JavaScript-Framework- und Technologie-Rangliste 2023

Kurz gesagt: JavaScript + React + Redux dominiert immer noch. Am besten gepaart mit Next.js und Vercel. KI schreitet rasant voran und Web3 verzeichnet ein starkes Wachstum.
Im letzten Jahr hat sich viel verändert, und es fühlt sich an, als ob alles bereit wäre, umgekrempelt zu werden, aber obwohl es das umwälzendste Jahr war, das ich je gesehen habe, ist es die größte Überraschung am diesjährigen Framework-Ökosystem , es ändert sich kaum.
Während viele neue Spieler auf den Markt kommen (Hurra SolidJS), dominieren die großen Gewinner des letzten Jahres dieses Jahr immer noch und scheinen keine Anzeichen dafür zu zeigen, dass sie auf dem Arbeitsmarkt nachgeben werden (Daten zu sichern Sie es).
Was hat sich also geändert? Als ich 2020 mein erstes Videointerview mit GPT-3 führte, glaubten nur wenige, dass es tatsächlich etwas versteht, geschweige denn, dass es nützlichen Code generieren kann.
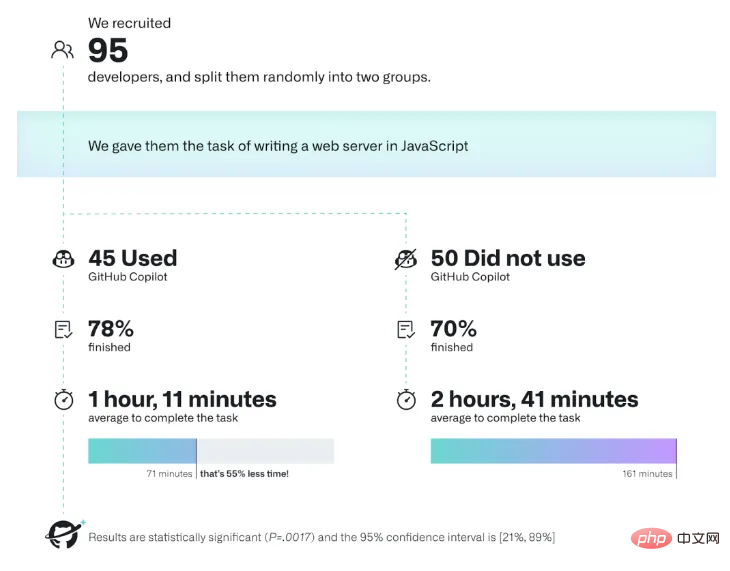
Schneller Vorlauf bis heute – wenn Entwickler keine KI-Tools wie Copilot oder ChatGPT verwenden, um ihren Code auf Probleme, Fehler und Vorschläge zu überprüfen, sind sie bereits im Nachteil. GitHub hat einen Test durchgeführt, um die Auswirkungen von KI-Entwicklungstools, insbesondere GitHub Copilot, auf die Entwicklerproduktivität zu untersuchen, und die Ergebnisse waren sehr interessant. In einem Test mit 95 Entwicklern benötigten 45 Entwickler, die Copilot verwendeten, 55 % weniger Zeit als diejenigen, die Copilot nicht verwendeten. #🎜🎜 ##### 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜#CHATGPT hat die Spielregeln geändert#🎜🎜 ## 🎜🎜 ## 🎜🎜#2022 Im November dieses Jahres , OpenAI startete ChatGPT, das zu einer der am schnellsten wachsenden Anwendungen in der Geschichte wurde. Innerhalb einer Woche gab es mehr als 1 Million Nutzer, und im Januar erreichte die Zahl der Nutzer 100 Millionen.
