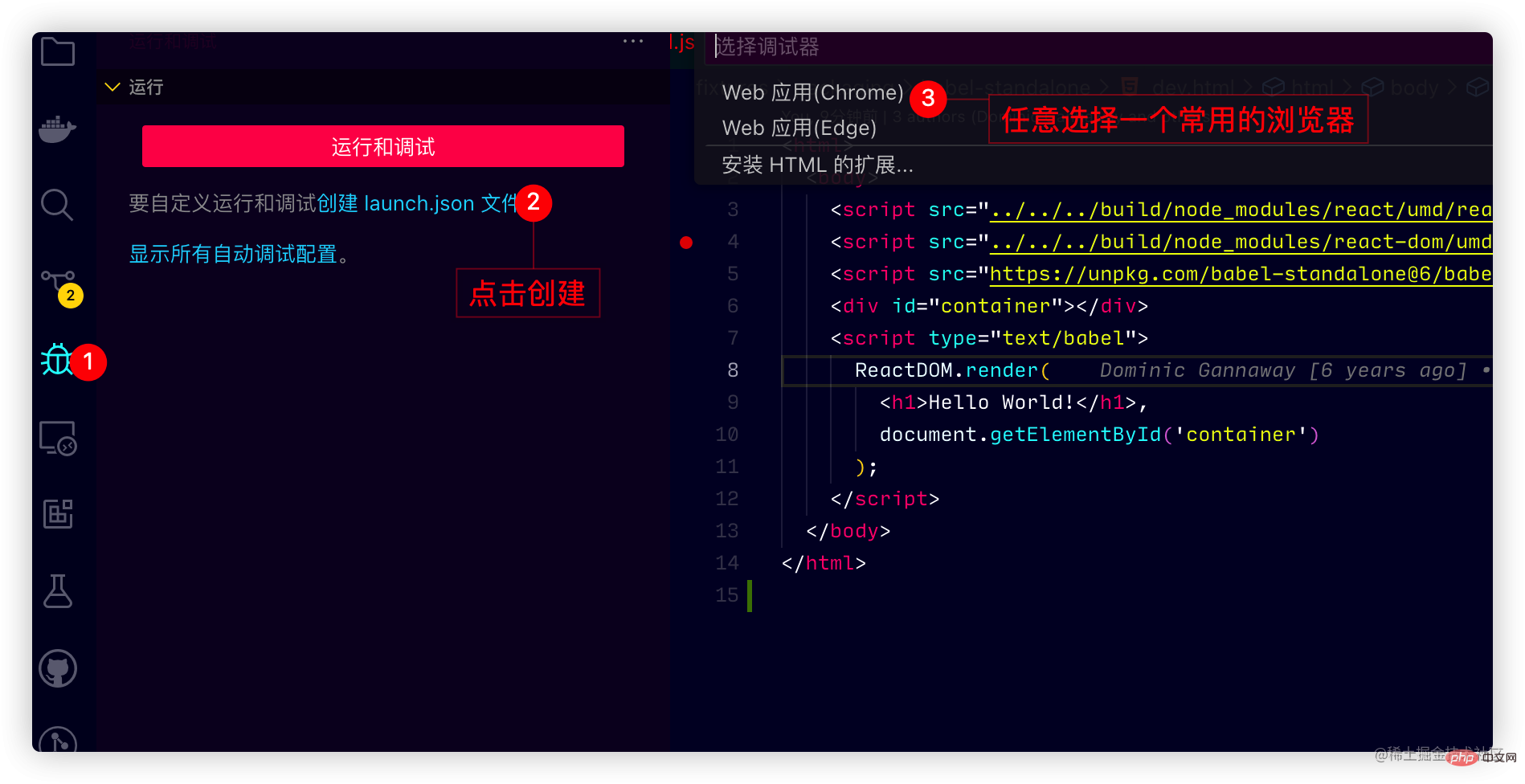
1、创建一个launch.json
2、修改launch.json配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Open dev.html",
// 这里路径可能不一样 做统一调整 修改为如下
"file": "${workspaceFolder}/fixtures/packaging/babel-standalone/dev.html"
}
]
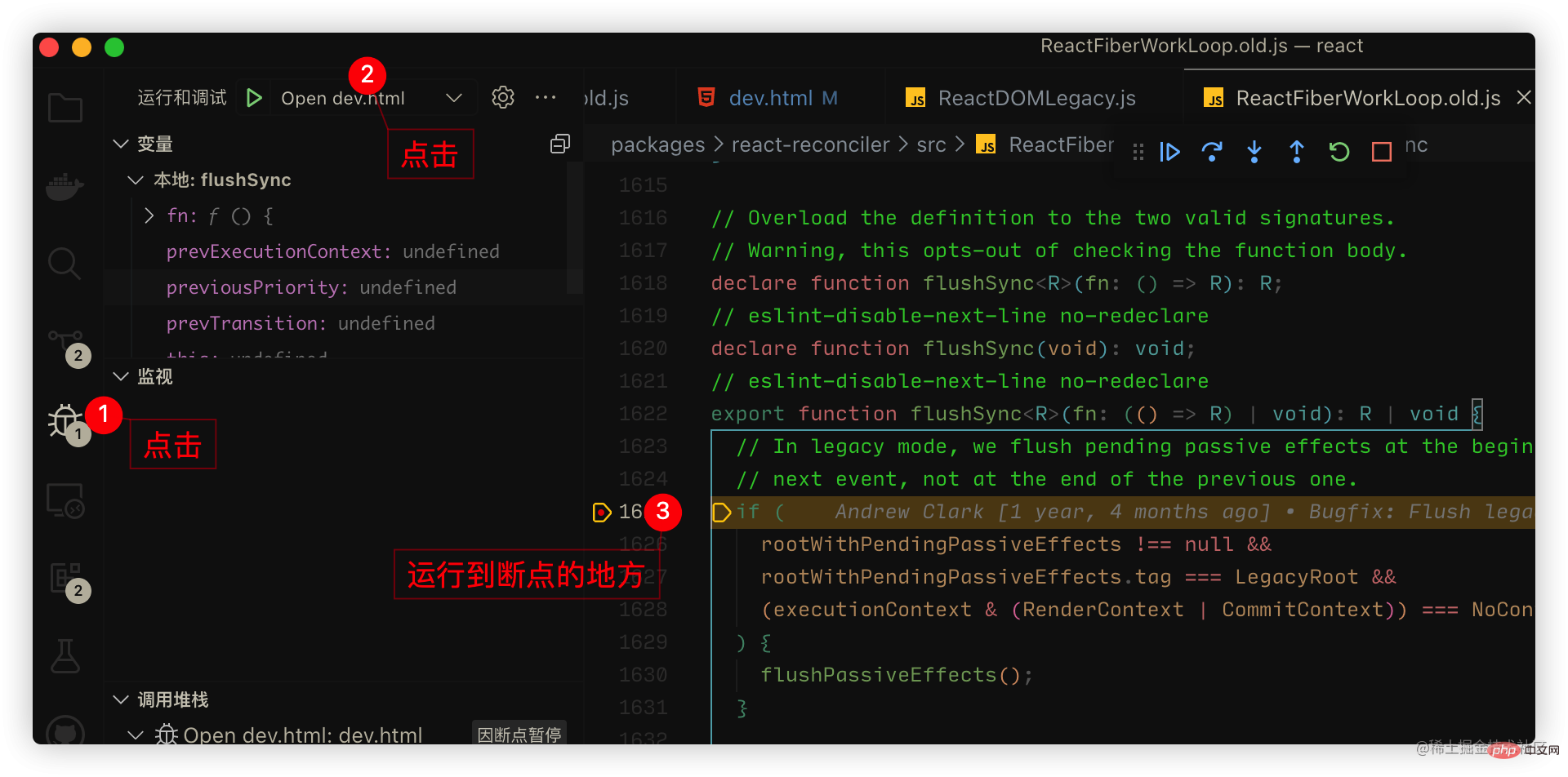
}然后在源码打上断点,点击打开debug即可看到运行到源码成功.
注意:此时我们已经有了sourcemap,直接在
/packages/react-dom或者/packages/react会运行到代码打上断点

webstrom
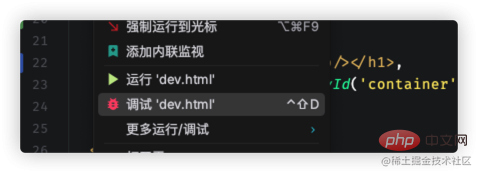
webstrom的十分简单,在dev.html右键进行调试dev.html即可:
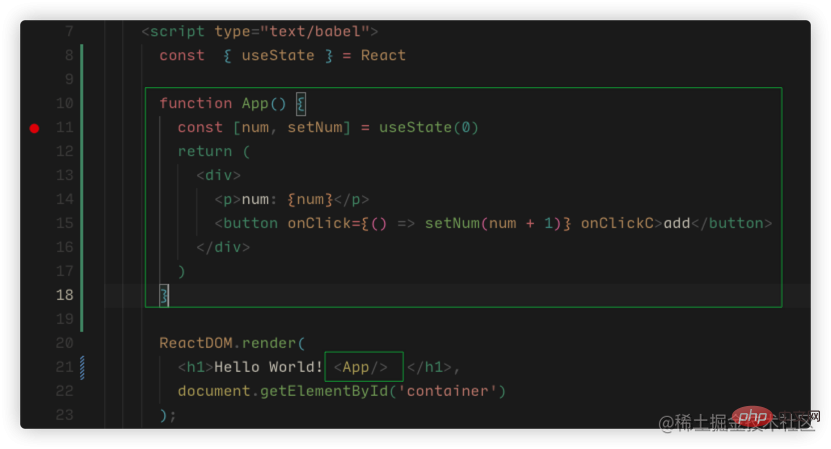
如上面的案例已经满足你的大部分的源码调试需求,并且我们也可以通过增加一些组件或者hook来进行调试:

如果你实在想在真实项目中进行源码阅读,可以继续往下阅读。
在create-react-app中debug
我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来进行对源码的链接。
上面的案例适合react开发者使用并且已经满足你的小部分需求,但是我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来链接一下即可。
①: 创建一个create-react-app项目
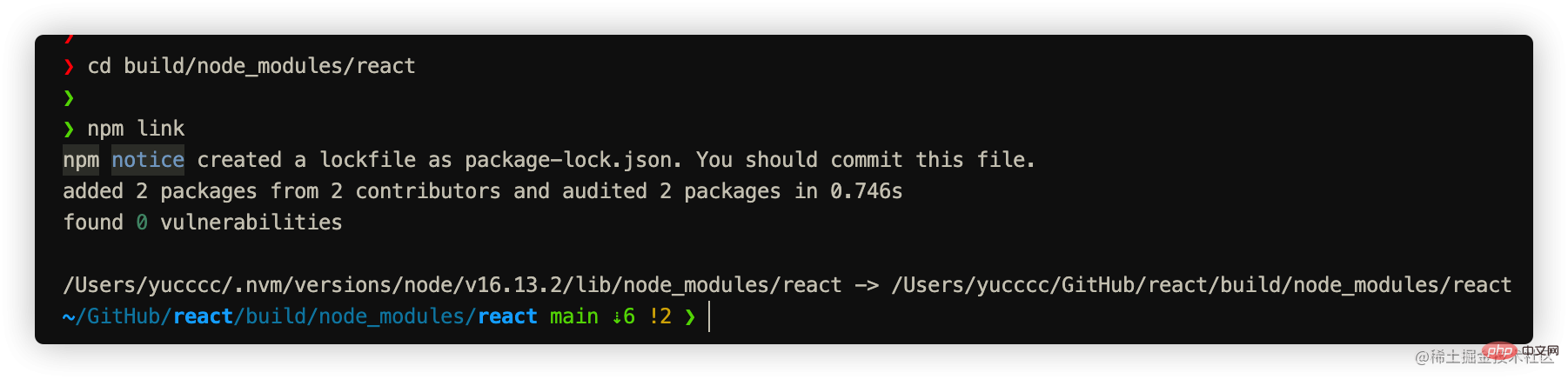
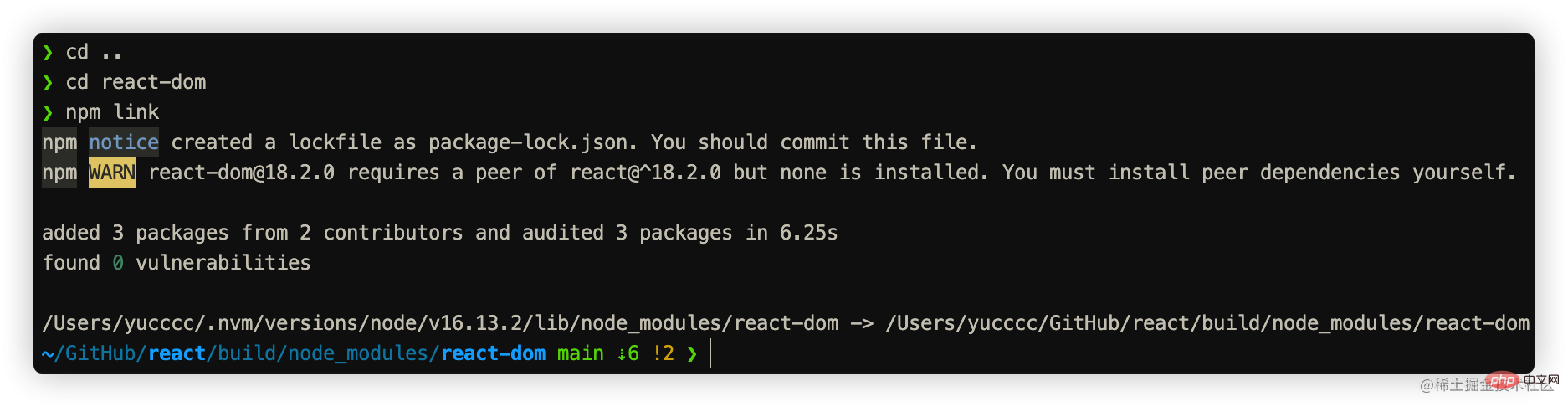
②: 在React项目中将 react,react-dom链接到全局.
、Programmierunterricht注意: 需要根据你实际当前处于的位置去执行,总而言之就是到
Das aktuelle React-Projekt kann keine Sourcemap durch einfaches Hinzufügen von Parametern generieren. Wir müssen einige Konfigurationen unterbuild/node_modules/react和build/node_modules/react-dom分别执行npm linkscripts/rollup/build.jsändern. [Empfohlenes Lernen: vscode Tutorial
】
 ②: Das Plug-in für Sourcemap kann nicht im Kommentarbereich generiert werden
