 Technologie-Peripheriegeräte
Technologie-Peripheriegeräte
 KI
KI
 Zwei chinesische Google-Forscher veröffentlichten das erste rein visuelle Modell zum Verständnis der mobilen Benutzeroberfläche und vier Hauptaufgaben zur Aktualisierung von SOTA
Zwei chinesische Google-Forscher veröffentlichten das erste rein visuelle Modell zum Verständnis der mobilen Benutzeroberfläche und vier Hauptaufgaben zur Aktualisierung von SOTA
Zwei chinesische Google-Forscher veröffentlichten das erste rein visuelle Modell zum Verständnis der mobilen Benutzeroberfläche und vier Hauptaufgaben zur Aktualisierung von SOTA
Für KI ist das „Spielen mit Mobiltelefonen“ keine leichte Aufgabe. Allein die Identifizierung verschiedener Benutzeroberflächen (UI) ist ein großes Problem: Es muss nicht nur der Typ jeder Komponente identifiziert werden, sondern auch der Typ der verwendeten Komponente Symbole und Positionen zur Bestimmung der Funktion des Bauteils.

Das Verständnis der Benutzeroberfläche mobiler Geräte kann dabei helfen, verschiedene Aufgaben der Mensch-Computer-Interaktion zu realisieren, wie z. B. die Automatisierung der Benutzeroberfläche usw.
Frühere Arbeiten zur Modellierung mobiler Benutzeroberflächen stützten sich normalerweise auf die Ansichtshierarchieinformationen des Bildschirms, nutzten direkt die Strukturdaten der Benutzeroberfläche und umgingen so das Problem der Identifizierung von Komponenten ausgehend von den Bildschirmpixeln.
Allerdings sind nicht alle Ansichtshierarchien in allen Szenarien verfügbar. Aufgrund fehlender Objektbeschreibungen oder falsch platzierter Strukturinformationen kann die Verwendung von Ansichtshierarchien daher letztendlich die Leistung beeinträchtigen Anwendbarkeit und Generalisierungsleistung des Modells.
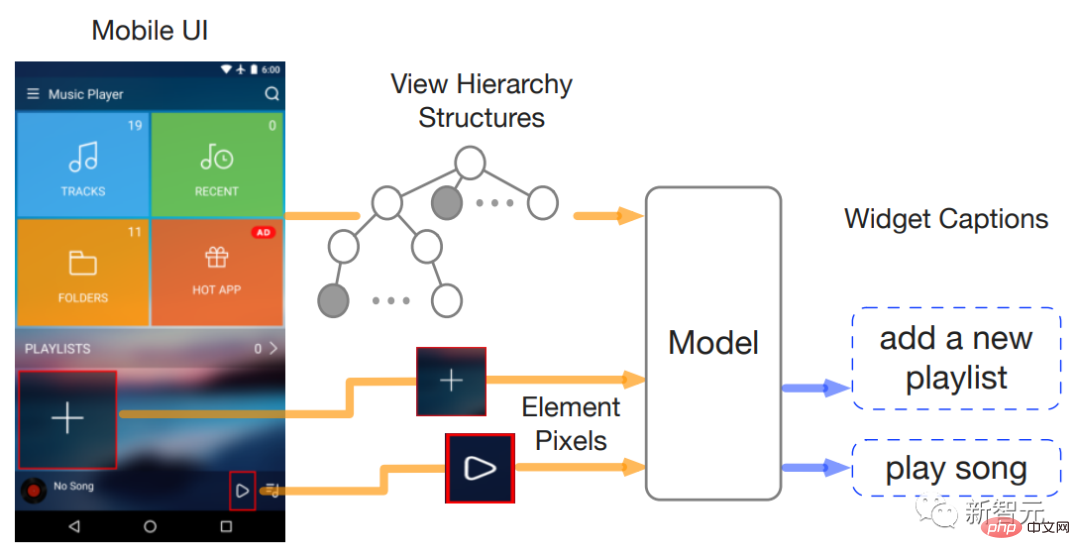
Kürzlich haben zwei Forscher von Google Research Spotlight vorgeschlagen, eine rein visuelle Methode, die zum Verständnis der mobilen Benutzeroberfläche verwendet werden kann. Basierend auf dem visuellen Sprachmodell muss lediglich ein Screenshot der Benutzeroberfläche und eines Interessenbereichs erstellt werden auf dem Bildschirm (Fokus) als Eingabe.

