 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JQuery betreibt Textbereich, Eingabe, Auswahl, Kontrollkästchen method_jquery
JQuery betreibt Textbereich, Eingabe, Auswahl, Kontrollkästchen method_jquery
JQuery betreibt Textbereich, Eingabe, Auswahl, Kontrollkästchen method_jquery
Heute habe ich gelernt, wie man mit JQuery ein paar kleine Codes schreibt. Der Code lautet wie folgt:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css" media="screen">
*{
margin :0;
padding :0;
font : normal 12px/17px Arial;
}
.msg{
width :300px;
margin : 100px;
}
.msg_caption{
width :100%;
overflow : hidden;
margin-botton : 1px;
}
.msg_caption span{
display : block;
float : left;
margin :0 2px;
padding :4px 10px;
background :#898989;
cursor : pointer;
color : white;
}
.msg textarea{
width :300px;
height : 80px 100%;
border :1px solid #000;
}
</style>
<script type="text/javascript" src="../jquery1.11.js"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
var $comment = $("#comment");
$('.bigger').click(function(){//绑定扩大按钮
if(!$comment.is(":animated")){//判断对象是否处于动画状态,不是才执行里面代码
if($comment.height()<500){
$comment.animate({
height : "+=50"
},1000);//重新设置高度,在原来的基础上+50
}
}
});
$('.smaller').click(function(){//绑定缩小按钮
if(!$comment.is(":animated")){//判断对象是否处于动画状态,不是才执行里面代码
if($comment.height()>50){
$comment.animate({
height : "-=50"
},1000);//重新设置高度,在原来的基础上-50
}
}
});
})
</script>
</head>
<body>
<form action="" method="post">
<div class="msg">
<div class="msg_caption">
<span class="bigger" >放大</span>
<span class="smaller" >缩小</span>
</div>
<div>
<textarea id="comment" rows="8" cols="20">C/S之间通过任意的协议通信,一般要求有特定的客户端。比如QQ就是C/S模式,你的桌面上的QQ就是腾讯公司的特定的客户端,而服务器就是腾讯的服务器。再比如你看的网络电视也是如此,比如你的桌面上的iqiyi、视频软件等,这些软件都是C/S模式的,他们要求在用户有特定的客户端(Socket)。而B/S模式是靠应用层的http协议进行通信的(当然也要靠底层的好多协议支持),一般不需要特定的客户端,而是需要有统一规范的客户端,那就是你的浏览器!Web页就是B/S 模式,也就是说咱们说的网站就是B/S模式。 </textarea>
</div>
</div>
</form>
</body>
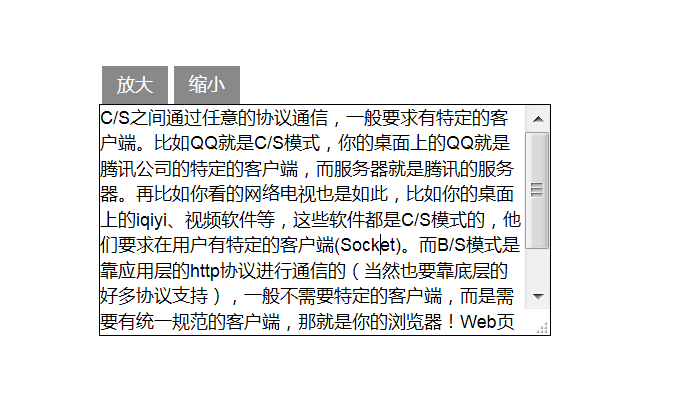
</html>Die Darstellung ist wie folgt:

Kann stufenlos hinein- und herauszoomen, das ist der Vorteil von JQuery-Spezialeffekten.
Ein weiteres Eingabe-Tag, Code:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css" media="screen">
body{
font : normal 12px/17px Arial;
}
div{
padding :2px;
}
input,textarea{
width : 12em;
border :1px solid #888;
}
.focus{
border : 1px solid #f00;
background : #fcc;
}
</style>
<script type="text/javascript" src="../jquery1.11.js"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
$(":input").focus(function(){
$(this).addClass("focus");
if($(this).val() == this.defaultValue){
$(this).val("");
};
}).blur(function(){
$(this).removeClass("focus");
if($(this).val() == ''){
$(this).val(this.defaultValue);
};
});
//addClass:为每个匹配的元素添加指定的类名,一个或多个用空格分开,添加属性
//val():获得或者更改value属性对应的值
//defaultValue():获取默认值的value
//removeClass():删除对应的class属性
});
</script>
</head>
<body>
<form action="" method="post" id="regForm">
<fieldset>
<legend>个人基本信息</legend>
<div>
<label for="username">名称:</label>
<input id="username" type="text" value="名称" />
</div>
<div>
<label for="pass">密码:</label>
<input id="pass" type="password" value="密码" />
</div>
<div>
<label for="msg">详细信息:</label>
<textarea id="msg" rows="2" cols="20">详细信息</textarea>
</div>
</fieldset>
</form>
</body>
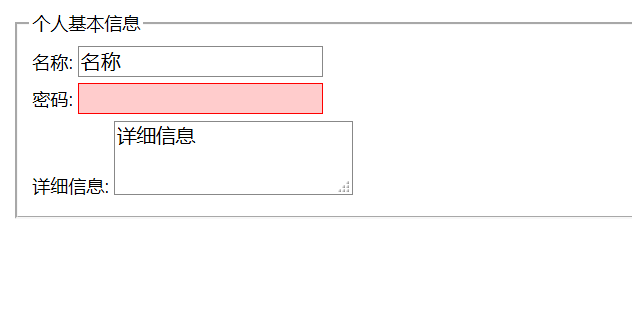
</html>Die Darstellung ist wie folgt:

Fügen Sie einen Fokus hinzu und verlieren Sie den Fokus, Standardwerte und legen Sie eine Hintergrundfarbe fest, wenn der Fokus gewonnen wird
Das dritte ist eine Auswahl. Dieses Ding wird im Allgemeinen im QQ-Bereich und in Taobao verwendet, daher bin ich auch mehr interessiert. Der Code lautet wie folgt:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* { margin:0; padding:0; }
div.centent {
float:left;
text-align: center;
margin: 10px;
}
span {
display:block;
margin:2px 2px;
padding:4px 10px;
background:#898989;
cursor:pointer;
font-size:12px;
color:white;
}
</style>
<script type="text/javascript" src="../jquery1.11.js"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
//移动到右边
$("#add").click(function(){
//获取选中的项,删除然后再移动到右边,这里是选择移动;
$('#select1 option:selected').appendTo('#select2');
});
//移动到左边
$("#remove").click(function(){
$('#select2 option:selected').appendTo('#select1');
})
//全部到右边
$("#add_all").click(function(){
$('#select1 option').appendTo('#select2');
})
//全部到左边
$("#remove_all").click(function(){
$('#select2 option').appendTo('#select1');
})
//双击选项
$('#select1').dblclick(function(){
//这里先定位#select1这个大的选择框,然后定位到里面的被选择的元素组陈的集合
//this就是表示这个集合,当我们按Ctrl或者shift的时候,我们操作的就是这个集合
//$("option:selected",this).appendTo("#select2");
$("option:selected",this).appendTo("#select2");
})
//双击选项
$('#select2').dblclick(function(){
$("option:selected",this).appendTo("#select1");
})
});
</script>
</head>
<body>
<div class="centent">
<select multiple="multiple" id="select1" style="width:100px;height:160px;">
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
<option value="7">选项7</option>
</select>
<div>
<span id="add" >选中添加到右边>></span>
<span id="add_all" >全部添加到右边>></span>
</div>
</div>
<div class="centent">
<select multiple="multiple" id="select2" style="width: 100px;height:160px;">
<option value="8">选项8</option>
</select>
<div>
<span id="remove"><<选中删除到左边</span>
<span id="remove_all"><<全部删除到左边</span>
</div>
</div>
</body>
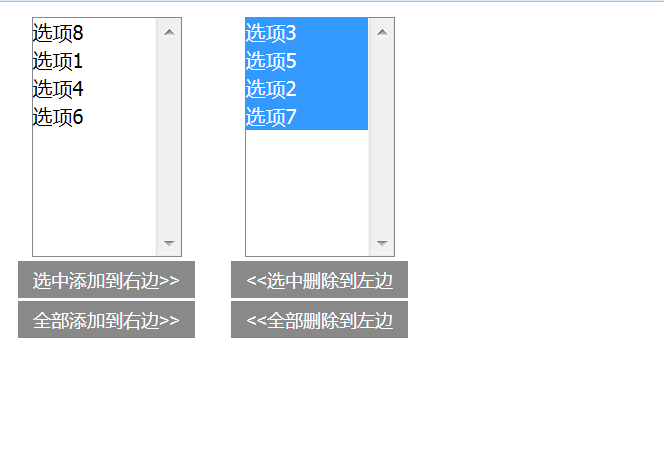
</html>Die Darstellung ist wie folgt:

Bewegen Sie die Optionen von links nach rechts, und Sie können darauf doppelklicken und mehrere Auswahlmöglichkeiten hinzufügen. Haha, das ist beim Schreiben von Code sehr interessant.
Kontrollkästchen „Betrieb“
html
<a href="javascript:;" id="all">全部选择</a><br> <a href="javascript:;" id="delAll">取消选择</a><br> <a href="javascript:;" id="antiAll">反向选择</a> <p><input type="checkbox" name="checkbox1">A <input type="checkbox" name="checkbox1"> B <input type="checkbox" name="checkbox1">C</p> <p><input type="checkbox" name="checkbox1">D <input type="checkbox" name="checkbox1">E <input type="checkbox" name="checkbox1">F</p>
Jquery-Teil
//全部选择
$("#all").click(function(){
$("input[name='checkbox1']").each(function(){
$(this).attr("checked",true);
});
});
Normaler Javascript-Teil:
function checkAll(){
for(i=0;i<newTask.length;i++){
e=newTask.elements[i];
if(e.type=='checkbox'){
if(e.checked=false){
e.checked=true;
}else{
e.checked=true;
}
}
}
}
Code abwählen:
JQuery-Teil:
//取消选择
$("#delAll").click(function(){
$("input[name='checkbox1']").each(function(){
$(this).attr("checked",false);
});
});
Normaler Javascript-Teil:
function delAll(){
for(i=0;i<newTask.length;i++){
e=newTask.elements[i];
if(e.type=='checkbox'){
if(e.checked=true){
e.checked=false;
}
else{
e.checked=false;
}
}
}
}
Auswahlcode umkehren:
JQuery-Teil:
//反向选择
$("#antiAll").click(function(){
$("input[name='checkbox1']").each(function(){
$(this).attr("checked",!this.checked);
});
Normaler Javascript-Teil:
function antiAll(){
for(i=0;i<newTask.length;i++){
e=newTask.elements[i];
if(e.type=='checkbox'){
e.checked=!e.checked;
}
}
}
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Während der Webentwicklung ist es häufig erforderlich, mithilfe von JavaScript dynamisch neue Zeilen zu Tabellen hinzuzufügen. In diesem Artikel wird erläutert, wie Sie mit jQuery neue Zeilen zu einer Tabelle hinzufügen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die HTML-Seite einführen. Die jQuery-Bibliothek kann über den folgenden Code in das Tag eingeführt werden:



