 Backend-Entwicklung
Backend-Entwicklung
 Python-Tutorial
Python-Tutorial
 50 Zeilen Python-Code zum Erstellen eines Big-Data-Bildschirms!
50 Zeilen Python-Code zum Erstellen eines Big-Data-Bildschirms!
50 Zeilen Python-Code zum Erstellen eines Big-Data-Bildschirms!

Einführung in PywebIO
Das PywebIO-Modul in Python kann Entwicklern dabei helfen, schnell Webanwendungen oder browserbasierte GUI-Anwendungen ohne HTML und JavaScript zu erstellen. PywebIO kann auch mit einigen häufig verwendeten Visualisierungsmodulen kombiniert werden, um einen großen visuellen Bildschirm zu erstellen .
Lassen Sie uns zuerst die Module installieren, die wir benötigen.
pip install pywebio pip install cutecharts
Das oben erwähnte Cutecharts-Modul ist ein handgezeichnetes Visualisierungsartefakt in Python. Ich glaube, jeder kennt es, wenn es mit dem PywebIO-Modul zum Zeichnen von Diagrammen kombiniert wird :
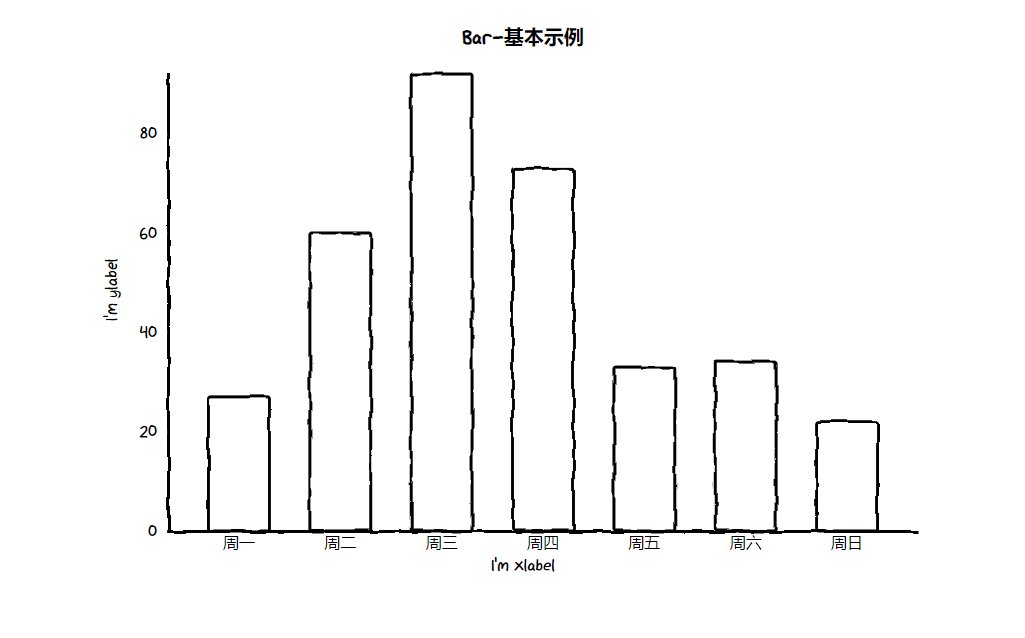
from cutecharts.charts import Bar
from cutecharts.faker import Faker
from pywebio import start_server
from pywebio.output import put_html
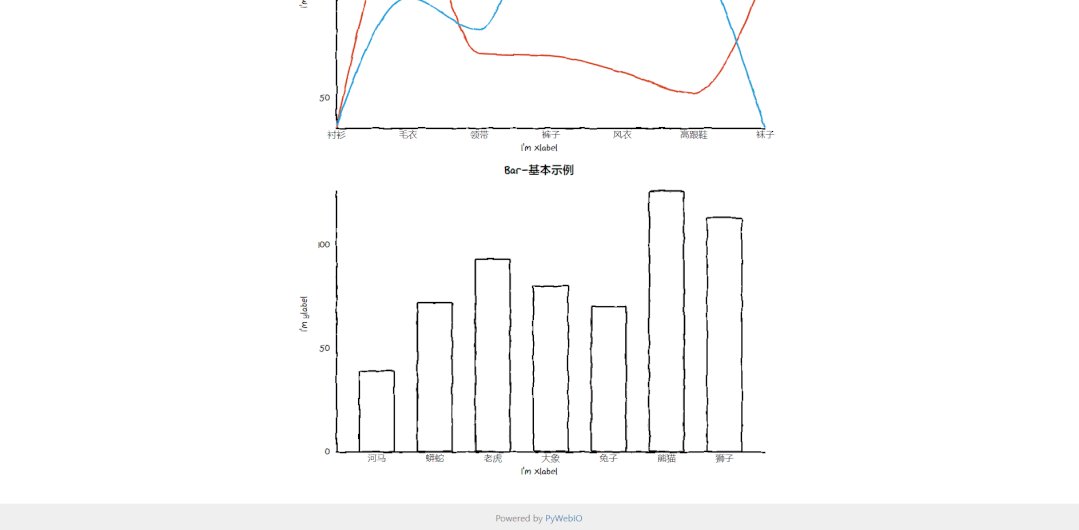
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
put_html(chart.render_notebook())
if __name__ == '__main__':
start_server(bar_base, debug=True, port=8080)Ausgabe

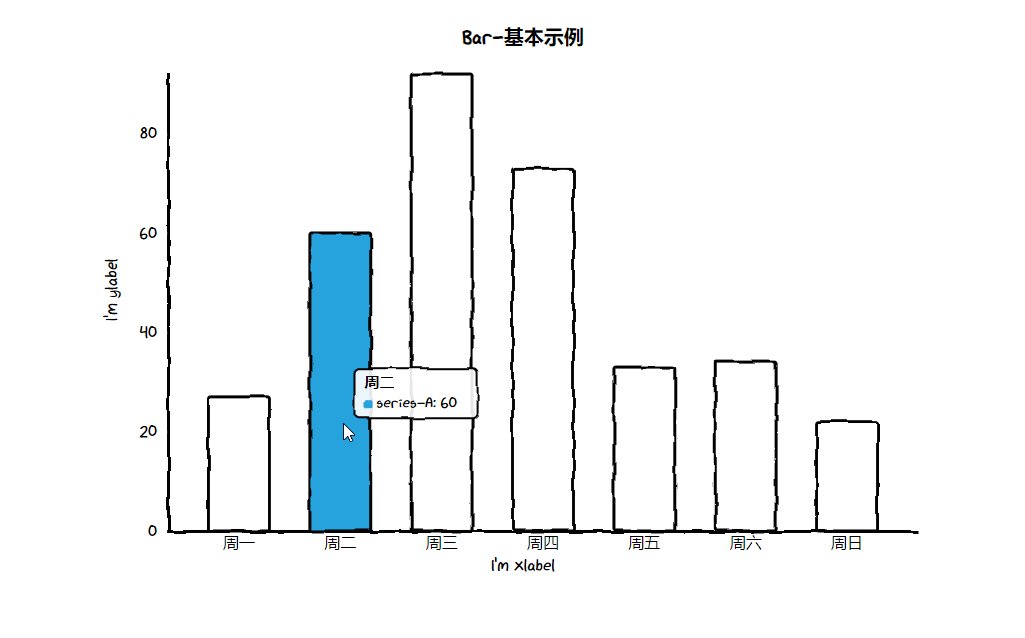
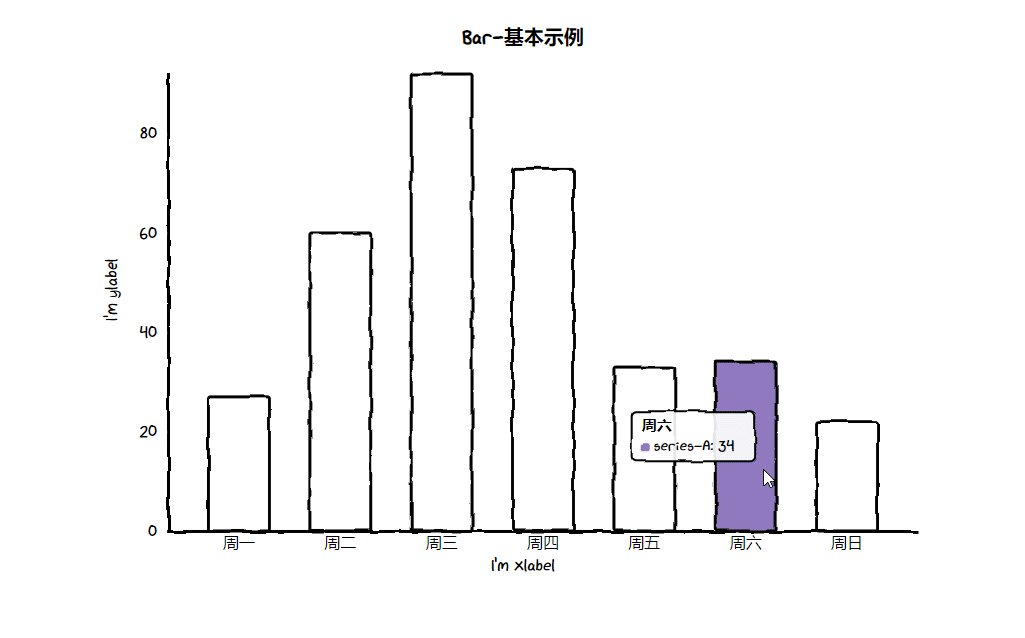
Die Logik des obigen Codes ist nicht schwer zu verstehen. Instanziieren Sie zuerst ein Histogramm-Bar()-Objekt und geben Sie dann die Beschriftung ein, die der X-Achse entspricht, und den Wert, der der Y-Achse entspricht. und schließlich die Methode put_html( im PywebIO-Modul) aufrufen, sehen wir eine URL.