Link zum Dokument: https://arxiv.org/pdf/2209.14927.pdf
Die allgemeine Architektur von Spotlight ist leicht erweiterbar und kann eine Reihe von Aufgaben zur Modellierung von Benutzeroberflächen ausführen.
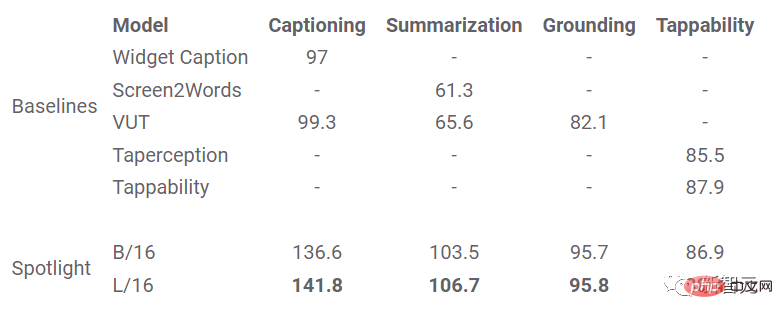
Die experimentellen Ergebnisse in diesem Artikel zeigen, dass das Spotlight-Modell bei mehreren repräsentativen Benutzeroberflächenaufgaben Sota-Leistung erreicht hat und damit frühere Methoden, die Screenshots und Ansichtshierarchien als Eingabe verwendeten, erfolgreich übertraf.
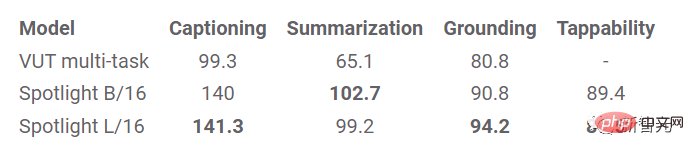
Darüber hinaus untersucht der Artikel auch die Multitasking-Lern- und Fow-Shot-Prompt-Fähigkeiten des Spotlight-Modells und zeigt vielversprechende experimentelle Ergebnisse in Richtung Multitasking-Lernen.
Der Autor des Artikels, Yang Li, ist leitender Forscher am Google Research Center und angegliedertes Fakultätsmitglied des CSE an der University of Washington. Er erhielt einen Doktortitel in Informatik von der Chinesischen Akademie der Wissenschaften und forschte dort als Postdoktorand EECS an der University of California, Berkeley. Er leitet die Entwicklung von Next Android App Prediction, ist ein Pionier des interaktiven maschinellen Lernens auf dem Gerät auf Android, entwickelt die Gestensuche und mehr.

Spotlight: Mobile Schnittstellen verstehen
Das rechnerische Verständnis von Benutzeroberflächen ist ein entscheidender Schritt auf dem Weg zu intelligentem UI-Verhalten.
Zuvor untersuchte das Team verschiedene UI-Modellierungsaufgaben, darunter Fenstertitel (Widgets), Bildschirmzusammenfassung (Bildschirmzusammenfassung) und Befehlserdung, wodurch Automatisierungs- und Zugänglichkeitsprobleme in verschiedenen Interaktionsszenarien gelöst wurden.
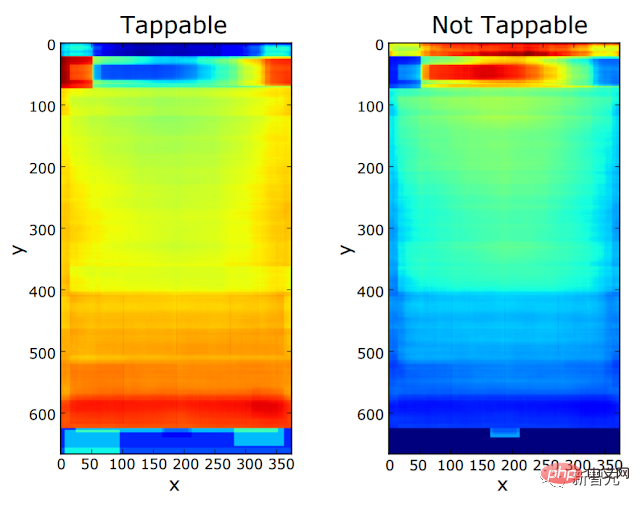
Die anschließende Verwendung dieser Funktionen hat gezeigt, wie maschinelles Lernen „User Experience-Praktikern“ dabei helfen kann, die UI-Qualität durch die Diagnose von Klickbarkeitsverwirrungen zu verbessern und Ideen für die Verbesserung des UI-Designs bereitzustellen. All diese Arbeiten zeigen zusammen mit Arbeiten in anderen Bereichen die Tiefe, die neuronale Netze haben das Potenzial, die Endbenutzererfahrung und Interaktionsdesignpraktiken zu verändern.

