Künstliche Intelligenz im Bauwesen

Übersetzer |. 🎜 🎜#Künstliche Intelligenz (KI) wird voraussichtlich unsere Welt revolutionieren
, obwohl sie nicht über die gleichen Fähigkeiten verfügt wie #🎜🎜 ##🎜🎜 Eine dramatische Sache wie die Übernahme der Gesellschaft durch #fühlende Roboterpassiert. aber, Computeralgorithmus#🎜 🎜#In der Lage sein, komplexe Aufgaben effektiv auszuführenEs besteht kein Zweifel, dass es sich hierbei um Intelligenz handelt. Für den Bereich Bau, In vielerlei Hinsicht Künstliche Intelligenz wird als perfektes Werkzeug zum Aufbau dieses Feldes dienen.
berücksichtigt künstlerische Elemente bei der Gestaltung von Gebäuden und Außenräumen. Die Gestaltung von 🎜🎜##🎜🎜 #, wird zu diesem Zeitpunkt benötigt Viel INTELLIGENTES COMPUTING#🎜 🎜#. Wenn man den architektonischen Entwurf in Zahlen zerlegt, #🎜 🎜# Also planenRechner#🎜 🎜 #Du kannst mitmachen . Geometrie des Raumes #Baumaterialien
、Gebäude nutzen# 🎜🎜## 🎜🎜#Die Menge der Baumaterialien, die Windrichtung, die Tragfähigkeit und sogar der Fußgängerverkehr spielen eine Rolle.Kann es sein? verwendet #🎜 🎜#künstliche Intelligenz's # 🎜🎜# ist ein ausgereiftes Feld. Natürlich künstliche Intelligenz# 🎜 🎜#Im Rahmen des Designprogramms hat der Computer bereits einige Arbeiten vorläufig erledigt. Das Versprechen der künstlichen Intelligenz besteht jedoch darin, dass Computer Lösungen für im Bau #DesignProblem, #🎜 finden 🎜#Deshalb Bedarf begrenzt#🎜🎜 ## 🎜🎜#künstlichIntervention# 🎜🎜#.
Zum Zeitpunkt des Verfassens dieses Artikels schreitet die künstliche Intelligenz im Bauwesen durch Forschung und Experimente voran. Auch erforderlich angesichts der Komplexität und Kosten vieler Bauprojekte.
Dennoch ist seine Entwicklung immer noch spannend endlos, Forschungsergebnispaket Einschließlich von Startups und vielen kommerziellen Produkten von großen Technologieunternehmen.
Generatives Design
Maschinelles Lernen (ML) ist ein großer Schwerpunkt für KI-AnwendungenAnwendungen in der Bauindustrie. Allerdings ist ML nicht dasselbe wie KI, sondern eine Teilmenge einer wichtigeren Disziplin. Mit Maschinelles Lernen (ML
) besteht darin, Algorithmen zu erstellen und zu trainieren, und dann durch kontinuierliches Modellieren und Testen, nach und nach Versuchen Sie , Aufgaben mit inkrementellen Verbesserungen zu erledigen. Dieserein Prozess ähnelt menschlichem Lernen auswendig, jedoch maschinellem Lernen Kann es schneller machen. Ein Framework für maschinelles Lernen (ML) ist GAN oder Generative Adversarial Network, eine Möglichkeit, zwei zu nutzen Unüberwachtes Lernen
Modus des künstlichen neuronalen Netzwerks. Die Grundidee dieses Modells ist , dass ein Netzwerk , genannt Generator, Inhalte entsprechend der Anforderung erstellt – zum Beispiel ein Gesichtsbild. Dann bestimmt ein weiteres neuronales Netzwerk , genannt Diskriminator, ob der Ausgang des Generators ist stimmt mit dem erstellten Inhalt (Gesichtsbild) überein Konsequent . Zwei neuronale Netze stehen in einer Beziehung , der Generator versucht auszutricksen. Identifikation Gerät und Der Diskriminator schützt davor, vom Generator in die Irre geführt zu werden. Im Beispiel erstellt der endgültige Generator zunehmend realistische, bis sie so realistisch wie die Realität sind Bild Nicht unterscheidbar und letztlich den Unterscheider täuschen. ? Erstellen Sie architektonische Entwürfe von Menschen . „Es scheint, dass Stil unwiderruflich die Essenz des generativen Prozesses durchdringt hit … Es wird keine agnostische künstliche Intelligenz für die Architektur geben“, sagte Chaillou in einem Artikel über den Übergang zur Datenwissenschaft sagt zu . „Stattdessen wird jedes Modell oder jeder Algorithmus seinen eigenen Stil, seine Persönlichkeit und sein Know-how haben.