
Ich habe heute einen coolen Login-Button-Effekt im Internet gesehen. Als ich ihn zum ersten Mal sah, stellte ich fest, dass er nicht so schwierig ist Irgendetwas stimmt nicht. Bitte geben Sie mir ein paar Hinweise.
Lassen Sie uns das Vorhergehende beiseite lassen: Das Prinzip besteht darin, den Farbverlaufseffekt durch die Hintergrundgröße und die passende Position zu erzielen.

Diese Art von Effekt wird nicht so cool oder auffällig sein; ich denke, wenn Sie einige Effekte schreiben, sollte diese Art von Effekt besser geeignet sein, und dann können Sie die Farbe anpassen, die Sie benötigen.
Copy den Code zur Vorschau
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 230px;
height: 90px;
line-height: 90px;
text-align: center;
color: #fff;
font-size: 25px;
text-transform: uppercase;
cursor: pointer;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 60px;
}
.btn:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
</style>
</head>
<body>
<b href="#">register</b>
</body>
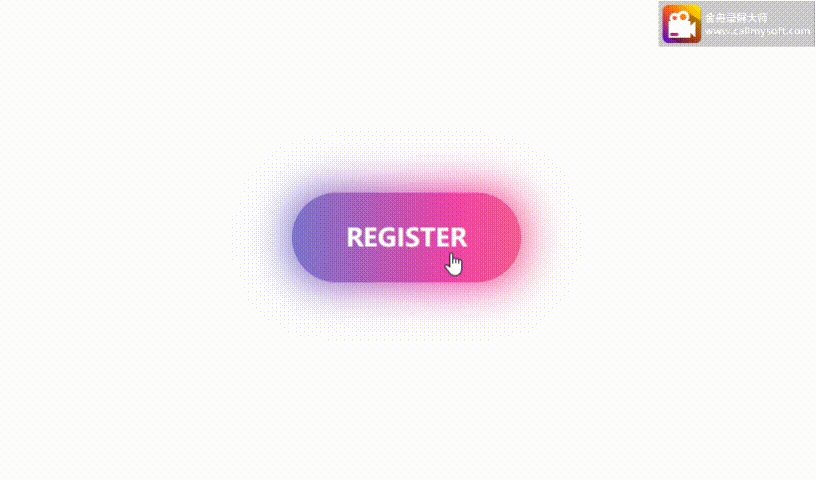
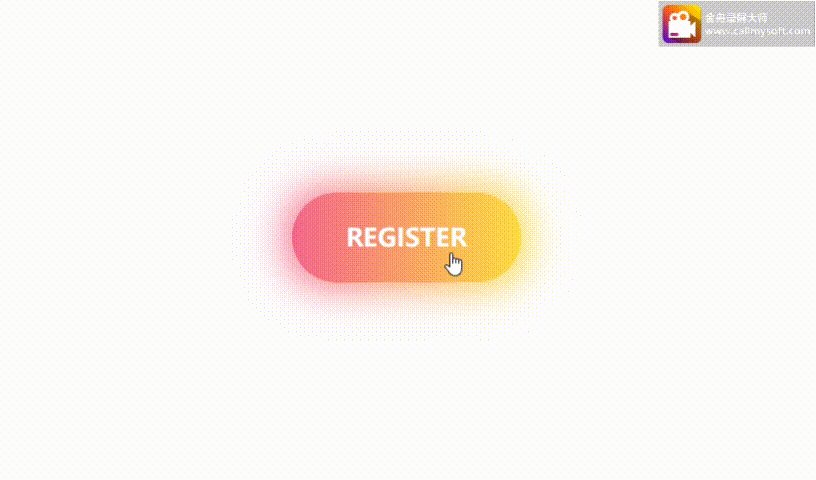
</html>Note: filter: Blur (20px) soll Gaußsche Blur
copy den Code auf die Vorschau
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 230px;
height: 90px;
line-height: 90px;
text-align: center;
color: #fff;
font-size: 25px;
text-transform: uppercase;
cursor: pointer;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 60px;
}
.btn:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
.btn::before {
content: '';
position: absolute;
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
z-index: -1;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 40px;
opacity: 0;
transition: 0.5s;
}
.btn:hover::before {
filter: blur(20px);
opacity: 1;
animation: animate 8s linear infinite;
}
</style>
</head>
<body>
<b href="#">register</b>
</body>
</html>des oben genannten festlegen Inhalt! Sie können den obigen Code kopieren, um den Effekt anzuzeigen.
Nachdem ich mir alle möglichen coolen Styles im Internet angesehen habe, wurde mir klar, dass ich wirklich ein Neuling bin. Ich hoffe, dass ich in Zukunft noch mehr coole Styles im Internet lesen werde Nehmen Sie sie hier auf. Ich hoffe, Sie erfahren in Zukunft mehr!
Lernen fördern: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS, um coole Effekte auf der Anmeldeschaltfläche zu erzielen (mit Codebeispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!