Vor etwa zehn Jahren war ich der technische Leiter eines KI-Projekts in natürlicher Sprache, und schon damals wurde mir klar, dass es das Potenzial hatte, disruptiv zu sein jede Branche. Ich schreibe seit 2015 in diesem Blog darüber und kündige die bevorstehende Flutwelle an, die im Jahr 2020 für Aufsehen gesorgt hat und sich auf alle Aspekte der Technologie ausgewirkt hat. Heute ist dieser Wandel zu einer globalen Realität geworden. KI-orientierte Tools erweisen sich in großem Maßstab als wertvoll und sind nicht mehr auf die Superreichen beschränkt. Im Jahr 2023 werden weitere AI-First-Tools auf den Markt kommen. Die Leistungsfähigkeit eingebetteter Modelle wird im Stillen Dinge wie intelligente Chatbots und Code-Unterstützungstools revolutionieren, die Erkenntnisse aus Ihrer gesamten Codebasis liefern können. Wenn Sie denken, dass ChatGPT und Codex bereits cool sind, vertrauen Sie mir: Sie haben noch nichts Cooles gesehen. JavaScript dominiert immer noch
JavaScript dominiert immer noch
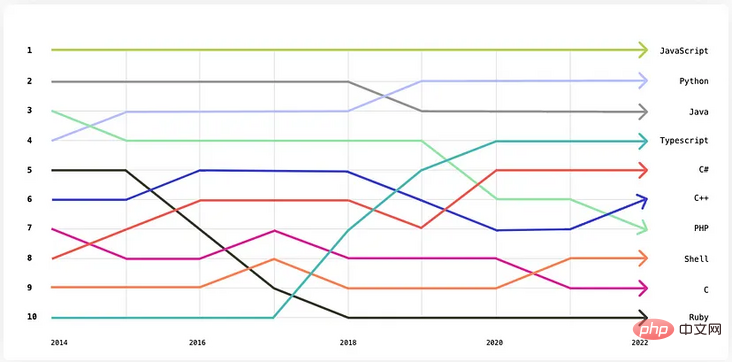
JavaScript bleibt die am häufigsten verwendete Sprache auf GitHub, dicht gefolgt. Als nächstes kommt Python , teilweise angetrieben durch die KI-Revolution.
Heute ist JavaScript eine ausgereifte Programmiersprache mit dem größten Open-Source-Modul-Ökosystem der Welt.
#🎜 🎜# React dominiert und Angular schneidet bei der Beschäftigungsnachfrage gut ab, bei der Entwicklerzufriedenheit jedoch nicht so gut. Andere Frameworks hinken weit hinterher.
Dieses Jahr haben wir einige neue Frontend-Frameworks gesehen. Ich werde Ihnen nicht sagen, welches das Beste ist, sondern nur, welches auf dem Arbeitsmarkt 2023 stark nachgefragt sein wird. Ich versuche, Daten für das folgende Framework zu sammeln:
 React
React
Angular
Vue.js #🎜🎜 #Svelte
#🎜🎜 #Svelte
SolidJSJob Market
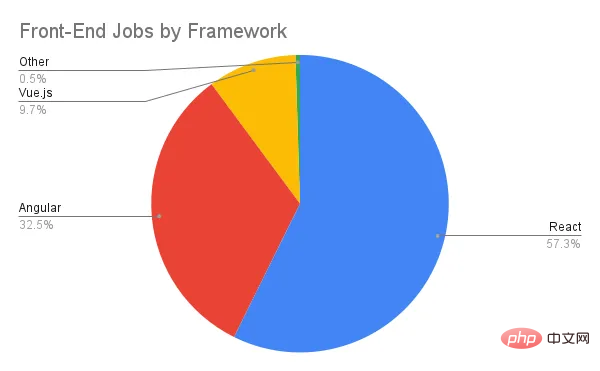
Nach Angaben von Indeed.com wurde React unter allen Stellenausschreibungen platziert, in denen dies erwähnt wurde Das Front-End-Framework wird von mehr als 57 % genannt und steht mit 32,5 % an zweiter Stelle.
