 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 Ausführliche Erläuterung, wie Sie mehrere Vue-Projekte unter demselben Domänennamen in der Nginx-Konfiguration bereitstellen
Ausführliche Erläuterung, wie Sie mehrere Vue-Projekte unter demselben Domänennamen in der Nginx-Konfiguration bereitstellen
Ausführliche Erläuterung, wie Sie mehrere Vue-Projekte unter demselben Domänennamen in der Nginx-Konfiguration bereitstellen
Dieser Artikel vermittelt Ihnen relevantes Wissen über Nginx+Vue. Es geht hauptsächlich darum, wie Sie mehrere Vue-Projekte unter demselben Domainnamen mit der Nginx-Konfiguration bereitstellen. Ich hoffe, dass es hilfreich ist Jeder. Hilfreich.
Empfohlenes Lernen: „Nginx-Nutzungs-Tutorial“ „vue-Video-Tutorial“
Vorwort
Da das Frontend viele Zielseiten für verschiedene Projekte hat, wir aber nicht möchten, dass jedes Projekt dies tut Wir haben einen separaten Domänennamen für eine Zielseite. Daher richten wir einen allgemeinen Domänennamen ein und unterscheiden dann verschiedene Projekte anhand des Anforderungspfads.
Tatsächlich ist dies auch mit einem Vue-Projekt möglich. Im Front-End-Code werden unterschiedliche Projekt-Landingpages nach unterschiedlichen Routen angefordert, dh die Landingpages aller Projekte werden in einem Vue-Projekt geschrieben.
Aber hier spreche ich über die Implementierungsmethode der Bereitstellung mehrerer Vue-Projekte über Nginx.
Lösung
Proxy-Zugriff auf verschiedene Projekte entsprechend unterschiedlicher Root-Pfade, was dieses Problem einfach löst.
Schritt 1
Ändern Sie den publicPath-Pfad in der Datei vue.config.js in /project/vue.config.js文件中修改publicPath路径为/project/
const path = require("path");
// import path from 'path'
const resolve = (dir) => path.join(__dirname, dir);
module.exports = {
publicPath: "/project/",
// 选项...
devServer: {
open: true, // 设置自动打开
port: 8080, // 设置端口号
// host: '192.168.0.124', // ip 本地
// hotOnly: true, // 热更新
disableHostCheck: true, // 解决 Invalid Host header的原因
proxy: {
//设置代理
"/connect": {
target: "https://open.weixin.qq.com",
changeOrigin: true,
// ws: true, //如果要代理 websockets,配置这个参数
secure: false, //如果是http接口,需要配置该参数
pathRewrite: {
"^/": "",
},
}
},
},
configureWebpack: {
resolve: {
alias: {
//这里配置了components文件的路径别名
"@": resolve("src"),
// components: resolve("src/components"),
},
},
},
};
第二步
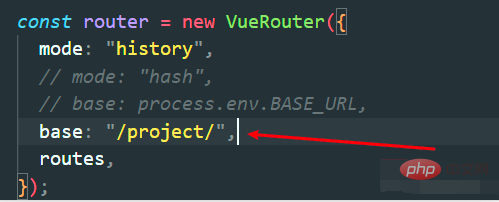
在router文件夹中index.js文件中修改base为 ‘/project/’
const router = new VueRouter({
mode: "history",
// mode: "hash",
// base: process.env.BASE_URL,
base: "/project/",
routes,});
第三步
打包生成dist文件夹,然后放在对应的位置上 ,配置Nginx
server {
listen 80;
server_name www.coderkey.com;
location / {
root F:/parant/dist;
try_files $uri $uri/ /index.html;
}
location /project {
alias F:/subparant/dist;
try_files $uri $uri/ /project/index.html;
index index.html;
}} Schritt 2 🎜🎜Ändern
Schritt 2 🎜🎜Ändern base in der Datei index.js im Ordner router nach '/project/'🎜// 例如:http://www.coderkey.com http://www.coderkey.com/project
dist, platzieren Sie ihn dann am entsprechenden Speicherort, konfigurieren Sie Nginx🎜rrreee🎜Nach Abschluss der oben genannten Schritte können Sie auf alles zugreifen🎜rrreeeDas obige ist der detaillierte Inhalt vonAusführliche Erläuterung, wie Sie mehrere Vue-Projekte unter demselben Domänennamen in der Nginx-Konfiguration bereitstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
Der Server verfügt nicht über die Berechtigung, auf die angeforderte Ressource zuzugreifen, was zu einem NGINX 403 -Fehler führt. Zu den Lösungen gehören: Überprüfung der Dateiberechtigungen. Überprüfen Sie die Konfiguration .htaccess. Überprüfen Sie die Nginx -Konfiguration. Konfigurieren Sie Selinux -Berechtigungen. Überprüfen Sie die Firewall -Regeln. Fehlerbehebung bei anderen Ursachen wie Browserproblemen, Serverausfällen oder anderen möglichen Fehlern.
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
Es gibt zwei Möglichkeiten, das Problem mit dem Cross-Domain-Problem mit dem NGINX-Problem zu lösen: Änderungen der Cross-Domänen-Antwort-Header: Fügen Sie Anweisungen hinzu, um Cross-Domain-Anforderungen zu ermöglichen, zulässigen Methoden und Header anzugeben und die Cache-Zeit festzulegen. Verwenden Sie das CORS-Modul: Aktivieren Sie Module und konfigurieren Sie die CORS-Regeln, um Cross-Domain-Anforderungen, Methoden, Header und Cache-Zeit zu ermöglichen.
 So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
Wie fixiere ich Nginx 403 Verbotener Fehler? Überprüfen Sie die Datei- oder Verzeichnisberechtigungen; 2.Htaccess -Datei prüfen; 3. Überprüfen Sie die Konfigurationsdatei der Nginx; 4. Starten Sie Nginx neu. Weitere mögliche Ursachen sind Firewall -Regeln, Selinux -Einstellungen oder Anwendungsprobleme.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen