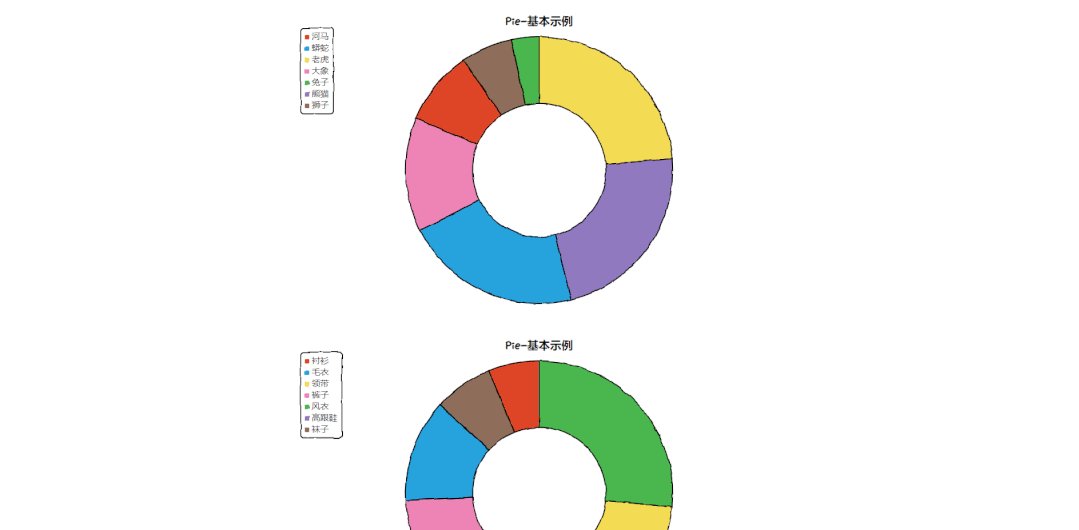
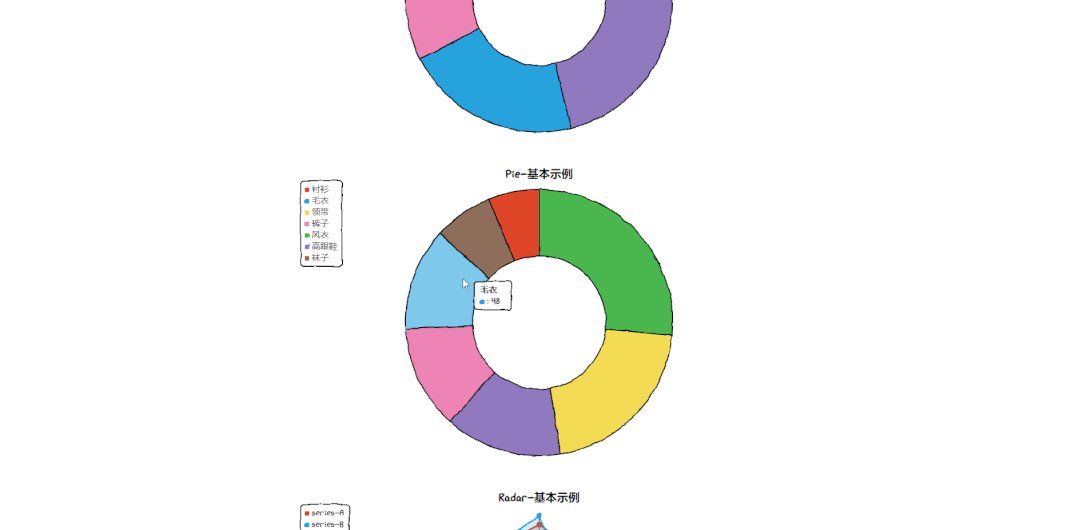
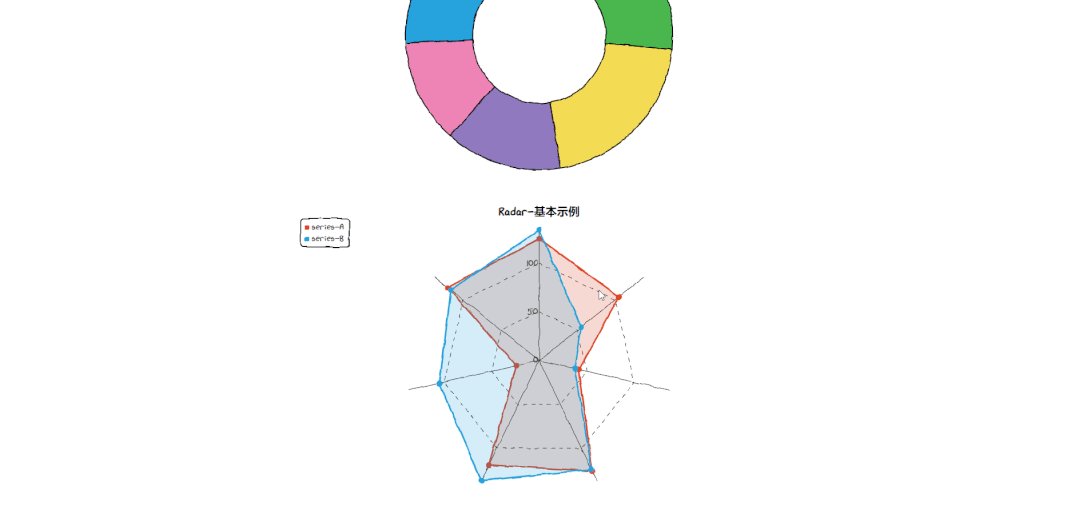
Geben Sie die URL in den Browser ein, um das von uns gezeichnete Diagramm anzuzeigen. Natürlich gibt es im CuteCharts-Modul eine Page()-Methode, mit der verschiedene Diagramme verbunden werden können, um einen großen visuellen Bildschirm zu erstellen Das PywebIO-Modul entspricht im Pyecharts-Modul der Logik des Codes im Wesentlichen der von CuteCharts. Zuerst wird ein Diagrammobjekt instanziiert, dann wird nach dem Hinzufügen von Daten und dem Festlegen des Diagrammstils schließlich die Methode put_html() aufgerufen um das Endergebnis im Browser anzuzeigen.