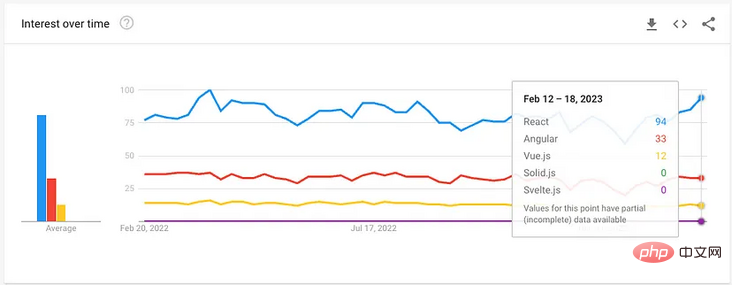
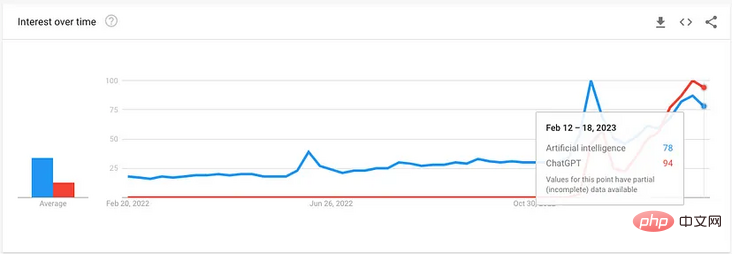
Suchinteresse
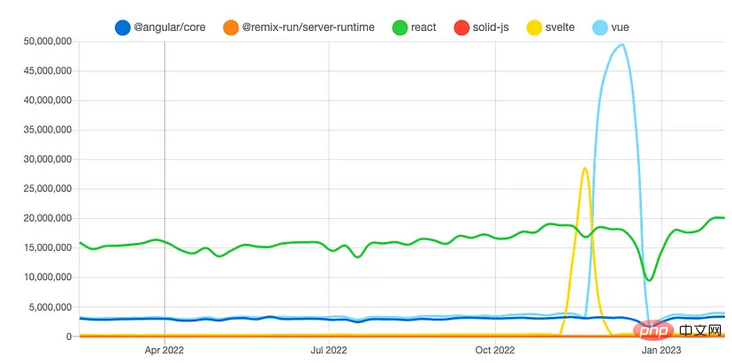
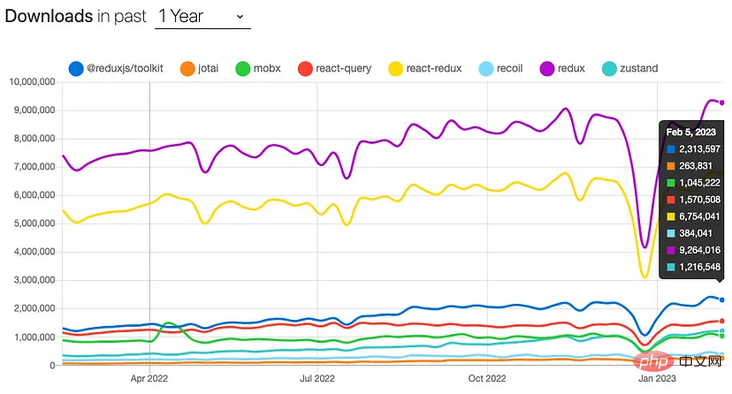
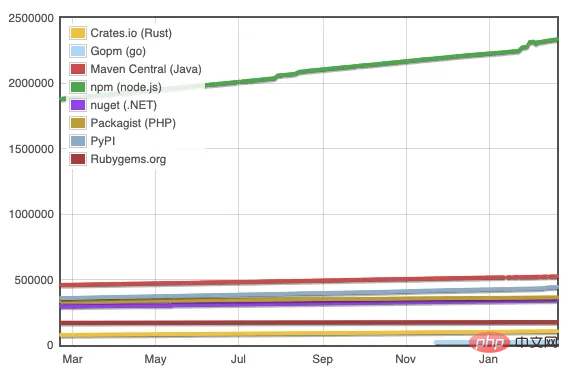
Downloads
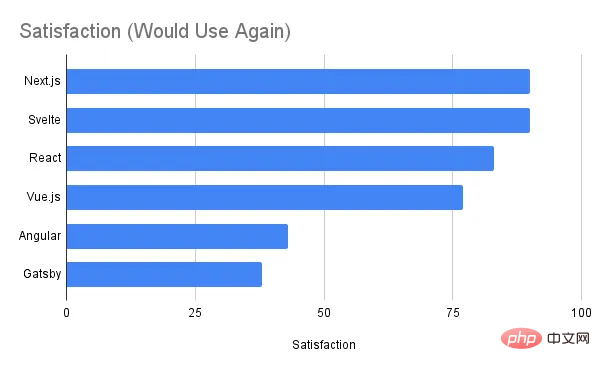
Benutzerzufriedenheit
Der Stand von JavaScript 2022 untersuchte die Frage „Würden Sie es wieder verwenden?“ Nachfolgend finden Sie die Ergebnisse für mehrere beliebte Frameworks. Next.js, Svelte und React schnitten gut ab, während Vue.js die Note „Bestanden“ erhielt. Angular und Gatsby haben noch viel Raum für Verbesserungen und für andere Optionen liegen keine Daten vor.
