Sie können maschinelles Lernen nur mit SQL durchführen
Das MindsDB[1]-Projekt, das ich kürzlich auf GitHub gesehen habe, hat meine Augen zum Leuchten gebracht. Es kann maschinelles Lernen in der Datenbank ausführen, das heißt, Sie können maschinelles Lernen nur mit SQL erstellen Um Vorhersagen zu erhalten, fragen Sie einfach die Daten und das ML-Modell ab.
MindsDB bringt maschinelles Lernen in die Datenbank, indem es das Konzept der KI-Tabellen übernimmt. KI-Tabellen sind Modelle für maschinelles Lernen, die als virtuelle Tabellen in einer Datenbank gespeichert sind. Sie helfen dabei, datenbasierte Vorhersagen zu treffen. Sie können Zeitreihen-, Regressions- und Klassifizierungsvorhersagen in Ihrer Datenbank durchführen und fast sofort eine Ausgabe erhalten, indem Sie eine KI-Tabelle mithilfe einfacher SQL-Anweisungen abfragen.
Als nächstes schauen wir uns ein einfaches Beispiel an, das vom Beamten bereitgestellt wurde.
1. Beantragen Sie ein kostenloses MindsDB-Cloud-Konto, damit Sie es sofort erleben können. Wenn Sie eine lokale Bereitstellung bevorzugen, können Sie die Docker-Version installieren.
2. Stellen Sie über den SQL-Client eine Verbindung zu MindsDB her.
3. Verwenden Sie CREATE DATABASE, um eine Verbindung zur Datenbank herzustellen. MindsDB verfügt über eine gebrauchsfertige Beispieldatenbank. Bitte verwenden Sie die CREATE DATABASE-Anweisung, wie unten gezeigt:
CREATE DATABASE example_data
WITH ENGINE = "postgres",
PARAMETERS = {
"user": "demo_user",
"password": "demo_password",
"host": "3.220.66.106",
"port": "5432",
"database": "demo"
};Nach der Ausführung können Sie die folgenden Ergebnisse erhalten:
Query OK, 0 rows affected (3.22 sec)
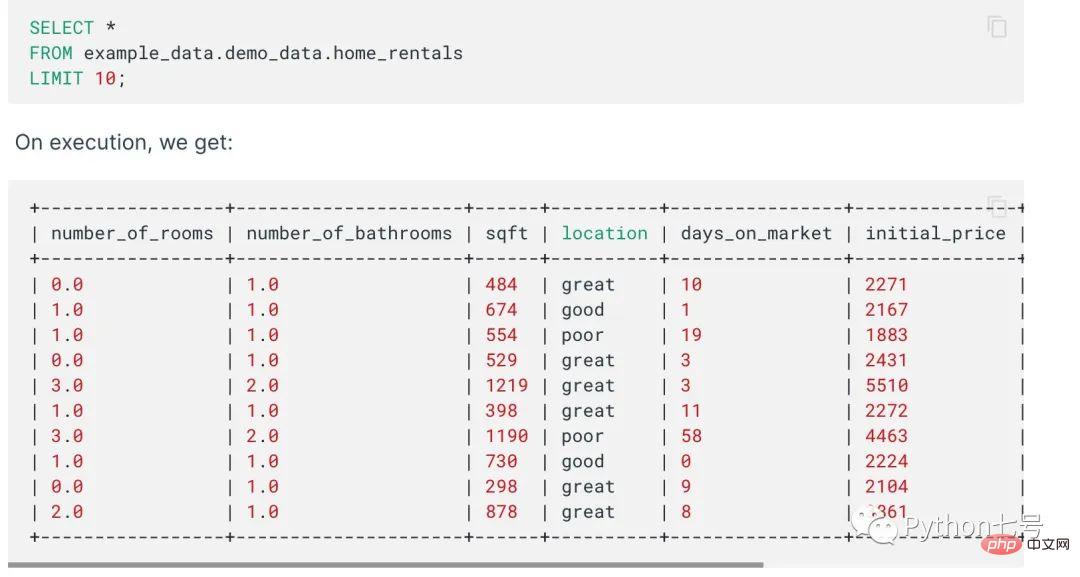
4 Sie können Standard-SQL verwenden, um eine Vorschau der Daten anzuzeigen, wie in der Abbildung unten gezeigt:

5. Verwenden Sie CREATE PREDICTOR, um einen Prädiktor zu erstellen:
CREATE PREDICTOR mindsdb.home_rentals_predictor FROM example_data (SELECT * FROM demo_data.home_rentals) PREDICT rental_price;
Nach der Ausführung:
Query OK, 0 rows affected (9.79 sec)
6. Überprüfen Sie den Status des Prädiktors:
SELECT status FROM mindsdb.predictors WHERE name='home_rentals_predictor';
Sie erhalten den Status „Training“ oder „Abgeschlossen“:
+----------+ | status | +----------+ | training | +----------+
7. Vorhersage ausführen
Mit der SELECT-Anweisung können Sie Vorhersagen basierend auf Features treffen, wobei Features Eingabevariablen oder Eingabespalten sind, die zum Treffen von Vorhersagen verwendet werden. Sagen Sie nun voraus, wie viel die Miete für ein 1.000 Quadratmeter großes Haus mit zwei Badezimmern sein wird.