“ Dies ist ein attraktives Konzept, zum Beispiel können Sie einige Modelle haben, die moderne architektonische Designstile mögen, wie Frank Gehry und Zaha Hadid, ein Bauhaus, das vom (Bauhaus ) Schule , eine andere Fusion hat eine Vielzahl von Stilen. Chailou ist Mitbegründer von Rayon, einem auf grafische Raumgestaltung spezialisierten Unternehmen für Kollaborationssoftware. GAN ist lediglich ein Stil des generativen Designs, bei dem die Idee darin besteht, ein computergeneriertes Design im Laufe der Zeit langsam zu verbessern. Sie können ein unbeaufsichtigtes Lernmodell (z. B. GAN) oder einen kollaborativen Ansatz in Kombination mit menschlichem Input verwenden. Ein weiteres Beispiel für generatives Design ist Delve, ein Immobilienentwicklungstool von Googles Sidewalk Labs. Delve kann in wenigen Minuten Hunderte von Designs erstellen. Jeder Entwurf berücksichtigt eine Vielzahl von Einzelhandels-, Wohn-, Park- und öffentlichen Raumanforderungen. Diese Entwürfe verfügen außerdem über ein detailliertes Kostenmodell zur Schätzung der Kosten eines bestimmten Entwurfs. Das Schöne am Zustand von Web-Apps ist, dass für einige nicht unbedingt Rechenleistung vor Ort erforderlich ist fortgeschrittene Arbeit. Wichtig ist, dass Webanwendungen im Frontend immer ausgefeilter werden, während Einige Webanwendungen wollen die Bauindustrie revolutionieren. Delve ist so ein Beispiel Finch 3D auch , Die KI-Funktionen von Finch können basierend auf Designanforderungen mehrere Optionen generieren. Ein weiteres auf künstlicher Intelligenz basierendes Unternehmen Higharc, das darauf abzielt, 3D-Modelle und Pläne durch einen iterativen Prozess zu erstellen, um automatisierte Häuser zu vervollständigen. Design. Higharc-Gründer und CEO Marc Minor sagte der Financial Times im Jahr 2020: „Während ein Käufer oder Bauunternehmer ein einfaches 3D-Modell sieht, gibt es hinter den Kulissen komplexe Algorithmen, die ständig kritische Details bestimmen, die oft stundenlange manuelle Arbeit erfordern.“ Arbeit „ Autodesk hat Ende 2020 das KI-Architektur-Startup Spacemaker übernommen. Diese cloudbasierte Software hilft Teams bei der Analyse und Gestaltung von Immobilien-Websites mithilfe von Designtools wie Delve. „Spacemaker kann bis zu 100 Stadtblöcke nach Kriterien analysieren: Zoneneinteilung, Aussicht, Tageslicht, Lärm, Wind, Straßen, Verkehr, Wärmeinseln, Parkplätze und mehr“, sagte das Unternehmen in einem Autodesk-Blogbeitrag Ob lokal oder in der Cloud, KI-Projekte erfordern viel Computerleistung, und Grafikkarten können genau diese Leistung bereitstellen. NVIDIAs OmniverseKollaborations- und Simulationsplattform ist eine „skalierbare Multi-GPU-Echtzeit-Referenzentwicklungsplattform für 3D-Simulation und Design-Zusammenarbeit“. Omniverse kann eine kleine oder große Anzahl von Benutzern und einzelne oder mehrere GPUs aufnehmen. Omniverse basiert auf den Fähigkeiten der RTX-GPUs von NVIDIA und der universellen Szenenbeschreibungssoftware von Pixar. Omniverse ist mehr als nur ein Architekturtool. Stattdessen wird es verwendet, um