 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Konzentrieren Sie sich auf die Optimierung und Übung des sekundenschnellen Öffnens von H5-Seiten
Konzentrieren Sie sich auf die Optimierung und Übung des sekundenschnellen Öffnens von H5-Seiten
Konzentrieren Sie sich auf die Optimierung und Übung des sekundenschnellen Öffnens von H5-Seiten
Hintergrund
Im März werden wir die sofortige Öffnung wichtiger Online-H5-Projekte verwalten. In diesem Artikel wird schrittweise vorgestellt, wie die 1,5-Sekunden-Öffnungsrate durch die Optimierung von H5-Seiten verbessert werden kann.
Warum müssen wir optimieren?
- Aus Sicht des Benutzers kann die Optimierung das Laden der Seite beschleunigen, schneller auf Benutzervorgänge reagieren und eine bessere Benutzererfahrung bieten die Abwanderungsrate der Benutzer. Darunter erläutert der Bericht Global Web Performance Matters for ecommerce auch konkret die Bedeutung der Optimierung.
- Aus Unternehmenssicht kann die Optimierung die Anzahl der Seitenanfragen reduzieren oder die von Anfragen belegte Bandbreite reduzieren, was erhebliche Ressourcenkosten einsparen und letztendlich die Umsatzkonvertierung steigern kann.
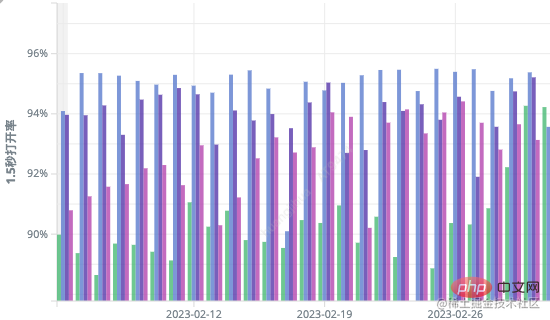
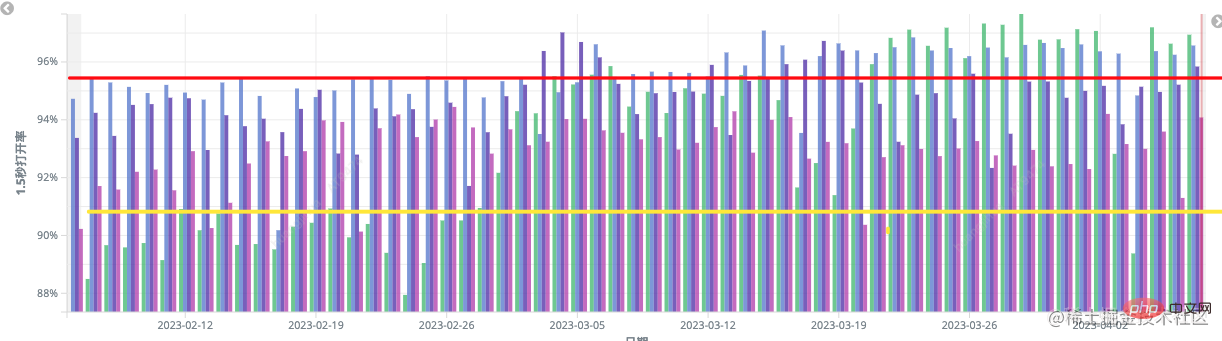
Optimierungsziel

Wie Sie auf dem Bild oben sehen können, können einige Domainnamen niedriger sein als 90 %, der höchste erreichte 96 % nicht und es besteht immer noch eine gewisse Lücke zum festgelegten Ziel von 98 %.
H5-Leistungsanalyse
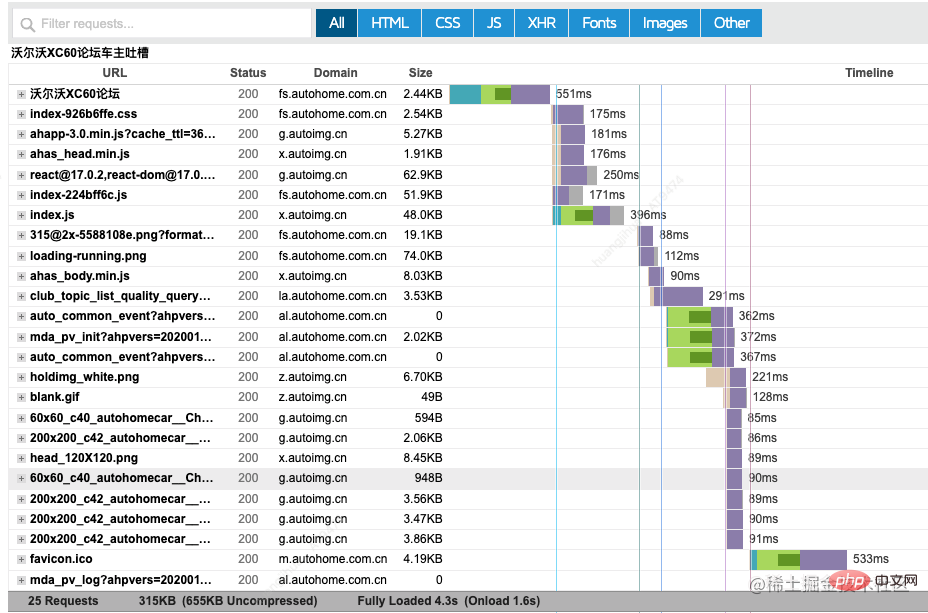
Analysetools
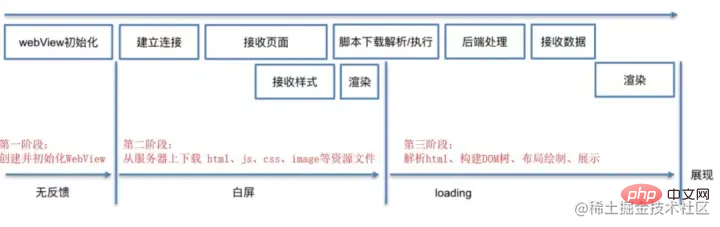
Webview wird geladen H5Normalerweise ist die Situation in die folgenden Phasen unterteilt#🎜🎜 ## 🎜🎜#Webview-Initialisierung.
