 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementierung von Online-Fotografie und Online-Foto-Browsing basierend auf jQuery PHP Mysql_javascript-Kenntnissen
Implementierung von Online-Fotografie und Online-Foto-Browsing basierend auf jQuery PHP Mysql_javascript-Kenntnissen
Implementierung von Online-Fotografie und Online-Foto-Browsing basierend auf jQuery PHP Mysql_javascript-Kenntnissen
In diesem Artikel wird anhand von Beispielen beschrieben, wie jQuery in Kombination mit PHP und MySQL verwendet wird, um die Funktionen der Online-Fotografie, des Hochladens und des Anzeigen-Browsens zu realisieren. In diesem Artikel wird die Ajax-Interaktionstechnologie verwendet, so die Leser dieses Artikels Es ist erforderlich, dass Sie mit der Verwendung von jQuery und seinen Plug-Ins vertraut sind und über Kenntnisse in Bezug auf Javascript sowie PHP und MySQL verfügen.

Klicken Sie hierLaden Sie den Quellcode herunter
HTML
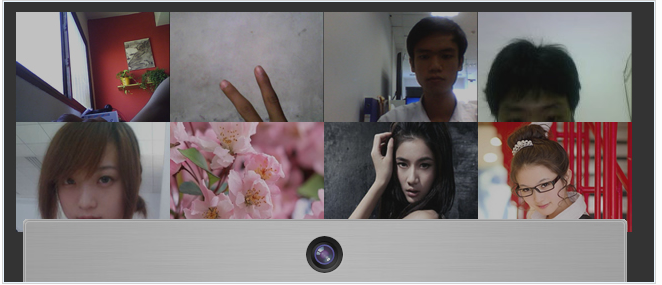
Zuerst müssen wir eine Hauptseite „index.html“ erstellen, um die zuletzt hochgeladenen Fotos anzuzeigen. Wir verwenden jQuery, um die neuesten Fotos zu erhalten, also ist dies ein HTML Seite, Es sind keine PHP-Tags erforderlich, und natürlich müssen Sie eine HTML-Struktur erstellen, einschließlich der HTML-Struktur, die zum Aufnehmen von Fotos und Hochladen von Interaktionen erforderlich ist
<div id="main" style="width:90%"> <div id="photos"></div> <div id="camera"> <div id="cam"></div> <div id="webcam"></div> <div id="buttons"> <div class="button_pane" id="shoot"> <a id="btn_shoot" href="" class="btn_blue">拍照</a> </div> <div class="button_pane hidden" id="upload"> <a id="btn_cancel" href="" class="btn_blue">取消</a> <a id="btn_upload" href="" class="btn_green">上传</a> </div> </div> </div> </div>
Wir Der obige HTML-Code wurde zwischen den Körpern hinzugefügt. Unter anderem wird #photos zum Laden und Anzeigen der zuletzt hochgeladenen Fotos verwendet. #camera wird zum Laden des Kameramoduls verwendet, einschließlich des Aufrufs der Kamera-Blitzkomponente sowie der Schaltflächen zum Aufnehmen von Bildern und Hochladen.
Darüber hinaus müssen wir auch die erforderlichen js-Dateien in index.html laden, einschließlich der jQuery-Bibliothek, des Fancybox-Plug-Ins, der Flash-Kamerakomponente: webcam.js und der für verschiedene Vorgänge erforderlichen Skripte in diesem Beispiel.