realistische 3D-Designs und Simulationen für Bereiche wie Architektur, Ingenieurwesen, Animation oder Industriedesign zu erstellen. Architekten können Omniverse mit Tools wie Autodesk 3ds Max, Rhino und Trimble Sketchup integrieren, um Entwürfe in 3D-Simulationen umzuwandeln. Derzeit erfordern viele KI-Jobs in Omniverse die Eingabe von Produkten in Omniverse Im Allgemeinen werden diese Produkte im Workflow generiert und entworfen. Die Zukunft verspricht jedoch einige spannende Entwicklungen. Beispielsweise hat das KI-Forschungslabor von NVIDIA in Toronto ein Tool namens GANverse 3D entwickelt, das ein 2D-Bild aufnimmt und es in ein 3D-Modell umwandelt. Es ist leicht zu erkennen, dass KI-Tools die Bauindustrie oder jede Branche , die von 3D-Modellierung dominiert wird , verändern können . Viele Kunstprojekte werden auch von der Anwendung künstlicher Intelligenz in der Architektur betroffen sein, wie beispielsweise Londons KI Deadal uns Pavillon. Credit: AI BuildDiese kleine Struktur wurde mit NVIDIA GPU entworfen. kam heraus , mit Computer Vision und Deep Learning zur Verbesserung der Fähigkeiten von 3D-Modellen, die von Industrierobotern erstellt wurden, einschließlich der Geschwindigkeit und Genauigkeit des Druckens von Strukturelementen. Künstliche Intelligenz und die Zukunft des Bauwesens Künstliche Intelligenz bringt Hoffnung für die Zukunft vieler Branchen , und der Bau ist da keine Ausnahme. Obwohl sich die noch in den frühen Stadien der Anwendung künstlicher Intelligenz befindet, zeigt künstliche Intelligenz großartige Potenzial zur Verbesserung des architektonischen Designs. Während über künstliche Intelligenz-gestützte Werkzeuge zur Unterstützung bei der Entwurfsarbeit verfügt, Menschen brauchen immer noch bis Designergebnisse durchgeführt werden Verbesserungen und Zulassungen. Obwohl Bauwerkzeuge immer fortschrittlicher werden, werden sie menschliche Architekten in absehbarer Zeit nicht ersetzen. Übersetzer-EinführungCui Hao, 51CTO-Community-Redakteur, leitender Architekt, verfügt über 18 Jahre Erfahrung in der Softwareentwicklung und Architektur sowie 10 Jahre Erfahrung in verteilter Architektur. Ehemals technischer Experte bei HP. Er ist bereit zu teilen und hat viele beliebte Fachartikel geschrieben, die mehr als 600.000 Mal gelesen wurden. Autor von „Distributed Architecture Principles and Practice“. Originaltitel: Künstliche Intelligenz in der Architektur, Autor: Kevin VuLink: https://dzone.com/articles/artificial-intelligence-in-architecture
die Grenzen zwischen lokaler Software und Cloud-Software verschwimmen.
 . Finch wird in den frühen Phasen eines Projekts eingesetzt
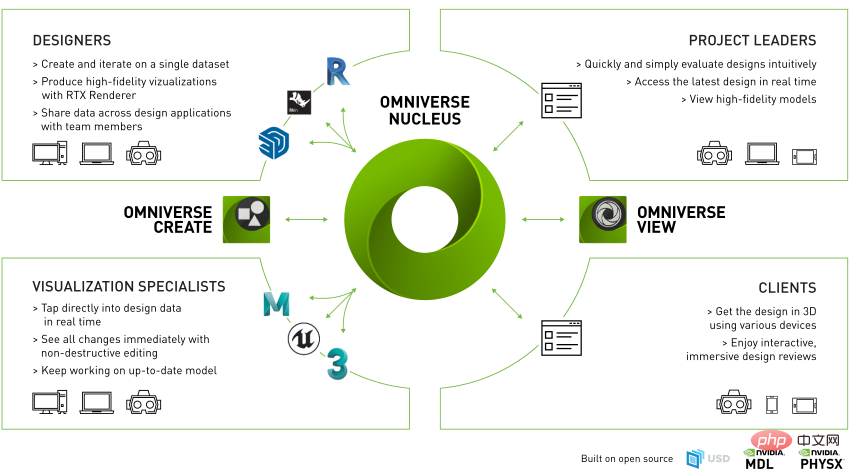
. Finch wird in den frühen Phasen eines Projekts eingesetzt Enter Omniverse

Computer Vision

Bauindustrie
Das obige ist der detaillierte Inhalt vonKünstliche Intelligenz im Bauwesen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Bei der Konvertierung von Zeichenfolgen in Objekte in Vue.js wird JSON.Parse () für Standard -JSON -Zeichenfolgen bevorzugt. Bei nicht standardmäßigen JSON-Zeichenfolgen kann die Zeichenfolge durch Verwendung regelmäßiger Ausdrücke verarbeitet und Methoden gemäß dem Format oder dekodierten URL-kodiert reduziert werden. Wählen Sie die entsprechende Methode gemäß dem String -Format aus und achten Sie auf Sicherheits- und Codierungsprobleme, um Fehler zu vermeiden.
 So verwenden Sie MySQL nach der Installation
Apr 08, 2025 am 11:48 AM
So verwenden Sie MySQL nach der Installation
Apr 08, 2025 am 11:48 AM
Der Artikel führt den Betrieb der MySQL -Datenbank vor. Zunächst müssen Sie einen MySQL -Client wie MySQLworkBench oder Befehlszeilen -Client installieren. 1. Verwenden Sie den Befehl mySQL-uroot-P, um eine Verbindung zum Server herzustellen und sich mit dem Stammkonto-Passwort anzumelden. 2. Verwenden Sie die Erstellung von Createdatabase, um eine Datenbank zu erstellen, und verwenden Sie eine Datenbank aus. 3.. Verwenden Sie CreateTable, um eine Tabelle zu erstellen, Felder und Datentypen zu definieren. 4. Verwenden Sie InsertInto, um Daten einzulegen, Daten abzufragen, Daten nach Aktualisierung zu aktualisieren und Daten nach Löschen zu löschen. Nur indem Sie diese Schritte beherrschen, lernen, mit gemeinsamen Problemen umzugehen und die Datenbankleistung zu optimieren, können Sie MySQL effizient verwenden.
 Laravels Geospatial: Optimierung interaktiver Karten und großen Datenmengen
Apr 08, 2025 pm 12:24 PM
Laravels Geospatial: Optimierung interaktiver Karten und großen Datenmengen
Apr 08, 2025 pm 12:24 PM
Verarbeiten Sie 7 Millionen Aufzeichnungen effizient und erstellen Sie interaktive Karten mit Geospatial -Technologie. In diesem Artikel wird untersucht, wie über 7 Millionen Datensätze mithilfe von Laravel und MySQL effizient verarbeitet und in interaktive Kartenvisualisierungen umgewandelt werden können. Erstes Herausforderungsprojektanforderungen: Mit 7 Millionen Datensätzen in der MySQL -Datenbank wertvolle Erkenntnisse extrahieren. Viele Menschen erwägen zunächst Programmiersprachen, aber ignorieren die Datenbank selbst: Kann sie den Anforderungen erfüllen? Ist Datenmigration oder strukturelle Anpassung erforderlich? Kann MySQL einer so großen Datenbelastung standhalten? Voranalyse: Schlüsselfilter und Eigenschaften müssen identifiziert werden. Nach der Analyse wurde festgestellt, dass nur wenige Attribute mit der Lösung zusammenhängen. Wir haben die Machbarkeit des Filters überprüft und einige Einschränkungen festgelegt, um die Suche zu optimieren. Kartensuche basierend auf der Stadt
 Wie man MySQL löst, kann nicht gestartet werden
Apr 08, 2025 pm 02:21 PM
Wie man MySQL löst, kann nicht gestartet werden
Apr 08, 2025 pm 02:21 PM
Es gibt viele Gründe, warum MySQL Startup fehlschlägt und durch Überprüfung des Fehlerprotokolls diagnostiziert werden kann. Zu den allgemeinen Ursachen gehören Portkonflikte (prüfen Portbelegung und Änderung der Konfiguration), Berechtigungsprobleme (Überprüfen Sie den Dienst Ausführen von Benutzerberechtigungen), Konfigurationsdateifehler (Überprüfung der Parametereinstellungen), Datenverzeichniskorruption (Wiederherstellung von Daten oder Wiederaufbautabellenraum), InnoDB-Tabellenraumprobleme (prüfen IBDATA1-Dateien), Plug-in-Ladeversagen (Überprüfen Sie Fehlerprotokolle). Wenn Sie Probleme lösen, sollten Sie sie anhand des Fehlerprotokolls analysieren, die Hauptursache des Problems finden und die Gewohnheit entwickeln, Daten regelmäßig zu unterstützen, um Probleme zu verhindern und zu lösen.
 VUE.JS Wie kann man ein Array von String -Typ in ein Array von Objekten umwandeln?
Apr 07, 2025 pm 09:36 PM
VUE.JS Wie kann man ein Array von String -Typ in ein Array von Objekten umwandeln?
Apr 07, 2025 pm 09:36 PM
Zusammenfassung: Es gibt die folgenden Methoden zum Umwandeln von VUE.JS -String -Arrays in Objektarrays: Grundlegende Methode: Verwenden Sie die Kartenfunktion, um regelmäßige formatierte Daten zu entsprechen. Erweitertes Gameplay: Die Verwendung regulärer Ausdrücke kann komplexe Formate ausführen, müssen jedoch sorgfältig geschrieben und berücksichtigt werden. Leistungsoptimierung: In Betracht ziehen die große Datenmenge, asynchrone Operationen oder effiziente Datenverarbeitungsbibliotheken können verwendet werden. Best Practice: Clear Code -Stil, verwenden Sie sinnvolle variable Namen und Kommentare, um den Code präzise zu halten.
 So stellen Sie die Zeitüberschreitung von Vue Axios fest
Apr 07, 2025 pm 10:03 PM
So stellen Sie die Zeitüberschreitung von Vue Axios fest
Apr 07, 2025 pm 10:03 PM
Um die Zeitüberschreitung für Vue Axios festzulegen, können wir eine Axios -Instanz erstellen und die Zeitleitungsoption angeben: in globalen Einstellungen: vue.Prototyp. $ Axios = axios.create ({Timeout: 5000}); In einer einzigen Anfrage: this. $ axios.get ('/api/user', {timeout: 10000}).
 So optimieren Sie die Datenbankleistung nach der MySQL -Installation
Apr 08, 2025 am 11:36 AM
So optimieren Sie die Datenbankleistung nach der MySQL -Installation
Apr 08, 2025 am 11:36 AM
Die MySQL -Leistungsoptimierung muss von drei Aspekten beginnen: Installationskonfiguration, Indexierung und Abfrageoptimierung, Überwachung und Abstimmung. 1. Nach der Installation müssen Sie die my.cnf -Datei entsprechend der Serverkonfiguration anpassen, z. 2. Erstellen Sie einen geeigneten Index, um übermäßige Indizes zu vermeiden und Abfrageanweisungen zu optimieren, z. B. den Befehl Erklärung zur Analyse des Ausführungsplans; 3. Verwenden Sie das eigene Überwachungstool von MySQL (ShowProcessList, Showstatus), um die Datenbankgesundheit zu überwachen und die Datenbank regelmäßig zu sichern und zu organisieren. Nur durch kontinuierliche Optimierung dieser Schritte kann die Leistung der MySQL -Datenbank verbessert werden.
 Remote Senior Backend Engineers (Plattformen) benötigen Kreise
Apr 08, 2025 pm 12:27 PM
Remote Senior Backend Engineers (Plattformen) benötigen Kreise
Apr 08, 2025 pm 12:27 PM
Remote Senior Backend Engineer Job Vacant Company: Circle Standort: Remote-Büro-Jobtyp: Vollzeitgehalt: 130.000 bis 140.000 US-Dollar Stellenbeschreibung Nehmen Sie an der Forschung und Entwicklung von Mobilfunkanwendungen und öffentlichen API-bezogenen Funktionen, die den gesamten Lebenszyklus der Softwareentwicklung abdecken. Die Hauptaufgaben erledigen die Entwicklungsarbeit unabhängig von RubyonRails und arbeiten mit dem Front-End-Team von React/Redux/Relay zusammen. Erstellen Sie die Kernfunktionalität und -verbesserungen für Webanwendungen und arbeiten Sie eng mit Designer und Führung während des gesamten funktionalen Designprozesses zusammen. Fördern Sie positive Entwicklungsprozesse und priorisieren Sie die Iterationsgeschwindigkeit. Erfordert mehr als 6 Jahre komplexes Backend für Webanwendungen