- Auf der neuen Seite ankommen, mit dem Netzwerk verbinden, HTML, CSS, JS vom Server herunterladen, die Seite hat einen weißen Bildschirm.
- Der Grundrahmen der Seite wird angezeigt, js fordert Seitendaten an und die Seite befindet sich im Ladezustand.
- Die erforderlichen Daten werden angezeigt, das Rendern der gesamten Seite ist abgeschlossen und der Benutzer kann interagieren. Sehen Sie sich den H5-Startvorgang visuell anhand der Grafiken an:
-
 Die Verkürzung der Zeit dieser Prozesse ist zum Schlüssel zur Optimierung der H5-Leistung geworden. Werfen wir als Nächstes einen detaillierten Blick auf die Optimierungspunkte, die in jeder Phase zu beachten sind.
Die Verkürzung der Zeit dieser Prozesse ist zum Schlüssel zur Optimierung der H5-Leistung geworden. Werfen wir als Nächstes einen detaillierten Blick auf die Optimierungspunkte, die in jeder Phase zu beachten sind.
Ladestrategieoptimierung
- Erhöhen Sie das Skelett Bildschirm
- Ressourcenanfrageoptimierung (statische Ressourcen, Bilder und WebP, verzögertes Laden von Bildern, On-Demand-Laden von Komponenten)
- Verpackungsressourcenoptimierung
- #🎜🎜 #CDN & Caching
- Der nächste Schritt besteht darin, einzeln zu analysieren
- Ladestrategieoptimierung
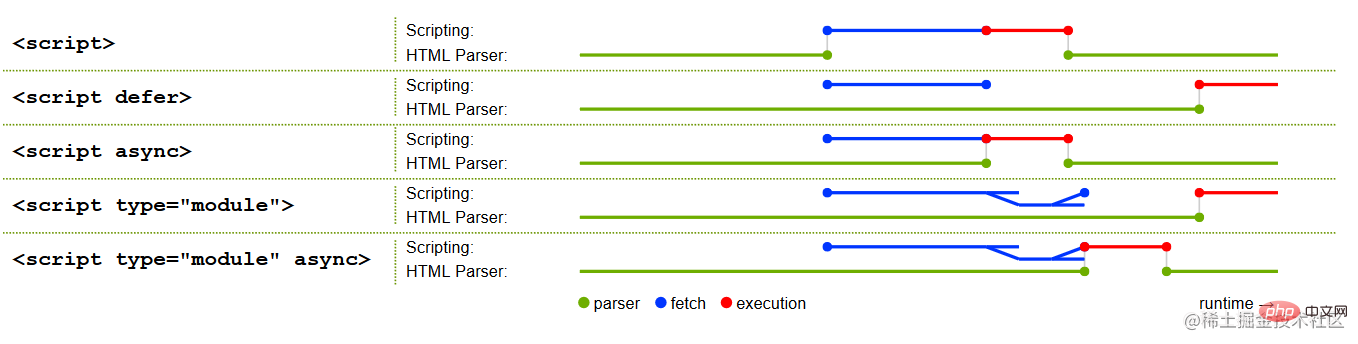
Schauen Sie sich zunächst ein Bild an:
#🎜🎜 #developers.google.com/web/fundame…
)Was wir auf diesem Bild sehen können, lässt sich grob in den folgenden vier Punkten zusammenfassen: #🎜 🎜##🎜🎜 #
Standard: HTML-Analyse, dann Laden von JS. Zu diesem Zeitpunkt wird die HTML-Analyse unterbrochen, dann wird JS ausgeführt und schließlich wird die JS-Ausführung abgeschlossen und die HTML-Analyse fortgesetzt.Fall aufschieben: HTML und JS gehen Hand in Hand und JS wird zuletzt ausgeführt (das JS-Skript wird ausgeführt, nachdem alle Elemente geladen wurden, und wird in der vom JS-Skript angegebenen Reihenfolge ausgeführt, aber es muss warten, bis das Dom-Dokument vollständig geparst ist) wird ausgeführt).  asynchroner Fall: HTML und JS gehen Hand in Hand, und die Ausführung von JS kann vor der HTML-Analyse abgeschlossen sein (JS-Skripte werden in der falschen Reihenfolge ausgeführt, unabhängig von der von Ihnen angegebenen Reihenfolge, solange ein bestimmtes js-Skript (unmittelbar nach dem Laden ausführen).
asynchroner Fall: HTML und JS gehen Hand in Hand, und die Ausführung von JS kann vor der HTML-Analyse abgeschlossen sein (JS-Skripte werden in der falschen Reihenfolge ausgeführt, unabhängig von der von Ihnen angegebenen Reihenfolge, solange ein bestimmtes js-Skript (unmittelbar nach dem Laden ausführen).