Obwohl bei der Verarbeitung „einzelner UI-Aufgaben“ ein gewisser Erfolg erzielt wurde, stellt sich als nächstes die Frage: Ist es möglich, die Verarbeitungsfähigkeiten der „allgemeinen UI“ durch die „spezifische UI-Erkennung“ zu verbessern? Aufgabe .
Das Spotlight-Modell ist auch der erste Versuch, dieses Problem zu lösen. Die Forscher haben ein Multitasking-Modell entwickelt, um eine Reihe von UI-Aufgaben gleichzeitig zu bewältigen, es gibt jedoch immer noch einige Schwierigkeiten.
Das vorherige UI-Modell stützte sich stark auf die UI-Ansichtshierarchie, bei der es sich um die Struktur oder Metadaten des mobilen UI-Bildschirms handelt, z. B. das Dokumentobjektmodell der Webseite. Das Modell ruft die detaillierten Informationen der UI-Objekte direkt ab Bildschirm, einschließlich Typ, Textinhalt und -position usw.
Diese Metadaten verschafften dem Vorgängermodell einen Vorteil gegenüber rein visuellen Modellen, aber die Zugänglichkeit der Ansichtshierarchiedaten stellte ein großes Problem dar, und es traten häufig Probleme wie fehlende Objektbeschreibungen oder eine falsche Ausrichtung struktureller Informationen auf.
Obwohl durch die Verwendung einer Ansichtshierarchie kurzfristige Vorteile erzielt werden können, kann sie letztendlich die Leistung und Anwendbarkeit Ihres Modells beeinträchtigen. Darüber hinaus mussten frühere Modelle heterogene Informationen über Datensätze und UI-Aufgaben hinweg verarbeiten, was häufig zu komplexeren Modellarchitekturen führte, die sich letztlich nur schwer aufgabenübergreifend skalieren oder verallgemeinern ließen.
Spotlight-Modell
Der rein visuelle Spotlight-Ansatz zielt darauf ab, universelle Fähigkeiten zum Verständnis der Benutzeroberfläche vollständig auf Basis von Rohpixeln zu erreichen.
Forscher führen einen einheitlichen Ansatz zur Darstellung verschiedener UI-Aufgaben ein, bei dem Informationen universell in zwei Kernmodi dargestellt werden können: visuell und verbal, wobei der visuelle Modus erfasst, was der Benutzer auf dem UI-Bildschirm sieht, und der verbale Modus Es kann natürlich sein Sprache oder eine beliebige Folge von Token, die für die Aufgabe relevant sind.
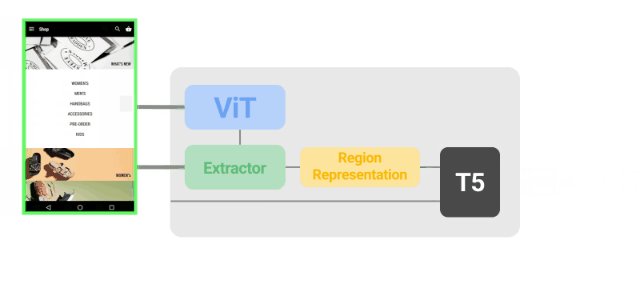
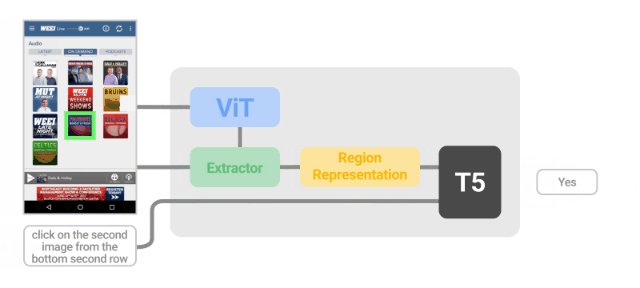
Die Eingabe für das Spotlight-Modell ist ein Triplett: ein Screenshot, ein Interessenbereich auf dem Bildschirm und eine Textbeschreibung der Aufgabe; die Ausgabe ist eine Textbeschreibung oder Antwort über den Interessenbereich.
