
Ein Fan hat bereits für Sie geschrieben, wie Sie ChatGPT mit WeChat und DingTalk verbinden können. Sie können die Artikel vor dem offiziellen Konto lesen. Ich habe kürzlich eine interessante Möglichkeit gefunden, es zu spielen Zeit, es am Wochenende umzusetzen. Es fühlt sich ziemlich gut an, teilen Sie es mit allen.
Der Grund dafür ist, dass Afan eine solche Nachricht im Freundeskreis gesehen hat. Die Bedeutung besteht offensichtlich darin, OpenAI mit dem Wissensplaneten zu verbinden Planet Stellen Sie eine Frage und OpenAI beantwortet automatisch die entsprechende Frage des Benutzers und benachrichtigt den Benutzer.

Für Blogger, die Knowledge Planet betreiben, insbesondere technische Blogger, können viele einfache technische Wissensfragen ohne großen Zeitaufwand beantwortet werden.
Einige Freunde fragen sich vielleicht: Was ist der Unterschied zwischen diesem und dem eigenen Baidu des Benutzers?
Solange Freunde, die OpenAI verwendet haben, ein tiefes Verständnis dafür haben, werden auf Baidu viele Antwortanzeigen gesucht. Es dauert oft Zeit, in einer großen Menge ähnlicher Inhalte nützliche Inhalte zu finden.
Die von OpenAI bereitgestellten Antworten sind oft klar und übersichtlich. Obwohl es auf viele zeitkritische Fragen keine genauen Antworten geben kann, kann es bei der Beantwortung einiger technischer Wissenspunkte dennoch sehr genau sein.
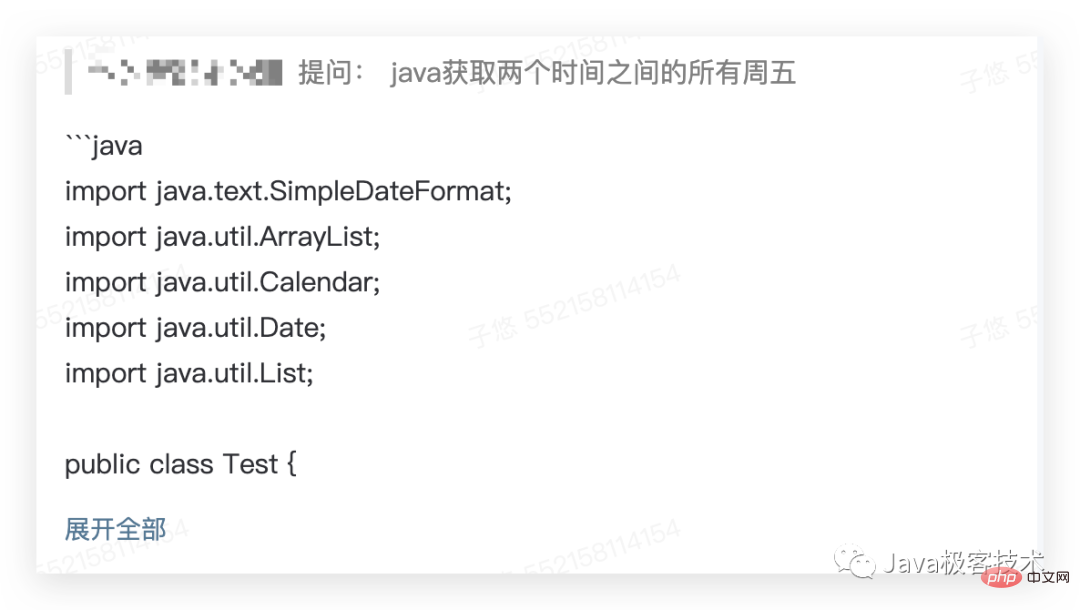
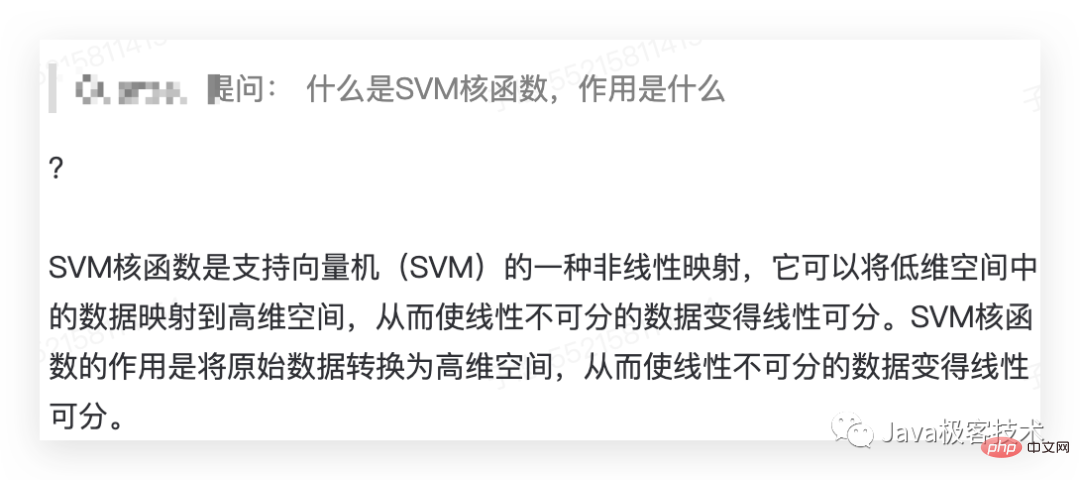
