 Backend-Entwicklung
Backend-Entwicklung
 Python-Tutorial
Python-Tutorial
 Dieser Artikel hilft Ihnen, die Hot-Bereitstellung von Flutter zu verstehen
Dieser Artikel hilft Ihnen, die Hot-Bereitstellung von Flutter zu verstehen
Dieser Artikel hilft Ihnen, die Hot-Bereitstellung von Flutter zu verstehen

Über den Laufmodus in Dart
- JIT: Just In Time Dynamische Interpretation, Übersetzung und Ausführung gleichzeitig, auch Just-in-Time-Kompilierung genannt, wie JavaScript, Python usw., verwendet in Der Entwicklungszyklus kann dynamisch Code ausgeben und ausführen, Entwicklung und Tests sind effizient, aber das Hot-Neuladen in Flutter basiert auf dieser Funktion. AOT: Statische Kompilierung bedeutet, dass das Programm der Zeit voraus ist Vor der Ausführung vollständig übersetzter Maschinencode, wie C, C++, OC usw., der im Voraus kompiliert wurde, verwendet AOT während des Veröffentlichungszeitraums, und es besteht keine Notwendigkeit, eine ineffiziente Zuordnungsbeziehung für Methodenaufrufe zwischen plattformübergreifendem JavaScript-Code und nativem Code herzustellen Android- und iOS-Code wie RN.
- Der Ausführungsmodus des Programms hat keinen zwingenden Zusammenhang mit der spezifischen Sprache. Beispielsweise kann Python entweder JIT oder AOT sein. Dart ist eine der wenigen Sprachen, die sowohl JIT als auch AOT unterstützen.
Dart verwendet JIT während des Entwicklungsprozesses, was viel Zeit spart. Es verwendet AOT, um während der Bereitstellung effizienten ARM-Code zu generieren, sodass Dart eine schnelle Ausführungsgeschwindigkeit hat. , Merkmale einer guten Ausführungsleistung.
Hot Reload
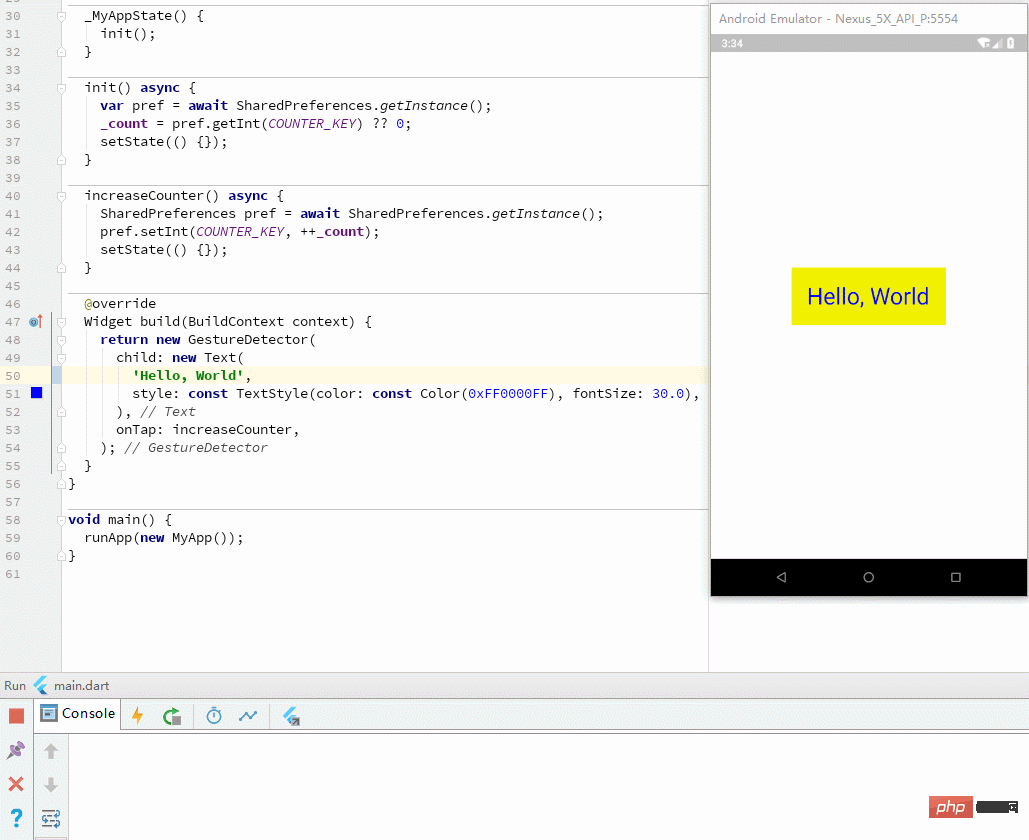
Ändern Sie die Zeichenfolge „Hello, World“ in der Dart-Codedatei, fügen Sie ein Ausrufezeichen hinzu, klicken Sie auf die Schaltfläche „Speichern“ oder „Hot Refresh“, um die Benutzeroberfläche sofort und in nur wenigen hundert Millisekunden zu aktualisieren:

Flutter erreicht den magischen Effekt von Hot Reload, indem es neuen Code in die laufende DartVM einfügt. Nachdem DartVM die Klassenstruktur im Programm aktualisiert hat, baut Flutter sofort den gesamten Kontrollbaum neu auf und aktualisiert so die Schnittstelle. Allerdings weist die Hot-Aktualisierung auch einige Einschränkungen auf:
- Kompilierungsfehler. Wenn der geänderte Dart-Code nicht kompiliert werden kann, meldet Flutter einen Fehler in der Konsole Zeit Der entsprechende Code muss geändert werden.