- Modul-Fall: Ähnlich dem Defer-Fall, mit der Ausnahme, dass während des Extraktionsprozesses mehrere JS-Dateien geladen werden (Deklaration des Attributs acript tag type="module", um die Modulimport- und -exportsyntax von es6 zu berücksichtigen Das Laden ähnelt dem Aufschieben, außer dass mehrere JS-Dateien geladen werden können.
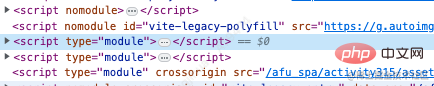
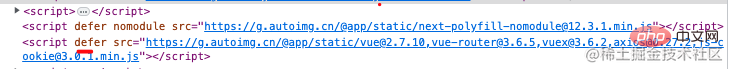
- Praxisbeispiel im Projekt:
 Prefetch und Preload
Prefetch und Preload
Preload ist ein neuer Webstandard, der Ihre angegebenen Ressourcen früh im Seitenlebenszyklus lädt und gleichzeitig sicherstellt, dass der Haupt-Rendering-Mechanismus des Browsers vorher startet. 
<scirpt></scirpt>
<scirpt></scirpt>复制代码
Nach dem Login kopieren
Hinweis: Vorladung wird neben dem Titel platziert Machen Sie es so früh wie möglich einzugreifen.
<scirpt></scirpt> <scirpt></scirpt>复制代码
prefetch 是提示浏览器,用户在下次导航时可能会使用的资源(HTML,JS,CSS或者图片等),因此浏览器为了提升性能可以提前加载、缓存资源。prefetch 的加载优先级相对较低,浏览器在空闲的时候才会在后台加载。用法与 preload 类似,将 rel 的值替换成 prefetch 即可。
preload 是告诉浏览器页面必定需要的资源,浏览器一定会加载这些资源,而 prefetch 是告诉浏览器页面可能需要的资源,浏览器不一定会加载这些资源。所以建议:对于当前页面很有必要的资源使用 preload,对于可能在将来的页面中使用的资源使用 prefetch。
注意:用 preload 和 prefetch 情况下,如果资源不能被缓存,那么都有可能浪费一部分带宽,请慎用。非首页的资源建议不用 preload,prefetch 作为加载下一屏数据来用。
dns-prefetch 和 preconnect
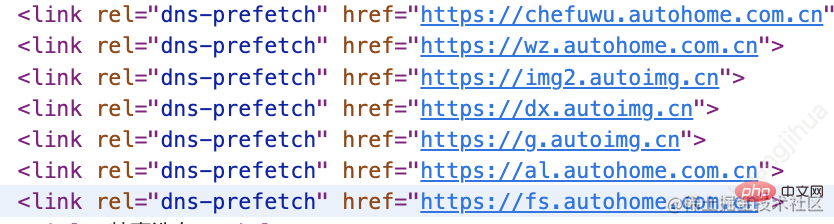
dns-prefetch
DNS 请求需要的带宽非常小,但延迟较高,这点特别是在手机网络上比较明显。预读取 DNS 能让延迟明显减少一些(尤其是移动网络下)。为了帮助浏览器对某些域名进行预解析,你可以在页面的html标签中添加 dns-prefetch 告诉浏览器对指定域名预解析。
dns-prefetch 是一项使浏览器主动去执行域名解析的功能。dns-prefetch 应该尽量的放在网页的前面,推荐放在后面。具体使用方法如下:
<link>复制代码
洗车项目中有体现:

注意:dns-prefetch需慎用,推荐首屏加载资源添加DNS Prefetch
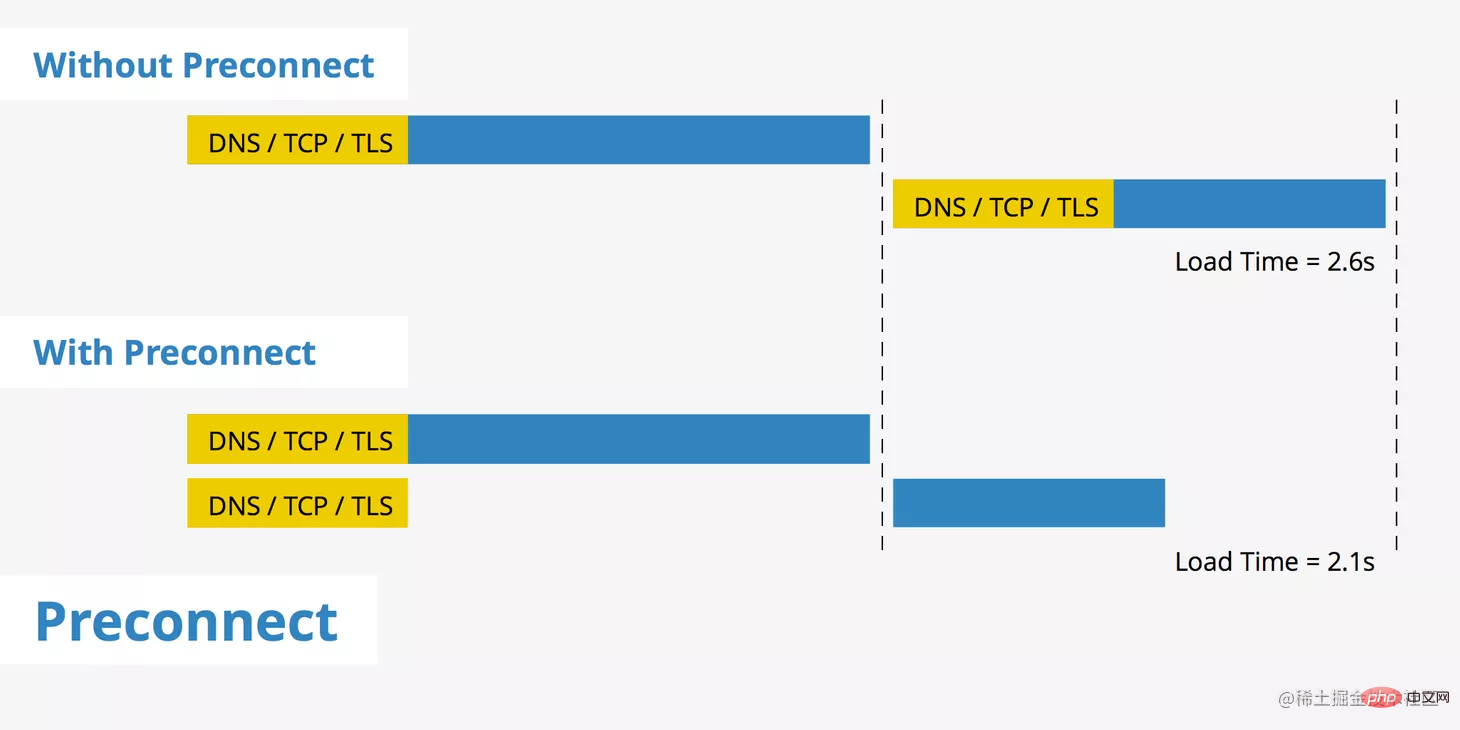
preconnect
和 DNS prefetch 类似,preconnect 不仅会解析 DNS,还会建立 TCP 握手连接和 TLS 协议(如果是https的话)。用法如下:

preconnect 允许浏览器在 HTTP 请求实际发送到服务器之前建立早期连接。可以预先启动 DNS 查找、TCP 握手和 TLS 协商等连接,从而消除这些连接的往返延迟并为用户节省时间。