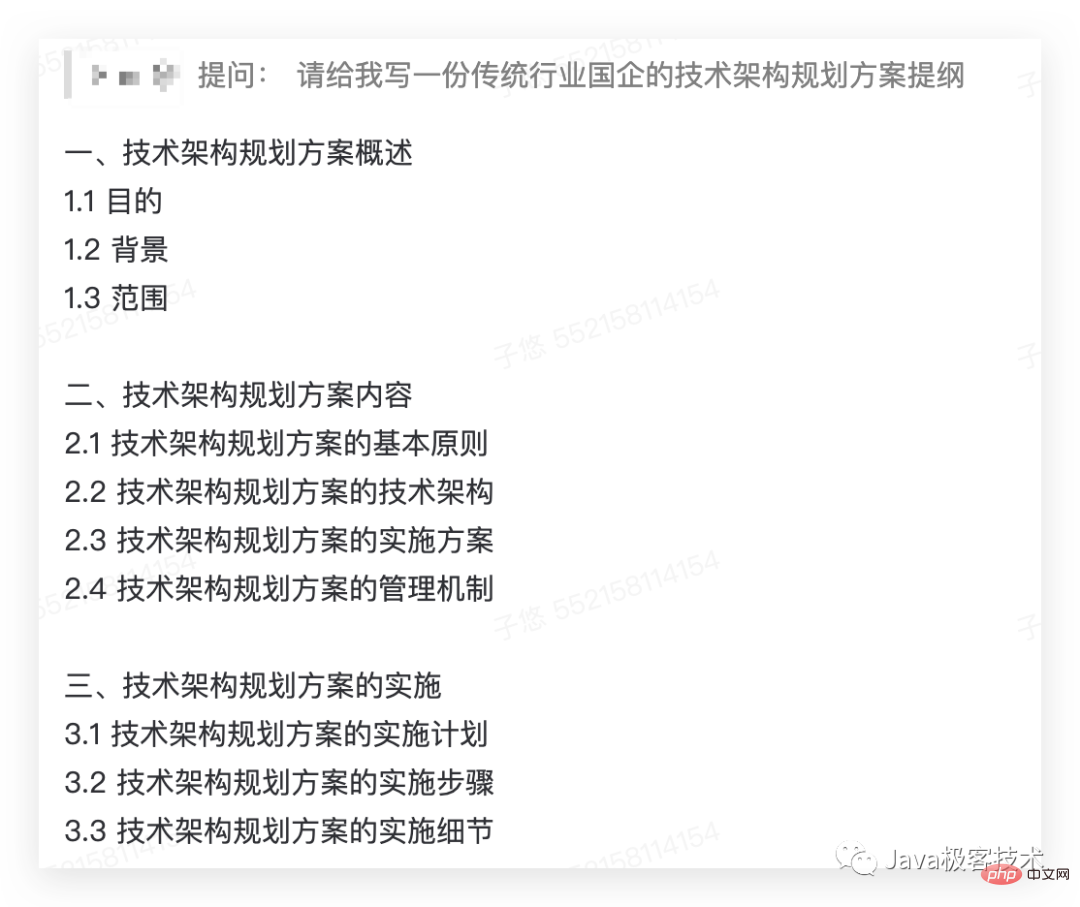
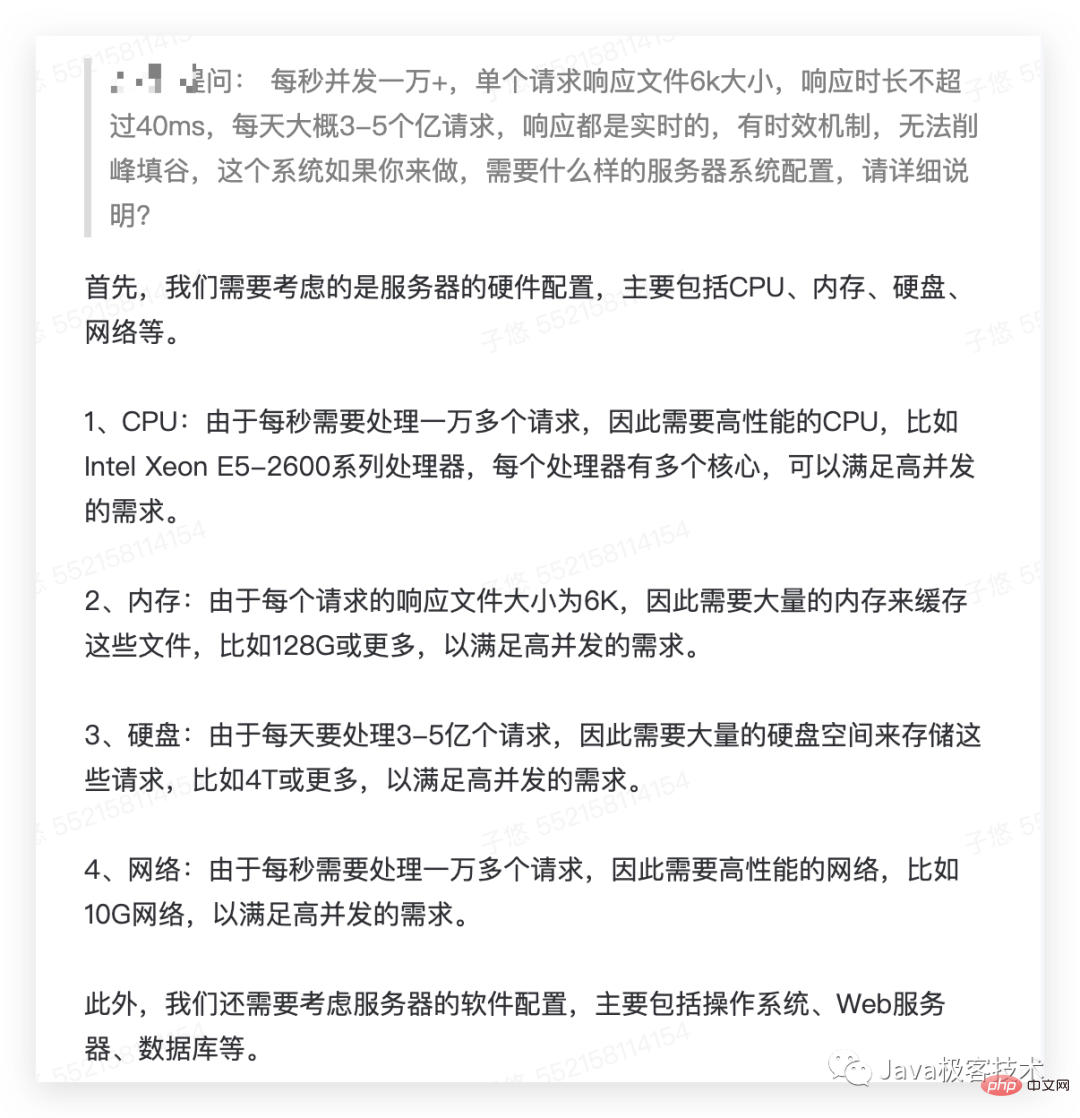
Hier sind einige Fälle, die Fans gesehen haben. Sie können einen Blick darauf werfen. Sie können Code schreiben
Aufbau Nachdem Sie den obigen Fall gelesen haben, können Sie mit dem Aufbau beginnen. Zuerst müssen wir wissen, wie diese automatische intelligente Antwortfunktion implementiert wird. Das heißt, wir besorgen uns zunächst die Liste der zu erstellenden Fragen Beantwortet und dann durchlaufen Die Frage fordert die OpenAI-Schnittstelle an und schreibt dann die zurückgegebenen Ergebnisse zurück, um den entsprechenden Benutzer zu benachrichtigen. Wir müssen diesen Prozess durch geplante Aufgabenabfragen abwickeln.