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
return chart
def pie_base() -> Pie:
chart = Pie("标题", width="100%")
........
return chart
def radar_base() -> Radar:
chart = Radar("标题", width="100%")
......
return chart
def line_base() -> Line:
chart = Line("标题", width="100%")
......
return chart
def main():
page = Page()
page.add(pie_base(), pie_base(), radar_base(), line_base(), bar_base())
put_html(page.render_notebook())
if __name__ == '__main__':
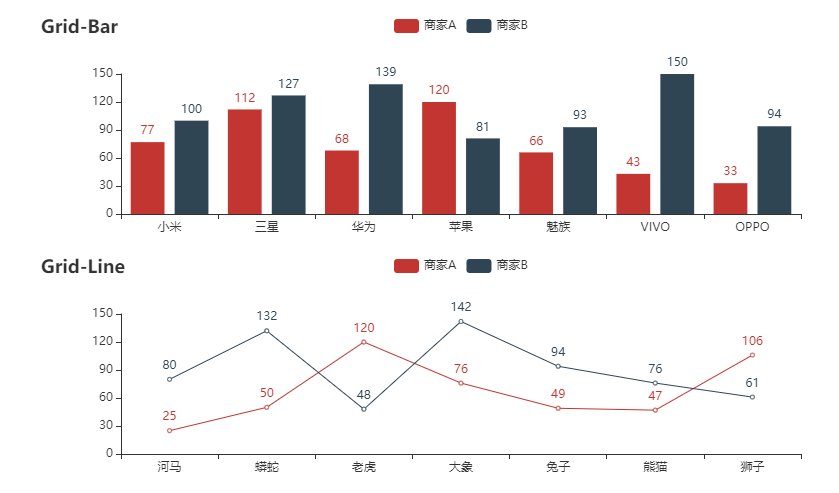
start_server(main, debug=True, port=8080)In diesem Fall rufen wir die Kombinationskomponente in Pyecharts auf, um die gezeichneten Diagramme jeweils darzustellen. Der Code lautet wie folgt:
# `chart` 是你的图表的实例 pywebio.output.put_html(chart.render_notebook())
Ausgabe
Die Kombination von PywebIO und Bokeh
Die Kombination von PywebIO und Bokeh ist aus dem Code. Die Syntax unterscheidet sich geringfügig von der oben genannten. Die spezifischen Unterschiede sind wie folgt:
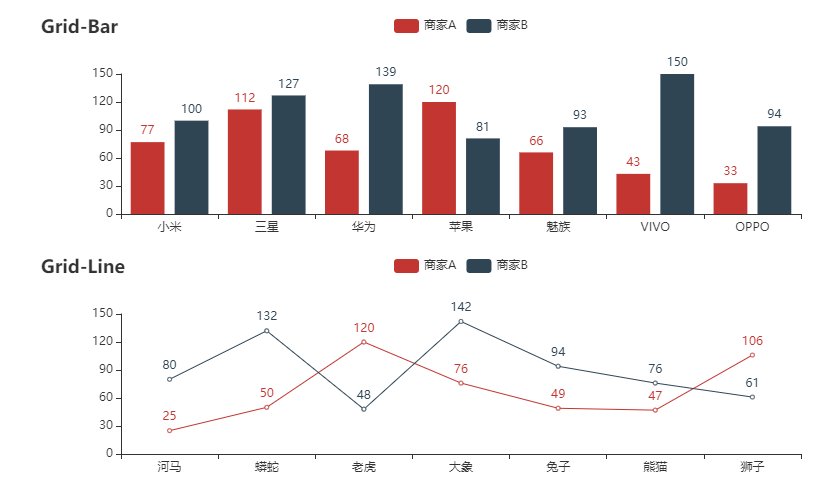
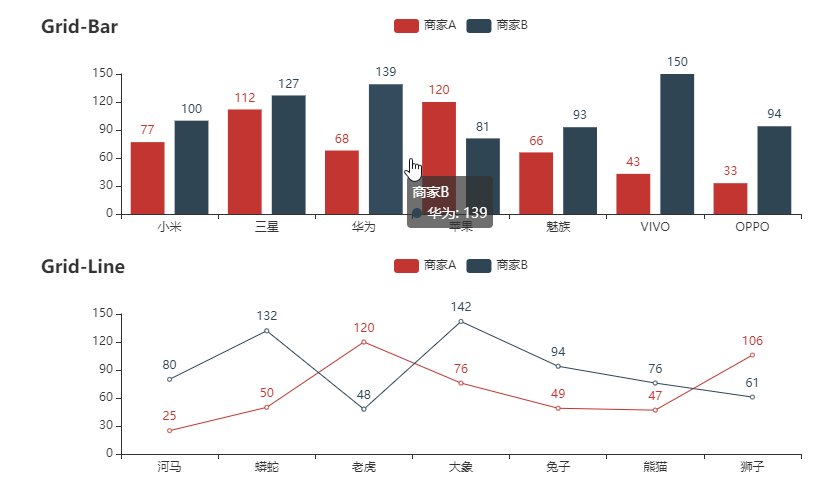
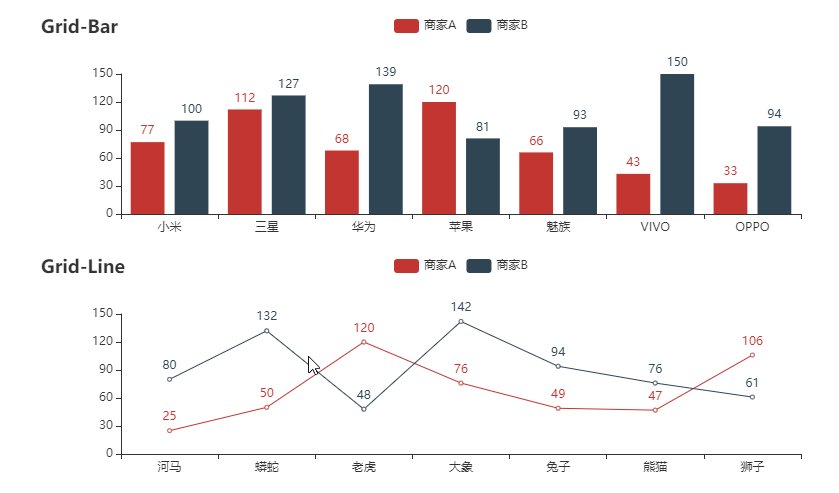
def bar_plots():
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Bar"))
)
return bar
def line_plots():
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"),