State Management
Redux nimmt immer noch die absolute Spitzenposition im Front-End-State-Management ein, und keine andere Alternative kann mithalten.
Für Systeme, die den Status hauptsächlich auf dem Server verwalten, haben Tools wie React Query und RTK Query etwas an Dynamik gewonnen, während GraphQL weiterhin eine großartige Möglichkeit ist, Backend-Datendienste flexibel abzufragen.
Auf der Client-Seite liegt Redux mit den beiden besten Plätzen immer noch einen Schritt voraus. Der Grund ist einfach: Redux bietet deterministisches, transaktionales Zustandsmanagement und verfügt immer noch über das beste Middleware-Ökosystem. Gefällt Ihnen kein Boilerplate? Schauen Sie sich Tools wie Autodux, Redux Toolkit usw. an. Für einige Anwendungsfälle können Alternativen wie Zustand und Jotai einen Versuch wert sein, während recoil eine gute Wahl sein kann, wenn Ihre Benutzeroberfläche atomare Aktualisierungen von Tausenden oder Hunderttausenden von Elementen erfordert.
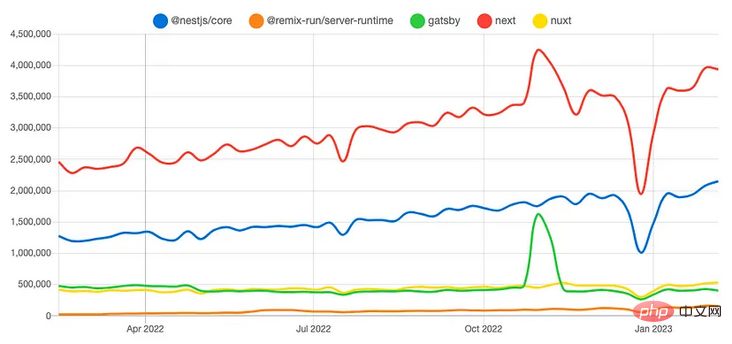
Full-Stack-Frameworks
Diese Frameworks decken sowohl den Server als auch den Client ab, oft mit hervorragenden Funktionen zur Bereitstellungsautomatisierung. Kurz gesagt: Next.js hat einen komfortablen Vorsprung, aber auch Nest.js schneidet auf dem zweiten Platz gut ab. Wenn Sie einen funktionaleren Ansatz bevorzugen und sich auf eine hervorragende Entwicklererfahrung und Bereitstellungsautomatisierung konzentrieren, ist Next.js eine sichere Wahl.
Ich erzähle den Leuten gerne, dass die Verwendung von Next.js und Vercel so ist, als würde man das beste DevOps-Team der Welt einstellen, nur dass man ihnen kein Gehalt zahlen muss und Geld spart. Meiner Meinung nach ist dies immer noch die beste Option.
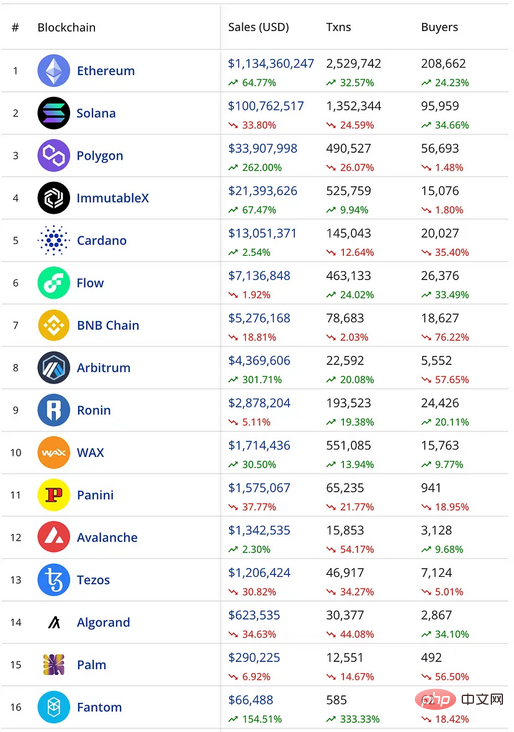
Web3
Das Wachstum und die Akzeptanz von Web3 und Kryptowährung bleiben stark. Ethereum und EVM L2s und Sidechains dominieren mit einer 10-fachen Entwicklertraktion und einem zehnfachen Transaktionsvolumen.