②: Das Plug-in für Sourcemap kann nicht im Kommentarbereich generiert werden
 ok, schauen Sie, es gibt viele davon, aber sie sind alle grob miteinander verbunden (353-355, 387-415). Nachdem wir ein paar Plug-Ins auskommentiert haben, können wir jetzt bauen
ok, schauen Sie, es gibt viele davon, aber sie sind alle grob miteinander verbunden (353-355, 387-415). Nachdem wir ein paar Plug-Ins auskommentiert haben, können wir jetzt bauencd build/node_modules/react && npm link
Hinweis : Wenn der Build fehlschlägt, werden Sie aufgefordert, das JDK zu installieren. Installieren Sie es einfach gemäß dem Fehlerbericht. 🎜🎜Die erfolgreichen Ergebnisse sind wie folgt: 🎜🎜
🎜
🎜Debugger🎜🎜🎜Wir basieren auf Offizielles Dokument🎜Es ist bekannt, dass sich das grundlegende Entwicklungsdateiverzeichnis in
/ befindet Fixtures/Packaging/Babel-Standalone /dev.html, daher führen wir zunächst eine einfache Debug-Konfiguration basierend auf dem HTML durch. 🎜🎜vscode🎜
🎜1 Erstellen Sie einelaunch.json🎜🎜2. Ändern Sie die
launch.json-Konfiguration 🎜🎜 und geben Sie dann ein Klicken Sie im Quellcode-Haltepunkt, um das Debug zu öffnen, und Sie werden sehen, dass der Quellcode erfolgreich ausgeführt wurde 🎜cd .. && cd react-dom && npm linkNach dem Login kopieren🎜Hinweis: Zu diesem Zeitpunkt haben wir bereits die Quellzuordnung direkt in/packages/react-dom< /code> oder <code>/ packets/reactwerden ausgeführt, bis der Code auf einen Haltepunkt gesetzt ist🎜🎜🎜🎜