- Konvertierung des Steuerelementtyps von StatelessWidget in StatefulWidget, da Flutter beim Durchführen einer Hot-Refresh den ursprünglichen Status des Programms beibehält und ein bestimmtes Steuerelement dazu führt, dass Flutter nach dem Wechsel neu gestartet wird stageless→stateful Beim Erstellen eines Steuerelements wird der Fehler „myWidget ist kein Subtyp von StatelessWidget“ gemeldet, und beim Übergang von stateful→stateless wird der Fehler „Typ ‚myWidget‘ ist kein Subtyp vom Typ ‚StatefulWidget‘ von ‚newWidget‘ gemeldet '" wird gemeldet.
- Globale Variablen und statische Mitgliedsvariablen. Diese Variablen werden während der Hot-Aktualisierung nicht aktualisiert.
- Der in der Hauptfunktion erstellte Root-Kontrollknoten wurde geändert. Nach der Hot-Refresh erstellt Flutter nur den Kontrollbaum basierend auf dem ursprünglichen Root-Knoten neu und ändert den Root-Knoten nicht.
- Das Konvertieren einer Klasse von einem allgemeinen Typ in einen Aufzählungstyp oder die Änderung der generischen Parameterliste des Typs führt dazu, dass die Hot-Aktualisierung fehlschlägt.
Wenn die Aktualisierung bei der Hot-Aktualisierung fehlschlägt, führen Sie einen Hot-Neustart (Hot Restart) durch, um alle Codes vollständig zu aktualisieren. Der Unterschied besteht darin, dass beim Neustart alle Dart-Codes gepackt und synchronisiert werden an das Gerät gesendet und der gesamte Status wird zurückgesetzt.
Das obige ist der detaillierte Inhalt vonDieser Artikel hilft Ihnen, die Hot-Bereitstellung von Flutter zu verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP und Flutter sind beliebte Technologien für die mobile Entwicklung. Flutter zeichnet sich durch plattformübergreifende Funktionen, Leistung und Benutzeroberfläche aus und eignet sich für Anwendungen, die eine hohe Leistung, plattformübergreifende und benutzerdefinierte Benutzeroberfläche erfordern. PHP eignet sich für serverseitige Anwendungen mit geringerer Leistung und nicht plattformübergreifend.
 Erstellen Sie mobile Apps mit Python und Flutter
Jun 17, 2023 am 08:34 AM
Erstellen Sie mobile Apps mit Python und Flutter
Jun 17, 2023 am 08:34 AM
In den letzten Jahren ist die Nachfrage nach mobilen Anwendungen von Tag zu Tag gewachsen und viele Unternehmen und Entwickler haben begonnen, viel Ressourcen und Zeit in die Entwicklung eigener Anwendungen zu investieren. Python und Flutter sind zwei sehr beliebte Programmiersprachen, die im Umgang mit mobilen Anwendungen sehr leistungsfähig sind. In diesem Artikel besprechen wir, wie man mobile Apps mit Python und Flutter erstellt. Python ist eine höhere Programmiersprache, die häufig in Bereichen wie künstliche Intelligenz, Datenanalyse, Verarbeitung natürlicher Sprache und Netzwerkprogrammierung verwendet wird. Python
![[Zusammenstellung und Freigabe] Die 10 besten Erweiterungen für die Flutter-Entwicklung in VSCode](https://img.php.cn/upload/article/000/000/024/6433eef537a67406.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Zusammenstellung und Freigabe] Die 10 besten Erweiterungen für die Flutter-Entwicklung in VSCode
Apr 10, 2023 pm 07:13 PM
[Zusammenstellung und Freigabe] Die 10 besten Erweiterungen für die Flutter-Entwicklung in VSCode
Apr 10, 2023 pm 07:13 PM
In diesem Artikel werden die 10 besten VSCode-Erweiterungen für die Flutter-Entwicklung vorgestellt. Ich hoffe, er wird Ihnen hilfreich sein!
 Ausführlicher Vergleich zwischen Flutter und Uniapp: Entdecken Sie ihre Ähnlichkeiten, Unterschiede und Eigenschaften
Dec 23, 2023 pm 02:16 PM
Ausführlicher Vergleich zwischen Flutter und Uniapp: Entdecken Sie ihre Ähnlichkeiten, Unterschiede und Eigenschaften
Dec 23, 2023 pm 02:16 PM
Im Bereich der mobilen Anwendungsentwicklung sind Flutter und Uniapp zwei plattformübergreifende Entwicklungsframeworks, die große Aufmerksamkeit erregt haben. Ihr Aufkommen ermöglicht es Entwicklern, schnell und effizient Anwendungen zu entwickeln, die mehrere Plattformen gleichzeitig unterstützen. Trotz ähnlicher Ziele und Verwendungszwecke gibt es jedoch einige Unterschiede in Details und Funktionen. Als nächstes werden wir Flutter und Uniapp eingehend vergleichen und ihre jeweiligen Eigenschaften untersuchen. Flutte ist ein von Google eingeführtes Open-Source-Framework für die Entwicklung mobiler Anwendungen. Flattern
 Ähnlichkeiten und Unterschiede zwischen Flutter und Uniapp: Vergleich von Framework-Architektur zur Entwicklungssprache
Dec 23, 2023 am 08:16 AM
Ähnlichkeiten und Unterschiede zwischen Flutter und Uniapp: Vergleich von Framework-Architektur zur Entwicklungssprache
Dec 23, 2023 am 08:16 AM
Im Bereich der mobilen Anwendungsentwicklung sind Flutter und Uniapp beide plattformübergreifende Frameworks, die viel Aufmerksamkeit erregt haben. Sie ähneln sich in vielen Aspekten, es gibt jedoch auch einige individuelle Unterschiede. In diesem Artikel werden Flutter und Uniapp im Hinblick auf Framework-Architektur, Entwicklungssprache und plattformübergreifende Funktionen verglichen, um Entwicklern dabei zu helfen, die für ihre Projekte geeigneten Entwicklungstools besser auszuwählen. 1. Framework-Architektur Flutter ist ein von Google entwickeltes Open-Source-Framework. Sein Kernmerkmal ist die Verwendung der Dart-Sprache für die Entwicklung. Flut
 Neue Anzeigenformate und Vollbild-Anzeigendesigns: YandexAds führt Yandex Mobile Ads SDK7 ein
Apr 25, 2024 pm 07:34 PM
Neue Anzeigenformate und Vollbild-Anzeigendesigns: YandexAds führt Yandex Mobile Ads SDK7 ein
Apr 25, 2024 pm 07:34 PM
Yandex Mobile Advertising SDK7 bietet App-Entwicklern neue Möglichkeiten, ihre In-App-Werbeeinnahmen über das Yandex Advertising Network zu steigern. Darüber hinaus tragen neue Informationsfluss-Anzeigenformate zur Monetarisierung von Anwendungen bei, während Vollbildformate ebenfalls neue Designs aufweisen. 24. April 2024, Shanghai – YandexAdvertising Network ist Teil des anwendungsorientierten Service-Ökosystems YandexAds, das Anwendungen bei der Monetarisierung auf iOS- und Android-Betriebssystemen unterstützt und Plug-ins auf Unity- und Flutter-Plattformen verwenden kann. Es werden mehr als 12.000 Apps von mehr als 300.000 Direktwerbetreibenden und mehr als 80 Drittanbietern angezeigt
 Flutter vs. uniapp: Welches ist besser für Ihre Anforderungen an die Entwicklung mobiler Apps?
Dec 23, 2023 am 11:23 AM
Flutter vs. uniapp: Welches ist besser für Ihre Anforderungen an die Entwicklung mobiler Apps?
Dec 23, 2023 am 11:23 AM
Heutzutage ist die Entwicklung mobiler Anwendungen für immer mehr Unternehmen und Einzelpersonen zu einem zentralen Anliegen geworden. Für Entwickler ist es von entscheidender Bedeutung, ein Entwicklungsframework zu wählen, das ihren Anforderungen entspricht. Unter den vielen optionalen Entwicklungsframeworks haben Flutter und Uniapp große Aufmerksamkeit erregt. In diesem Artikel werden die Vor- und Nachteile dieser beiden Frameworks verglichen und den Lesern dabei geholfen, die Lösung für die Entwicklung mobiler Anwendungen auszuwählen, die am besten zu ihnen passt. Lassen Sie uns zunächst diese beiden Frameworks verstehen. Flutter ist ein von Google entwickeltes plattformübergreifendes Framework für die Entwicklung mobiler Anwendungen, das die Dart-Sprache verwendet
 Vergleich von Golang und Dart in der Webentwicklung
May 31, 2024 pm 10:04 PM
Vergleich von Golang und Dart in der Webentwicklung
May 31, 2024 pm 10:04 PM
Go und Dart sind moderne Programmiersprachen für die Webentwicklung mit eigenen Stärken und Schwächen. Go ist für seine hohe Leistung, Parallelitätsunterstützung und prägnante Syntax bekannt, während Dart für seine Benutzerfreundlichkeit, plattformübergreifende Kompatibilität und sein flexibles Programmierparadigma bekannt ist. Die konkrete Wahl hängt von den Projektanforderungen ab: Go eignet sich für leistungsstarke und gleichzeitige Anwendungen, und Dart eignet sich für Anwendungen, bei denen Benutzerfreundlichkeit und plattformübergreifende Kompatibilität im Vordergrund stehen, wie z. B. plattformübergreifende Mobil- und Webanwendungen.



