Wie starte ich eine KI-Anwendung in zwei Tagen?

Hallo zusammen, ich bin Casson.
In den letzten Monaten KI Entwicklung von Anwendungen. AI相关新闻不断抢占大家的注意力。逞着这波热度,各路开发者都投入到AI应用的开发。
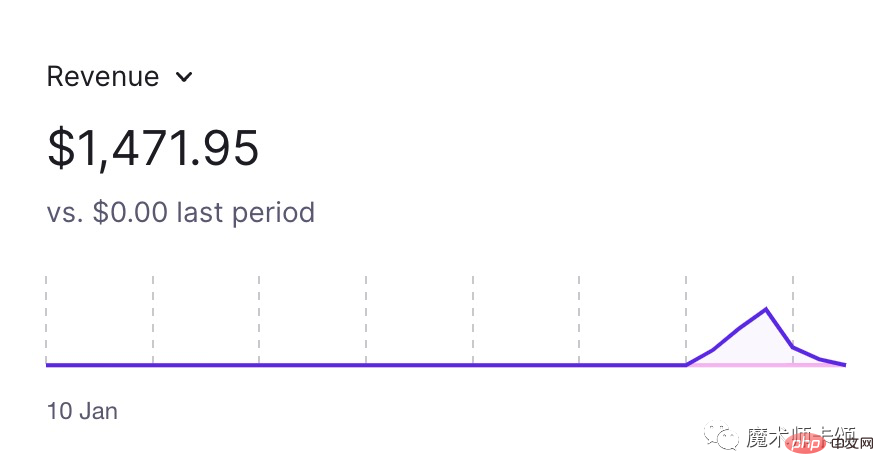
比如,15岁的开发者saviomartin7[1]开发的IconifyAI[2]可以根据文字描述生成应用Logo。网页上线5天就赚到了接近1.5k刀。

这波机遇对前端同学有很大利好,因为各种基础服务(比如各种存储服务、AI服务、部署)都有成熟的解决方案可以直接使用,前端同学只需专注业务逻辑的实现即可。
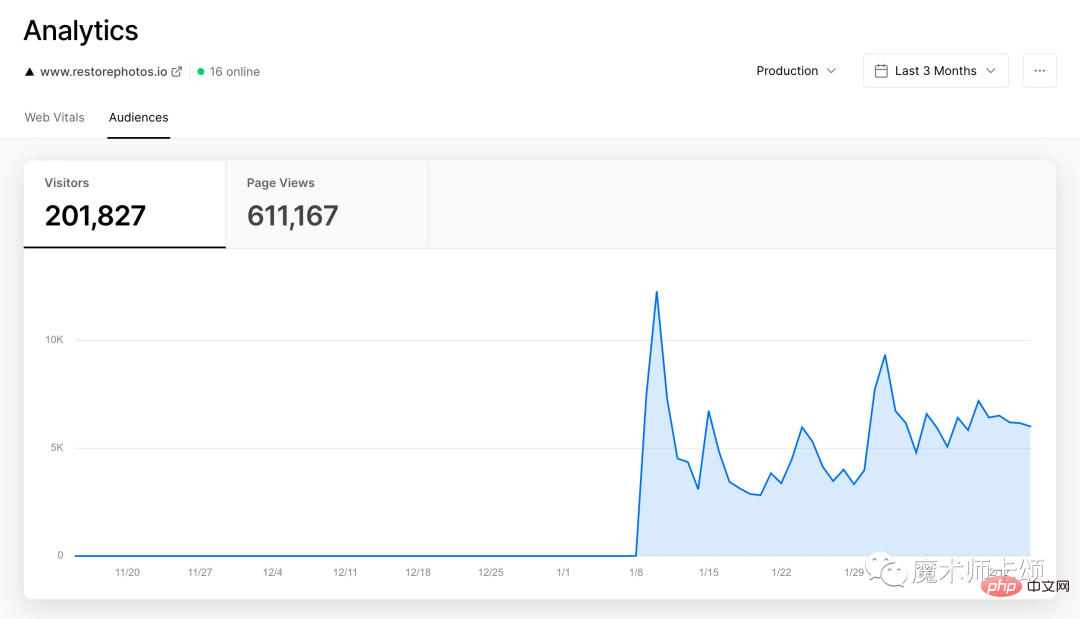
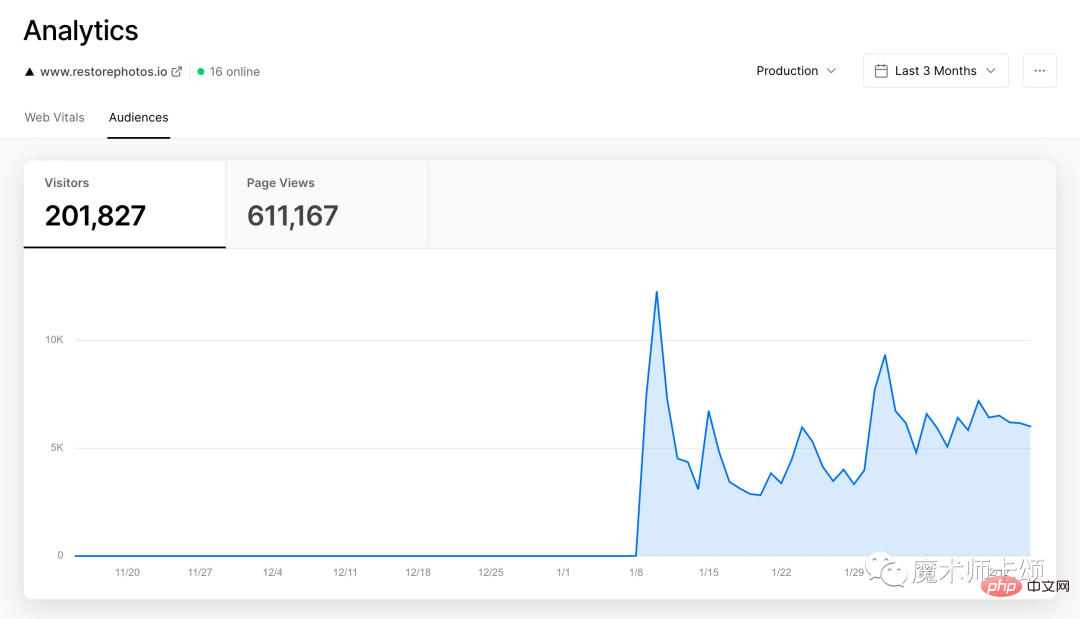
本文让我们看看一位国外老哥是如何用一个周末时间开发一款AI应用。该应用上线仅40天,就获得了20wUV。

应用架构
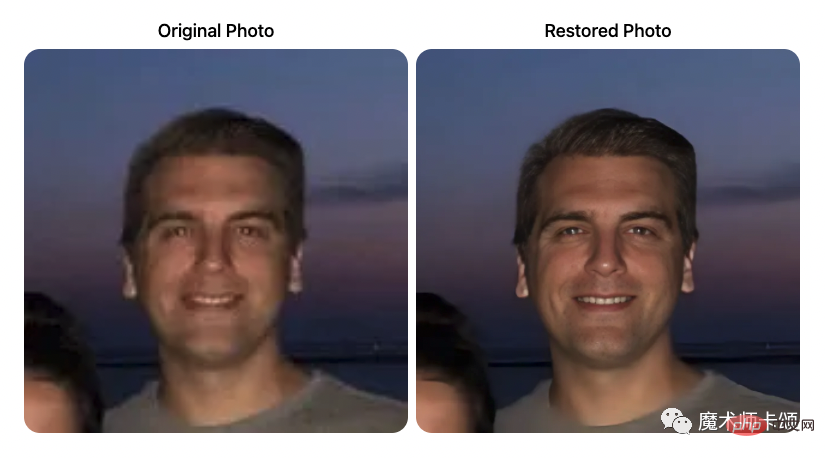
首先介绍下这款应用,应用名叫restorephotos[3],用户上传模糊的老照片后,AI
Logo Die Website verdiente innerhalb von fünf Tagen nach ihrer Online-Veröffentlichung fast 1,5.000 Dollar. Diese Welle an Möglichkeiten ist für Front-End-Studenten von großem Nutzen, da verschiedene Basisdienste (z. B. verschiedene Speicherdienste, KI-Dienste, Bereitstellung) über ausgereifte Lösungen verfügen, die genutzt werden können Direkt müssen sich Front-End-Studenten nur auf die Implementierung der Geschäftslogik konzentrieren.
 In diesem Artikel werfen wir einen Blick darauf, wie ein Ausländer ein Wochenende damit verbracht hat, eine KI-Anwendung zu entwickeln. Nur 40 Tage nach dem Start der Anwendung erhielt sie 20 WUV.
