 Backend-Entwicklung
Backend-Entwicklung
 Python-Tutorial
Python-Tutorial
 Machen Sie eine Bestandsaufnahme dieser Cloud-Editoren, um die Codeentwicklung zu unterstützen
Machen Sie eine Bestandsaufnahme dieser Cloud-Editoren, um die Codeentwicklung zu unterstützen
Machen Sie eine Bestandsaufnahme dieser Cloud-Editoren, um die Codeentwicklung zu unterstützen
Mit der rasanten Zunahme der Netzwerkbandbreite und der Weiterentwicklung der Web-Technologie ist die Netzwerklatenz niedrig genug und die Reaktion schnell genug geworden, sodass viele Online-Editoren entstanden sind, von denen die meisten über integrierte Entwicklungsumgebungen verfügen und diese ausführen können Daher beginnen immer mehr Menschen, Cloud-Editoren als Entwicklungstools zu akzeptieren und auszuwählen. Als Nächstes stellen wir einige Cloud-Editoren vor, die eine gute Leistung erbringen.
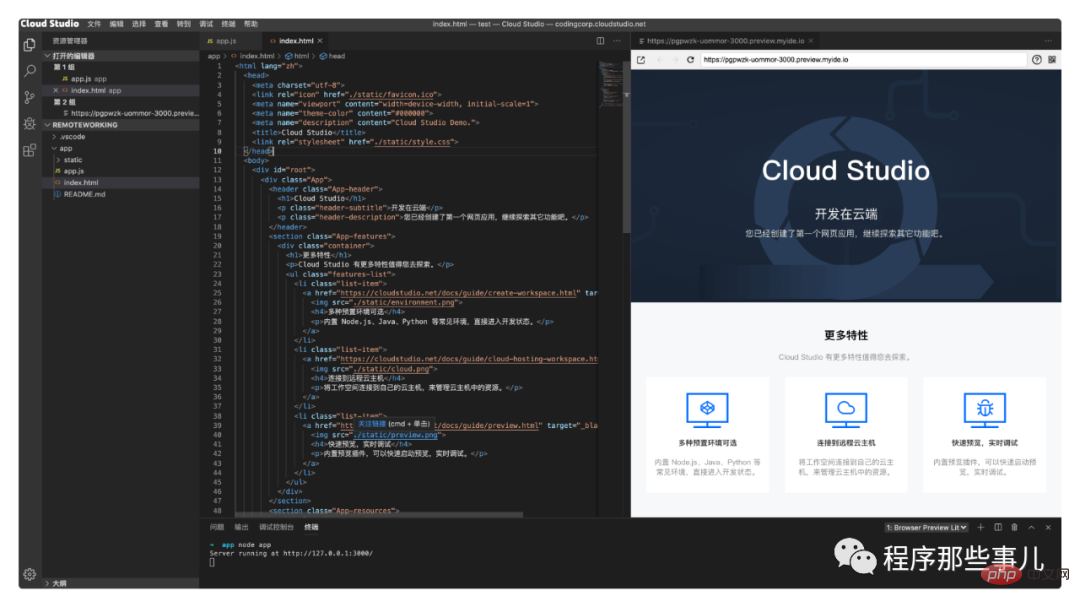
Cloud Studio
Cloud Studio ist ein gemeinsam von Code Cloud und Tencent Cloud gestarteter Cloud-Editor. Für ein umfassendes Online-Programmiererlebnis ist keine Konfiguration erforderlich. Die einfache Benutzeroberfläche und die umfassenden Funktionen eignen sich sehr gut für den schnellen Einstieg von Einsteigern.

Es wurde auf Basis von VS-Code entwickelt und bietet Funktionen wie automatischen Paketimport, Syntaxhervorhebung, Codevervollständigung, Codespringen usw. Die Verwendung ist so natürlich wie eine lokale IDE.
Es kann den gesamten schriftlichen Prüfungsprozess aufzeichnen, analysieren und überprüfen. Alle Vorgänge werden vollständig aufgezeichnet, sodass Unternehmen bequem überprüfen, analysieren und Entscheidungen treffen können.
Schließlich unterstützt es auch visuelle Bearbeitung, Drag-and-Drop-Komponenten und die schnelle Erstellung von Web- und Mobilanwendungen.