🎜webstrom🎜
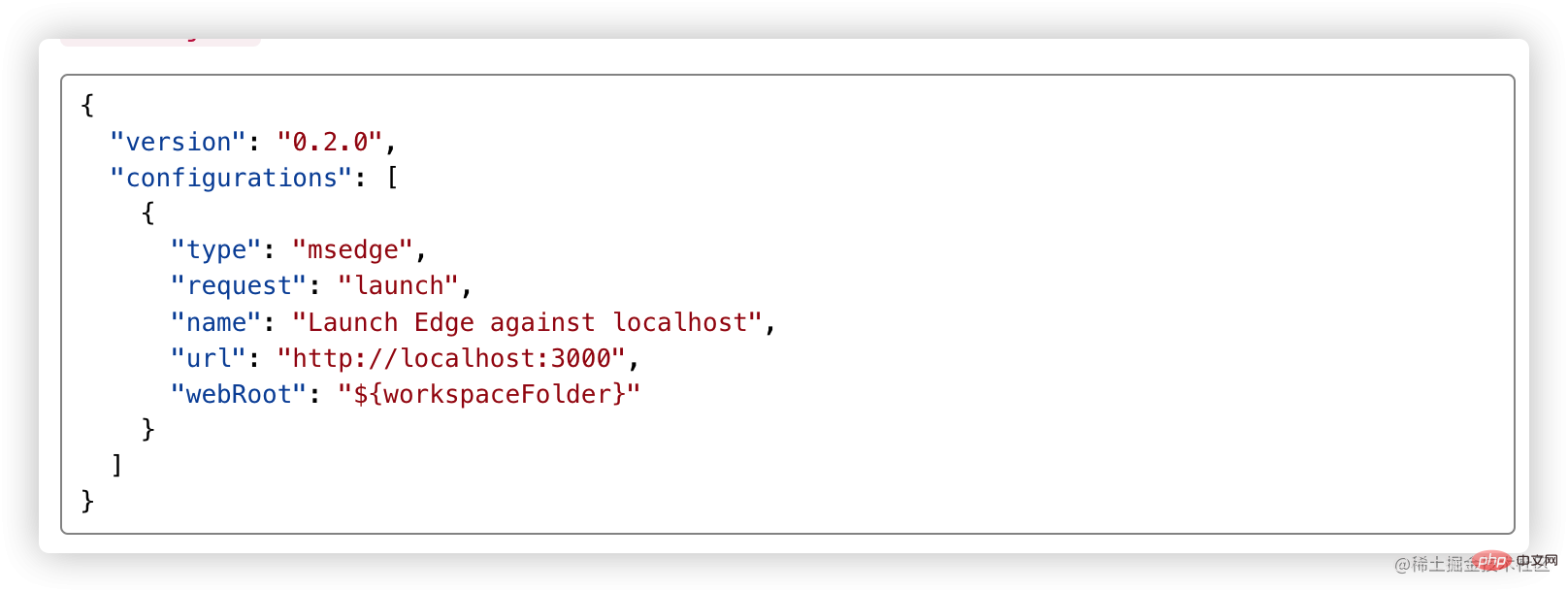
🎜webstrom ist sehr einfach, klicken Sie mit der rechten Maustaste darauf dev.html zum Debuggen vondev.html</ code>Das ist es:<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/188df9c1520d662f3f146400990a4db9-7.png" class="lazy" alt ="" Loading="lazy"/>🎜🎜so wie Der obige Fall hat die meisten Ihrer Quellcode-Debugging-Anforderungen erfüllt, und wir können auch debuggen, indem wir einige Komponenten oder Hooks hinzufügen: 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/b0a3ec39b500e084899f77c4428cd2df-11.png" class="lazy" alt="" Loading="lazy"/>🎜🎜Wenn Sie den Quellcode wirklich in einem echten Projekt lesen möchten, dann kann weiterlesen. 🎜<h2 data-id="heading-6">🎜Debuggen in der Create-React-App🎜🎜🎜Die meisten von uns führen normalerweise Projekte aus, die auf Create-React-App oder Vite basieren. Wir können den NPM-Link verwenden, um den Quellcode zu debuggen Link. 🎜🎜Der obige Fall ist für React-Entwickler geeignet und hat einen kleinen Teil Ihrer Anforderungen erfüllt. Die meisten von uns führen jedoch normalerweise Projekte aus, die auf Create-React-App oder Vite basieren. Wir können es über den NPM-Link verknüpfen. 