 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte grafische Erläuterung des Clip-Pfads zur Implementierung der Animation mit fließendem Rand der Schaltfläche
Detaillierte grafische Erläuterung des Clip-Pfads zur Implementierung der Animation mit fließendem Rand der Schaltfläche
Detaillierte grafische Erläuterung des Clip-Pfads zur Implementierung der Animation mit fließendem Rand der Schaltfläche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Front-End-Schaltflächen. Es geht hauptsächlich darum, wie Sie Clip-Path zum Implementieren von Schaltflächen-Flow-Randanimationen verwenden. Ich hoffe, dass es für Sie hilfreich ist.
1. Implementieren Sie den Effekt.

2. Implementieren Sie die Schritte. Div-Tag hinzufügen s zum div. Um die Unterscheidung zu erleichtern, legen Sie das Vorher und Nachher fest. Die Rahmenfarben von Pseudoelementen sind unterschiedlich.
<div>苏苏_icon</div>

div {
position: relative;
width: 220px;
height: 64px;
line-height: 64px;
text-align: center;
color: #fff;
font-size: 20px;
background: #55557f;
cursor: pointer;
border-radius: 10px;
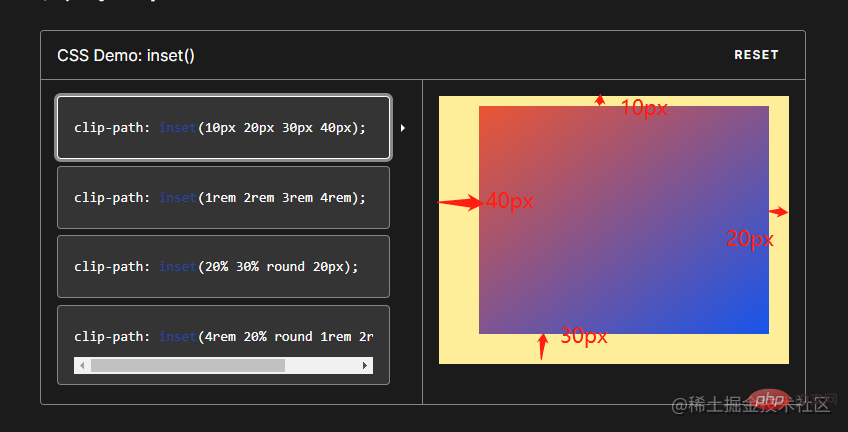
}- Erläuterung:
Wenn alle vier Parameter bereitgestellt werden: 
 Verwenden Sie die Kurzschriftsyntax „border-radius“, um abgerundete Ecken für das eingefügte Rechteck zu definieren.
Verwenden Sie die Kurzschriftsyntax „border-radius“, um abgerundete Ecken für das eingefügte Rechteck zu definieren.
Wir versuchen, den Einschub für das Pseudoelement festzulegen
div::after,
div::before {
content: "";
position: absolute;
width: 240px;
height: 84px;
border: 2px solid #55557f;
border-radius: 10px;
}
div::before{
border: 2px solid orange;
}div::after,
div::before{
+ left: calc(110px - 120px);
+ top: calc(32px - 42px);
}Animation hinzufügendiv::after, div::before{ - left: calc(110px - 120px); - top: calc(32px - 42px); - inset: -10px; }Nach dem Login kopieren
clip-path: inset(20px 50px 10px 0 round 50px);
div::after,
div::before{
+ clip-path: inset(0 0 98% 0);
}- Animationsverzögerung zum Post-Pseudoelement hinzufügen, um einen Parallaxeneffekt zu erzeugen
animation-delayCSS-Eigenschaften angeben die ab anzuwendende Animation. Die Wartezeit, bevor das Element mit der Animation beginnt. Die Animation kann später, sofort von Anfang an oder direkt in der Mitte der Animation beginnen.:
Ein positiver Wert gibt an, dass die Animation nach Ablauf der angegebenen Zeit starten soll. Der Standardwert von 0s bedeutet, dass die Animation sofort nach der Anwendung starten soll.
 Negative Werte bewirken, dass die Animation sofort startet, aber mitten in der Schleife beginnt. Wenn Sie beispielsweise eine Animationsverzögerungszeit von -1 s angeben, startet die Animation sofort, jedoch 1 Sekunde nach Beginn der Animationssequenz. Wenn Sie einen negativen Wert für die Animationsverzögerung angeben, der Startwert jedoch implizit ist, wird der Startwert ab dem Zeitpunkt übernommen, an dem die Animation auf das Element angewendet wird.
Negative Werte bewirken, dass die Animation sofort startet, aber mitten in der Schleife beginnt. Wenn Sie beispielsweise eine Animationsverzögerungszeit von -1 s angeben, startet die Animation sofort, jedoch 1 Sekunde nach Beginn der Animationssequenz. Wenn Sie einen negativen Wert für die Animationsverzögerung angeben, der Startwert jedoch implizit ist, wird der Startwert ab dem Zeitpunkt übernommen, an dem die Animation auf das Element angewendet wird.
div::after,
div::before{
+ clip-path: inset(0 98% 0 0);
}
div::after,
div::before{
+ clip-path: inset( 98% 0 0 0);
} div und fügen Sie ein Hover-Ereignis hinzu, und fertig ~
div und fügen Sie ein Hover-Ereignis hinzu, und fertig ~ 

div:hover {
filter: brightness(1.5);
}div{ /* 添加过渡效果 */
transition: all 0.5s;
}3.实现代码
clip-path实现按钮流动边框
<div>苏苏_icon</div>
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung des Clip-Pfads zur Implementierung der Animation mit fließendem Rand der Schaltfläche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...