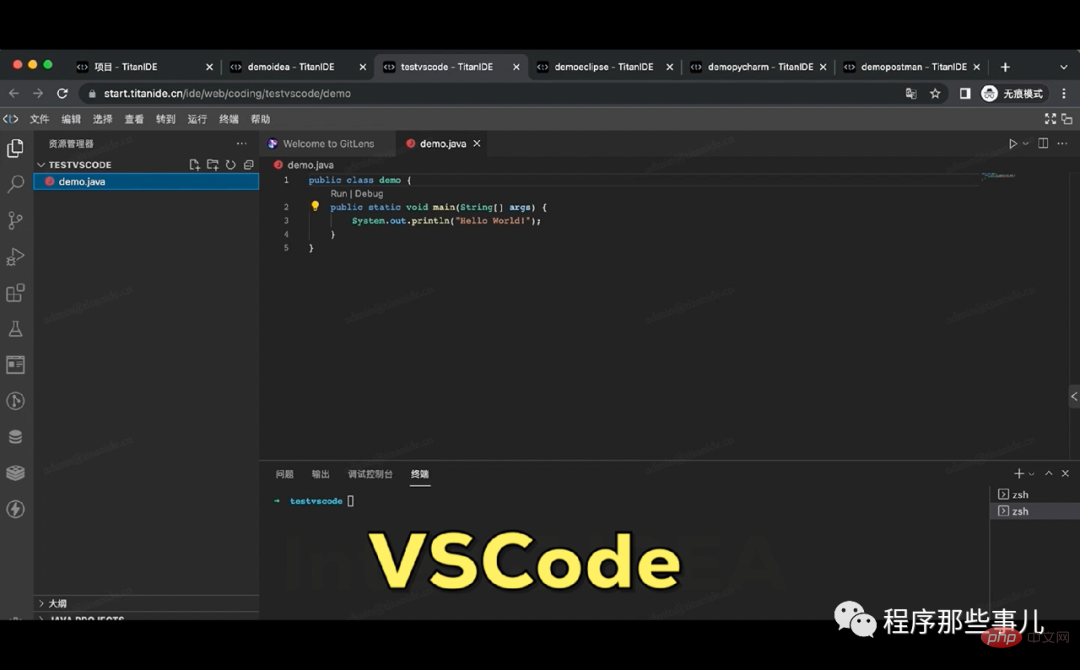
TitanIDE
TitanIDE ist ein Cloud-Editor, der das Öffnen und Verwenden des Browsers unterstützt. Unabhängig davon, ob es sich um IDEA, Eclipse oder VSCode handelt, unterstützt er Vorgänge im Browser.

Es bietet eine Fülle von Vorlagen und kann Java, Python, Golang und andere Entwicklungsumgebungen mit einem Klick öffnen.
Es unterstützt Cloud-Debugging und kann gemeinsames Debuggen zwischen verschiedenen Microservices durchführen.
TitanIDE unterstützt die Containerbereitstellung, gemeinsame Rechenleistung und geringen Ressourcenverbrauch.
Es verfügt über viele integrierte Entwicklungstools wie Postman und Navicat, die für die tägliche Entwicklung sehr praktisch sind.
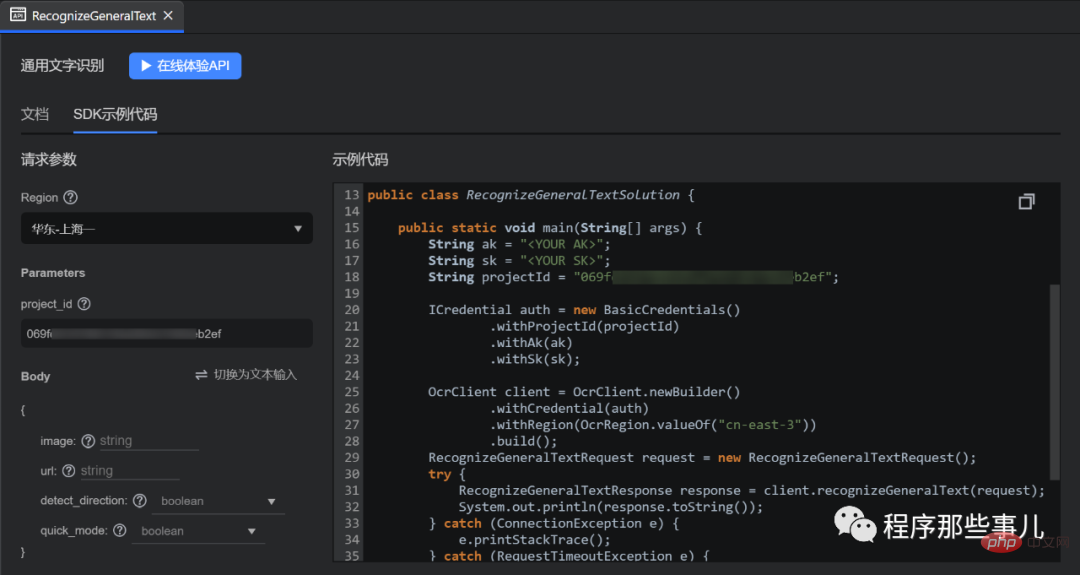
CodeArts
Es handelt sich um einen von Huawei eingeführten Cloud-Desktop-Editor. Er verfügt über drei Hauptfunktionen: Verbindung zu Huawei-Cloud-Diensten, intelligente Entwicklung und Entwicklerökologie.

Es unterstützt die bequeme Verbindung zu über 220 Huawei Cloud-Diensten, referenziert über 4500 Huawei Cloud-Dienst-APIs und bringt über 3 Millionen Huawei Cloud-Entwickler zusammen, um die Codierungseffizienz um 50 % zu steigern.
Das von CodeArts bereitgestellte Huawei Cloud API-Entwicklungskit kann schnell eine Verbindung zu mehr als 220 Huawei Cloud-Diensten herstellen und mehr als 4500 Huawei Cloud-Dienst-APIs integrieren. Entwickler können veröffentlichte APIs des Huawei Cloud-Dienstes in CodeArts durchsuchen, debuggen und integrieren sowie detaillierte Parameterbeschreibungen und Beispielcodes verwenden, um Huawei Cloud-Dienste im Code aufzurufen.
CodeArts kann die Entwicklung verschiedener Szenarien mit halbiertem Aufwand effizienter gestalten. In der Vergangenheit mussten Entwickler unter den über 4500 APIs der Huawei Cloud die am besten geeignete finden und diese in ihr eigenes Unternehmen integrieren, was mit viel Aufwand verbunden war. Jetzt wird es für Unternehmen eine selbstverständliche Wahl sein, Cloud-Dienste von Huawei zu integrieren, wenn sie Cloud-Anwendungen über CodeArts entwickeln. Sie können mithilfe von Schlüsselwörtern nach den Cloud-Diensten suchen, die sie benötigen, während sie Geschäftscode in der IDE schreiben.
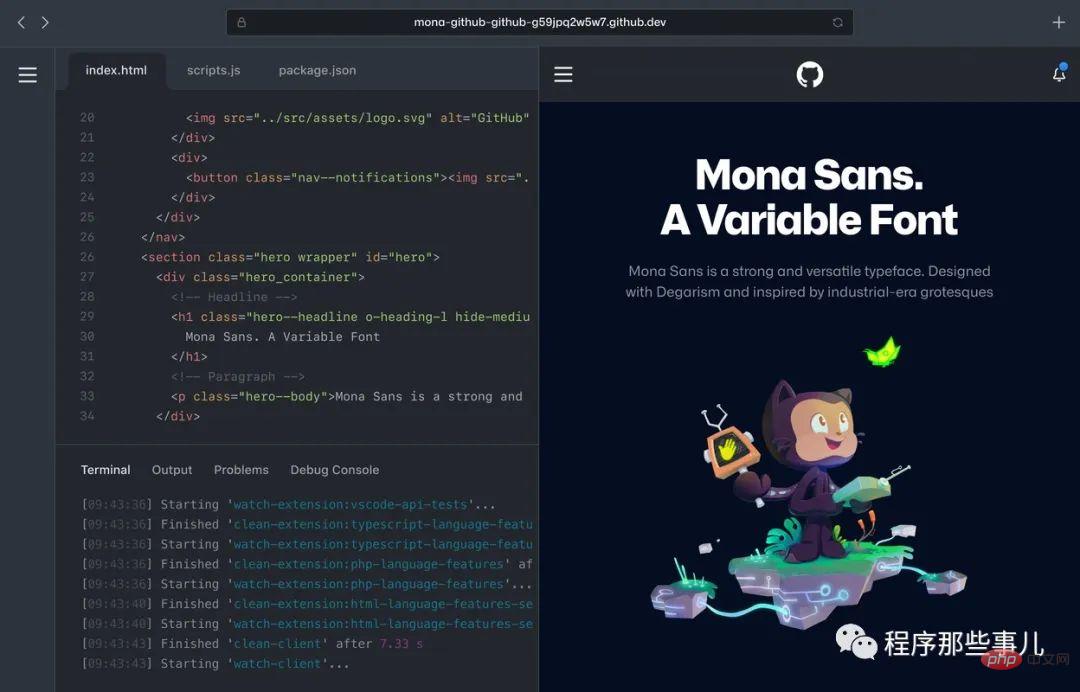
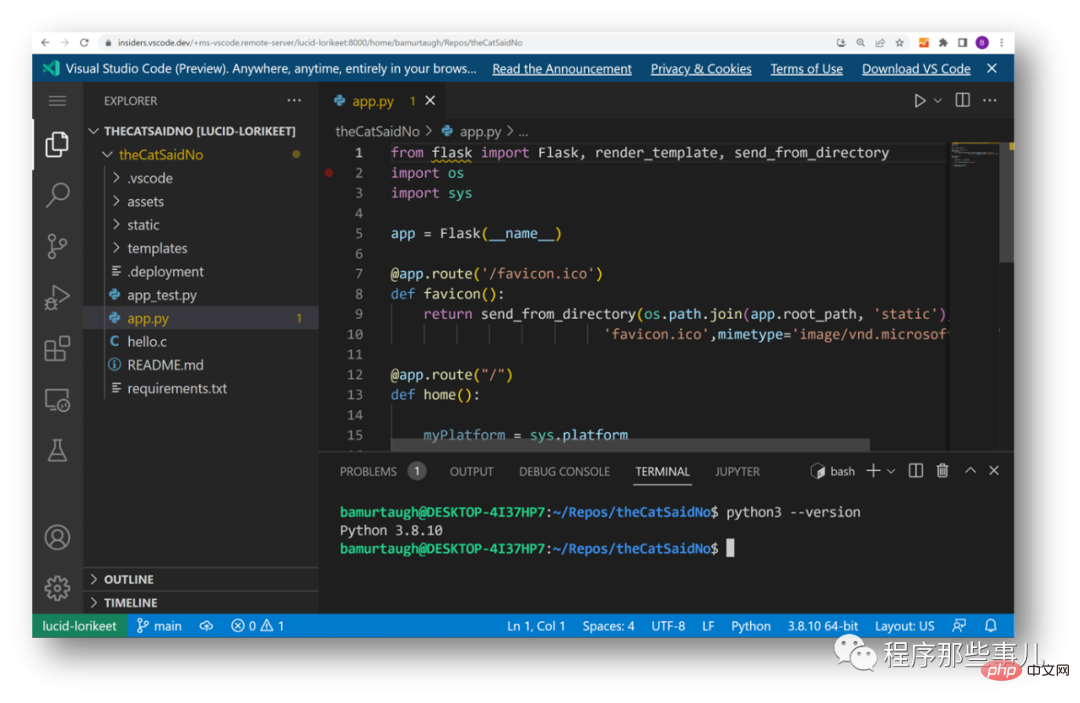
Codespaces
Dies ist ein von Github gestarteter Cloud-Editor. Er hat die gleiche zugrunde liegende Ebene wie vscode. Sie können ihn wie VSCode verwenden. Wenn Sie auf Github auf Ihr Projekt zugreifen, können Sie direkt auf die Schaltfläche klicken, um das Projekt mit vscode online zu öffnen. Derzeit wird das Terminal jedoch nicht unterstützt. Wenn Sie das Projekt über Codespaces im Projekt öffnen, können Sie ein vollständiges Visual Studio Code-Erlebnis nutzen.

Durch die Verwendung von Codespaces können Sie eine vollständige Entwicklungsumgebung nutzen, um Code auf der Browserseite zu erstellen, zu testen, zu debuggen und bereitzustellen.
DevStudio
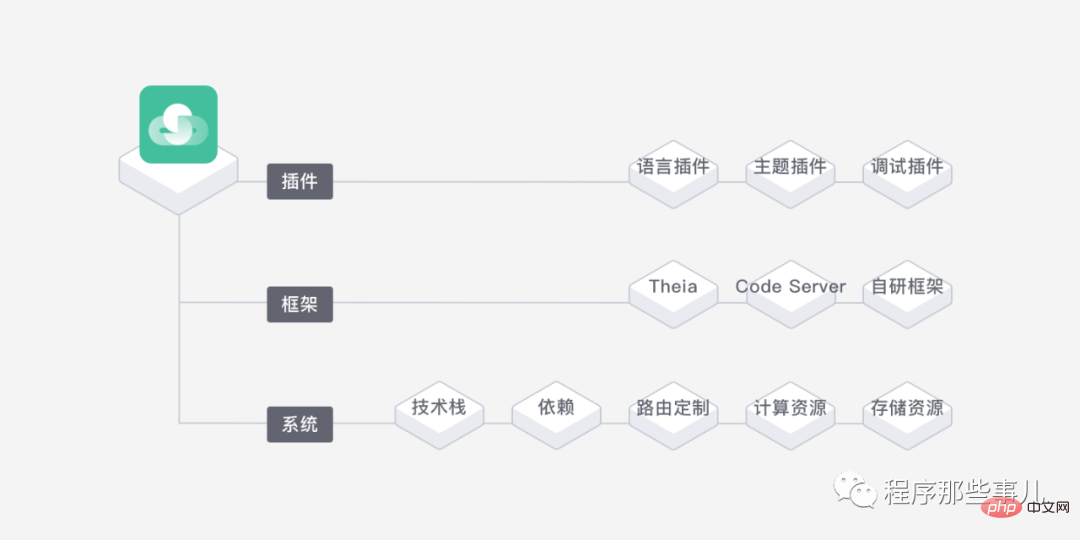
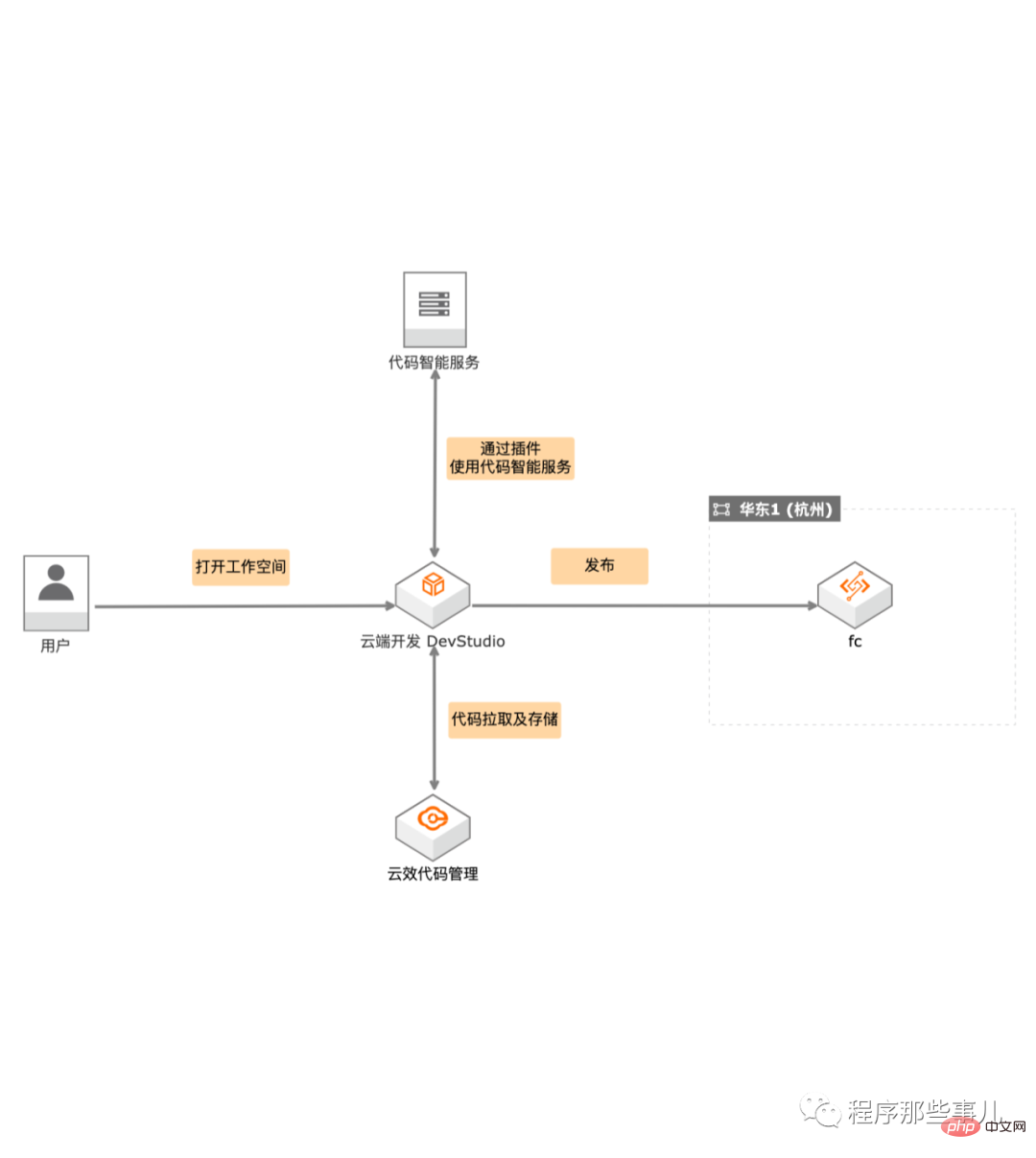
Dies ist die Cloud-Effekt-Cloud-Entwicklungsplattform von Alibaba Cloud. Erhalten Sie mit nur einem Browser die gleiche Entwicklungserfahrung wie mit einer lokalen IDE. Durch die Voreinstellung der Entwicklungsumgebung und den Einsatz intelligenter Codierungsfunktionen können Sie Cloud-Code schnell bearbeiten, debuggen, ausführen und bereitstellen.
DevStudio verwendet intern Pooling-Technologie, die in Sekundenschnelle einen neuen Cloud-Bereich eröffnen kann, und es besteht keine Notwendigkeit, auf Codierungsarbeiten zu warten.

DevStudio unterstützt Benutzer dabei, die Umgebung, das IDE-Framework und Plug-Ins entsprechend ihren Bedürfnissen anzupassen.
DevStudio bietet eine Vielzahl von Technologie-Stacks für die Anwendungsentwicklung. Es kann Webdienstinhalte im Arbeitsbereich starten und in der Vorschau anzeigen, eine intelligentere Code-Vervollständigung verwenden und den Freigabeprozess für Funktionsberechnungen durch integrierte Lösungen öffnen Machen Sie die Webentwicklung einfacher und effizienter.

Durch die Port-Mapping-Technologie kann DevStudio während der Entwicklungsphase eine Vorschau der im Arbeitsbereich gestarteten Webdienste anzeigen und Änderungen in Echtzeit werden wirksam.
Mit Hilfe des Smart Coding Plug-Ins können Entwickler in Echtzeit nach offizieller API-Dokumentation, Codebeispielen und anderen detaillierten Informationen suchen.