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.3.4.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/ jquery.min.js"></script> <script type="text/javascript" src="fancybox/jquery.fancybox-1.3.4.pack.js"></script> <script type="text/javascript" src="js/webcam.js"></script> <script type="text/javascript" src="js/script.js"></script>
CSS
Um Ihnen eine sehr schöne Frontend-Oberfläche zu präsentieren, verwenden wir CSS3, um einige Schatten, abgerundete Ecken usw. zu erzielen Transparenz Den Effekt finden Sie unter:
#photos{width:80%; margin:40px auto}
#photos:hover a{opacity:0.5}
#photos a:hover{opacity:1}
#camera{width:598px; height:525px; position:fixed; bottom:-466px; left:50%; margin-left:-300px;
border:1px solid #f0f0f0; background:url(images/cam_bg.jpg) repeat-y; -moz-border-radius:
4px 4px 0 0; -webkit-border-radius:4px 4px 0 0; border-radius:4px 4px 0 0; -moz-box-shadow:
0 0 4px rgba(0,0,0,0.6); -webkit-box-shadow:0 0 4px rgba(0,0,0,0.6); box-shadow:
0 0 4px rgba(0,0,0,0.6);}
#cam{width:100%; height:66px; display:block; position:absolute; top:0; left:0; background:
url(images/cam.png) no-repeat center center; cursor:pointer}
#webcam{width:520px; height:370px; margin:66px auto 22px; line-height:360px; background:#ccc;
color:#666; text-align:center}
.button_pane{text-align:center;}
.btn_blue,.btn_green{width:99px; height:38px; line-height:32px; margin:0 4px; border:none;
display:inline-block; text-align:center; font-size:14px; color:#fff !important;
text-shadow:1px 1px 1px #277c9b; background:url(images/buttons.png) no-repeat}
.btn_green{background:url(images/buttons.png) no-repeat right top;
text-shadow:1px 1px 1px #498917;}
.hidden{display:none}Auf diese Weise finden Sie bei der Vorschau von index.html direkt unter der Seite eine Kameraschaltfläche, die standardmäßig minimiert ist.
Als nächstes müssen wir jQuery zur Implementierung verwenden: Klicken Sie auf die Kameraschaltfläche direkt unter der Seite, rufen Sie die Kamerakomponente auf und führen Sie die erforderlichen Aktionen zum Aufnehmen von Bildern, Abbrechen und Hochladen aus .
jQuery
Wir schreiben alle für diese interaktiven Aktionen erforderlichen js in die Datei script.js. Zuerst müssen wir die Kamerakomponente webcam.js laden. Zum Aufruf der Webcam können Sie diesen Artikel lesen: Javascript PHP implementiert die Online-Fotoaufnahmefunktion. Die Aufrufmethode lautet wie folgt:
script.js-Part 1
$(function(){
webcam.set_swf_url('js/webcam.swf'); //载入flash摄像组件的路径
webcam.set_api_url('upload.php'); // 上传照片的PHP后端处理文件
webcam.set_quality(80); // 设置图像质量
webcam.set_shutter_sound(true, 'js/shutter.mp3'); //设置拍照声音,拍照时会发出“咔嚓”声
var cam = $("#webcam");
cam.html(
webcam.get_html(cam.width(), cam.height()) //在#webcam中载入摄像组件
);Zu diesem Zeitpunkt können Sie den Ladekameraeffekt nicht sehen, da #camera standardmäßig reduziert ist. Fügen Sie weiterhin den folgenden Code zu script.js hinzu:
script.js-Part 2
var camera = $("#camera");
var shown = false; $('#cam').click(function(){
if(shown){
camera.animate({
bottom:-466 });
}else {
camera.animate({
bottom:-5 });
}
shown = !shown; });Wenn Sie auf die Kameraschaltfläche unten auf der Seite klicken, wird der standardmäßig gefaltete Kamerabereich nach oben erweitert. Wenn Ihr Gerät zu diesem Zeitpunkt mit einer Kamera ausgestattet ist, Die Kamerakomponente wird zur Aufnahme geladen.
Klicken Sie anschließend auf „Foto“, um die Fotoaufnahmefunktion abzuschließen, klicken Sie auf „Abbrechen“, um die Aufnahme des gerade aufgenommenen Fotos abzubrechen, und klicken Sie auf „Hochladen“, um das aufgenommene Foto auf den Server hochzuladen.
script.js-Part 3
//拍照
$("#btn_shoot").click(function(){
webcam.freeze(); //冻结webcam,摄像头停止工作
$("#shoot").hide(); //隐藏拍照按钮
$("#upload").show(); //显示取消和上传按钮
return false;
});
//取消拍照
$('#btn_cancel').click(function(){
webcam.reset(); //重置webcam,摄像头重新工作
$("#shoot").show(); //显示拍照按钮
$("#upload").hide(); //隐藏取消和上传按钮
return false;
});
//上传照片
$('#btn_upload').click(function(){
webcam.upload(); //上传
webcam.reset();//重置webcam,摄像头重新工作
$("#shoot").show();//显示拍照按钮
$("#upload").hide(); //隐藏取消和上传按钮
return false;
});Nachdem Sie auf die Schaltfläche „Hochladen“ geklickt haben, werden die aufgenommenen Fotos zur Verarbeitung an den PHP-Server übermittelt. Bitte sehen Sie sich an, wie PHP die Fotos hochlädt.