+----------+ | status | +----------+ | complete | +----------+
Das Ergebnis ist wie folgt:
SELECT rental_price FROM mindsdb.home_rentals_predictor WHERE number_of_bathrooms=2 AND sqft=1000;
In diesem Schritt haben Sie erfolgreich ein Vorhersagemodell mit SQL trainiert und die vorhergesagten Daten erhalten!
Funktionen
1. Automatische Datenvorverarbeitung, Feature-Engineering und Codierung
2. Setzen Sie das Modell ohne „traditionelle Bereitstellung“ in die Produktion
4 und Konfidenzintervall
5. Kann ML-Modell mit vorhandenen Daten verbinden
7. Modellinterpretierbarkeitsanalyse
Unterstützt die Integration mit den folgenden Datenbanken:
Es ist wirklich praktisch, maschinelles Lernen nur mit SQL zu verwenden. Für die technischen Details von MindsDB können Sie das offizielle Dokument [2] besuchen, um es mit weiteren Freunden zu teilen. Referenzen: [1]MindsDB: https://github.com/mindsdb/mindsdb
[1]MindsDB: https://github.com/mindsdb/mindsdb
[2]Dokumentation: docs.mindsdb.com
Das obige ist der detaillierte Inhalt vonSie können maschinelles Lernen nur mit SQL durchführen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
PS "Laden" Probleme werden durch Probleme mit Ressourcenzugriff oder Verarbeitungsproblemen verursacht: Die Lesegeschwindigkeit von Festplatten ist langsam oder schlecht: Verwenden Sie Crystaldiskinfo, um die Gesundheit der Festplatte zu überprüfen und die problematische Festplatte zu ersetzen. Unzureichender Speicher: Upgrade-Speicher, um die Anforderungen von PS nach hochauflösenden Bildern und komplexen Schichtverarbeitung zu erfüllen. Grafikkartentreiber sind veraltet oder beschädigt: Aktualisieren Sie die Treiber, um die Kommunikation zwischen PS und der Grafikkarte zu optimieren. Dateipfade sind zu lang oder Dateinamen haben Sonderzeichen: Verwenden Sie kurze Pfade und vermeiden Sie Sonderzeichen. Das eigene Problem von PS: Installieren oder reparieren Sie das PS -Installateur neu.
 Wie kann ich PS -Federn verwenden, um transparente Effekte zu erzielen?
Apr 06, 2025 pm 07:03 PM
Wie kann ich PS -Federn verwenden, um transparente Effekte zu erzielen?
Apr 06, 2025 pm 07:03 PM
Transparenteffekt -Produktionsmethode: Verwenden Sie das Auswahlwerkzeug und die Federung, um zusammenzuarbeiten: Wählen Sie transparente Bereiche und Federn, um Kanten zu erweichen. Ändern Sie den Schichtmischmodus und die Deckkraft, um die Transparenz zu steuern. Verwenden Sie Masken und Federn: Auswahl und Federbereiche; Fügen Sie Schichtmasken und Graustufengradientenkontrolle hinzu.