🎜🎜①: Erstellen Sie ein Create-React-App-Projekt 🎜🎜②: Verknüpfen Sie <code>react,react-dommit dem Globalen im React-Projekt 🎜🎜Hinweis : Sie müssen es entsprechend Ihrem aktuellen Standort ausführen. Kurz gesagt, gehen Sie zubuild/node_modules/reactundbuild/node_modules/react-domund führen Sieaus npm link< bzw. /code>Das ist es.🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> npm link react react-dom</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜Das Folgende ist erfolgreich:🎜🎜🎜Link React-Dom schon wieder.🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "调试creat-react-app源码", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}" } ] }</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜🎜🎜<p>③: 在create-react-app的项目中link react与react-dom</p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> npm link react react-dom</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div><p>大功小成,接下来开始正式的debugger.</p><h3 id="strong-vscode如何debugger-strong"><strong>vscode如何debugger</strong></h3><p>官方已经给出部分文档, 参考文档: <a href="https://www.php.cn/link/c665761dd3d358f5bbb09f6fca4c13ae" target="_blank" title="https://code.visualstudio.com/docs/nodejs/reactjs-tutorial" ref="nofollow noopener noreferrer">文档</a></p><ul><li>先启动项目 <code>yarn start增加launch.json配置: 文档
注意:
1、如果你项目端口进行了修改,需要把上方的端口也做修改.