<link>复制代码
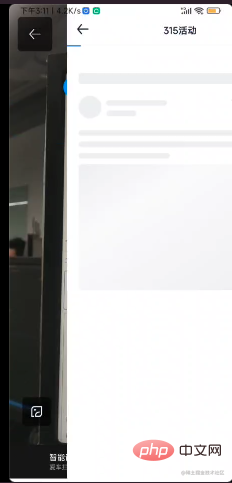
骨架屏
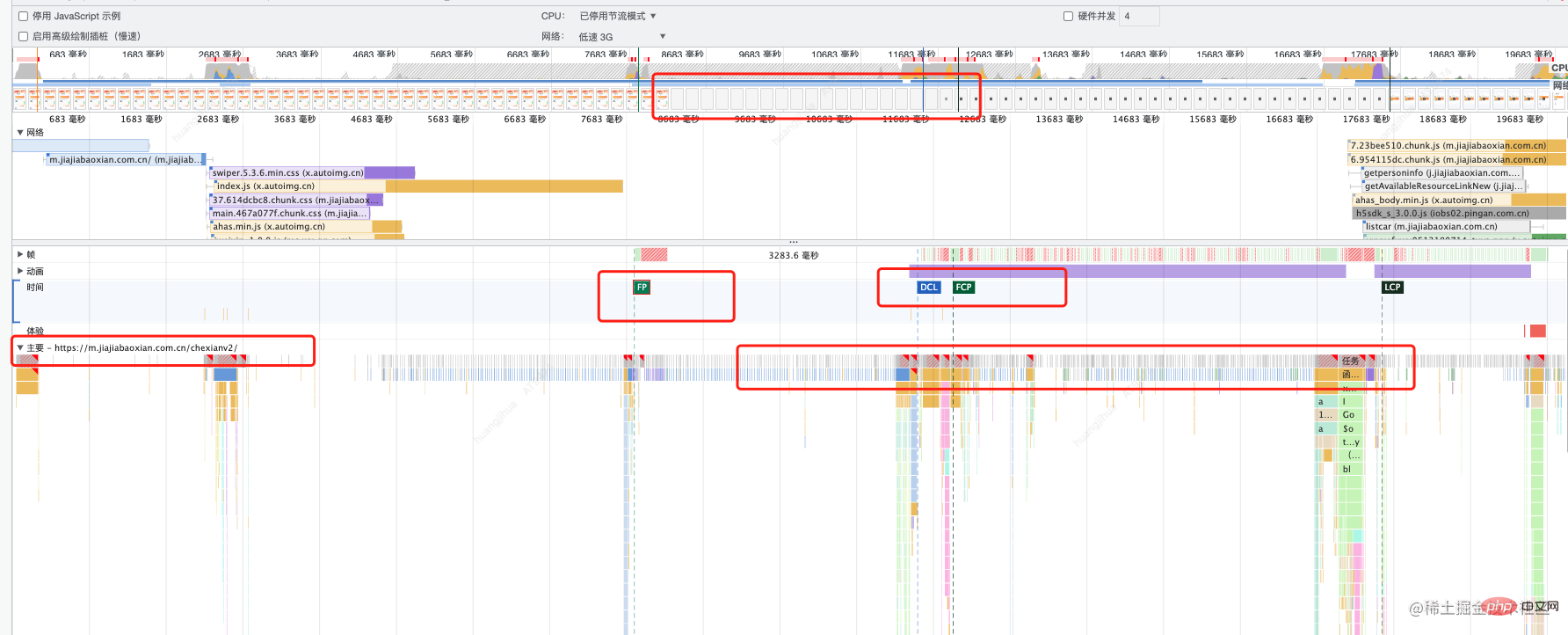
 从图上可以看出有白屏情况,FCP 时间超过了 1秒多,解决下来就用了骨架屏来解决白屏情况 并提升 FCP。
从图上可以看出有白屏情况,FCP 时间超过了 1秒多,解决下来就用了骨架屏来解决白屏情况 并提升 FCP。
骨架屏就是在页面资源尚未加载完成以及渲染尚未完成时,需要先给用户的展示页面大致结构。直到资源加载完成以及渲染完成后,使用渲染的页面。骨架屏处理方案也很多,常用方案有以下几种:
- 首屏:可以在
index.html模版中手写骨架屏相关代码。 - 其他页面:可以利用UI提供SVG图
- 作为SPA中路由切换的loading:需自己编写骨架屏,推荐两个成熟方便定制的svg组件去定制骨架屏- react-content-loader和vue-content-loader。
- 骨架图渲染前不要出现任何网络请求,在此之前 HTML 内容不要超过 4KB。
我这里采用了固定的骨架屏SVG打包自动注入到模板方式。并产出了基于vite 的自动化注入骨架屏和无阻塞缓存资源文件@auto/vite-plugin-cdn私有插件。
举个?:


Optimierung der Ressourcenanforderung
Bildkomprimierung und WebP
Bilder sind die Richtungen, auf die man sich bei der Optimierung der Website-Leistung konzentrieren muss. Warum sagst du das? Schauen wir uns ein Bild an:  Im Allgemeinen sind die von der Benutzeroberfläche bereitgestellten ausgeschnittenen Bilder unkomprimierte Bilder, daher müssen wir sie während des Entwicklungsprozesses erneut komprimieren. Wenn das komprimierte Bild immer noch größer als 500 KB ist, sollten Sie erwägen, das Bild in mehrere Teile aufzuteilen.
Derzeit gibt es viele Bildkomprimierungstools auf dem Markt. Ich möchte jedem ein nützliches Tool empfehlen (docsmall). Kann alle Arten von Bildern stapelweise komprimieren.
Im Allgemeinen sind die von der Benutzeroberfläche bereitgestellten ausgeschnittenen Bilder unkomprimierte Bilder, daher müssen wir sie während des Entwicklungsprozesses erneut komprimieren. Wenn das komprimierte Bild immer noch größer als 500 KB ist, sollten Sie erwägen, das Bild in mehrere Teile aufzuteilen.
Derzeit gibt es viele Bildkomprimierungstools auf dem Markt. Ich möchte jedem ein nützliches Tool empfehlen (docsmall). Kann alle Arten von Bildern stapelweise komprimieren.

Der Vorteil von WebP besteht darin, dass es über einen besseren Bilddatenkomprimierungsalgorithmus verfügt, der den Vorteil einer kleineren Bildgröße mit sich bringt, wenn das bloße Auge keinen Unterschied in der Bildqualität erkennt. Außerdem verfügt es über verlustfreie und verlustbehaftete Komprimierungsmodi sowie Alpha-Transparenz und Animationseigenschaften sind die Konvertierungseffekte auf JPEG und PNG hervorragend, stabil und einheitlich. Bildressourcen werden intern bereitgestellt und können in den Front-End Acceleration Service oder Front-End Static Resource Service hochgeladen werden. Die interne Ressourcenbibliothek generiert automatisch das Webp-Format. Sie können bei der Verarbeitung von Bildern beim Packen des Projekts format=webp hinzufügen. Die Schnittstelle für dynamische Bilder kann das private Paket @auto/img-crop zum Zuschneiden verwenden. Außerdem kann sie WebP dynamisch unterstützen und die Cache-Zeit über Parameter festlegen.
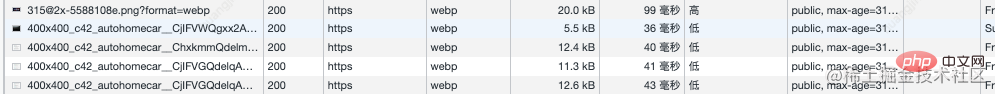
Webp-Vorher-Nachher-Vergleich: 
 Aus den Vergleichsergebnissen geht hervor, dass die Größe desselben Bildes mit Webp um mindestens 50 % reduziert wird. Je größer das Bild, desto größer das Optimierungsverhältnis. Die Dateigröße wird erheblich reduziert und die Ladezeit verkürzt. In Szenarien, in denen eine große Anzahl von Bildern auf einer großen Seite vorhanden ist, wird die Rendergeschwindigkeit der Seite erheblich verbessert.
Aus den Vergleichsergebnissen geht hervor, dass die Größe desselben Bildes mit Webp um mindestens 50 % reduziert wird. Je größer das Bild, desto größer das Optimierungsverhältnis. Die Dateigröße wird erheblich reduziert und die Ladezeit verkürzt. In Szenarien, in denen eine große Anzahl von Bildern auf einer großen Seite vorhanden ist, wird die Rendergeschwindigkeit der Seite erheblich verbessert.