In diesem Artikel werfen wir einen Blick darauf, wie ein Ausländer ein Wochenende damit verbracht hat, eine KI-Anwendung zu entwickeln. Nur 40 Tage nach dem Start der Anwendung erhielt sie 20 WUV.

Anwendungsarchitektur
- Stellen wir zunächst diese Anwendung vor. Die Anwendung heißt „restorephotos[3]. Nachdem Benutzer verschwommene alte Fotos hochgeladen haben,
- Anwendungs-Open-Source-Code-Adresse [4]
AI repariert Ihr Foto und bringt es in eine klarere Version zurück. Der vollständige Code der Anwendung ist Open Source. 
- Next. js-Server
- AI API
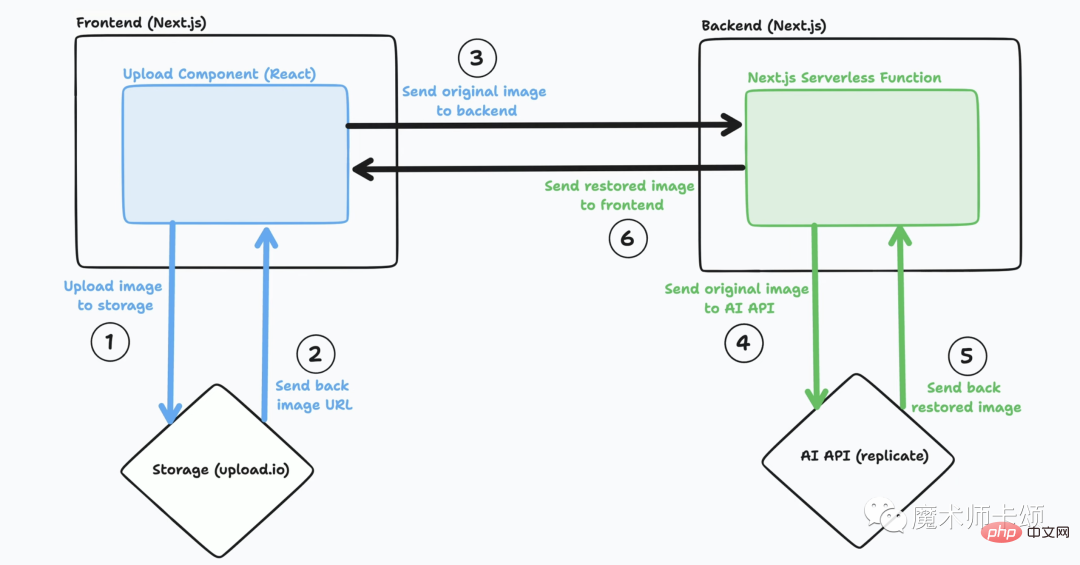
- Der vollständige Workflow ist wie folgt:
- Benutzer laden alte Fotos auf das Frontend hoch
Das Frontend ruft den Wie starte ich eine KI-Anwendung in zwei Tagen?speicherdienst auf und gibt die Wie starte ich eine KI-Anwendung in zwei Tagen?speicheradresse an das Frontend zurück
Das Front-End sendet die Wie starte ich eine KI-Anwendung in zwei Tagen?speicheradresse an das Back-End.