2、官方提供的是edge浏览器,如果你想改谷歌浏览器只需要把type修改为chrome笔者的配置如下:
{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "调试creat-react-app源码", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}" } ] }Nach dem Login kopierenNach dem Login kopieren
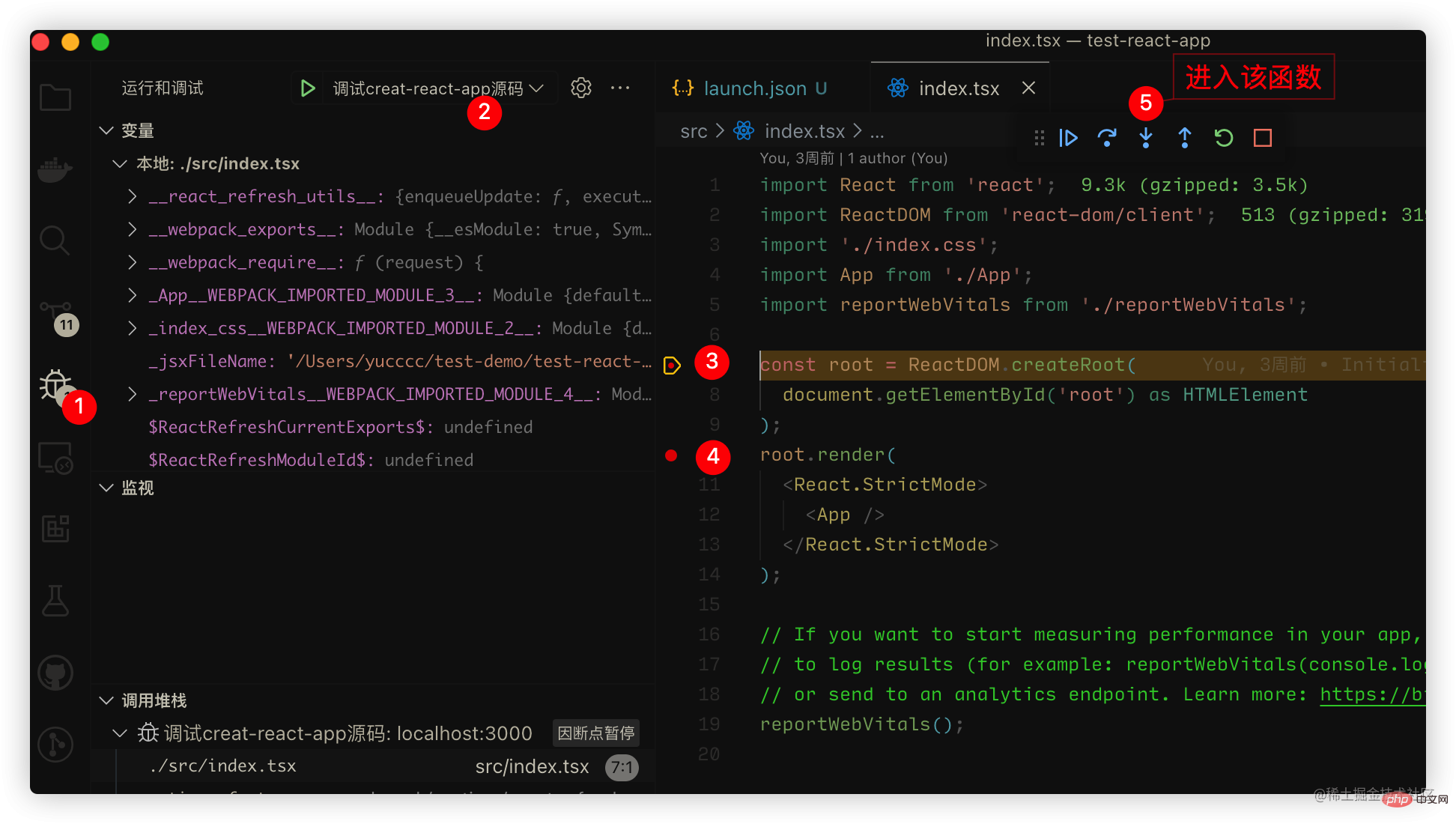
- 找个位置打上断点进行调试
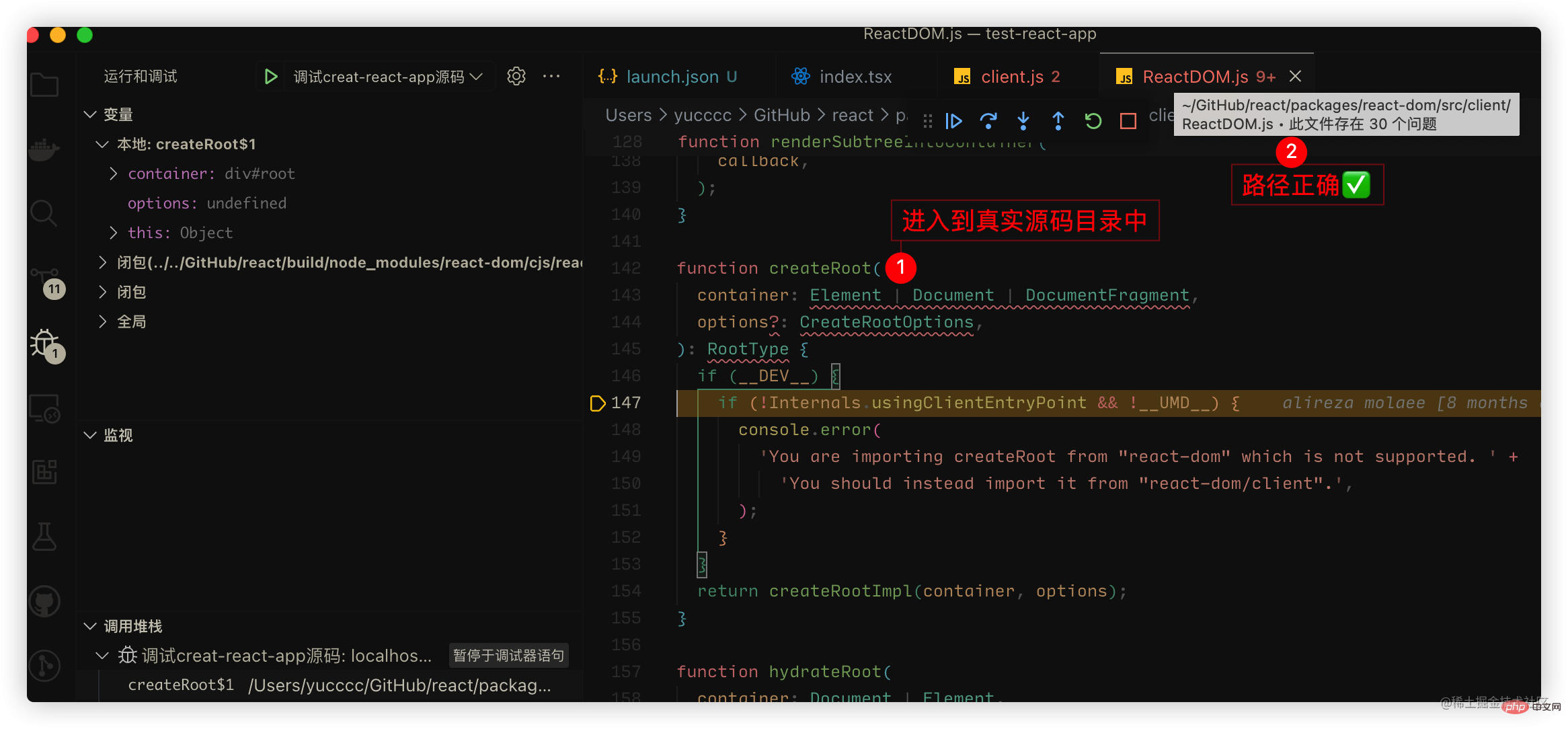