CDN & Cache
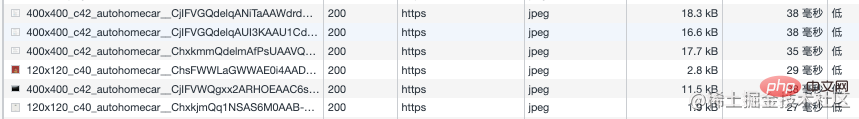
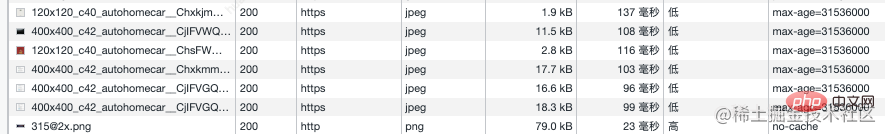
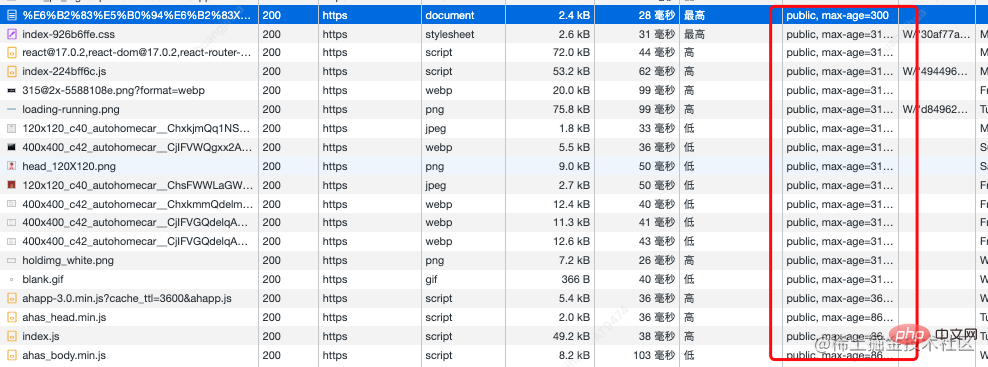
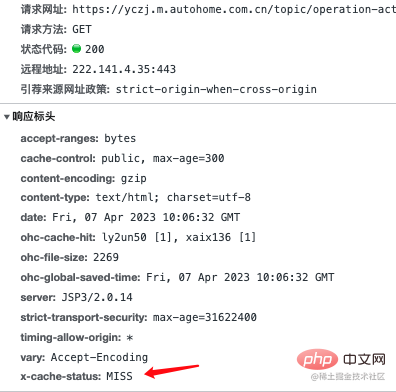
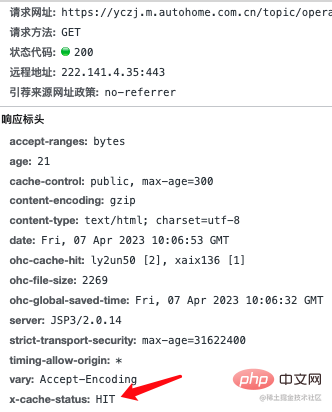
Wie oben erwähnt, integrieren Front-End-Beschleunigungsdienst oder Front-End-Statischer Ressourcendienstinterne Dienste alle CDN-Funktionen. Einzelheiten zu bestimmten Umständen finden Sie in der Nutzungsdokumentation.
Anwendungen, die die beiden oben genannten Dienste kombinieren, können Ressourcenprobleme sehr gut bewältigen. Derzeit werden unsere neuen SPA-Projekte für den Front-End-Beschleunigungsdienst freigegeben. Wie im Bild gezeigt:  Ressourcendateien werden automatisch zwischengespeichert Namensschnittstelle und Webschnittstelle, aber der Cache ist nicht aktiviert. Wir verwenden dann den Domänennamenpfad, um das CDN-Caching zu aktivieren.
Ressourcendateien werden automatisch zwischengespeichert Namensschnittstelle und Webschnittstelle, aber der Cache ist nicht aktiviert. Wir verwenden dann den Domänennamenpfad, um das CDN-Caching zu aktivieren.
Optimierung der Verpackungsressourcen
 Extrahieren von Bibliotheken von Drittanbietern
Extrahieren von Bibliotheken von Drittanbietern
Normalerweise ändern sich die Codes der meisten Bibliotheken von Drittanbietern nicht ohne Versionsaktualisierungen. Zu diesem Zeitpunkt kann DllPlugin verwendet werden: Extrahieren Sie die Bibliothek von Drittanbietern mit höherer Wiederverwendbarkeit Bibliotheken von Drittanbietern werden zusammen gepackt und müssen nicht neu gepackt werden, wenn sie nicht aktualisiert werden.
Vorteile davon:
- 提取的第三方库生成的资源版本号(资源的访问连接)不会变,提高了缓存的利用;
- 避免打包出单个文件的大小太大,不利于加载;
- 每次构建只重新打包业务代码,提高打包效率。
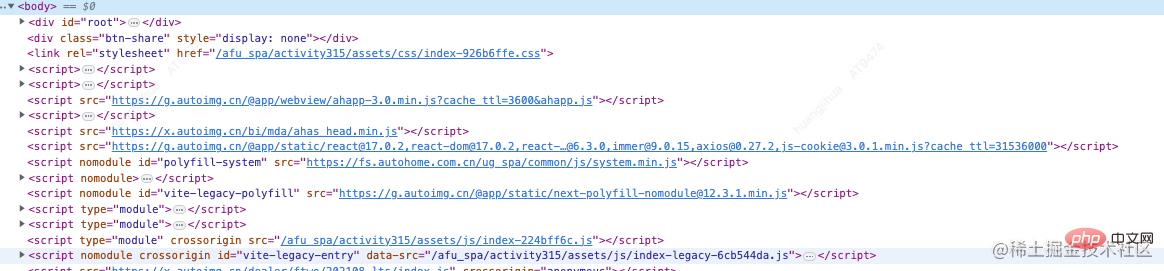
为了让前端页面性能更优, App WebView 中针对 React、Vue、Zepto 三大常用框架相关资源及 Polyfill 进行了预加载处理,所以我们把这些固定的资源调整为无阻塞的预加载地址。具体如何使用 App H5提供了 webpack的相关配置说明。
这里针对 vite 的配置做些说明:
import { defineConfig, loadEnv } from 'vite';
import react from '@vitejs/plugin-react';
import legacy from '@vitejs/plugin-legacy';
import createExternal from 'rollup-plugin-external-globals';
import cdn from '@auto/vite-plugin-cdn';
export default ({ mode }) => {
process.env = { ...process.env, ...loadEnv(mode, process.cwd()) };
const { VITE_USER_NODE_ENV = 'mock' } = process.env;
const plugins: Array<any> = [];
const isProduction = process.env.NODE_ENV === 'production';
if (isProduction) {
// 设置预加载的 react 等包为 external
plugins.push(
createExternal({
react: 'React',
'react-dom': 'ReactDOM',
history: 'HistoryLibrary',
'react-router': 'ReactRouter',
'react-router-dom': 'ReactRouterDOM',
immer: 'immer',
axios: 'axios',
'js-cookie': 'Cookies',
}),
);
plugins.push(
cdn({
enableModule: true,
}),
);
}
// https://vitejs.dev/config/
return defineConfig({
legacy({
targets: ['> 0.05%', 'not dead', 'not op_mini all'],
}),
...plugins,
],
build: {
rollupOptions: {
external: [
'react',
'react-dom',
'history',
'react-router',
'react-router-dom',
'axios',
'js-cookie',
],
},
},
});
