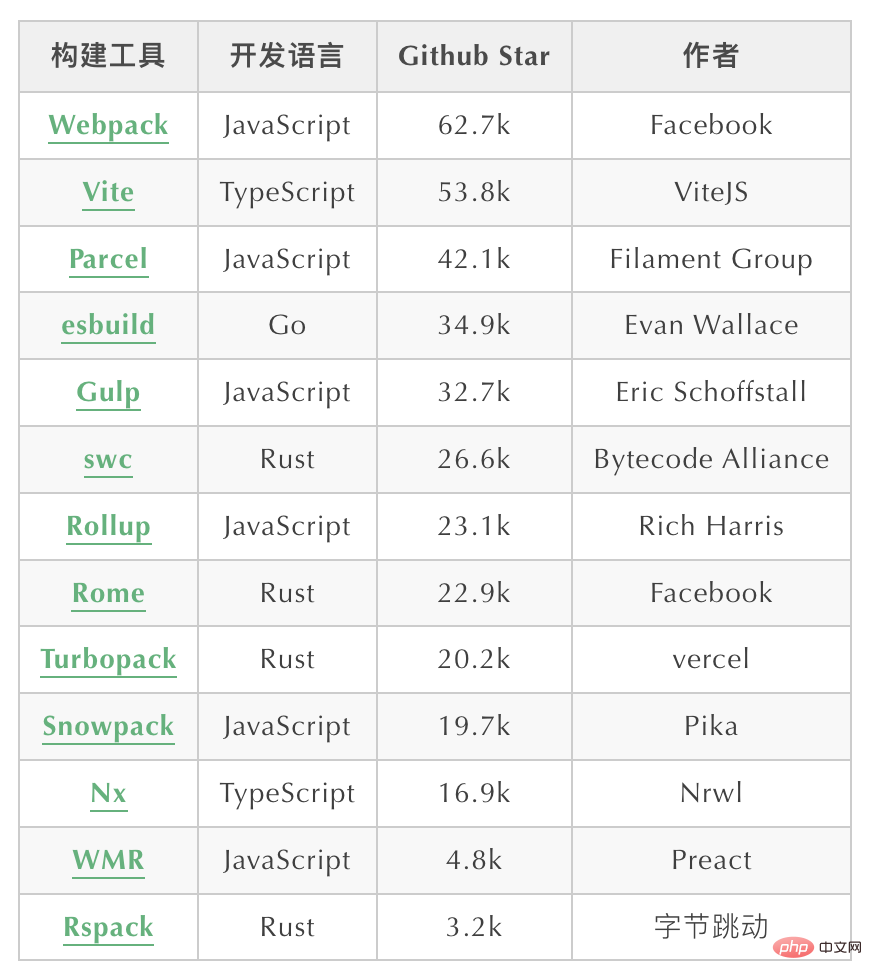
Building-Tools sind zu einem unverzichtbaren Bestandteil der heutigen Front-End-Entwicklung geworden. Sie können uns helfen, Aufgaben zu automatisieren, Code zu optimieren und die Entwicklungseffizienz zu verbessern. In der Community tauchen immer mehr Front-End-Konstruktionstools auf. In diesem Artikel werden einige der beliebtesten Front-End-Konstruktionstools sowie ihre jeweiligen Vor- und Nachteile vorgestellt, um Ihnen bei der Auswahl des am besten geeigneten Tools für Ihr Projekt zu helfen .

Webpack
Webpack ist ein Modulpaketierungstool, das verschiedene Ressourcendateien (wie JavaScript, CSS, Bilder usw.) als Module behandeln und beim Paketieren einheitlich verarbeiten und optimieren kann. Seine Hauptfunktion besteht darin, mehrere Module in eine oder mehrere Dateien zu packen und diese Dateien zu optimieren und zu komprimieren, um die Seitenladegeschwindigkeit und das Benutzererlebnis zu verbessern. Es weist die folgenden Merkmale auf:
-
Modulare Unterstützung: Webpack unterstützt mehrere modulare Spezifikationen wie CommonJS, AMD, ES6 usw. Es kann verschiedene Ressourcendateien als Module für die Verarbeitung und Verpackung behandeln und Abhängigkeiten automatisch identifizieren.
-
Code-Splitting: Die Code-Splitting-Funktion von Webpack kann Ihre Anwendung in kleinere Module aufteilen, was zu schnelleren Seitenladegeschwindigkeiten und einer besseren Benutzererfahrung führt.
-
Hochgradig konfigurierbarer Build-Prozess: Webpack bietet verschiedene Plug-Ins und Loader zur Verarbeitung verschiedener Ressourcendateien und unterstützt benutzerdefinierte Konfigurationsdateien, sodass Entwickler den Kompilierungsprozess anpassen und Ergebnisse durch einfache Konfiguration ausgeben können, wodurch ein hohes Maß an konfigurierbaren Builds erreicht wird Verfahren.
-
Out-of-the-box-Lösungen: Webpack bietet eine Reihe von sofort einsatzbereiten Lösungen, darunter DevServer, HotModuleReplacementPlugin, SourceMap usw., die die Anforderungen der meisten Webanwendungen erfüllen können. Gleichzeitig unterstützt Webpack auch mehrere Modi, wie z. B. Produktions- und Entwicklungsmodi, die nach Bedarf optimiert und debuggt werden können.
-
Plug-in-System: Webpack verfügt über ein leistungsstarkes Plug-in-System, das durch Laden verschiedener Plug-ins (wie UglifyJS, Terser, CleanWebpackPlugin usw.) Paketierung, Optimierung, Codetrennung und andere komplexe Funktionen realisieren kann. Webpack-Plugins können in Verbindung mit Loadern verwendet werden, um umfangreichere Funktionen bereitzustellen.
-
Reichhaltiges Ökosystem: Webpack verfügt über ein riesiges Ökosystem, das viele Plug-Ins, Loader und Tools umfasst, die einfach erweitert und angepasst werden können.
Webpack hat die folgenden Nachteile:
-
Langsame Build-Geschwindigkeit: Da Webpack verschiedene Ressourcendateien zusammenführen, verarbeiten und ausgeben muss, kann die Build-Geschwindigkeit beim Packen großer Projekte langsam sein.
-
Große Größe: Da Webpack alle Codes in Module konvertieren und einige notwendige Laufzeitabhängigkeiten einführen muss, sind die Ausgabedateien oft größer, was sich auf die Ladegeschwindigkeit der Anwendung auswirken kann
-
Komplexe Konfiguration: Obwohl Webpack eine viele Funktionen und Anpassungsmöglichkeiten, aber seine Konfigurationsdateien sind oft komplex und müssen mehrere Aspekte berücksichtigen, wie z. B. Eingabe, Ausgabe, Module, Plug-Ins usw.
-
Abhängigkeitsmanagement: Das Abhängigkeitsmanagement von Webpack ist relativ komplex, insbesondere beim Umgang mit komplexen Abhängigkeiten können Probleme wie Abhängigkeitskonflikte, Abhängigkeitszyklen und Abhängigkeitsverlust auftreten.
Vite
Vite ist ein Front-End-Building-Tool, das auf der Basis der browsernativen ES-Modularität entwickelt wurde und darauf abzielt, eine schnellere und einfachere Entwicklungserfahrung zu ermöglichen. Seine Funktionen sind wie folgt:
-
Schneller Entwicklungsserver: Vite nutzt die integrierte ES-Modulunterstützung des Browsers, die die Funktion „Kompilierung bei Bedarf, Laden bei Bedarf“ erreichen kann, sodass der Entwicklungsserver schnell reagieren kann Um Seitenanfragen zu erstellen, müssen Sie nicht warten, bis das gesamte Projekt gepackt ist.
-
Hot-Update: Vite verwendet die native Modul-Hot-Update-Technologie des Browsers, mit der Hot-Updates auf Komponentenebene durchgeführt werden können, wodurch die Aktualisierungszeit und die Anzahl manueller Aktualisierungen während der Entwicklung reduziert werden.
-
Unterstützt mehrere Front-End-Frameworks: Vite unterstützt nicht nur Vue.js, sondern auch mehrere Front-End-Frameworks wie React und Preact.
-
Integriertes Rollup: Vite verfügt über ein integriertes Rollup, das verschiedene Dateitypen wie JS, CSS, HTML, JSON usw. verarbeiten kann und verschiedene modulare Spezifikationen wie CommonJS, ESM, AMD unterstützt , usw.
-
Plug-in-System: Vite bietet ein Plug-in-System, mit dem die Funktionen von Vite erweitert und angepasst werden können, z. B. durch die Verwendung von TypeScript, Sass usw.
-
Einfach und benutzerfreundlich: Im Vergleich zu Webpack ist die Konfiguration von Vite einfacher und klarer, und viele Standardkonfigurationen reichen aus, um die Anforderungen der meisten Front-End-Projekte zu erfüllen.
Vite hat folgende Nachteile:
-
Schlechte Unterstützung für alte Browser: Da Vite die ES-Modularität und native Browser-APIs übernimmt, können bei älteren Browserversionen Kompatibilitätsprobleme auftreten.
-
Community-Unterstützung und Ökosystem: Das Ökosystem befindet sich noch in einem relativ frühen Stadium, ist noch nicht sehr vollständig und die Community ist im Vergleich zu Front-End-Build-Tools wie Webpack noch relativ klein.
-
Nicht vollständig kompatibel mit CommonJS-Modulen: Da Vite die modulare ES-Spezifikation übernimmt und CommonJS-Module modulare Spezifikationen sind, die von Node.js nativ unterstützt werden, müssen sie bei Verwendung einiger CommonJS-Module in ES-Module konvertiert werden einige Kompilierungsfehler verursachen. Vite bietet jedoch einige Plug-Ins und Tools wie rollup-plugin-commonjs, @rollup/plugin-node-resolve usw., die diese Probleme bis zu einem gewissen Grad lösen können.
Parcel
Parcel ist ein schnelles Front-End-Paketierungstool ohne Konfiguration, das automatisch mehrere Dateien (JavaScript, CSS, HTML usw.) in eine oder mehrere statische Ressourcendateien packen kann und die automatisierte Verarbeitung dieser Dateien unterstützt . Ressourcen werden transformiert und optimiert.
Parcel verfügt über die folgenden Funktionen:
-
Nullkonfiguration: Parcel ist ein konfigurationsfreies Verpackungstool, mit dem Benutzer Front-End-Verpackungsvorgänge abschließen können, ohne lange Konfigurationsdateien schreiben zu müssen. Dies ermöglicht Entwicklern einen schnellen Einstieg und spart viel Zeit im Entwicklungsprozess.
-
Automatisierung: Parcel unterstützt die automatische Identifizierung von JavaScript-, CSS-, HTML-Dateien usw. und konvertiert und verarbeitet sie automatisch entsprechend dem Inhaltstyp. Parcel komprimiert beispielsweise automatisch Code, optimiert automatisch Bilder und vieles mehr und reduziert so den Arbeitsaufwand für die manuelle Verarbeitung.
-
Einfach zu warten: Der von Parcel Packaging generierte Ausgabecode ist leicht zu lesen und zu warten, was bedeutet, dass auch Personen, die nicht direkt an der Projektentwicklung beteiligt sind, die Codestruktur und -logik leicht verstehen können.
-
Unterstützt mehrere Technologie-Stacks: Parcel bietet Unterstützung für mehrere Technologie-Stacks, einschließlich React, Vue, Angular, TypeScript usw. Gleichzeitig bietet Parcel Unterstützung für mehrere Ressourcentypen wie Bilder, Schriftarten, Videos usw.
-
Schnell: Parcel verwendet eine parallele Verarbeitungsmethode mit mehreren Prozessen, die nicht nur die Verpackungsgeschwindigkeit verbessert, sondern auch die Belegung von Computersystemressourcen während des Verpackungsprozesses reduziert, wodurch der Entwicklungsprozess für Entwickler reibungsloser wird.
Parcel weist die folgenden Mängel auf:
-
Die Ökologie ist nicht perfekt: Im Vergleich zu anderen Build-Tools wie Webpack ist das Ökosystem von Parcel immer noch relativ schwach und die Unterstützung einiger Plug-Ins und Bibliotheken ist nicht vollständig genug , und Entwickler müssen die Konfiguration möglicherweise manuell durchführen.
-
Weniger Konfigurationsoptionen: Da Parcel ein Paketierer ohne Konfiguration ist, verfügt er über relativ wenige Konfigurationsoptionen.
-
Mangel an erweiterten Funktionen: Obwohl Parcel Code automatisch optimieren und Hot-Updates unterstützen kann, fehlen ihm im Vergleich zu anderen Paketierern wie Webpack einige erweiterte Funktionen wie Code-Splitting, Tree Shaking usw.
esbuild
esbuild ist ein in Go geschriebenes JavaScript-Paketierungs- und Komprimierungstool. Es weist die folgenden Eigenschaften auf:
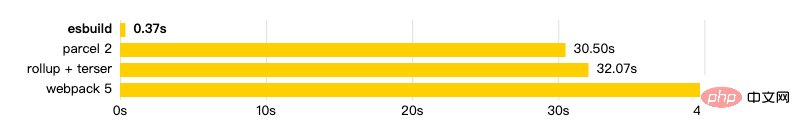
- Extrem schnell: Die Kompilierungsgeschwindigkeit von esbuild ist im Vergleich zu anderen gängigen JavaScript-Compilern und -Paketierern sehr hoch bis zu 100-mal schneller. esbuild ist in Go geschrieben und verwendet viele Optimierungstechniken und Parallelitätsverarbeitung, wodurch Code schneller kompiliert und verpackt werden kann.
- Vielseitigkeit: esbuild unterstützt mehrere Modulformate, einschließlich CommonJS, ES6-Module, AMD usw., wodurch es für jede Art von JavaScript-Projekt geeignet ist. Darüber hinaus eignet sich esbuild auch für TypeScript-Projekte, kann TypeScript-Dateien direkt kompilieren und unterstützt Funktionen wie Quellzuordnung und Typprüfung.
- Einfach zu verwenden: Die Konfiguration von esbuild ist sehr einfach, Sie müssen lediglich eine Eintragsdatei und ein Ausgabeverzeichnis angeben. esbuild bietet außerdem viele Optionen, die es Entwicklern ermöglichen, erweiterte Konfigurationen durchzuführen, um ihre spezifischen Anforderungen zu erfüllen.
- Erweiterte Komprimierung: esbuild kann verschiedene erweiterte Codekomprimierungstechniken anwenden, einschließlich Code-Verschleierung, Entfernung ungültigen Codes und Verkürzung von Variablennamen usw., was zu kleineren und schnelleren Codepaketen führt. Im Gegensatz zu einigen anderen Paketierungstools erhöht sich die Komprimierungszeit von esbuild nicht mit der Projektgröße.
- Statische Analyse: esbuild führt beim Kompilieren des Codes eine statische Analyse durch, optimiert die Codestruktur und reduziert die Größe des generierten Codes. Diese Analysetechnik macht den generierten Code prägnanter und kann auch die Leistung des Codes zur Laufzeit verbessern.

esbuild hat folgende Nachteile: :
-
Unvollständiges Community-Ökosystem: Im Vergleich zu anderen beliebten Verpackungstools wie Webpack ist das Community-Ökosystem von esbuild relativ klein, sodass bei der Verwendung Probleme wie fehlende Dokumentation, Plug-Ins, Komponentenbibliotheken usw. auftreten können. Mit der Beliebtheit in der Entwicklergemeinschaft verbessert sich dieses Problem jedoch allmählich.
-
Unvollständige Unterstützung für einige spezifische Szenarien: Im Vergleich zu anderen Paketierungstools ist die Unterstützung von esbuild für einige spezifische Szenarien nicht vollständig. Wenn Ihr Projekt beispielsweise Web Worker oder Service Worker verwenden muss, müssen einige zusätzliche Konfigurationen und Code manuell implementiert werden. In vielen gängigen Anwendungsszenarien schneidet esbuild jedoch deutlich besser ab als andere Paketierungstools.
-
Geringe Konfigurationsflexibilität: Obwohl die Konfiguration von esbuild im Vergleich zu anderen Verpackungstools sehr einfach ist, ist ihre Flexibilität etwas unzureichend. Da der Schwerpunkt auf schnellen und leichten Builds liegt, werden einige komplexe Plugins oder erweiterte Konfigurationsoptionen nicht angeboten. Für Projekte, die mehr Vorverarbeitung, benutzerdefinierte Stile usw. erfordern, müssen Sie möglicherweise andere Verpackungstools verwenden oder andere Tools verwenden, um diese zu implementieren.
Gulp
Gulp ist ein automatisiertes Build-Tool auf Basis von Node.js, das zur Vereinfachung der Aufgabenverarbeitung während des Entwicklungsprozesses verwendet wird, z. B. Dateikomprimierung, Zusammenführung, Umbenennung, Bildkomprimierung usw. Gulp ist schnell, einfach und benutzerfreundlich und kann Entwicklern dabei helfen, verschiedene Aufgaben effizienter zu erledigen.
Die Kernidee von Gulp ist „Streaming“, das verschiedene Aufgaben übernimmt, indem es Datenströme an verschiedene Plug-Ins weiterleitet. Gulp-Plug-Ins sind einfach zu schreiben und zu verwenden und können über NPM installiert werden. Gulp unterstützt auch eine große Anzahl von Plug-Ins, einschließlich Dateiverarbeitung, CSS-Verarbeitung, JavaScript-Verarbeitung, Bildverarbeitung usw.
Der Arbeitsablauf von Gulp ist wie folgt:
-
Aufgaben definieren: Entwickler definieren Aufgaben, indem sie Gulpfile.js-Dateien schreiben.
-
Plugins laden: Verwenden Sie NPM, um die erforderlichen Gulp-Plugins zu installieren und sie in Gulpfile.js zu laden.
-
Aufgabenprozess definieren: Verwenden Sie die API von Gulp, um Aufgabenprozesse zu definieren und den Datenfluss zur Verarbeitung an verschiedene Plug-Ins weiterzuleiten.
-
Aufgaben ausführen: Verwenden Sie die Befehlszeilentools von Gulp, um Aufgaben auszuführen.
Die Vorteile von Gulp sind wie folgt:
-
Benutzerfreundlichkeit: Gulp verfolgt einen Stream-ähnlichen Ansatz und kann Dateien über eine einfache API verwalten. Im Vergleich zu anderen Build-Tools wie Grunt ist die Syntax von Gulp komplexer Einfach und leicht zu erlernen.
-
Schnell: Gulp basiert auf der Node.js-Plattform und nutzt Mechanismen wie Streaming-Operationen und Speicher-Caching, um eine große Anzahl von Dateioperationen effizient abzuwickeln, und ist in Bezug auf Build-Zeit und Geschwindigkeit schneller als andere Build-Tools.
-
Erweiterbarkeit: Gulp verwendet einen Plug-in-Mechanismus, der entsprechend seinen eigenen Anforderungen geeignete Plug-ins auswählen und diese zusammenstellen kann, um verschiedene Konstruktionsaufgaben zu erledigen.
-
Anpassbarkeit: Der Plug-In-Mechanismus von Gulp ist sehr flexibel. Entwickler können spezifische Plug-Ins entsprechend ihren eigenen Anforderungen entwickeln und können auch in Verbindung mit anderen Build-Tools oder Frameworks verwendet werden, um unterschiedliche Anforderungen zu erfüllen.
-
PlattformübergreifendTaiwan: Da Gulp auf Node.js basiert, kann es auf mehreren Betriebssystemen ausgeführt werden, darunter Windows, Mac OS und Linux.
-
Rich Ecology: Die ökologische Umgebung von Gulp ist relativ ausgereift und verfügt über eine große Anzahl von Plug-Ins und Tools, die viele automatisierte Konstruktionsaufgaben realisieren können, wie z. B. das Komprimieren von CSS/JS-Dateien, das automatische Aktualisieren des Browsers, das automatische Generieren von Dokumenten, usw.
Glup hat die folgenden Nachteile:
-
Komplexe Konfiguration: Die Konfiguration von Gulp ist komplexer als bei anderen Build-Tools und erfordert von Entwicklern ein gewisses Verständnis von Node.js.
-
Plug-in-Qualität variiert: Der Plug-in-Mechanismus von Gulp macht es hoch skalierbar, aber einige Plug-ins können Qualitätsprobleme aufweisen, wie z. B. schlechte Kompatibilität, schlechte Codequalität usw. Daher müssen Entwickler Plug-ins sorgfältig auswählen und testen, um die Build-Qualität sicherzustellen.
-
Weniger Funktionen: Im Vergleich zu anderen Build-Tools bietet Gulp relativ wenige Funktionen, z. B. nicht die große Anzahl an Aufgaben und Plugins, die Grunt bereitstellt. Daher muss sich die Auswahl und Konfiguration von Plug-Ins am tatsächlichen Bedarf orientieren.
-
Zu flexibel: Der Plug-in-Mechanismus von Gulp macht es sehr flexibel, aber manchmal verlieren sich Entwickler in zahlreichen Plug-ins und Konfigurationen und wissen nicht, wie sie sie in Kombination verwenden sollen. Daher müssen Entwickler über bestimmte Erfahrungen und Fähigkeiten verfügen, um Gulp effektiv zum Erstellen von Projekten nutzen zu können.
swc
swc ist ein in Rust geschriebener JavaScript- und TypeScript-Compiler, der eine schnellere Kompilierungsgeschwindigkeit und bessere Komprimierung als Babel bieten soll. Der Name swc ist die Abkürzung für „Super-fast Web Compiler“. Es verfügt über folgende Funktionen:
-
Hohe Leistung: swc ist in der Kompilierungsgeschwindigkeit um ein Vielfaches schneller als Babel, dank der Verwendung von Rust, einer Hochleistungssprache, als Entwicklungssprache. swc unterstützt auch die Multithread-Kompilierung, wodurch Multi-Core-CPU-Ressourcen besser genutzt werden können, um den Kompilierungsprozess zu beschleunigen. Darüber hinaus analysiert swc im Gegensatz zu Babel den Code direkt in AST, wodurch Babels Abhängigkeit von anderen Grammatikbibliotheken vermieden und die Leistung weiter verbessert wird.
-
Ausgezeichneter Komprimierungseffekt: swc zielt auf „superschnell und rein“ ab, was nicht nur hinsichtlich der Kompilierungsgeschwindigkeit eine gute Leistung erbringt, sondern auch immer kleinere Dateien erzeugt Babel. Effizienterer Code. swc bietet eine Vielzahl von Komprimierungsoptionen, wie z. B. das Entfernen nicht verwendeten Codes, das Verschleiern von Variablennamen, das Konvertieren von ECMAScript-Modulen usw., die bei Bedarf angepasst werden können.
-
Unterstützung der neuesten ECMAScript-Standards : Zusätzlich zur Unterstützung der regulären JavaScript-Kompilierung unterstützt swc auch die neuesten ECMAScript-Standards, einschließlich ES6, ES7, ES8 usw. swc unterstützt alle gängigen Browser und Node.js und ist vielseitig einsetzbar.
-
Unterstützt TypeScript: Neben der JavaScript-Kompilierung unterstützt swc auch die TypeScript-Kompilierung und kann in gängige Front-End-Frameworks wie React und Vue integriert werden. swc kann TypeScript-Code direkt in JavaScript-Code kompilieren, wodurch der Projektcode einfacher zu warten und zu ändern ist.
-
Einfach zu integrieren: Die API von swc ist benutzerfreundlich und einfach zu verwenden und kann in bestehende Build-Systeme integriert werden. swc unterstützt gängige Build-Tools wie Webpack, Rollup und Parcel und kann über npm installiert werden.
swc hat folgende Nachteile:
-
relativ instabil: swc ist sehr jung und entwickelt sich schnell, also Seine Stabilität ist nicht so gut wie die älterer Tools wie Babel. Die API kann sich in zukünftigen Versionen ändern und es kann zu Fehlern oder Inkompatibilitätsproblemen kommen. Daher sind bei der Verwendung von swc ausreichende Tests und Bewertungen erforderlich, um die Stabilität des Projekts sicherzustellen.
-
Die Plug-in-Ökologie ist relativ schwach: Im Vergleich zu anderen Tools wie Babel ist die Plug-in-Ökologie von swc immer noch relativ schwach. Obwohl swc bereits über einige gängige Plug-Ins verfügt, wie z. B. TypeScript-Konvertierung und Codekomprimierung, erfüllt es möglicherweise nicht alle Anforderungen und muss von den Entwicklern selbst gehandhabt werden.
-
Kompatibilitätsprobleme: Da swc ein neu entwickeltes Tool ist und mit Rust entwickelt wurde, kann es zu Kompatibilitätsproblemen kommen. Beispielsweise sind für die Integration mit anderen Tools oder Bibliotheken möglicherweise zusätzliche Änderungen oder Anpassungen erforderlich, und einige externe Bibliotheken sind möglicherweise nicht mit swc kompatibel.
Rollup
Rollup ist ein JavaScript-Modul-Packer, der JavaScript-Module in eine einzige Datei packen kann. Im Vergleich zu anderen Verpackungstools legt Rollup mehr Wert auf die Unterstützung von ES6-Modulen. Es kann ES6-Module in ES5-Module konvertieren und eine Tree-Shaking-Optimierung durchführen, um die Größe der gepackten Dateien zu reduzieren. Das Ziel von Rollup besteht darin, kleineren, schnelleren und effizienteren Code zu erstellen. Daher ist es beim Erstellen von JavaScript-Bibliotheken sehr nützlich. Die Vorteile von Rollup sind folgende: Analysieren Sie den Code und verpacken Sie das Projekt nur mit dem tatsächlich verwendeten Teil. Dies bedeutet, dass die resultierenden Bundles kleiner sind, schneller geladen werden und unnötige Codeausführung vermieden wird.
ES6-Modulunterstützung
: Rollup unterstützt die ES6-Modulsyntax, die Teil der JavaScript-Standardisierung ist und in modernen Browsern und Node.js unterstützt wird. Dadurch kann Rollup eine statische Analyse zwischen ES6-Modulen durchführen und so den resultierenden Code optimieren. -
Plug-in-System
: Rollup verfügt über ein leistungsstarkes Plug-in-System, das verschiedene Konvertierungen und Verarbeitungen von Eingabecodes und Ausgabeergebnissen durchführen kann. Plugins können beispielsweise TypeScript-Code in JavaScript umwandeln, CSS-Dateien in JS-Module umwandeln oder den endgültig generierten Code komprimieren usw. -
Unterstützung für Bibliotheken von Drittanbietern
: Das Plug-in-System von Rollup kann auch in Bibliotheken von Drittanbietern integriert werden, beispielsweise in Mainstream-Frameworks wie React und Vue.js. Diese Plugins markieren Framework-Komponenten als externe Abhängigkeiten, um zu vermeiden, dass derselbe Code mehrmals verpackt wird. -
Mehrere Ausgabeformate
: Rollup unterstützt mehrere Ausgabeformate, einschließlich CommonJS, AMD, UMD, ES6 usw. -
Rollup hat folgende Nachteile:
-
Hohe Komplexität: Im Vergleich zu anderen Paketierern ist die Lernkurve von Rollup möglicherweise steiler, da die Konfiguration mehr Verständnis erfordert. Insbesondere in einigen Fällen, etwa wenn Sie mit Nicht-JavaScript-Ressourcen wie Bildern und Schriftarten arbeiten, müssen Sie möglicherweise zusätzliche Add-on-Plugins oder Tools verwenden.
-
Unzureichende Unterstützung für einige CommonJS-Module: Da Rollup speziell für ES6-Module entwickelt wurde, bietet es nur schwache Unterstützung für im CommonJS-Format geschriebene Bibliotheken. Obwohl Rollup CommonJS über Plugins unterstützen kann, sind nicht alle Bibliotheken für diese Methode geeignet, was beim Packen zu Problemen führen kann.
Rome
Rome ist eine JavaScript-Toolchain der neuen Generation, die von Facebook-Ingenieuren entwickelt wurde. Im Gegensatz zu herkömmlichen Toolketten handelt es sich bei Rome um ein umfassendes Toolset, das Linter, Compiler, Dateisystem, Packager, Testframework und andere Funktionen umfasst. Das Ziel des Designs besteht darin, ein besseres Entwicklungserlebnis und eine schnellere Entwicklungsgeschwindigkeit zu bieten.
Rome verfügt über die folgenden Funktionen:
-
Einheitlicher AST: Ein häufiges Problem besteht darin, dass verschiedene Tools unterschiedliche ASTs verwenden, was zu einer langsameren Parsing-Geschwindigkeit und Schwierigkeiten bei der Datenflussbereitstellung führt. Um dieses Problem zu lösen, verwendet Rome ein einziges, einheitliches AST, sodass verschiedene Tools effizienter zusammenarbeiten können, um Aufgaben zu erledigen.
-
Typprüfung: Rome unterstützt die JavaScript-Typprüfung, was bedeutet, dass Fehler und Warnungen schnell erkannt werden können, bevor Ihr Code kompiliert wird. Und im Gegensatz zu anderen Tools zur Typprüfung verfügt es über viele integrierte Typdefinitionen und kann automatisch die Richtigkeit der DOM-API und der Browserumgebungs-API überprüfen.
-
Nullkonfigurationskonzept: Rome folgt dem Nullkonfigurationskonzept, was bedeutet, dass es ohne Konfiguration verwendet werden kann, es keine komplexen Standardkonfigurationen gibt und Benutzer es nach Belieben anpassen können.
-
Komplett neu gestaltete Toolchain: Rome basiert nicht auf traditionellen Toolchains (wie Webpack und Babel), sondern hat eine Reihe von Tools komplett neu gestaltet, darunter Linters, Compiler, Dateisysteme, Packager, Test-Frameworks usw.
-
Mehrsprachige Unterstützung: Neben JavaScript plant Rome auch die Unterstützung vieler anderer Sprachen, wie TypeScript, Python, Ruby, Java, C++ usw.
Rome hat die folgenden Nachteile:
-
Das Community-Ökosystem ist relativ schwach: Wenn man bedenkt, dass Rome ein relativ neues Open-Source-Projekt ist, kann sein Community-Ökosystem relativ klein sein, was bedeutet, dass möglicherweise notwendige Plug-Ins oder Lösungen erforderlich sind nicht gefunden werden. Darüber hinaus ist der Anwendungsbereich von Rome relativ begrenzt. Derzeit handelt es sich hauptsächlich um ein Kompilierungstool für JavaScript und TypeScript, und die Unterstützung für andere Programmiersprachen ist noch relativ begrenzt.
-
Noch in einem frühen Entwicklungsstadium: Obwohl Rome beabsichtigt, eine umfassende und bessere JavaScript-Toolchain zu sein, befindet es sich noch in einem frühen Entwicklungsstadium und kann daher viele Fehler oder Mängel enthalten. Gleichzeitig ist Rome in einigen Fällen möglicherweise nicht mit anderen Abhängigkeiten kompatibel und erfordert eine zusätzliche Konfiguration, um das Problem zu beheben.
-
Könnte ressourcenintensiv sein: Da Rome einen anderen Ansatz als herkömmliche Toolketten zur Verarbeitung von JavaScript-Code verwendet, sind zum Kompilieren und Erstellen möglicherweise mehr Rechenressourcen erforderlich. Bei der Arbeit an großen Projekten kann dies zu längeren Buildzeiten oder mehr Rechenressourcen führen.
Turbopack
Turbopack ist ein Tool zum Erstellen leistungsstarker JavaScript-Anwendungen. Es wurde entwickelt, um die Anwendungsleistung zu verbessern, indem der Verpackungsprozess von JavaScript-Anwendungen optimiert, Ladezeiten verkürzt, die CPU- und Netzwerkressourcennutzung reduziert sowie Anwendungsgröße und Ladezeit reduziert werden. Vercel behauptet, dass Turbopack der Nachfolger von Webpack ist, das in Rust geschrieben wurde, und in großen Anwendungen die zehnfache Geschwindigkeit von Vite und die 700-fache Geschwindigkeit von Webpack nachgewiesen hat.
Im Gegensatz zu herkömmlichen JavaScript-Paketierungstools (wie Webpack, Rollup) erfordert Turbopack keine manuelle Erstellung von Konfigurationsdateien oder die Handhabung komplexer Plug-Ins und Abhängigkeiten. Stattdessen ermittelt Turbopack die erforderlichen Abhängigkeiten, indem es die Anwendung analysiert und die in der Anwendung verwendeten Laufzeitfunktionen automatisch erkennt, und verpackt die Anwendung mithilfe von Rollup, einem standardisierten, leistungsstarken JavaScript-Modulpaketierer.
Turbopack verfügt über folgende Funktionen:
-
Abhängigkeiten automatisch berechnen: Anstatt Verpackungsregeln oder externe Abhängigkeiten manuell zu konfigurieren, berechnet Turbopack automatisch alle Abhängigkeiten, die Ihre Anwendung benötigt, und benachrichtigt Sie, wenn Aktualisierungen erforderlich sind.
-
Schnelle Verpackungsgeschwindigkeit: Turbopack ist sehr schnell, da es den Rollup-Packager als integriertes Verpackungstool verwendet und hinsichtlich Leistung und Größe optimiert ist.
-
Intelligente inkrementelle Kompilierung: Turbopack erkennt Änderungen intelligent und kompiliert nur geänderte Dateien, sodass Sie selbst bei großen Projekten sehr schnelle Erstellungszeiten erzielen können.
-
Integrierte AST-Konvertierung: Turbopack nutzt die esbuild-Bibliothek, um über eine integrierte Unterstützung für die AST-Konvertierung zu verfügen. Es kann Vorgänge ähnlich wie Babel ausführen, z. B. die Konvertierung von ES6-Code, JSX, TypeScript usw., und ist sehr schnell .
-
Integration mit Node.js: Turbopack lässt sich problemlos in Node.js integrieren und unterstützt auch Node.js-Referenztypen.
Turbopack hat die folgenden Nachteile:
-
Geringe Anpassbarkeit: Die automatische Berechnung von Abhängigkeiten und die intelligente inkrementelle Kompilierungsfunktion von Turbopack sind einer der größten Vorteile, aber es bedeutet auch, dass es nicht so detailliert sein kann wie Webpack. Passen Sie den Verpackungsprozess an . Bei einigen Projekten ist möglicherweise mehr Kontrolle erforderlich, um Verpackungsregeln und -abhängigkeiten zu optimieren.
-
Unvollständiges Ökosystem: Als eines der beliebtesten JavaScript-Paketierungstools verfügt Webpack über ein riesiges Ökosystem und Community-Unterstützung. Im Vergleich dazu ist das Ökosystem von Turbopack relativ klein, was dazu führen kann, dass es schwierig ist, die benötigten Plugins oder Tools zu finden.
-
Mangelnde Community-Unterstützung: Turbopack wird nicht so weithin anerkannt und unterstützt wie Webpack oder andere gängige Verpackungstools, daher mangelt es möglicherweise an Community-Unterstützung.
Snowpack
Snowpack ist ein aufstrebendes JavaScript/WebAssembly-Paketierungstool, das sich auf die schnelle Erstellung moderner Webanwendungen konzentriert. Ziel ist es, eine schnellere und einfachere Alternative zum Erstellen und Verpacken moderner JavaScript-Anwendungen und -Frameworks bereitzustellen.
Im Gegensatz zu herkömmlichen JavaScript-Paketierungstools wie Webpack und Rollup verwendet Snowpack beim Paketieren kein Bündelungskonzept. Stattdessen wird der native Browser-Standard ES Module (ESM) verwendet, der den lokalen Entwicklungsprozess beschleunigt, indem er einzelne Dateien während der Entwicklung schnell umwandelt und einbaut. Dadurch ist die Snowpack-Paketierung schneller, die Codegröße ist kleiner und das Debuggen und Bereitstellen einfacher als bei herkömmlichen Tools.
Snowpack verfügt über die folgenden Funktionen:
-
Direktes Laden: Mit Snowpack kann der Browser Anwendungsquelldateien direkt laden, ohne sie in eine einzige Datei zu packen, indem der ursprüngliche ESM-Formatcode verwendet wird.
-
Brechend schnelle Build-Geschwindigkeiten: Snowpack nutzt paralleles Laden und andere Optimierungstechniken, um die Startzeiten während der Entwicklung extrem zu verkürzen. Abhängig von der tatsächlichen Projektsituation ist Snowpack sogar 20-50-mal schneller als Webpack.
-
Unterstützt Frameworks und Bibliotheken wie TypeScript, JSX, Vue und React: Snowpack kann eine Vielzahl beliebter Front-End-Frameworks und Bibliotheken unterstützen, darunter TypeScript, JSX, Vue und React usw.
-
Kann mit anderen Tools integriert werden: Snowpack kann gut mit anderen Front-End-Tools wie Babel, PostCSS, Stylelint usw. integriert werden.
-
Einfach zu konfigurieren: Im Vergleich zu herkömmlichen Großverpackungstools ist Snowpack sehr leichtgewichtig und daher einfach zu konfigurieren und zu ändern.
Snowpack hat die folgenden Nachteile:
-
unterstützt kein Paket-CSS: Snowpack kann nur JavaScript- und WebAssembly-Dateien verarbeiten und kann nicht mit anderen Arten von Ressourcen wie CSS umgehen. Das bedeutet, dass Sie andere Tools verwenden müssen, um mit diesen Ressourcen umzugehen.
-
Nicht für große Projekte geeignet: Obwohl Snowpack schnellere Build-Geschwindigkeiten und kleinere Codegrößen bieten kann, ist es möglicherweise nicht für große, komplexe Projekte geeignet, da bestimmte erweiterte Funktionen wie Code-Splitting-Grading fehlen.
Nx
Nx ist ein Angular-basiertes Toolset, das Entwicklern beim Erstellen komplexer Front-End-Anwendungen hilft. Nx bietet eine Reihe von Tools und Bibliotheken, darunter Codegeneratoren, Abhängigkeitsanalysatoren, Testtools, Leistungsüberwachungstools usw., um Entwicklern bei der effizienteren Entwicklung von Anwendungen zu helfen.
Nx hat folgende Vorteile:
-
Effizient: Nx nutzt inkrementelle Kompilierungs- und Caching-Technologie, um die Erstellungszeiten erheblich zu verkürzen. Dies bedeutet, dass Sie lokal schneller erstellen und testen können und bei der kontinuierlichen Integration und Bereitstellung Zeit und Ressourcen sparen.
-
Erweiterbar: Nx ist hoch erweiterbar, sodass Sie jeden Aspekt Ihrer Anwendung anpassen und erweitern können. Sie können beispielsweise neue Builder, Regeln oder CLI-Plugins hinzufügen, um bestimmte Anforderungen zu erfüllen, und Nx-Plugins verwenden, um Code und Konfiguration zu teilen.
-
Plattformunabhängig: Nx unterstützt eine Vielzahl von Front-End-Frameworks und Bibliotheken, darunter Angular, React, Vue, Express und mehr. Dadurch können Sie Code auf verschiedenen Plattformen wiederverwenden und Entwicklungserfahrungen und Best Practices teamübergreifend austauschen.
-
Codequalität: Nx bietet leistungsstarke Linting- und Testtools, mit denen Sie die Codequalität und Zuverlässigkeit Ihrer Anwendung sicherstellen können. Durch die Integration verschiedener Test-Frameworks und die Durchführung umfassender Tests kann die Wahrscheinlichkeit von Fehlern und Defekten reduziert werden.
-
Abhängigkeitsverwaltung: Nx verfügt über gute Abhängigkeitsverwaltungsfunktionen, mit denen Projektabhängigkeiten, Versionskontrolle und Upgrades verwaltet werden können. Dies vermeidet Abhängigkeitsprobleme bei der Teamzusammenarbeit.
Nx hat die folgenden Nachteile:
-
Komplexe Abhängigkeiten: Nx muss viele Abhängigkeiten installieren, um ordnungsgemäß zu funktionieren, was dazu führen kann, dass die Abhängigkeiten des Projekts sehr komplex werden.
-
Feste Projektstruktur: Nx verfügt über einige integrierte Projektstrukturen und Konventionen, die die Kreativität und Flexibilität einiger Entwickler einschränken können.
-
Komplexe Konfiguration: Die Konfiguration von Nx ist sehr komplex und erfordert viel Zeit zum Verstehen und Konfigurieren.
WMR
WMR, was für Web Modules Resolver steht, ist ein modernes JavaScript-Modulpaketierungstool, das auf der ES6-Modulsyntax basiert. Im Gegensatz zu herkömmlichen Paketierungstools erfordert WMR zum Erstellen keine Konfigurationsdateien, sondern erstellt direkt durch Identifizieren von Abhängigkeiten im Projekt. Es konvertiert automatisch alle JavaScript-Dateien in Ihrem Projekt in ein oder mehrere eigenständige JavaScript-Module, die nativ in modernen Browsern ausgeführt werden.
WMR verfügt über die folgenden Funktionen:
-
Schnelle Entwicklung und Hot-Reload: WMR kann sehr schnell starten und neu laden, wodurch der Entwicklungsprozess effizienter wird.
-
Zero Configuration: WMR erfordert keine Konfigurationsdateien, was die Lern- und Baukosten reduziert und sich ideal für die Entwicklung kleiner Projekte eignet.
-
AUTO-OPTIMIERUNG: WMR teilt den Code automatisch auf und lädt ihn vor, um die schnellsten Seitenladezeiten sicherzustellen.
-
Einfaches und benutzerfreundliches Plug-in-System: WMR unterstützt die Plug-in-Erweiterung und Benutzer können Funktionen flexibel entsprechend ihren eigenen Anforderungen erweitern.
WMR hat die folgenden Nachteile:
-
Unvollständige Unterstützung für einige nicht standardmäßige oder veraltete JavaScript-Funktionen: Das Hauptziel von WMR besteht darin, moderne Browser besser zu unterstützen, sodass einige veraltete JavaScript-Funktionen möglicherweise nicht verfügbar sind unterstützt und muss manuell konvertiert werden.
-
Aufgrund der Zero-Configuration-Funktion fehlt den Benutzern die Kontrolle über den Build-Prozess: Die Automatisierung von WMR bringt zwar einen gewissen Komfort, kann aber auch einige Probleme verursachen, die schwer zu beseitigen oder zu lösen sind.
-
Bei der Arbeit mit großen Projekten kann es zu Leistungseinschränkungen kommen: Da WMR als leichtes Paketierungstool für kleine Projekte konzipiert ist, kann es bei der Arbeit mit großen Projekten zu Leistungsengpässen kommen.
Rspack
Rspack ist eine leistungsstarke Rust-basierte Build-Engine, die mit dem Webpack-Ökosystem interoperabel ist, kostengünstig in Webpack-Projekte integriert werden kann und eine bessere Build-Leistung bietet.
Rspack verfügt über die folgenden Funktionen:
-
Extrem schnelle Startgeschwindigkeit: Basierend auf der Rust-Implementierung ist die Build-Geschwindigkeit extrem schnell und bietet Ihnen das ultimative Entwicklungserlebnis.
-
Lightning HMR: Mit dem integrierten inkrementellen Kompilierungsmechanismus ist HMR extrem schnell und in der Lage, große Projekte zu entwickeln.
-
Kompatibel mit dem Webpack-Ökosystem: Kompatibel mit der Architektur und dem Ökosystem von Webpack, es ist nicht erforderlich, ein Ökosystem von Grund auf neu aufzubauen.
-
Eingebaute allgemeine Build-Funktionen: Bietet sofort einsatzbereite Unterstützung für Typ, JSX, CSS, CSS-Module, Sass usw.
-
Standardmäßige Produktionsoptimierung: Standardmäßig sind mehrere Optimierungsstrategien integriert, z. B. Tree Shaking, Codekomprimierung usw.
-
Framework-unabhängig: Nicht an ein Frontend-Framework gebunden, wodurch ausreichende Flexibilität gewährleistet ist.
Rspack hat folgende Nachteile:
-
Kleine Community-Ökologie: Dies bedeutet, dass in einigen Fällen bestimmte Plug-Ins oder Tools möglicherweise nicht gefunden werden und Sie möglicherweise eigene Plug-Ins schreiben müssen, um sie zu erweitern.
-
Kompatibilitätsprobleme: Da Rspack ein auf Webpack basierendes Build-Tool ist, kann es zu Kompatibilitätsproblemen kommen, insbesondere bei einigen älteren Browsern oder Mobilgeräten.
Zusammenfassend lässt sich sagen, dass Front-End-Building-Tools eine entscheidende Rolle in der modernen Webanwendungsentwicklung spielen. Bei der Auswahl des richtigen Build-Tools für Ihr Projekt müssen Sie mehrere Faktoren berücksichtigen, wie z. B. Paketierungsfunktionen, Konfigurationsflexibilität, Leistung, Lernkurve und Community-Unterstützung. Wenn Sie auf die von uns vorgestellten Front-End-Building-Tools zurückblicken, werden Sie feststellen, dass jedes Tool seine eigenen einzigartigen Vor- und Nachteile hat. Daher ist es bei der Auswahl eines Build-Tools am besten, zunächst die Anforderungen Ihres Projekts zu verstehen und dann basierend auf Ihren Anforderungen das Build-Tool auszuwählen, das am besten zu Ihnen passt.
Verwandte Links
[1]Webpack: https://github.com/webpack/webpack
[2]Vite: https://github.com/vitejs/vite
[3]Paket: https://github.com/parcel-bundler/parcel
[4]esbuild: https://github.com/evanw/esbuild
[5] Gulp: https://github.com/gulpjs/gulp
[6]swc: https://github.com/swc-project/swc
[7]Rollup: https://github.com/rollup/rollup
[8]Rom: https://github.com/rome/tools
[9]Turbopack: https://github. com/vercel/turbo
[10]Snowpack: https://github.com/FredKSchott/snowpack
[11]Nx: https://github.com/nrwl/nx
[12]WMR: https://github.com/preactjs/wmr
[13]Rspack: https://github.com/web-infra-dev/rspack
Das obige ist der detaillierte Inhalt vonEine Bestandsaufnahme der Front-End-Konstruktionswerkzeuge. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Zu den Kerntechnologien des Big-Data-Analysesystems gehören:
Zu den Kerntechnologien des Big-Data-Analysesystems gehören:
 Kostenlose ERP-Software
Kostenlose ERP-Software
 Historisches Bitcoin-Preisdiagramm
Historisches Bitcoin-Preisdiagramm
 So gehen Sie mit blockierten Dateidownloads in Windows 10 um
So gehen Sie mit blockierten Dateidownloads in Windows 10 um