legend_opts=opts.LegendOpts(pos_top="48%"),
)
)
return line
def main():
c = (
Grid()
.add(bar_plots(), grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line_plots(), grid_opts=opts.GridOpts(pos_top="60%"))
)
c.width = "100%"
put_html(c.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)Zeichnen wir zum Beispiel ein einfaches Histogramm, der Code lautet wie folgt:
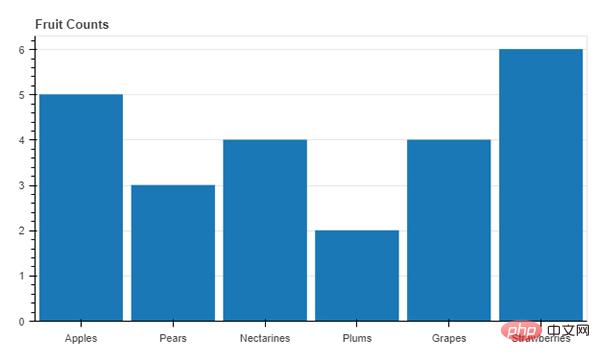
from bokeh.io import output_notebook from bokeh.io import show output_notebook(notebook_type='pywebio') fig = figure(...) ... show(fig)
Ausgabe
Browser- basierte GUI-Anwendung
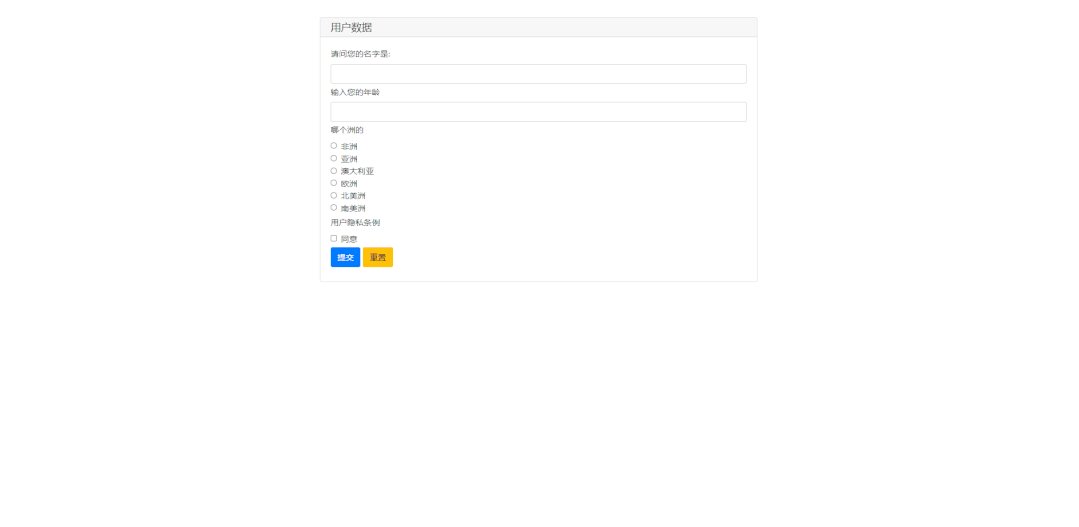
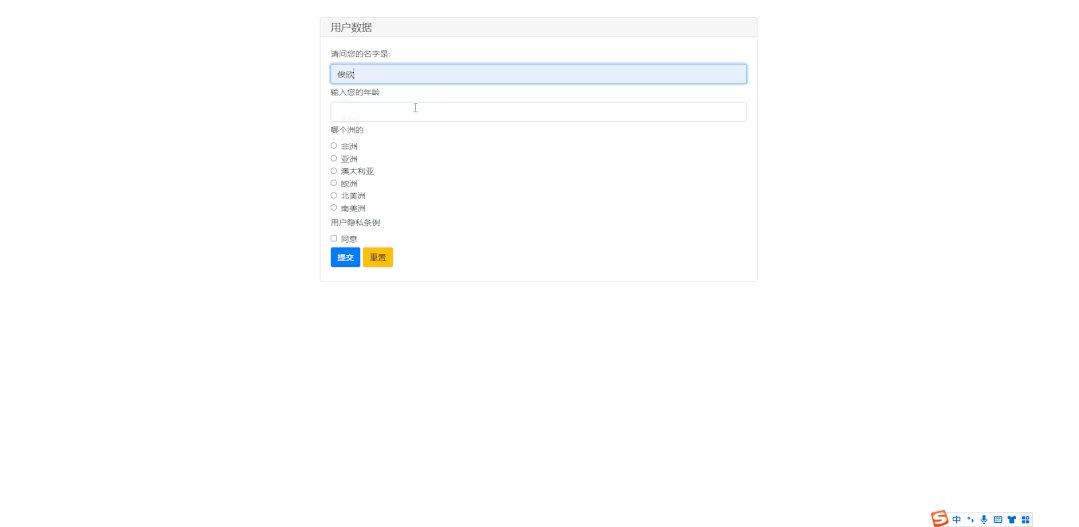
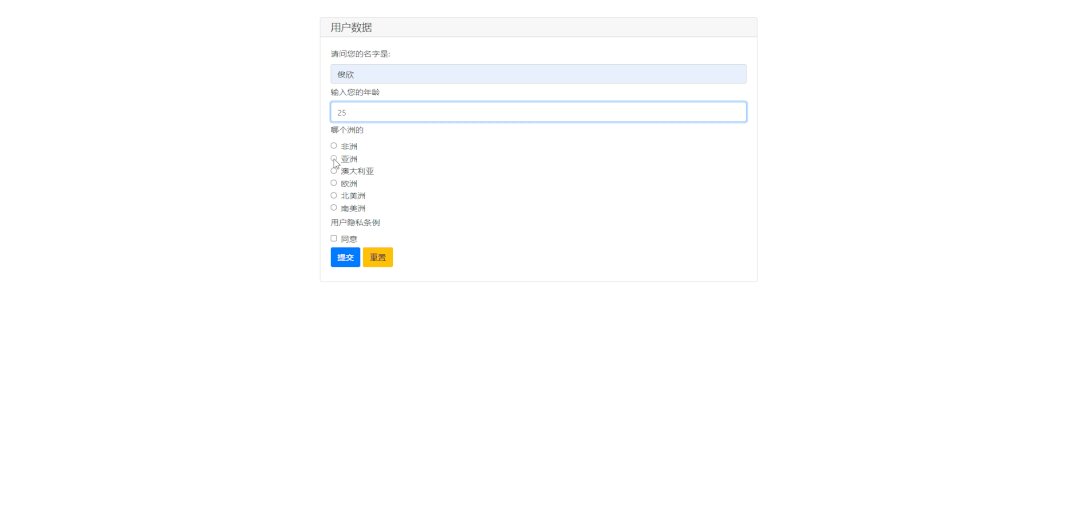
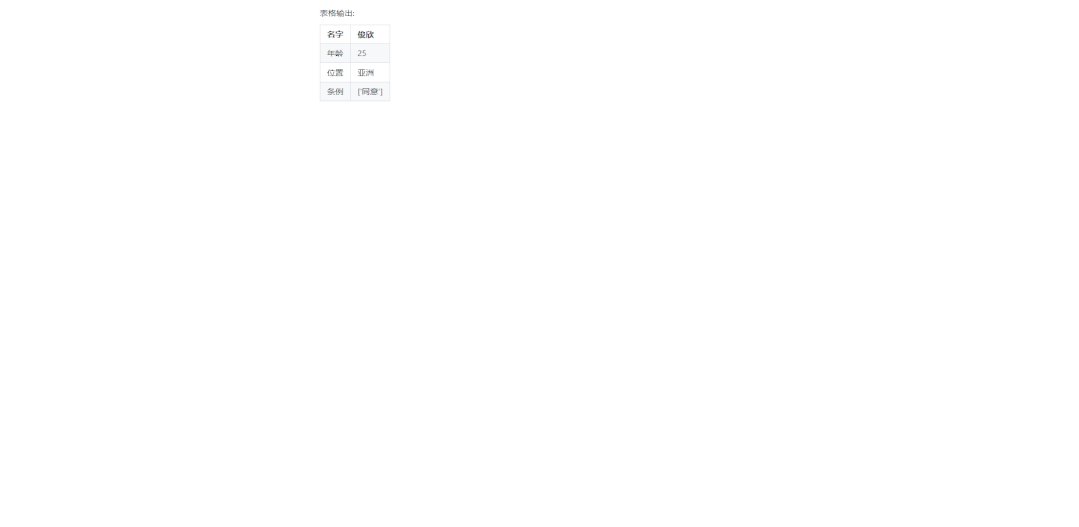
Zusätzlich zur Kombination des Pywebio-Moduls mit häufig verwendeten Visualisierungsmodulen zum Zeichnen verschiedener Diagramme können wir es auch zum Erstellen einer browserbasierten grafischen Oberfläche verwenden. Der Code lautet wie folgt
def bar_plots(): output_notebook(notebook_type='pywebio') fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries'] counts = [5, 3, 4, 2, 4, 6] p = figure(x_range=fruits, plot_height=350, title="Fruit Counts", toolbar_location=None, tools="") p.vbar(x=fruits, top=counts, width=0.9) p.xgrid.grid_line_color = None p.y_range.start = 0 show(p) if __name__ == "__main__": start_server(bar_plots, debug=True, port=8080)