- Das Back-End ruft die AI-API auf, um Wie starte ich eine KI-Anwendung in zwei Tagen?er zu verarbeiten Wirkung
- Front-End-Teil
Wie starte ich eine KI-Anwendung in zwei Tagen?-Upload
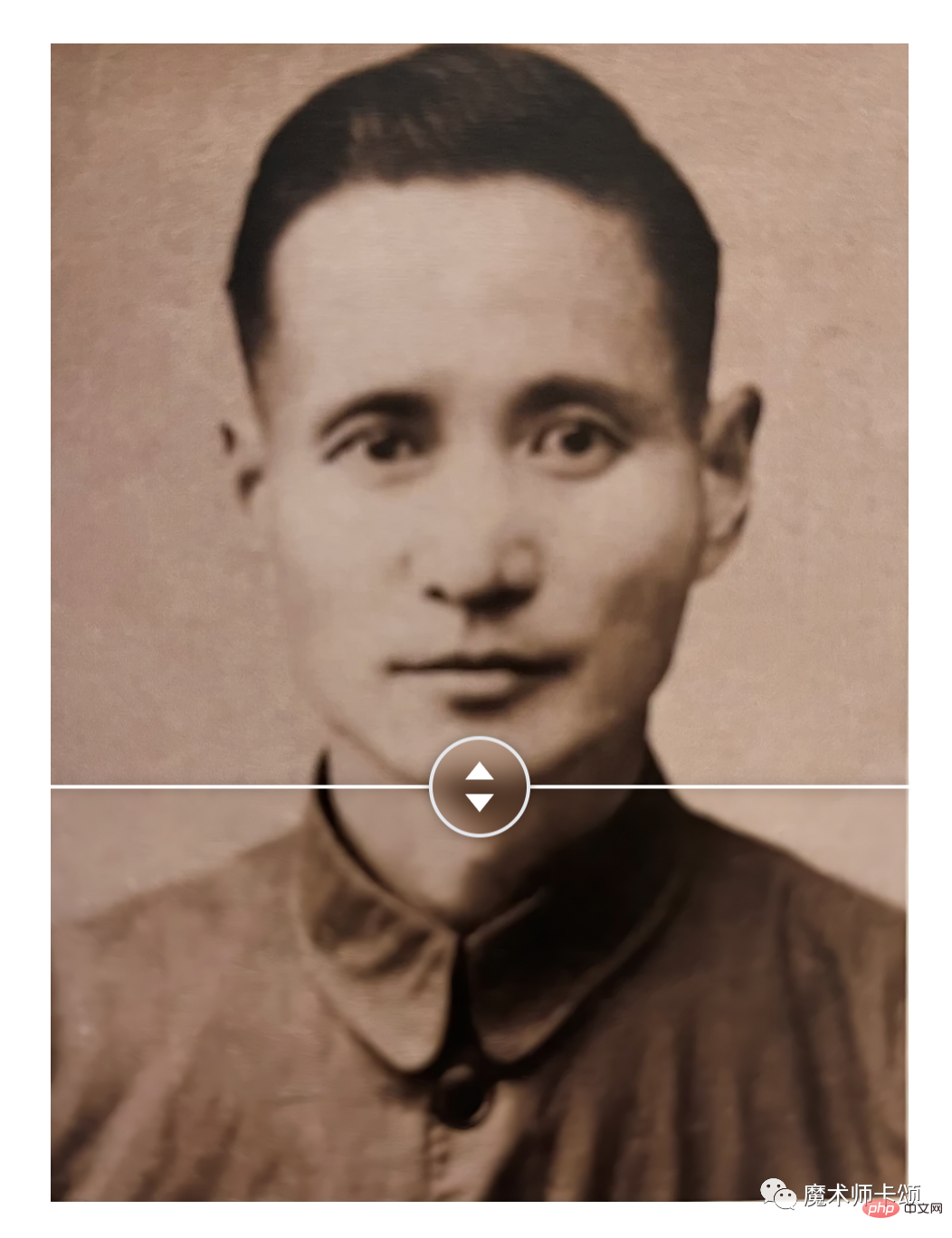
AI-verarbeitete Wie starte ich eine KI-Anwendung in zwei Tagen?anzeige
Alle Hauptfunktionen werden mithilfe von Open-Source-Bibliotheken implementiert. Unter anderem wird die Wie starte ich eine KI-Anwendung in zwei Tagen?-Upload-Funktion mit React-Uploader[5] implementiert:Der verarbeitete Wie starte ich eine KI-Anwendung in zwei Tagen?anzeigeeffekt verwendet React-Compare-Slider[6]:<UploadDropzone uploader={uploader} options={options} width="670px" height="250px" onUpdate={(file) => { // ...Wie starte ich eine KI-Anwendung in zwei Tagen?上传成功后的逻辑 }} />;Nach dem Login kopieren
- PS: Das alte Foto meines Großvaters ist Wird hier verwendet. ๑¯◡¯๑
- Verwenden Sie Redis, um die Häufigkeit von Schnittstellenaufrufen zu begrenzen.
- Verwenden Sie das von Replicate bereitgestellte Swinir-Modell, um Wie starte ich eine KI-Anwendung in zwei Tagen?er zu verarbeiten.