Nachdem Sie den obigen Fall gelesen haben, können Sie mit dem Aufbau beginnen. Zuerst müssen wir wissen, wie diese automatische intelligente Antwortfunktion implementiert wird. Das heißt, wir besorgen uns zunächst die Liste der zu erstellenden Fragen Beantwortet und dann durchlaufen Die Frage fordert die OpenAI-Schnittstelle an und schreibt dann die zurückgegebenen Ergebnisse zurück, um den entsprechenden Benutzer zu benachrichtigen. Wir müssen diesen Prozess durch geplante Aufgabenabfragen abwickeln.
Zusammenfassend müssen wir die folgenden Dinge vorbereiten:
 Ein Knowledge Planet-Konto, das befragt werden kann;
Ein Knowledge Planet-Konto, das befragt werden kann;
Der dem OpenAI-Konto entsprechende API-SCHLÜSSEL. Aber frühere Artikel haben gezeigt, wie man Ideen erhält, was den Rahmen dieses Artikels sprengen würde. Wenn Sie interessiert sind, schauen Sie sich die vorherigen Artikel an.
Planungstools oder Plattformen oder Timing-Befehle von Linux-Systemen; 
Programmierung
Die oben genannten vier Punkte sind notwendig, aber das Wichtigste ist natürlich das Schreiben von Code Unsere obigen Ideen: Unser Programm muss drei Schnittstellen aufrufen, um die Liste der Fragen abzurufen Lassen Sie mich der Einfachheit halber vorab erklären, wie man an diesen drei Schnittstellen eine Verbindung herstellt. Das entsprechende Ausführungsaufgabenskript ist in Nodejs geschrieben.
 Verwenden Sie das vorbereitete Konto der Person, die gebeten wird, sich bei der Webversion von Knowledge Planet anzumelden. Nachdem Sie den entsprechenden Planeten betreten haben, wird ein Menü mit [Warten auf meine Antwort] angezeigt.
Verwenden Sie das vorbereitete Konto der Person, die gebeten wird, sich bei der Webversion von Knowledge Planet anzumelden. Nachdem Sie den entsprechenden Planeten betreten haben, wird ein Menü mit [Warten auf meine Antwort] angezeigt.
Wir öffnen die Browserkonsole, klicken auf die Schaltfläche [Auf meine Antwort warten] und Sie können die entsprechende Schnittstellenadresse der Anfrage sehen.
var options = {
url: ZSXQ_UNANSWER_URL,
headers: {
'accept': 'application/json, text/plain, */*',
'cookie': cookie,
'User-Agent': 'Mozilla/5.0 xxxx',
'x-timestamp': Math.floor(Date.now() / 1000),
}
};
request(options, callback);Nachdem wir die Fragenliste erhalten haben, können wir mit dem Durchlaufen der OpenAI-Anforderungsschnittstelle beginnen, um die Antwort in der Rückrufmethode zu erhalten. Die Schnittstellenadresse von OpenAI lautet https://api.openai.com/v1/completions.