PHP
upload.php führt Folgendes aus: Rufen Sie das hochgeladene Foto ab, benennen Sie es, bestimmen Sie, ob es sich um ein legales Bild handelt, und generieren Sie es Erstellen Sie ein Miniaturbild, speichern Sie es, schreiben Sie es in die Datenbank und geben Sie JSON-Informationen an das Frontend zurück.
$folder = 'uploads/'; //上传照片保存路径
$filename = date('YmdHis').rand().'.jpg'; //命名照片名称
$original = $folder.$filename;
$input = file_get_contents('php://input');
if(md5($input) == '7d4df9cc423720b7f1f3d672b89362be'){
exit; //如果上传的是空白的照片,则终止程序
}
$result = file_put_contents($original, $input);
if (!$result) {
echo '{"error":1,"message":"文件目录不可写";}';
exit;
}
$info = getimagesize($original);
if($info['mime'] != 'image/jpeg'){ //如果类型不是图片,则删除
unlink($original);
exit;
}
//生成缩略图
$origImage = imagecreatefromjpeg($original);
$newImage = imagecreatetruecolor(154,110); //缩略图尺寸154x110
imagecopyresampled($newImage,$origImage,0,0,0,0,154,110,520,370);
imagejpeg($newImage,'uploads/small_'.$filename);
//写入数据库
include_once('connect.php');
$time = mktime();
$sql = "insert into photobooth (pic,uploadtime)values('$filename','$time')";
$res = mysql_query($sql);
if($res){
//输出JSON信息
echo '{"status":1,"message":"Success!","filename":"'.$filename.'"}';
}else{
echo '{"error":1,"message":"Sorry,something goes wrong.";}';
}Nachdem upload.php den Foto-Upload abgeschlossen hat, werden die Daten schließlich im JSON-Format an die Front-End-Kamerakomponente Webcam zurückgegeben, um sie aufzurufen. Jetzt kehren wir zu script.js zurück.
jQuery
Webcam erfasst die Hintergrund-PHP-Rückgabeinformationen über die set_hook-Methode. onComplete zeigt an, dass der Upload abgeschlossen ist, und onError zeigt an, dass ein Es wurde ein Fehler gemacht.
script.js-Teil 4
webcam.set_hook('onComplete', function(msg){
msg = $.parseJSON(msg); //解析json
if(msg.error){
alert(msg.message);
}
else {
var pic = '<a rel="group" href="uploads/'+msg.filename+'"><img src="uploads/small_'+
msg.filename+'"></a>';
$("#photos").prepend(pic); //将获取的照片信息插入到index.html的#photo里
initFancyBox(); //调用fancybox插件
}
});
webcam.set_hook('onError',function(e){
cam.html(e);
});
//调用fancybox
function initFancyBox(){
$("a[rel=group]").fancybox({
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'cyclic' : true
});
}Erklären Sie, dass die aufgenommenen Fotos nach erfolgreichem Upload weitergeleitet werden Der obige js-Code wird dynamisch in das Element #photos eingefügt und gleichzeitig das Fancybox-Plug-In aufgerufen. Klicken Sie zu diesem Zeitpunkt auf das gerade hochgeladene Foto. Der Popup-Ebeneneffekt der Fancybox wird angezeigt. Beachten Sie, dass dynamisch generierte Elemente fancybox über die Funktion initFancyBox() im obigen Code aufrufen müssen und nicht direkt über fancybox() aufgerufen werden können, da sonst kein Popup-Ebeneneffekt auftritt.
Als nächstes muss script.js noch etwas tun: die neuesten Fotos dynamisch laden und auf der Seite anzeigen. Wir vervollständigen die Ajax-Anfrage über die .getJSON()-Methode von jquery.
script.js-Teil 5
function loadpic(){
$.getJSON("getpic.php",function(json){
if(json){
$.each(json,function(index,array){ //循环json数据
var pic = '<a rel="group" href="uploads/'+array['pic']+'">
<img src="uploads/small_'+array['pic']+'"></a>';
$("#photos").prepend(pic);
});
}
initFancyBox(); //调用fancybox插件
});
}loadpic();
Die Funktion loadpic() sendet eine Get-Anfrage an den Server getpic.php, analysiert die zurückgegebenen JSON-Daten, fügt die Fotoinformationen dynamisch unter dem Element #photos ein und ruft das Fancybox-Plugin auf Laden Sie die Seite nach dem Aufruf von loadpic().
