 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Überprüfen Sie umfassend die relevanten Wissenspunkte des CSS-Box-Modells
Überprüfen Sie umfassend die relevanten Wissenspunkte des CSS-Box-Modells
Überprüfen Sie umfassend die relevanten Wissenspunkte des CSS-Box-Modells
Das CSS-Box-Modell ist ein wichtiger und schwieriger Punkt in den Grundlagen von CSS und wird daher häufig von Interviewern verwendet, um die Beherrschung der Front-End-Grundlagen durch Kandidaten zu prüfen. In diesem Artikel werden die Wissenspunkte von CSS umfassend erläutert Boxmodell.

Schauen wir uns zunächst ein Beispiel an: Wie groß ist die Gesamtbreite des div-Elements unten?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div>
</body>
</html>Um diese Frage zu beantworten, müssen wir zunächst das CSS-Box-Modell verstehen.
Was ist das CSS-Box-Modell?
Jedes HTML-Element besteht aus einem rechteckigen Rahmen (Box), dem sogenannten Box-Modell. Das CSS-Box-Modell definiert die Abmessungen und Ränder eines HTML-Elements.
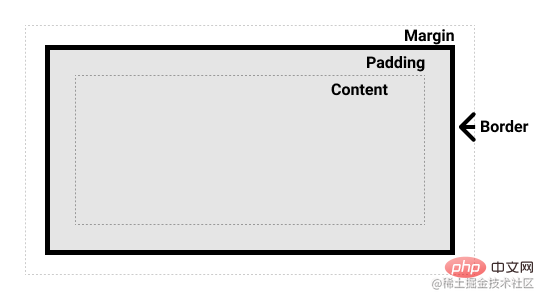
Die verschiedenen Teile des Boxmodells
Das Erstellen einer Box in CSS erfordert:
- #🎜 🎜#Inhaltsfeld: Dieser Bereich wird zur Anzeige von Inhalten verwendet. Die Größe kann durch
widthundheighteingestellt werden.width和height。 -
Padding box: 包围在内容区域外部的空白区域;大小通过
padding相关属性设置。 -
Border box: 边框盒包裹内容和内边距。大小通过
border相关属性设置。 -
Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
marginPadding-Box
padding-bezogenen Attribute festgelegt.
Rahmenbox : Die Rahmenbox umschließt den Inhalt und die Polsterung. Die Größe wird über die
: Die Rahmenbox umschließt den Inhalt und die Polsterung. Die Größe wird über die border-bezogenen Eigenschaften festgelegt.
Randbox: Dies ist der äußerste Bereich, der Leerraum zwischen der Box und anderen Elementen. Die Größe wird über die margin-bezogenen Eigenschaften festgelegt.
- Wie im Bild gezeigt:
CSS verfügt über zwei Boxmodelle: Standardbox Modell und IE-Box-Modell.
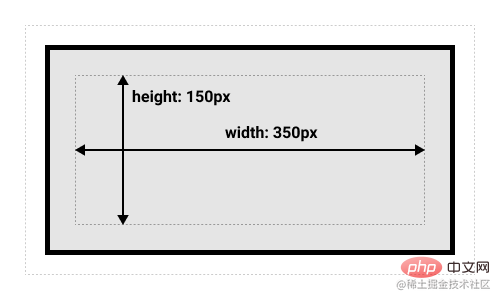
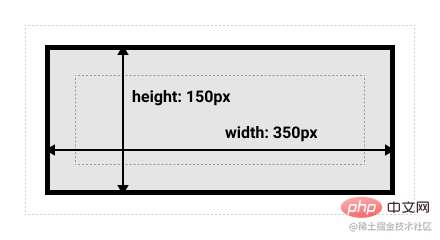
Standard-Box-Modell: Die Breite und Höhe eines Elements umfassen nur den Inhalt (Inhalt), ohne Polsterung, Rahmen und Rand).- IE-Box-Modell: Die Breite und Höhe eines Elements umfassen Inhalt, Abstand und Rand, jedoch keinen Rand.

- Der Unterschied zwischen diesen beiden Boxmodellen besteht darin, wie sie die Breite und Höhe eines Elements berechnen und wie sie mit der Polsterung, den Rändern und den Rändern des Elements umgehen.
- Im Standard-Box-Modell umfassen die Breite und Höhe eines Elements nur den Inhalt. Daher müssen Sie beim Festlegen der Breite und Höhe die Auswirkungen von Polsterung, Rändern usw. berücksichtigen Ränder darauf.
 Wie gezeigt:
Wie gezeigt:
Im IE-Boxmodell umfassen die Breite und Höhe des Elements Polsterung und Ränder. Daher Beim Festlegen von Breite und Höhe müssen die Auswirkungen von Polsterungen und Rändern nicht berücksichtigt werden.
Wie gezeigt:
Wichtig: Wenn Sie ein CSS angeben Wenn Sie die Eigenschaften width und height eines Elements verwenden, legen Sie nur die Breite und Höhe des Inhaltsbereichs fest.
Wie konvertiert man zwischen den beiden Boxmodellen?Sie können angeben, welches Boxmodell verwendet werden soll, indem Sie die CSS-Boxgrößeneigenschaft festlegen. Standardmäßig lautet der Wert der Box-Sizing-Eigenschaft content-box, die das Standard-Box-Modell verwendet. Es kann auf Border-Box eingestellt werden, das das IE-Box-Modell verwendet.
#🎜🎜##🎜🎜#Schreiben Sie am Ende#🎜🎜##🎜🎜##🎜🎜#Schauen wir uns nun das Beispiel am Anfang des Artikels an. Die Antwort liegt auf der Hand. Denn standardmäßig lautet der Wert der Box-Sizing-Eigenschaft content-box, was das Standard-Box-Modell verwendet. Die Gesamtbreite des div-Elements im Beispiel beträgt also 200+10x2+10x2=240px. #🎜🎜##🎜🎜# (Lernvideo-Sharing: #🎜🎜#webfrontend#🎜🎜#) #🎜🎜#Das obige ist der detaillierte Inhalt vonÜberprüfen Sie umfassend die relevanten Wissenspunkte des CSS-Box-Modells. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




 Wie gezeigt:
Wie gezeigt: 