function callback(error, response, body) {
if (!error && response.statusCode === 200) {
let json = JSON.parse(body);
if (!json.succeeded) {
console.log("succeeded false")
process.exit(0)
}
if (json.resp_data.topics.length > 0) {
let length = json.resp_data.topics.length;
for (let i = 0; i < length; i++) {
let question = json.resp_data.topics[i].question;
topicId = json.resp_data.topics[i].topic_id;
console.log(topicId + ":" + question.text)
let openRequestOption = {
url: OPEN_AI_URL,
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + API_KEY,
"topicId": topicId
},
timeout: 120000,
body: {
"model": "text-davinci-003",
"prompt": question.text,
"max_tokens": 2000,
"temperature": 0.9
},
json: true
};
request.post(openRequestOption, completionsCallBack)
}
} else {
console.log("topics empty")
process.exit(0)
}
} else {
console.log("get questions error")
process.exit(-1)
}
}Schreiben Sie die erhaltene Antwort an den Benutzer zurück, die auf die gleiche Weise wie die erste Adresse erhalten werden kann, und Sie können die entsprechende Antwortadresse erhalten, aber wir benötigen Ersetzen Sie die Theme-ID selbst. Das ist relativ einfach. Ich muss keinen Screenshot machen, sondern einfach den Code hochladen.
// 智能回答
function completionsCallBack(error, response, body) {
if (!error && response.statusCode === 200) {
if (null != body && body.choices.length > 0) {
let reply = body.choices[0].text;
console.log(response.request.headers.topicId + ":" + reply);
if (null != reply && reply.length > 0) {
// 回答问题并通知提问者
let answerOptions = {
url: ZSXQ_ANSWER_URL + "/" + response.request.headers.topicId + "/answer",
headers: {
'accept': 'application/json, text/plain, */*',
'cookie': cookie,
'User-Agent': 'Mozilla/5.0 xxx',
'x-timestamp': Math.floor(Date.now() / 1000),
},
timeout: 12000,
body: {
"req_data": {
"image_ids": [],
"silenced": silenced,
"text": reply
}
},
json: true
}
request.post(answerOptions, answerCallBack)
}
}
} else {
console.log("get answer error")
process.exit(-1)
}
}
// 回答后调用
function answerCallBack(error, response, body) {
if (response.statusCode === 200 && body.succeeded) {
console.log(":智能回答成功");
//process.exit(0)
} else {
console.log(":智能回答失败");
//process.exit(-1)
}
}Zu diesem Zeitpunkt wurde die entsprechende Funktion grundsätzlich implementiert.
Konfigurieren Sie eine NodeJs-Aufgabe auf XXL-JOB,



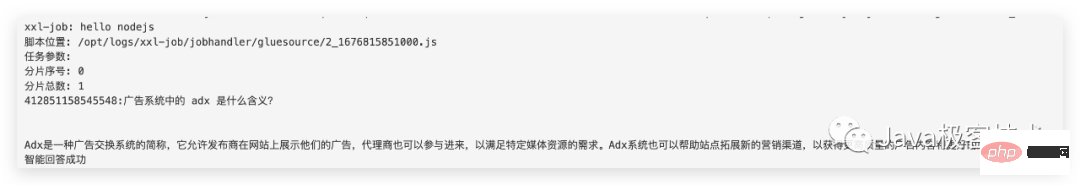
Sie können sehen, dass Afen vor der Abfrage die entsprechende Zeit angegeben hat. Sie können sehen, dass die intelligente Antwort lautet erfolgreich, und die entsprechende Antwort kann normal im Knowledge Planet angezeigt werden. Cool~
Heute stelle ich Ihnen eine andere Möglichkeit vor, OpenAI zu spielen und zu recherchieren. Der Zweck besteht darin, dass jeder es selbst lernen und erforschen kann. Wir können unsere Begeisterung bewahren, wenn wir auf neue Dinge und Technologien stoßen. Wir können nicht konservativ sein, wenn neue Technologien auf den Markt kommen, sondern müssen sie willkommen heißen.
Das obige ist der detaillierte Inhalt vonIch habe eine weitere interessante Möglichkeit entdeckt, ChatGPT zu spielen und es mit allen zu teilen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