 Wie ist die Kompatibilität von Bootstrap -Image -Zentrieren
Apr 07, 2025 am 07:51 AM
Wie ist die Kompatibilität von Bootstrap -Image -Zentrieren
Apr 07, 2025 am 07:51 AM
Bootstrap Image Centering sieht Kompatibilitätsprobleme vor. Die Lösung lautet wie folgt: Verwenden Sie MX-Auto, um das Bild horizontal für Anzeige: Block zu zentrieren. Vertikale Zentrierung Verwenden Sie Flexbox- oder Gitterlayouts, um sicherzustellen, dass das übergeordnete Element vertikal zentriert ist, um die untergeordneten Elemente auszurichten. Verwenden Sie für IE -Browserkompatibilität Tools wie autoprefixer, um die Präfixe von Browser automatisch hinzuzufügen. Optimieren Sie die Bildgröße, Format und Ladereihenfolge, um die Seitenleistung zu verbessern.
 Was soll ich tun, wenn sich die PS -Karte in der Ladeschnittstelle befindet?
Apr 06, 2025 pm 06:54 PM
Was soll ich tun, wenn sich die PS -Karte in der Ladeschnittstelle befindet?
Apr 06, 2025 pm 06:54 PM
Die Ladeschnittstelle der PS-Karte kann durch die Software selbst (Dateibeschäftigung oder Plug-in-Konflikt), die Systemumgebung (ordnungsgemäße Treiber- oder Systemdateienbeschäftigung) oder Hardware (Hartscheibenbeschäftigung oder Speicherstickfehler) verursacht werden. Überprüfen Sie zunächst, ob die Computerressourcen ausreichend sind. Schließen Sie das Hintergrundprogramm und geben Sie den Speicher und die CPU -Ressourcen frei. Beheben Sie die PS-Installation oder prüfen Sie, ob Kompatibilitätsprobleme für Plug-Ins geführt werden. Aktualisieren oder Fallback die PS -Version. Überprüfen Sie den Grafikkartentreiber und aktualisieren Sie ihn und führen Sie die Systemdateiprüfung aus. Wenn Sie die oben genannten Probleme beheben, können Sie die Erkennung von Festplatten und Speichertests ausprobieren.
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 Wie füge ich Symbole zur Bootstrap -Liste hinzu?
Apr 07, 2025 am 10:42 AM
Wie füge ich Symbole zur Bootstrap -Liste hinzu?
Apr 07, 2025 am 10:42 AM
So fügen Sie Symbole zur Bootstrap -Liste hinzu: Direkt das Symbol in das Listenelement & lt; li & gt;, Verwenden des von der Symbibliothek angegebenen Klassennamens (z. B. fantastisch). Verwenden Sie die Bootstrap-Klasse, um Symbole und Text auszurichten (z. B. D-Flex, Justify-Content-dazwischen, Align-items-Center). Verwenden Sie die Bootstrap -Tag -Komponente (Abzeichen), um Zahlen oder Status anzuzeigen. Passen Sie die Symbolposition an (Flex-Richtung: Reihen-Umkehr;), steuern Sie den Stil (CSS-Stil). Häufiger Fehler: Das Symbol wird nicht angezeigt (nicht
 Wie implementieren Sie die Verschachtelung von Bootstrap -Listen?
Apr 07, 2025 am 10:27 AM
Wie implementieren Sie die Verschachtelung von Bootstrap -Listen?
Apr 07, 2025 am 10:27 AM
Verschachtelte Listen in Bootstrap erfordern die Verwendung des Grid -Systems von Bootstrap, um den Stil zu steuern. Verwenden Sie zunächst die äußere Schicht & lt; ul & gt; und & lt; li & gt; Um eine Liste zu erstellen, wickeln Sie die Liste der inneren Ebenen in & lt; div class = & quot; row & gt; und add & lt; div class = & quot; col-md-6 & quot; & gt; In der Liste der inneren Ebenen, um anzugeben, dass die Liste der inneren Ebenen die halbe Breite einer Reihe einnimmt. Auf diese Weise kann die innere Liste die richtige haben
 Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Bei der Konvertierung von Zeichenfolgen in Objekte in Vue.js wird JSON.Parse () für Standard -JSON -Zeichenfolgen bevorzugt. Bei nicht standardmäßigen JSON-Zeichenfolgen kann die Zeichenfolge durch Verwendung regelmäßiger Ausdrücke verarbeitet und Methoden gemäß dem Format oder dekodierten URL-kodiert reduziert werden. Wählen Sie die entsprechende Methode gemäß dem String -Format aus und achten Sie auf Sicherheits- und Codierungsprobleme, um Fehler zu vermeiden.