Diese einfache Eingabe- und Ausgabedarstellung des Modells ist allgemeiner, kann auf verschiedene UI-Aufgaben angewendet und auf verschiedene Modellarchitekturen erweitert werden.

Das Modell ist so konzipiert, dass es eine Reihe von Lernstrategien und -einstellungen ermöglicht, von der Feinabstimmung für bestimmte Aufgaben bis hin zum Lernen mit mehreren Aufgaben und Lernen mit wenigen Schüssen.
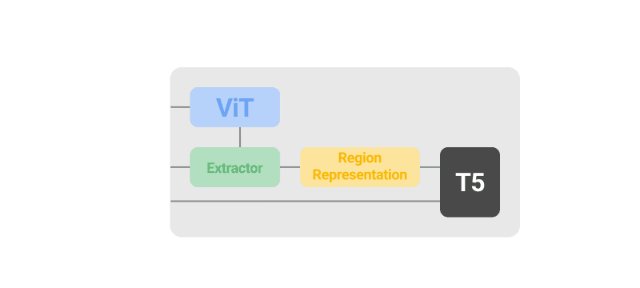
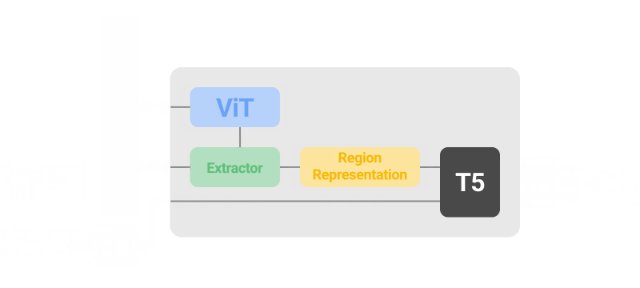
Spotlight-Modelle können vorhandene Architekturbausteine wie ViT und T5 nutzen, die in ressourcenintensiven allgemeinen visuellen Sprachdomänen vorab trainiert sind und direkt auf diesen allgemeinen Domänenmodellen aufgebaut werden können.
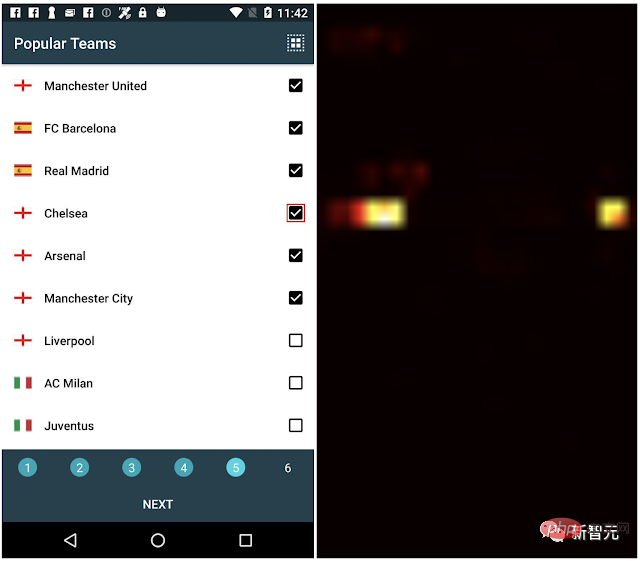
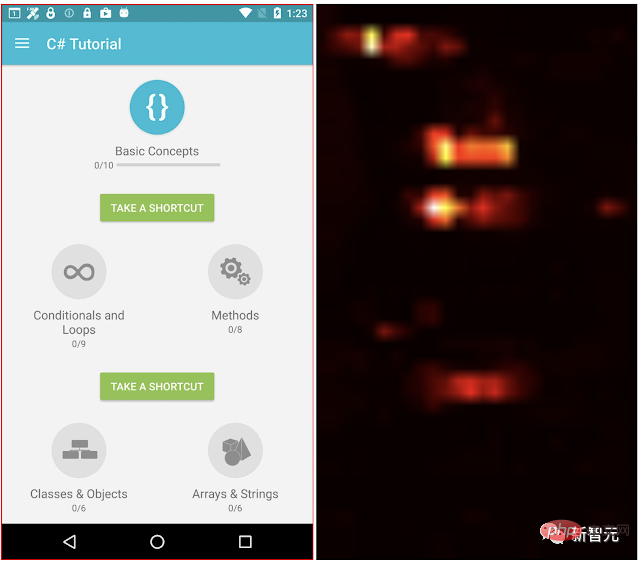
Da sich UI-Aufgaben normalerweise auf bestimmte Objekte oder Bereiche auf dem Bildschirm beziehen, muss das Modell in der Lage sein, sich auf das Objekt oder den interessierenden Bereich zu konzentrieren. Die Forscher führten den Fokusregion-Extraktor (Focus Region Extractor) in das Bild ein Sprachmodell, damit sich das Modell basierend auf dem Bildschirmkontext auf den Bereich konzentrieren kann.