input(): Eingabe von Textinhalten
radio(): repräsentiert ein Optionsfeld
checkbox(): repräsentiert ein Multi- Auswahlfeld 
- put_text(): repräsentiert den Ausgabetext
Das obige ist der detaillierte Inhalt von50 Zeilen Python-Code zum Erstellen eines Big-Data-Bildschirms!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Muss MySQL bezahlen?
Apr 08, 2025 pm 05:36 PM
Muss MySQL bezahlen?
Apr 08, 2025 pm 05:36 PM
MySQL hat eine kostenlose Community -Version und eine kostenpflichtige Enterprise -Version. Die Community -Version kann kostenlos verwendet und geändert werden, die Unterstützung ist jedoch begrenzt und für Anwendungen mit geringen Stabilitätsanforderungen und starken technischen Funktionen geeignet. Die Enterprise Edition bietet umfassende kommerzielle Unterstützung für Anwendungen, die eine stabile, zuverlässige Hochleistungsdatenbank erfordern und bereit sind, Unterstützung zu bezahlen. Zu den Faktoren, die bei der Auswahl einer Version berücksichtigt werden, gehören Kritikalität, Budgetierung und technische Fähigkeiten von Anwendungen. Es gibt keine perfekte Option, nur die am besten geeignete Option, und Sie müssen die spezifische Situation sorgfältig auswählen.
 Wie optimieren Sie die MySQL-Leistung für Hochlastanwendungen?
Apr 08, 2025 pm 06:03 PM
Wie optimieren Sie die MySQL-Leistung für Hochlastanwendungen?
Apr 08, 2025 pm 06:03 PM
Die MySQL-Datenbankleistung Optimierungshandbuch In ressourcenintensiven Anwendungen spielt die MySQL-Datenbank eine entscheidende Rolle und ist für die Verwaltung massiver Transaktionen verantwortlich. Mit der Erweiterung der Anwendung werden jedoch die Datenbankleistung Engpässe häufig zu einer Einschränkung. In diesem Artikel werden eine Reihe effektiver Strategien zur Leistungsoptimierung von MySQL -Leistung untersucht, um sicherzustellen, dass Ihre Anwendung unter hohen Lasten effizient und reaktionsschnell bleibt. Wir werden tatsächliche Fälle kombinieren, um eingehende Schlüsseltechnologien wie Indexierung, Abfrageoptimierung, Datenbankdesign und Caching zu erklären. 1. Das Design der Datenbankarchitektur und die optimierte Datenbankarchitektur sind der Eckpfeiler der MySQL -Leistungsoptimierung. Hier sind einige Kernprinzipien: Die Auswahl des richtigen Datentyps und die Auswahl des kleinsten Datentyps, der den Anforderungen entspricht, kann nicht nur Speicherplatz speichern, sondern auch die Datenverarbeitungsgeschwindigkeit verbessern.
 Braucht MySQL das Internet?
Apr 08, 2025 pm 02:18 PM
Braucht MySQL das Internet?
Apr 08, 2025 pm 02:18 PM
MySQL kann ohne Netzwerkverbindungen für die grundlegende Datenspeicherung und -verwaltung ausgeführt werden. Für die Interaktion mit anderen Systemen, Remotezugriff oder Verwendung erweiterte Funktionen wie Replikation und Clustering ist jedoch eine Netzwerkverbindung erforderlich. Darüber hinaus sind Sicherheitsmaßnahmen (wie Firewalls), Leistungsoptimierung (Wählen Sie die richtige Netzwerkverbindung) und die Datensicherung für die Verbindung zum Internet von entscheidender Bedeutung.
 Benötigt MySQL einen Server?
Apr 08, 2025 pm 02:12 PM
Benötigt MySQL einen Server?
Apr 08, 2025 pm 02:12 PM
Für Produktionsumgebungen ist in der Regel ein Server erforderlich, um MySQL auszuführen, aus Gründen, einschließlich Leistung, Zuverlässigkeit, Sicherheit und Skalierbarkeit. Server haben normalerweise leistungsstärkere Hardware, redundante Konfigurationen und strengere Sicherheitsmaßnahmen. Bei kleinen Anwendungen mit niedriger Last kann MySQL auf lokalen Maschinen ausgeführt werden, aber Ressourcenverbrauch, Sicherheitsrisiken und Wartungskosten müssen sorgfältig berücksichtigt werden. Für eine größere Zuverlässigkeit und Sicherheit sollte MySQL auf Cloud oder anderen Servern bereitgestellt werden. Die Auswahl der entsprechenden Serverkonfiguration erfordert eine Bewertung basierend auf Anwendungslast und Datenvolumen.
 Navicat -Methode zum Anzeigen von MongoDB -Datenbankkennwort
Apr 08, 2025 pm 09:39 PM
Navicat -Methode zum Anzeigen von MongoDB -Datenbankkennwort
Apr 08, 2025 pm 09:39 PM
Es ist unmöglich, das MongoDB -Passwort direkt über Navicat anzuzeigen, da es als Hash -Werte gespeichert ist. So rufen Sie verlorene Passwörter ab: 1. Passwörter zurücksetzen; 2. Überprüfen Sie die Konfigurationsdateien (können Hash -Werte enthalten). 3. Überprüfen Sie Codes (May Hardcode -Passwörter).
 Hadidb: Eine leichte, horizontal skalierbare Datenbank in Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Eine leichte, horizontal skalierbare Datenbank in Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Eine leichte, hochrangige skalierbare Python-Datenbank Hadidb (HadIDB) ist eine leichte Datenbank in Python mit einem hohen Maß an Skalierbarkeit. Installieren Sie HadIDB mithilfe der PIP -Installation: PipinstallHadIDB -Benutzerverwaltung erstellen Benutzer: createUser (), um einen neuen Benutzer zu erstellen. Die Authentication () -Methode authentifiziert die Identität des Benutzers. fromHadidb.operationImportUseruser_obj = user ("admin", "admin") user_obj.
 Kann MySQL -Datenbank Bilder speichern?
Apr 08, 2025 pm 05:27 PM
Kann MySQL -Datenbank Bilder speichern?
Apr 08, 2025 pm 05:27 PM
Das Speichern von Bildern in einer MySQL -Datenbank ist machbar, aber keine Best Practice. MySQL verwendet den Blob -Typ beim Speichern von Bildern, kann jedoch Datenbankvolumenschwell, Abfragegeschwindigkeit und komplexe Backups verursachen. Eine bessere Lösung besteht darin, Bilder in einem Dateisystem zu speichern und nur Bildpfade in der Datenbank zu speichern, um die Abfrageleistung und Datenbankvolumen zu optimieren.
 Kann MySQL PDF speichern?
Apr 08, 2025 pm 01:48 PM
Kann MySQL PDF speichern?
Apr 08, 2025 pm 01:48 PM
MySQL kann PDF -Dateien nicht direkt speichern und kann durch Speichern von Dateipfaden oder Hash -Werten von Binärdaten erreicht werden. Die Kernidee besteht darin, eine Tabelle zu verwenden, um die folgenden Felder zu speichern: ID, Dateiname, Dateipfad (oder Hash -Wert). Das Dateipfadschema speichert Dateipfade, die einfach und effizient sind, aber vom Dateisystem für die Sicherheit abhängen. Das Datei-Hash-Schema speichert den SHA-256-Hash-Wert von PDF-Dateien, der sicherer ist und die Überprüfung der Datenintegrität durchführen kann.