Gitpod
Dies ist ein Cloud-Entwicklungs- und Debugging-Tool, das das Schreiben und Debuggen von Code unterstützt. Es unterstützt das Öffnen von Github-Projekten, unterstützt die meisten Programmiersprachen und kann die meisten Befehle im Terminal ausführen. Wenn einige Befehle nicht unterstützt werden, können Sie sie auch manuell installieren.
Es ist zu beachten, dass es sich um einen speziell für Github entwickelten Online-Editor handelt. Sie können gitpod.io direkt vor der Github-Projektadresse hinzufügen, um den Editor zu öffnen.
Wenn wir die Gitpod-Anwendung für das Github-Repository installieren und festschreiben, wird die Entwicklungsumgebung bei jedem Festschreiben vorab erstellt. Wenn Sie Ihr Projekt erneut öffnen, wird daher automatisch die Gitpod-Umgebung geladen, Abhängigkeiten installiert und andere Umgebungen erstellt.
lightly
lightly erstellt automatisch eine Entwicklungsumgebung für Sie, bietet ein hervorragendes IDE-Programmiererlebnis und unterstützt Kunden Sowohl im Client- als auch im Cloud-IDE-Modus können Ihre Projekte in Echtzeit in der Cloud gespeichert werden und Sie können mit Freunden zusammenarbeiten, um Projekte zu entwickeln oder zu teilen.

Unterstützt die automatische Erstellung einer Entwicklungsumgebung ohne übermäßige Vorgänge.
Unterstützt mehrere Programmiersprachen, ist sehr anfängerfreundlich und vermeidet den Aufwand der Umgebungskonstruktion.