PHP
Schließlich ruft der Hintergrund getpic.php das hochgeladene Bild in der Datenbank ab und gibt JSON an das Frontend zurück.
include_once("connect.php"); //连接数据库
//查询数据表中最新的50条记录
$query = mysql_query("select pic from photobooth order by id desc limit 50");
while($row=mysql_fetch_array($query)){
$arr[] = array(
'pic' => $row['pic']
);
}
//输出json数据
echo json_encode($arr);Fügen Sie abschließend die Daten-Photobooth-Struktur hinzu:
CREATE TABLE `photobooth` ( `id` int(11) NOT NULL auto_increment, `pic` varchar(50) NOT NULL, `uploadtime` int(10) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Das Obige ist der Inhalt der Online-Fotografie und des Online-Foto-Browsings basierend auf jQuery PHP Mysql_javascript-Kenntnissen. Weitere verwandte Inhalte finden Sie hier. Bitte folgen Sie der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 PHP und Python: Vergleich von zwei beliebten Programmiersprachen
Apr 14, 2025 am 12:13 AM
PHP und Python: Vergleich von zwei beliebten Programmiersprachen
Apr 14, 2025 am 12:13 AM
PHP und Python haben jeweils ihre eigenen Vorteile und wählen nach den Projektanforderungen. 1.PHP ist für die Webentwicklung geeignet, insbesondere für die schnelle Entwicklung und Wartung von Websites. 2. Python eignet sich für Datenwissenschaft, maschinelles Lernen und künstliche Intelligenz mit prägnanter Syntax und für Anfänger.
 Der aktuelle Status von PHP: Ein Blick auf Webentwicklungstrends
Apr 13, 2025 am 12:20 AM
Der aktuelle Status von PHP: Ein Blick auf Webentwicklungstrends
Apr 13, 2025 am 12:20 AM
PHP bleibt in der modernen Webentwicklung wichtig, insbesondere in Content-Management- und E-Commerce-Plattformen. 1) PHP hat ein reichhaltiges Ökosystem und eine starke Rahmenunterstützung wie Laravel und Symfony. 2) Die Leistungsoptimierung kann durch OPCACHE und NGINX erreicht werden. 3) Php8.0 führt den JIT -Compiler ein, um die Leistung zu verbessern. 4) Cloud-native Anwendungen werden über Docker und Kubernetes bereitgestellt, um die Flexibilität und Skalierbarkeit zu verbessern.
 PHP: Eine Schlüsselsprache für die Webentwicklung
Apr 13, 2025 am 12:08 AM
PHP: Eine Schlüsselsprache für die Webentwicklung
Apr 13, 2025 am 12:08 AM
PHP ist eine Skriptsprache, die auf der Serverseite weit verbreitet ist und insbesondere für die Webentwicklung geeignet ist. 1.PHP kann HTML einbetten, HTTP -Anforderungen und Antworten verarbeiten und eine Vielzahl von Datenbanken unterstützt. 2.PHP wird verwendet, um dynamische Webinhalte, Prozessformdaten, Zugriffsdatenbanken usw. mit starker Community -Unterstützung und Open -Source -Ressourcen zu generieren. 3. PHP ist eine interpretierte Sprache, und der Ausführungsprozess umfasst lexikalische Analyse, grammatikalische Analyse, Zusammenstellung und Ausführung. 4.PHP kann mit MySQL für erweiterte Anwendungen wie Benutzerregistrierungssysteme kombiniert werden. 5. Beim Debuggen von PHP können Sie Funktionen wie error_reporting () und var_dump () verwenden. 6. Optimieren Sie den PHP-Code, um Caching-Mechanismen zu verwenden, Datenbankabfragen zu optimieren und integrierte Funktionen zu verwenden. 7
 PHP: Die Grundlage vieler Websites
Apr 13, 2025 am 12:07 AM
PHP: Die Grundlage vieler Websites
Apr 13, 2025 am 12:07 AM
Die Gründe, warum PHP für viele Websites der bevorzugte Technologie -Stack ist, umfassen die Benutzerfreundlichkeit, die starke Unterstützung der Community und die weit verbreitete Verwendung. 1) Einfach zu erlernen und zu bedienen, geeignet für Anfänger. 2) eine riesige Entwicklergemeinschaft und eine reichhaltige Ressourcen haben. 3) in WordPress, Drupal und anderen Plattformen häufig verwendet. 4) Integrieren Sie eng in Webserver, um die Entwicklung der Entwicklung zu vereinfachen.
 Mysqls Platz: Datenbanken und Programmierung
Apr 13, 2025 am 12:18 AM
Mysqls Platz: Datenbanken und Programmierung
Apr 13, 2025 am 12:18 AM
Die Position von MySQL in Datenbanken und Programmierung ist sehr wichtig. Es handelt sich um ein Open -Source -Verwaltungssystem für relationale Datenbankverwaltung, das in verschiedenen Anwendungsszenarien häufig verwendet wird. 1) MySQL bietet effiziente Datenspeicher-, Organisations- und Abruffunktionen und unterstützt Systeme für Web-, Mobil- und Unternehmensebene. 2) Es verwendet eine Client-Server-Architektur, unterstützt mehrere Speichermotoren und Indexoptimierung. 3) Zu den grundlegenden Verwendungen gehören das Erstellen von Tabellen und das Einfügen von Daten, und erweiterte Verwendungen beinhalten Multi-Table-Verknüpfungen und komplexe Abfragen. 4) Häufig gestellte Fragen wie SQL -Syntaxfehler und Leistungsprobleme können durch den Befehl erklären und langsam abfragen. 5) Die Leistungsoptimierungsmethoden umfassen die rationale Verwendung von Indizes, eine optimierte Abfrage und die Verwendung von Caches. Zu den Best Practices gehört die Verwendung von Transaktionen und vorbereiteten Staten
 Die dauerhafte Relevanz von PHP: Ist es noch am Leben?
Apr 14, 2025 am 12:12 AM
Die dauerhafte Relevanz von PHP: Ist es noch am Leben?
Apr 14, 2025 am 12:12 AM
PHP ist immer noch dynamisch und nimmt immer noch eine wichtige Position im Bereich der modernen Programmierung ein. 1) Einfachheit und leistungsstarke Unterstützung von PHP machen es in der Webentwicklung weit verbreitet. 2) Seine Flexibilität und Stabilität machen es ausstehend bei der Behandlung von Webformularen, Datenbankoperationen und Dateiverarbeitung; 3) PHP entwickelt sich ständig weiter und optimiert, geeignet für Anfänger und erfahrene Entwickler.
 PHP vs. Python: Kernmerkmale und Funktionen
Apr 13, 2025 am 12:16 AM
PHP vs. Python: Kernmerkmale und Funktionen
Apr 13, 2025 am 12:16 AM
PHP und Python haben jeweils ihre eigenen Vorteile und eignen sich für verschiedene Szenarien. 1.PHP ist für die Webentwicklung geeignet und bietet integrierte Webserver und reichhaltige Funktionsbibliotheken. 2. Python eignet sich für Datenwissenschaft und maschinelles Lernen mit prägnanter Syntax und einer leistungsstarken Standardbibliothek. Bei der Auswahl sollte anhand der Projektanforderungen festgelegt werden.
 Php gegen andere Sprachen: Ein Vergleich
Apr 13, 2025 am 12:19 AM
Php gegen andere Sprachen: Ein Vergleich
Apr 13, 2025 am 12:19 AM
PHP eignet sich für die Webentwicklung, insbesondere für die schnelle Entwicklung und Verarbeitung dynamischer Inhalte, ist jedoch nicht gut in Anwendungen auf Datenwissenschaft und Unternehmensebene. Im Vergleich zu Python hat PHP mehr Vorteile in der Webentwicklung, ist aber nicht so gut wie Python im Bereich der Datenwissenschaft. Im Vergleich zu Java wird PHP in Anwendungen auf Unternehmensebene schlechter, ist jedoch flexibler in der Webentwicklung. Im Vergleich zu JavaScript ist PHP in der Back-End-Entwicklung präziser, ist jedoch in der Front-End-Entwicklung nicht so gut wie JavaScript.