};这里@auto/vite-plugin-cdn私有插件中提供正常骨架屏、预加载资源、处理资源加载顺序
示例:

优化打包资源
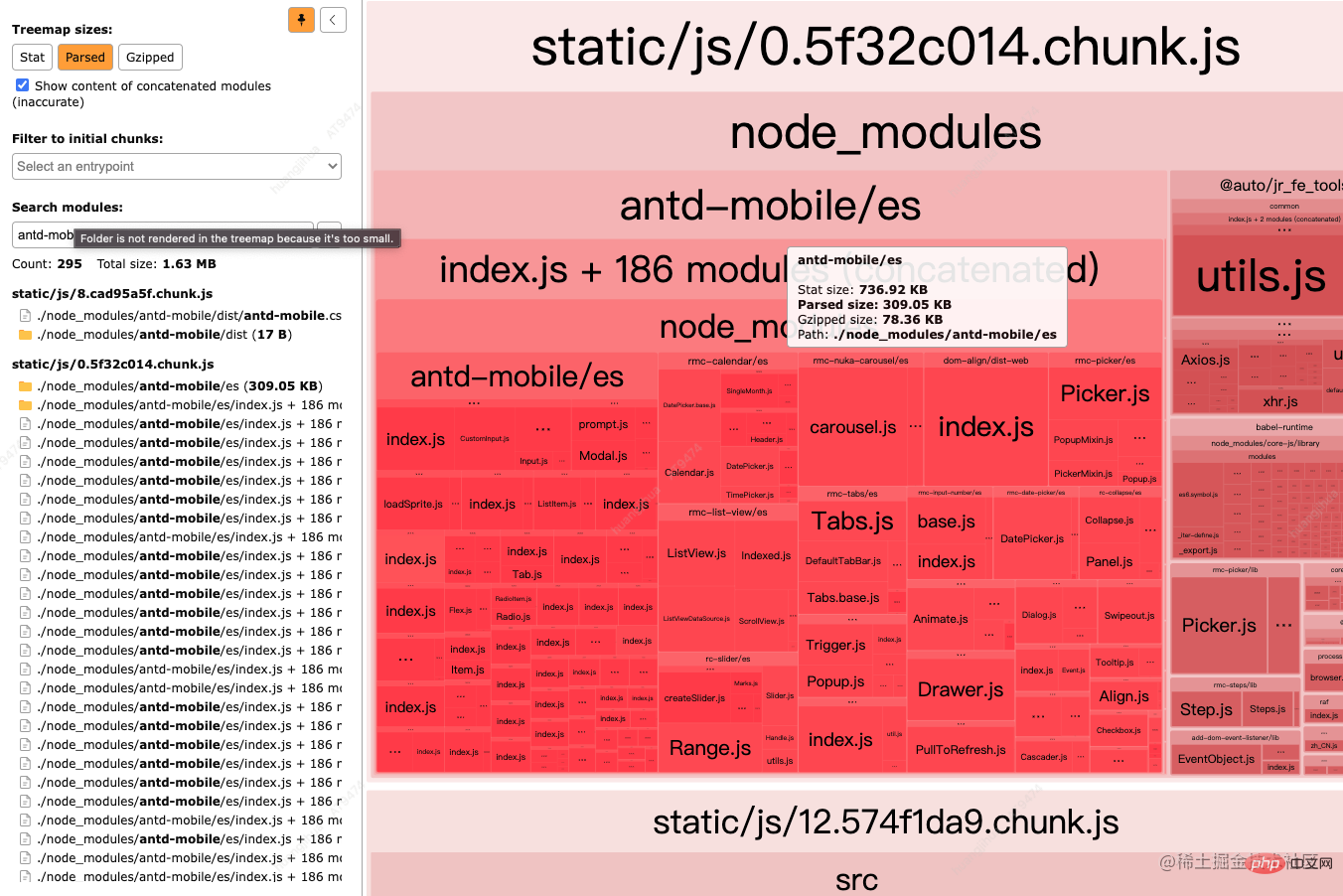
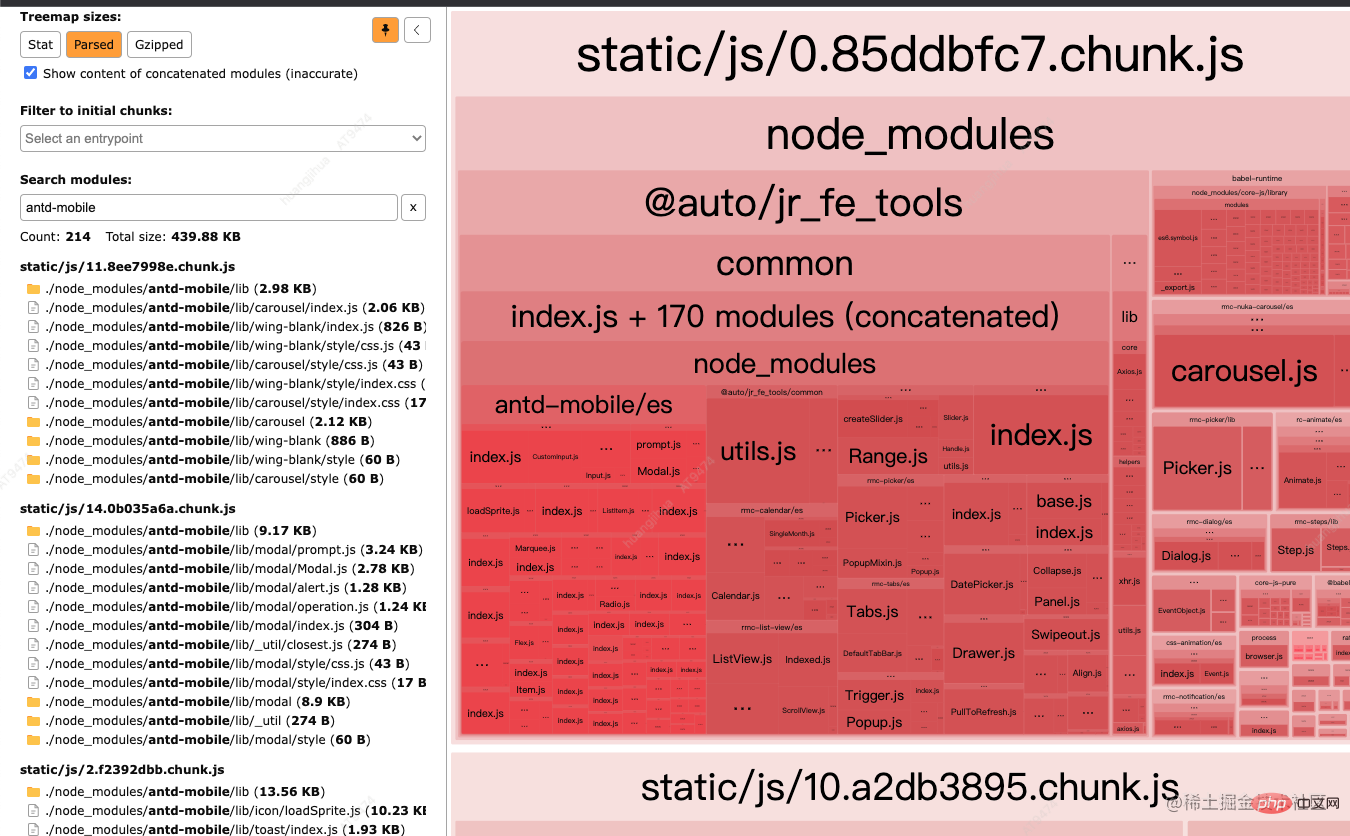
我们来看一组图:


从图上看优化前后,文件数从295 个减少到 214 个, 大小从 1.63MB 减少到439.88KB,大小降了73.6460%
webpack 和 vite 配置
设置预警来检验打包文件
资源(asset)是从 webpack 生成的任何文件。此选项根据单个资源体积(单位: bytes),控制 webpack 何时生成 性能提示。 用法:
// webpack 设置单个静态资源文件的大小最大超过300KB则会给出警告
module.exports = {
//...
performance: {
maxAssetSize: 1024 * 300
}
};// vite 设置
build: {
chunkSizeWarningLimit: 300 // 块大小警告的限制(以 kbs 为单位)默认 500
}将打包后的静态资源控制在 300KB 以内,最终通过 Gzip 压缩后,基本都在 100KB 以内。其他的优化包括提取第三方库、移除调试和无用代码、Tree Shaking 等。
总结
经过以上的一系列的优化实施,我们来看一下优化前后数据的对比: 从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。
从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。
如果你读完了也不妨点个赞哟,万分感谢!
Das obige ist der detaillierte Inhalt vonKonzentrieren Sie sich auf die Optimierung und Übung des sekundenschnellen Öffnens von H5-Seiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen



 Die Verkürzung der Zeit dieser Prozesse ist zum Schlüssel zur Optimierung der H5-Leistung geworden. Werfen wir als Nächstes einen detaillierten Blick auf die Optimierungspunkte, die in jeder Phase zu beachten sind.
Die Verkürzung der Zeit dieser Prozesse ist zum Schlüssel zur Optimierung der H5-Leistung geworden. Werfen wir als Nächstes einen detaillierten Blick auf die Optimierungspunkte, die in jeder Phase zu beachten sind. 