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
至此:我们已经大功告成,可以进行源码调试。
webstrom如何debugger
webstorm就显得十分简单,参考官方文档: 文档
- 打上断点
- 启动项目 yarn start
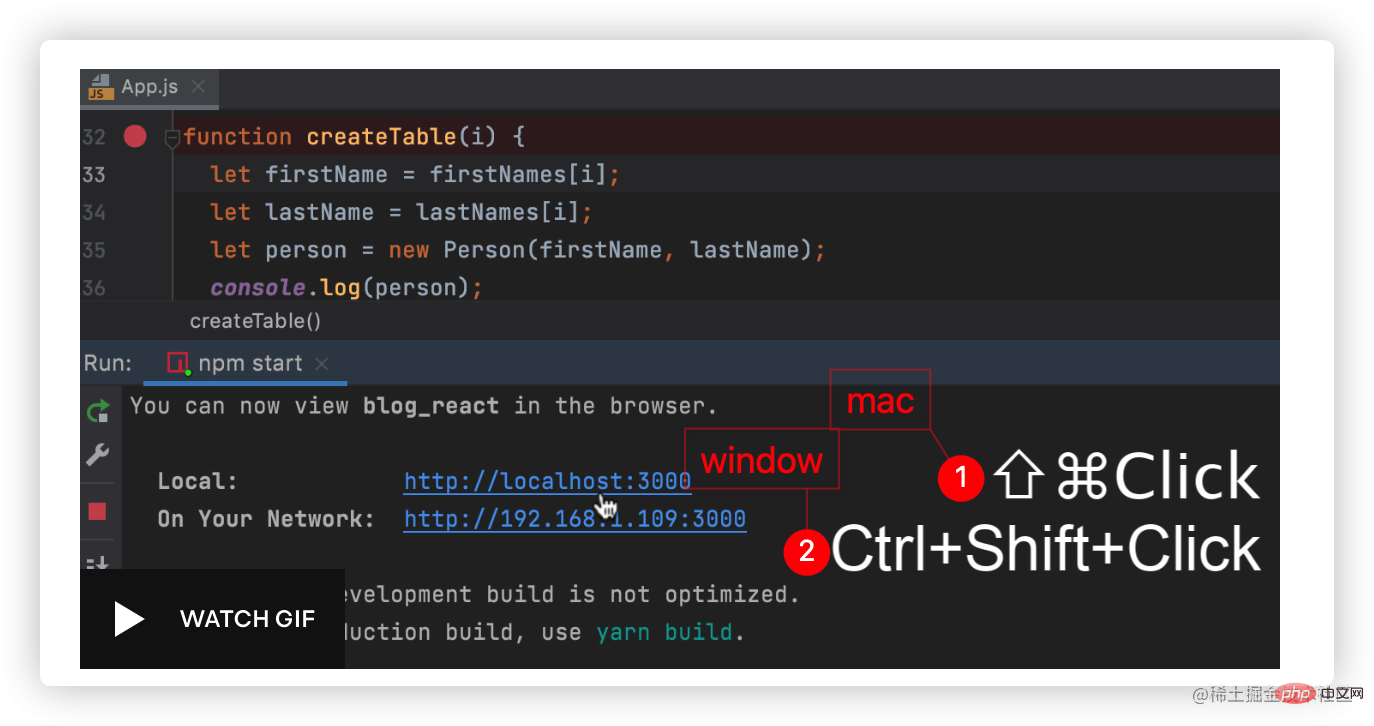
- 使用按键打开调试面板, 文档
调试React vite项目
和上方一致,也是通过link
总结:
调试源码的逻辑核心在于sourcemap,但是我们不难发现其中存在一些问题:
1、当前我们跨项目进行调试(源码在react项目中,我们的项目在另外一个文件中),导致类型管理出现问题, 这是基于开发项目的定义管理,不同编辑器表现不同.