- replicate ist ein Cloud-Service-Anbieter für maschinelles Lernen. Wir können je nach Geschäftsanforderungen verschiedene Modelle für maschinelles Lernen auswählen, z
// 我们上传的Wie starte ich eine KI-Anwendung in zwei Tagen?地址
const imageUrl = req.body.imageUrl;
// 请求模型接口
const startResponse = await fetch('https://api.replicate.com/v1/predictions', {
method: 'POST',
// ...省略代码
body: JSON.stringify({
// 我们需要的模型对应的版本
version: '9283608cc6b7be6b65a8e44983db012355fde4132009bf99d976b2f0896856a3',
input: { img: imageUrl, version: 'v1.4', scale: 2 }
})
});值得注意的是,模型计算需要时间,所以在服务端,我们每秒轮询一次结果,如果模型返回处理后的Wie starte ich eine KI-Anwendung in zwei Tagen?,我们就将Wie starte ich eine KI-Anwendung in zwei Tagen?返回给前端:
// 保存模型处理后的结果
let restoredImage: string | null = null;
while (!restoredImage) {
// 请求模型API
let finalResponse = await fetch(endpointUrl, {
method: "GET",
// ...省略代码
});
let jsonFinalResponse = await finalResponse.json();
if (jsonFinalResponse.status === "succeeded") {
// 模型返回Wie starte ich eine KI-Anwendung in zwei Tagen?成功
restoredImage = jsonFinalResponse.output;
} else if (jsonFinalResponse.status === "failed") {
// 模型返回Wie starte ich eine KI-Anwendung in zwei Tagen?失败
break;
} else {
// 模型还未返回Wie starte ich eine KI-Anwendung in zwei Tagen?,1s后轮询
await new Promise((resolve) => setTimeout(resolve, 1000));
}
}总结
可以发现,所有基础服务均有现成产品可供使用,这极大加快了前端的开发效率,降低了开发成本。
作者运行这个应用的成本是多少呢?其中:
- Wie starte ich eine KI-Anwendung in zwei Tagen?存储使用的是upload.io[8]提供的存储服务。这里作者使用的是35刀/月的基础付费版本,每月有50GB的上传空间。
- Redis云服务考虑到仅用来做接口调用频率限制,使用免费版就好。
- 整个应用使用Vercel部署,Vercel Pro每月20刀。
- 20wUV的模型API调用费用,大概是900刀。
对于想构建自己的AI应用的朋友,可以参考本文的实现与成本,行动起来吧。
参考资料
[1]saviomartin7:https://twitter.com/saviomartin7
[2]IconifyAI:http://IconifyAI.com
[3]restorephotos:https://www.restorephotos.io/
[4]应用开源代码地址:https://github.com/Nutlope/restorePhotos
[5]react-uploader:https://www.npmjs.com/package/react-uploader
[6]react-compare-slider:https://www.npmjs.com/package/react-compare-slider
[7]@upstash-redis:https://docs.upstash.com/redis/overall/pricing
[8]upload.io:https://upload.io/pricing
Das obige ist der detaillierte Inhalt vonWie starte ich eine KI-Anwendung in zwei Tagen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Als C#-Entwickler umfasst unsere Entwicklungsarbeit in der Regel die Front-End- und Back-End-Entwicklung. Mit der Weiterentwicklung der Technologie und der zunehmenden Komplexität von Projekten wird die gemeinsame Entwicklung von Front-End und Back-End immer wichtiger und komplexer. In diesem Artikel werden einige kollaborative Front-End- und Back-End-Entwicklungstechniken vorgestellt, um C#-Entwicklern dabei zu helfen, die Entwicklungsarbeit effizienter abzuschließen. Nach der Festlegung der Schnittstellenspezifikationen ist die gemeinsame Entwicklung von Front-End und Backend untrennbar mit dem Zusammenspiel der API-Schnittstellen verbunden. Um den reibungslosen Ablauf der kollaborativen Front-End- und Back-End-Entwicklung sicherzustellen, ist es am wichtigsten, gute Schnittstellenspezifikationen zu definieren. Bei der Schnittstellenspezifikation handelt es sich um den Namen der Schnittstelle
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 So implementieren Sie Instant Messaging im Frontend
Oct 09, 2023 pm 02:47 PM
So implementieren Sie Instant Messaging im Frontend
Oct 09, 2023 pm 02:47 PM
Zu den Methoden zur Implementierung von Instant Messaging gehören WebSocket, Long Polling, vom Server gesendete Ereignisse, WebRTC usw. Detaillierte Einführung: 1. WebSocket, das eine dauerhafte Verbindung zwischen dem Client und dem Server herstellen kann, um eine bidirektionale Kommunikation in Echtzeit zu erreichen. Das Front-End kann die WebSocket-API verwenden, um eine WebSocket-Verbindung herzustellen und Instant Messaging durch Senden und Empfangen zu erreichen 2. Long Polling, eine Technologie, die Echtzeitkommunikation usw. simuliert.
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen