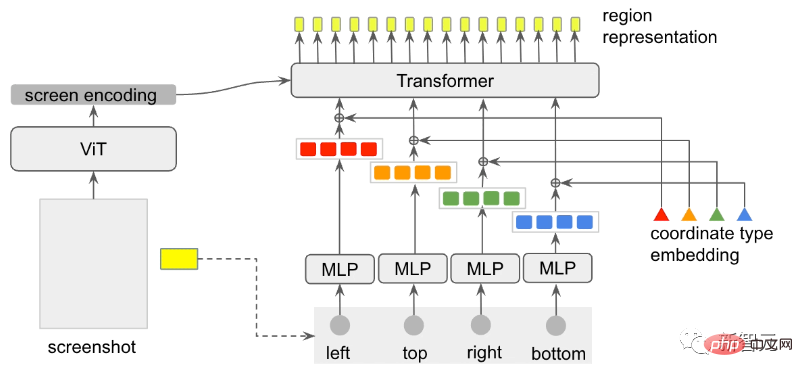
Die Forscher haben außerdem einen Region Summarizer entwickelt, um eine latente Darstellung des Bildschirmbereichs basierend auf der ViT-Kodierung zu erhalten, indem sie die vom Regionsbegrenzungsrahmen generierte Aufmerksamkeitsabfrage verwenden.
Insbesondere der Begrenzungsrahmen für jede Koordinate (ein Skalarwert, einschließlich links, oben, rechts oder unten), der im Screenshot als gelbes Feld dargestellt wird.
Konvertieren Sie die Eingabe zunächst über ein mehrschichtiges Perzeptron (MLP) in einen Satz dichter Vektoren und geben Sie sie dann an das Transformer-Modell zurück, um den Einbettungsvektor (Koordinatentyp-Einbettung) entsprechend dem Koordinatentyp zu erhalten, und vergleichen Sie ihn der dichte Vektor und seine entsprechenden Koordinaten. Typeinbettungen sind farblich gekennzeichnet, um ihre Beziehung zu jedem Koordinatenwert anzuzeigen.

Dann sind Koordinatenabfragen durch „Kreuzaufmerksamkeit“ an der Bildschirmkodierung der ViT-Ausgabe beteiligt, und schließlich wird die Aufmerksamkeitsausgabe von Transformer als regionale Darstellung der T5-Downstream-Dekodierung verwendet.
Experimentelle Ergebnisse
Die Forscher verwendeten zwei unbeschriftete (unbeschriftete) Datensätze, um das Spotlight-Modell vorab zu trainieren. Dabei handelte es sich um einen internen Datensatz basierend auf dem C4-Korpus und einen internen mobilen Datensatz, der insgesamt 2,5 Millionen mobile UIs enthielt . Bildschirme und 80 Millionen Webseiten.
Dann wird das vorab trainierte Modell für vier nachgelagerte Aufgaben verfeinert: Titel, Zusammenfassung, Begründung und Anklickbarkeit.
Für die Fensterbeschriftungs- und Bildschirmzusammenfassungsaufgaben wird die CIDEr-Metrik verwendet, um zu messen, wie ähnlich die Modelltextbeschreibung einem Satz von Referenzen ist, die vom Bewerter für die Befehlserdungsaufgabe erstellt wurden. Die Genauigkeitsmetrik ist der Erfolg des Modells bei der Lokalisierung das Ziel als Reaktion auf Benutzerbefehle. Prozentsatz der Objekte. Für Prognosen zur Klickbarkeit verwenden Sie den F1-Score, um die Fähigkeit des Modells zu messen, anklickbare Objekte von nicht anklickbaren Objekten zu unterscheiden.
Im Experiment wurde Spotlight mit mehreren Basismodellen verglichen: WidgetCaption nutzt die Ansichtshierarchie und das Bild jedes UI-Objekts, um Textbeschreibungen für die Objekte zu generieren; Screen2Words nutzt die Ansichtshierarchie und Screenshots sowie Barrierefreiheitsfunktionen (z. B. Anwendung). Beschreibung) zum Generieren von Zusammenfassungen für Bildschirme; VUT kombiniert Screenshots und Ansichtshierarchien, um mehrere Aufgaben auszuführen; das ursprüngliche Tappability-Modell nutzt Objektmetadaten aus Ansichtshierarchien und Screenshots, um die Tappability eines Objekts vorherzusagen Sota-Modell in vier UI-Modellierungsaufgaben.




Referenz:
https://www.php.cn/link/64517d8435994992e682b3e4aa0a0661Das obige ist der detaillierte Inhalt vonZwei chinesische Google-Forscher veröffentlichten das erste rein visuelle Modell zum Verständnis der mobilen Benutzeroberfläche und vier Hauptaufgaben zur Aktualisierung von SOTA. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Das weltweit leistungsstärkste Open-Source-MoE-Modell ist da, mit chinesischen Fähigkeiten, die mit GPT-4 vergleichbar sind, und der Preis beträgt nur fast ein Prozent von GPT-4-Turbo
May 07, 2024 pm 04:13 PM
Das weltweit leistungsstärkste Open-Source-MoE-Modell ist da, mit chinesischen Fähigkeiten, die mit GPT-4 vergleichbar sind, und der Preis beträgt nur fast ein Prozent von GPT-4-Turbo
May 07, 2024 pm 04:13 PM
Stellen Sie sich ein Modell der künstlichen Intelligenz vor, das nicht nur die Fähigkeit besitzt, die traditionelle Datenverarbeitung zu übertreffen, sondern auch eine effizientere Leistung zu geringeren Kosten erzielt. Dies ist keine Science-Fiction, DeepSeek-V2[1], das weltweit leistungsstärkste Open-Source-MoE-Modell, ist da. DeepSeek-V2 ist ein leistungsstarkes MoE-Sprachmodell (Mix of Experts) mit den Merkmalen eines wirtschaftlichen Trainings und einer effizienten Inferenz. Es besteht aus 236B Parametern, von denen 21B zur Aktivierung jedes Markers verwendet werden. Im Vergleich zu DeepSeek67B bietet DeepSeek-V2 eine stärkere Leistung, spart gleichzeitig 42,5 % der Trainingskosten, reduziert den KV-Cache um 93,3 % und erhöht den maximalen Generierungsdurchsatz auf das 5,76-fache. DeepSeek ist ein Unternehmen, das sich mit allgemeiner künstlicher Intelligenz beschäftigt
 Hallo, elektrischer Atlas! Der Boston Dynamics-Roboter erwacht wieder zum Leben, seltsame 180-Grad-Bewegungen machen Musk Angst
Apr 18, 2024 pm 07:58 PM
Hallo, elektrischer Atlas! Der Boston Dynamics-Roboter erwacht wieder zum Leben, seltsame 180-Grad-Bewegungen machen Musk Angst
Apr 18, 2024 pm 07:58 PM
Boston Dynamics Atlas tritt offiziell in die Ära der Elektroroboter ein! Gestern hat sich der hydraulische Atlas einfach „unter Tränen“ von der Bühne der Geschichte zurückgezogen. Heute gab Boston Dynamics bekannt, dass der elektrische Atlas im Einsatz ist. Es scheint, dass Boston Dynamics im Bereich kommerzieller humanoider Roboter entschlossen ist, mit Tesla zu konkurrieren. Nach der Veröffentlichung des neuen Videos wurde es innerhalb von nur zehn Stunden bereits von mehr als einer Million Menschen angesehen. Die alten Leute gehen und neue Rollen entstehen. Das ist eine historische Notwendigkeit. Es besteht kein Zweifel, dass dieses Jahr das explosive Jahr der humanoiden Roboter ist. Netizens kommentierten: Die Weiterentwicklung der Roboter hat dazu geführt, dass die diesjährige Eröffnungsfeier wie Menschen aussieht, und der Freiheitsgrad ist weitaus größer als der von Menschen. Aber ist das wirklich kein Horrorfilm? Zu Beginn des Videos liegt Atlas ruhig auf dem Boden, scheinbar auf dem Rücken. Was folgt, ist atemberaubend
 KAN, das MLP ersetzt, wurde durch Open-Source-Projekte auf Faltung erweitert
Jun 01, 2024 pm 10:03 PM
KAN, das MLP ersetzt, wurde durch Open-Source-Projekte auf Faltung erweitert
Jun 01, 2024 pm 10:03 PM
Anfang dieses Monats schlugen Forscher des MIT und anderer Institutionen eine vielversprechende Alternative zu MLP vor – KAN. KAN übertrifft MLP in Bezug auf Genauigkeit und Interpretierbarkeit. Und es kann MLP, das mit einer größeren Anzahl von Parametern ausgeführt wird, mit einer sehr kleinen Anzahl von Parametern übertreffen. Beispielsweise gaben die Autoren an, dass sie KAN nutzten, um die Ergebnisse von DeepMind mit einem kleineren Netzwerk und einem höheren Automatisierungsgrad zu reproduzieren. Konkret verfügt DeepMinds MLP über etwa 300.000 Parameter, während KAN nur etwa 200 Parameter hat. KAN hat eine starke mathematische Grundlage wie MLP und basiert auf dem universellen Approximationssatz, während KAN auf dem Kolmogorov-Arnold-Darstellungssatz basiert. Wie in der folgenden Abbildung gezeigt, hat KAN
 KI untergräbt die mathematische Forschung! Der Gewinner der Fields-Medaille und der chinesisch-amerikanische Mathematiker führten 11 hochrangige Arbeiten an | Gefällt mir bei Terence Tao
Apr 09, 2024 am 11:52 AM
KI untergräbt die mathematische Forschung! Der Gewinner der Fields-Medaille und der chinesisch-amerikanische Mathematiker führten 11 hochrangige Arbeiten an | Gefällt mir bei Terence Tao
Apr 09, 2024 am 11:52 AM
KI verändert tatsächlich die Mathematik. Vor kurzem hat Tao Zhexuan, der diesem Thema große Aufmerksamkeit gewidmet hat, die neueste Ausgabe des „Bulletin of the American Mathematical Society“ (Bulletin der American Mathematical Society) weitergeleitet. Zum Thema „Werden Maschinen die Mathematik verändern?“ äußerten viele Mathematiker ihre Meinung. Der gesamte Prozess war voller Funken, knallhart und aufregend. Der Autor verfügt über eine starke Besetzung, darunter der Fields-Medaillengewinner Akshay Venkatesh, der chinesische Mathematiker Zheng Lejun, der NYU-Informatiker Ernest Davis und viele andere bekannte Wissenschaftler der Branche. Die Welt der KI hat sich dramatisch verändert. Viele dieser Artikel wurden vor einem Jahr eingereicht.
 Google ist begeistert: JAX-Leistung übertrifft Pytorch und TensorFlow! Es könnte die schnellste Wahl für das GPU-Inferenztraining werden
Apr 01, 2024 pm 07:46 PM
Google ist begeistert: JAX-Leistung übertrifft Pytorch und TensorFlow! Es könnte die schnellste Wahl für das GPU-Inferenztraining werden
Apr 01, 2024 pm 07:46 PM
Die von Google geförderte Leistung von JAX hat in jüngsten Benchmark-Tests die von Pytorch und TensorFlow übertroffen und belegt bei 7 Indikatoren den ersten Platz. Und der Test wurde nicht auf der TPU mit der besten JAX-Leistung durchgeführt. Obwohl unter Entwicklern Pytorch immer noch beliebter ist als Tensorflow. Aber in Zukunft werden möglicherweise mehr große Modelle auf Basis der JAX-Plattform trainiert und ausgeführt. Modelle Kürzlich hat das Keras-Team drei Backends (TensorFlow, JAX, PyTorch) mit der nativen PyTorch-Implementierung und Keras2 mit TensorFlow verglichen. Zunächst wählen sie eine Reihe von Mainstream-Inhalten aus
 Tesla-Roboter arbeiten in Fabriken, Musk: Der Freiheitsgrad der Hände wird dieses Jahr 22 erreichen!
May 06, 2024 pm 04:13 PM
Tesla-Roboter arbeiten in Fabriken, Musk: Der Freiheitsgrad der Hände wird dieses Jahr 22 erreichen!
May 06, 2024 pm 04:13 PM
Das neueste Video von Teslas Roboter Optimus ist veröffentlicht und er kann bereits in der Fabrik arbeiten. Bei normaler Geschwindigkeit sortiert es Batterien (Teslas 4680-Batterien) so: Der Beamte hat auch veröffentlicht, wie es bei 20-facher Geschwindigkeit aussieht – auf einer kleinen „Workstation“, pflücken und pflücken und pflücken: Dieses Mal wird es freigegeben. Eines der Highlights Der Vorteil des Videos besteht darin, dass Optimus diese Arbeit in der Fabrik völlig autonom und ohne menschliches Eingreifen während des gesamten Prozesses erledigt. Und aus Sicht von Optimus kann es auch die krumme Batterie aufnehmen und platzieren, wobei der Schwerpunkt auf der automatischen Fehlerkorrektur liegt: In Bezug auf die Hand von Optimus gab der NVIDIA-Wissenschaftler Jim Fan eine hohe Bewertung ab: Die Hand von Optimus ist der fünffingrige Roboter der Welt am geschicktesten. Seine Hände sind nicht nur taktil
 FisheyeDetNet: der erste Zielerkennungsalgorithmus basierend auf einer Fischaugenkamera
Apr 26, 2024 am 11:37 AM
FisheyeDetNet: der erste Zielerkennungsalgorithmus basierend auf einer Fischaugenkamera
Apr 26, 2024 am 11:37 AM
Die Zielerkennung ist ein relativ ausgereiftes Problem in autonomen Fahrsystemen, wobei die Fußgängererkennung einer der ersten Algorithmen ist, die eingesetzt werden. In den meisten Arbeiten wurde eine sehr umfassende Recherche durchgeführt. Die Entfernungswahrnehmung mithilfe von Fischaugenkameras für die Rundumsicht ist jedoch relativ wenig untersucht. Aufgrund der großen radialen Verzerrung ist es schwierig, die standardmäßige Bounding-Box-Darstellung in Fischaugenkameras zu implementieren. Um die obige Beschreibung zu vereinfachen, untersuchen wir erweiterte Begrenzungsrahmen-, Ellipsen- und allgemeine Polygondesigns in Polar-/Winkeldarstellungen und definieren eine mIOU-Metrik für die Instanzsegmentierung, um diese Darstellungen zu analysieren. Das vorgeschlagene Modell „fisheyeDetNet“ mit polygonaler Form übertrifft andere Modelle und erreicht gleichzeitig 49,5 % mAP auf dem Valeo-Fisheye-Kameradatensatz für autonomes Fahren
 Mit einer einzelnen Karte läuft Llama 70B schneller als mit zwei Karten, Microsoft hat gerade FP6 in A100 integriert |
Apr 29, 2024 pm 04:55 PM
Mit einer einzelnen Karte läuft Llama 70B schneller als mit zwei Karten, Microsoft hat gerade FP6 in A100 integriert |
Apr 29, 2024 pm 04:55 PM
FP8 und die geringere Gleitkomma-Quantifizierungsgenauigkeit sind nicht länger das „Patent“ von H100! Lao Huang wollte, dass jeder INT8/INT4 nutzt, und das Microsoft DeepSpeed-Team begann, FP6 auf A100 ohne offizielle Unterstützung von NVIDIA auszuführen. Testergebnisse zeigen, dass die FP6-Quantisierung der neuen Methode TC-FPx auf A100 nahe an INT4 liegt oder gelegentlich schneller als diese ist und eine höhere Genauigkeit aufweist als letztere. Darüber hinaus gibt es eine durchgängige Unterstützung großer Modelle, die als Open-Source-Lösung bereitgestellt und in Deep-Learning-Inferenz-Frameworks wie DeepSpeed integriert wurde. Dieses Ergebnis wirkt sich auch unmittelbar auf die Beschleunigung großer Modelle aus – in diesem Rahmen ist der Durchsatz bei Verwendung einer einzelnen Karte zum Ausführen von Llama 2,65-mal höher als der von Doppelkarten. eins