Schnelle Reaktion und geringer Ressourcenverbrauch. Unterstützen Sie benutzerdefinierte Designs. Unterstützt Online-Debugging.
Replit
Es handelt sich um eine browserbasierte kollaborative Cloud-Entwicklungsplattform, mit der eine erstellt werden kann Entwicklungsumgebung, Echtzeit-Zusammenarbeit, gehostete Webanwendungen und mehr. Replit stellt einen Container zum Erstellen dynamischer oder statischer Websites bereit und generiert automatisch einen kostenlosen https-Domänennamen. Das bedeutet, dass jeder den Cloud-Server von Replit ausprobieren kann, um seine eigene Website oder andere Dienste zu erstellen, und das alles kostenlos.

Darüber hinaus bietet es auch einen Standardpaketmanager UPM (Universal Package Manager), der Benutzern viel spart der Kopfschmerzen Bei Paketverwaltungsproblemen, die für jede Entwicklungssprache erforderlich sind, installiert und konfiguriert UPM diese automatisch, ohne dass eine manuelle Konfiguration erforderlich ist.
Mit dem kostenlosen Konto können unbegrenzte Projekte erstellt werden, mit einer Gesamtkapazität von 500 MB, 500 MB Speicher, 0,2–0,5 vCPUs und unterstützt die Bindung von Domänennamen.
Cloud9
AWS Cloud9 ist eine cloudbasierte integrierte Entwicklungsumgebung (IDE), die Sie einfach A Zum Schreiben, Ausführen und Debuggen von Code ist ein Browser erforderlich.

Es enthält einen Code-Editor, einen Debugger und ein Terminal. Cloud9 ist mit wichtigen Tools für gängige Programmiersprachen wie JavaScript, Python und PHP vorinstalliert, sodass Sie keine Dateien installieren oder einen Entwicklungscomputer konfigurieren müssen, um ein neues Projekt zu starten.
Cloud9 IDE ist cloudbasiert, sodass Sie Projekte von Ihrem Büro, zu Hause oder von überall aus über einen mit dem Internet verbundenen Computer abschließen können.
Cloud9 bietet außerdem ein nahtloses Erlebnis für die Entwicklung serverloser Anwendungen, sodass Sie ganz einfach Ressourcen definieren, Fehler beheben und zwischen lokaler und Remote-Ausführung serverloser Anwendungen hin und her wechseln können. Mit Cloud9 können Sie Ihre Entwicklungsumgebung schnell mit Ihrem Team teilen, sodass Sie Programme koppeln und die Eingaben der anderen in Echtzeit verfolgen können.
AWS Cloud9 erleichtert das Schreiben, Ausführen und Debuggen serverloser Anwendungen. Es konfiguriert die Entwicklungsumgebung mit allen Software Development Kits, Bibliotheken und Plugins vor, die für die serverlose Entwicklung erforderlich sind. Cloud9 bietet außerdem eine Umgebung zum lokalen Testen und Debuggen von AWS Lambda-Funktionen. Dadurch können Sie Ihren Code direkt iterieren, was Zeit spart und die Codequalität verbessert.
Vscode-Server
Wenn Sie einen eigenen Server haben, können Sie selbst einen Online-Editor erstellen. Mit Hilfe des vscode-Servers können Sie Ihren eigenen Online-Editor implementieren.

Kurz gesagt, es gibt viele praktische Entwicklungsumgebungen, die uns Komfort bieten. Wir müssen uns nur für eine entscheiden und uns auf das Codieren konzentrieren.
Das obige ist der detaillierte Inhalt vonMachen Sie eine Bestandsaufnahme dieser Cloud-Editoren, um die Codeentwicklung zu unterstützen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 Wo kann Code in VSCODE schreiben
Apr 15, 2025 pm 09:54 PM
Wo kann Code in VSCODE schreiben
Apr 15, 2025 pm 09:54 PM
Das Schreiben von Code in Visual Studio Code (VSCODE) ist einfach und einfach zu bedienen. Installieren Sie einfach VSCODE, erstellen Sie ein Projekt, wählen Sie eine Sprache aus, erstellen Sie eine Datei, schreiben Sie Code, speichern und führen Sie es aus. Die Vorteile von VSCODE umfassen plattformübergreifende, freie und open Source, leistungsstarke Funktionen, reichhaltige Erweiterungen sowie leichte und schnelle.