- vscode
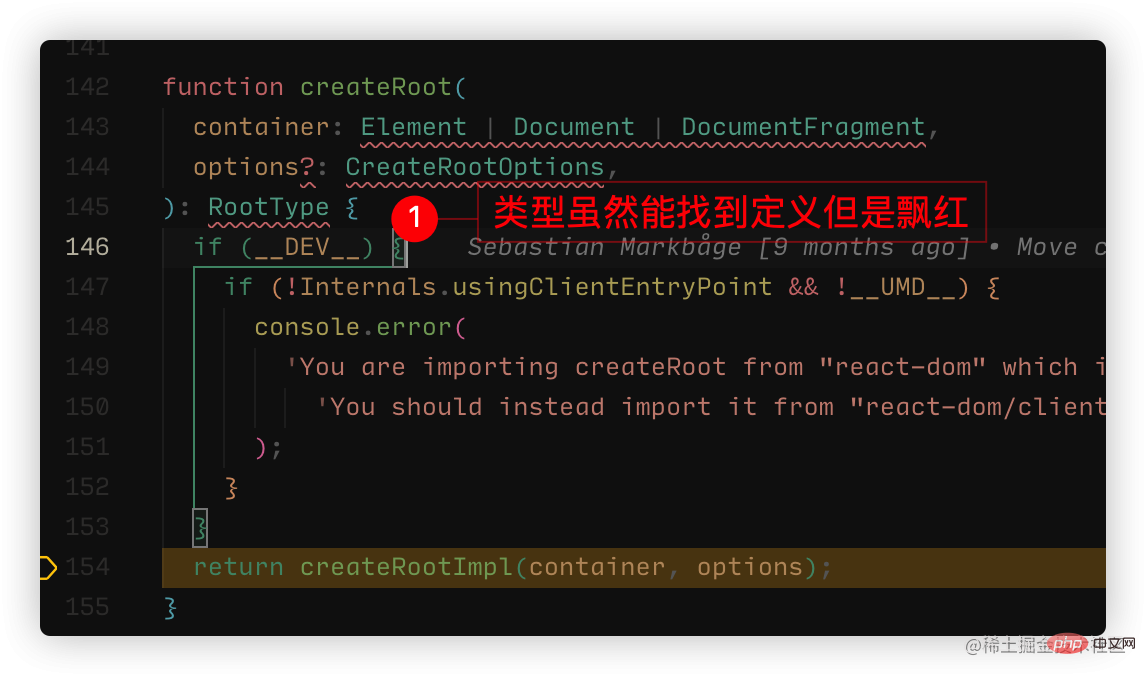
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
.vscode/settings.json增加配置:{ "javascript.validate.enable": false }Nach dem Login kopieren即表现正常,不再报错:
- webstorm
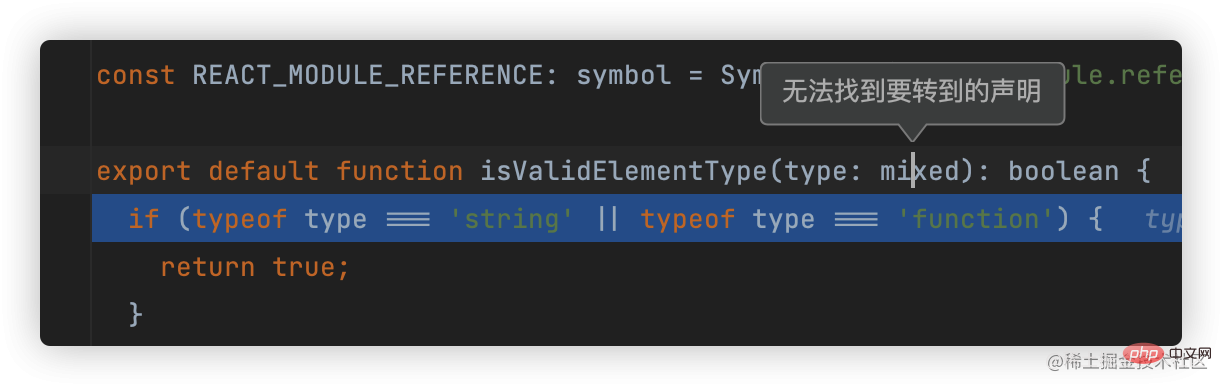
webstrom则是无法找到定义
更多关于VSCode的相关知识,请访问:vscode基础教程!
Das obige ist der detaillierte Inhalt vonWie debugge ich den React-Quellcode? Einführung in Debugging-Methoden mit mehreren Tools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So beheben Sie einen Webstorm-Absturz
Apr 08, 2024 pm 02:24 PM
So beheben Sie einen Webstorm-Absturz
Apr 08, 2024 pm 02:24 PM
Schritte zur Behebung von WebStorm-Abstürzen: Starten Sie Ihren Computer neu.
 So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
Sie können ein JSP-Projekt in WebStorm ausführen, indem Sie die folgenden Schritte ausführen: Erstellen Sie ein Java-Webprojekt. Konfigurieren Sie das Projekt und fügen Sie Web- und Java EE-Facetten hinzu. Erstellen Sie die JSP-Datei im Verzeichnis „src/main/webapp“. Schreiben Sie JSP-Code einschließlich HTML-, Java- und JSP-Tags. Stellen Sie das Projekt bereit und führen Sie es aus. Greifen Sie auf die JSP-Seite zu, indem Sie das Anwendungskontextstammverzeichnis in Ihren Browser eingeben.
 So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
Sie können WebStorm verwenden, um eine Verbindung zur Datenbank herzustellen. 1. Öffnen Sie das Datenbank-Tool-Fenster. 3. Stellen Sie eine Verbindung zur Datenquelle her. 5. Durchsuchen Sie die Datenbank. 6. Datenbankobjekte bearbeiten; 7. Benutzer und Berechtigungen verwalten.
 So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
Um WebStorm neu zu starten, befolgen Sie diese Schritte: Verwenden Sie die Tastenkombinationen: Windows/Linux: Strg + Umschalt + A, macOS: Befehlstaste + Umschalt + A. Geben Sie „Neustart“ in das Suchfeld ein und wählen Sie „Neustart“. Über das Menü: Klicken Sie auf das Menü „Datei“ und wählen Sie unter „Neu laden“ die Option „Neu starten“. Verwenden des Task-Managers: Wählen Sie im Task-Manager oder im Anwendungsfenster „Beenden erzwingen“ den WebStorm-Prozess aus und klicken Sie auf „Neu starten“ oder „Neu starten“.
 So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
WebStorm bietet einen automatischen Zeilenumbruch, der den Code in separate Zeilen aufteilt, um die Lesbarkeit zu verbessern. Zu seinen Regeln gehören: 1. Verzweigungsausdrücke und -anweisungen; 2. Verzweigungsmethodenaufrufe; 3. Verzweigungsfunktionen und Klassendefinitionen; Vom Benutzer anpassbare Einstellungen wie maximale Zeilenlänge, Einrückungstyp und Tastenkombinationen. Allerdings funktioniert der Zeilenumbruch möglicherweise nicht mit einzeiligen Kommentaren oder Zeichenfolgenliteralen und wirkt sich auf die Codeformatierung aus. Daher wird vor der Anwendung eine sorgfältige Prüfung empfohlen.
 Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Der automatische Zeilenumbruch kann in WebStorm wie folgt eingestellt werden: Aktivieren Sie das Kontrollkästchen „Zeilen umbrechen“ und legen Sie die maximale Zeilenbreite fest. Wählen Sie Regeln für den automatischen Zeilenumbruch aus: Keine, Zeilenumbruch an beliebiger Position oder Zeilenumbruch nach Schlüsselwörtern. Optionale Einstellungen: Manueller Zeilenumbruch und automatischer Zeilenumbruch nach Wagenrücklauf beibehalten. Übernehmen Sie die Einstellungen und schließen Sie das Einstellungsfenster. Hinweis: Diese Einstellung gilt für alle Dateitypen. Bestimmte Dateitypen können individuell festgelegt werden.
 Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Für Entwickler, die sich auf die Webentwicklung konzentrieren und umfassende Funktionalität anstreben, ist WebStorm die bessere Wahl, während Benutzer, die Wert auf Anpassbarkeit, Einfachheit und Mehrsprachenunterstützung legen, eher für VSCode geeignet sind.
 So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
Schritte zum Anmelden bei WebStorm: 1. Öffnen Sie WebStorm. 2. Wählen Sie ein GitHub- oder JetBrains-Konto aus. 3. Geben Sie die Anmeldeinformationen ein. 5. Schließen Sie die Anmeldung ab.



 Hinweis : Wenn der Build fehlschlägt, werden Sie aufgefordert, das JDK zu installieren. Installieren Sie es einfach gemäß dem Fehlerbericht. 🎜🎜Die erfolgreichen Ergebnisse sind wie folgt: 🎜🎜
Hinweis : Wenn der Build fehlschlägt, werden Sie aufgefordert, das JDK zu installieren. Installieren Sie es einfach gemäß dem Fehlerbericht. 🎜🎜Die erfolgreichen Ergebnisse sind wie folgt: 🎜🎜
 ③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)

 这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加