Trotz des Bärenmarktes planen Kryptofonds, im Jahr 2023 Milliarden in Web3 zu investieren. Beispielsweise kündigte a16z seinen vierten Fonds im Wert von 4,5 Milliarden US-Dollar im Jahr 2022 an und steigerte damit die Investitionen in Kryptowährungen weiter.
Im Jahr 2020 war DeFi der große Story- und Nutzungstreiber in Web3, aber seit 2021 wird sein Status von digitalen Assets namens NFTs übernommen, die alles von Videospiel-Requisiten bis hin zu Kunstwerken und Musik repräsentieren. Nachweisbare Knappheit und Besitz. So rangiert jede Blockchain in Bezug auf das NFT-Volumen in den letzten 30 Tagen:
Standardmäßig sicher
Im Jahr 2018 kündigte Chrome an, HTTP-Websites als „unsicher“ zu kennzeichnen. Seitdem sind sichere Standardeinstellungen immer wichtiger geworden.
Aber wir sind es gewohnt, dass Informationen in IDs, die in Anwendungen generiert werden, verloren gehen. Dies kann zu verschiedenen Sicherheitsproblemen und Verletzungen der Privatsphäre der Benutzer führen. Vor mehr als einem Jahrzehnt machte ich mir Sorgen über ID-Kollisionen und erstellte einen ID-Standard, um sie zu verhindern, der seitdem dazu beigetragen hat, UUID V6-V8 zu inspirieren.
Aber die erste Version von Cuid war nicht undurchsichtig. Dabei werden Informationen verloren, einschließlich der genauen ID-Erstellungszeit, des Host-Fingerabdrucks und der Sitzungszähler. Um dieses Problem zu lösen, habe ich kürzlich Cuid2 angekündigt. Heutzutage sollten Anwendungsentwickler undurchsichtige ID-Generatoren anstelle sortierbarer IDs verwenden.
Zusammenfassung
In diesem Artikel werden die beliebtesten JavaScript-Frameworks und -Technologien im Jahr 2023 vorgestellt. Der Autor prognostiziert, dass Vue.js in den nächsten Jahren weiter wachsen und sich zum beliebtesten Framework entwickeln wird. Auch React.js wird weiterhin eine starke Dynamik haben. Der Autor behandelt auch andere beliebte Frameworks wie Angular und Ember.
Der Autor diskutiert auch einige neue Technologien wie WebAssembly, die andere Sprachen wie C++ in Webanwendungen kompilieren und die Leistung von Webanwendungen verbessern können. Der Autor stellt außerdem GraphQL vor, eine neue Datenabfragesprache, mit der sich flexiblere und effizientere APIs erstellen lassen.
Der Artikel erwähnt neue Technologien in der mobilen Anwendungsentwicklung wie React Native und Ionic. Der Autor stellt außerdem einige Tools und Bibliotheken wie Parcel und Redux Toolkit vor, die zur Vereinfachung des Entwicklungsprozesses verwendet werden können.
Abschließend bietet dieser Artikel nützliche Einblicke in Front-End-Technologietrends im Jahr 2023 und kann Front-End-Entwicklern dabei helfen, auf dem Laufenden zu bleiben und neue Technologien zu beherrschen.
Dieser Artikel stammt aus dem öffentlichen WeChat-Konto „Da Qian World“, Sie können ihm über den folgenden QR-Code folgen. Um diesen Artikel erneut zu drucken, wenden Sie sich bitte an das offizielle Konto von Daqian World.
Das obige ist der detaillierte Inhalt vonJavaScript-Framework- und Technologie-Rangliste 2023. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann