
Mit der rasanten Entwicklung des maschinellen Lernens entstehen heute unzählige Plattformen für maschinelles Lernen. Um den Anforderungen verschiedener Geschäftsszenarien gerecht zu werden, können Modelle für maschinelles Lernen jeweils auf Android-, iOS- und Webbrowsern bereitgestellt werden Modelle können auf der Geräteseite abgeleitet werden, wodurch das Potenzial des Modells freigesetzt wird. TensorFlow.js ist die JavaScript-Version von TensorFlow, unterstützt GPU-Hardwarebeschleunigung und kann in Node.js- oder Browserumgebungen ausgeführt werden. Es unterstützt nicht nur das Entwickeln, Trainieren und Bereitstellen von Modellen von Grund auf, die vollständig auf JavaScript basieren, sondern kann auch verwendet werden, um vorhandene Python-Versionen von TensorFlow-Modellen auszuführen oder das Training basierend auf vorhandenen Modellen fortzusetzen.
TensorFlow.js ermöglicht Benutzern das Laden von TensorFlow-Modellen im Browser, wodurch Benutzer Ableitungen für maschinelles Lernen über lokale CPU-/GPU-Ressourcen durchführen können. Maschinelles Lernen im Browser bietet im Vergleich zur Serverseite die folgenden vier Vorteile:
1. Keine Notwendigkeit, Software oder Treiber zu installieren (Sie können es verwenden, indem Sie den Browser öffnen).
2 Mensch-Computer-Interaktion über den Browser
3 Sie können verschiedene Sensoren der Mobiltelefon-Hardware (wie GPS, Beschleunigungssensor, Kamera usw.) über den Mobiltelefon-Browser aufrufen Die Daten müssen nicht auf den Server hochgeladen werden und die erforderlichen Vorgänge können lokal ausgeführt werden.
TensorFlow.js-Architektur
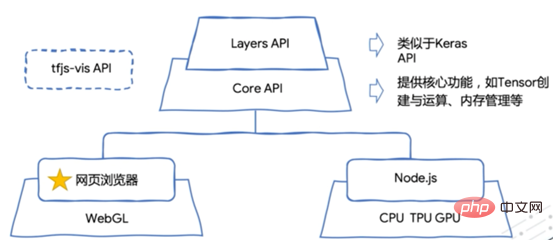
Die Vorteile von TensorFlow.js werden oben vorgestellt. Hier werfen wir einen Blick auf die Architektur von TensorFlow.js. Wie in Abbildung 1 dargestellt, umfasst die TensorFlow.js-Architektur die Core-API und die Layers-API (oberer Teil der Abbildung). Die Layers-API bietet Schnittstellen auf höherer Ebene, beispielsweise grammatikalische Strukturen ähnlich der KerasAPI. Der Zweck dieser grammatikalischen Strukturen besteht darin, Entwicklern die einfache Entwicklung von maschinellem Lernen durch Abstraktion mit höherer Granularität zu ermöglichen. Die CoreAPI umfasst hauptsächlich die von TensorFlow.js bereitgestellten Kernfunktionen, wie z. B. Tensor-Erstellung, Datenoperationen, Speicherverwaltung usw. Gleichzeitig bietet CoreAPI auch Tools zum Konvertieren von Machine-Learning-Modellen in Python in das JSON-Format, das von Browsern verwendet werden kann, was die Wiederverwendung bestehender Modelle in JavaScript erleichtert. Daher kann CoreAPI auf der Browserseite ausgeführt werden und WebGL zur GPU-Beschleunigung verwenden. Natürlich kann es je nach spezifischer Betriebsumgebung auch auf Node.js zur Beschleunigung durch GPU und TPU ausgeführt werden. Abbildung 1: TensorFlow.js-Architektur .js, nehmen wir ein einfaches lineares Regressionsbeispiel, um zu sehen, wie man maschinelles Lernen und Deduktion auf der Browserseite implementiert.Angenommen, wir müssen ein lineares Modell von y = ax1+bx2+c erstellen, wie in Abbildung 2 gezeigt, was die folgenden Schritte erfordert:
 1. Laden Sie die TensorFlow.js-Datei herunter
1. Laden Sie die TensorFlow.js-Datei herunter
2 . Trainingsdaten und Testdaten
4. Modellanwendung
Von hier aus können Sie anhand der 5 Schritte erkennen, dass der grundlegende Prozess mit dem Erstellen eines Modells in Python identisch ist, mit der Ausnahme, dass für den ersten Schritt das Herunterladen der Datei TensorFlow.js erforderlich ist.
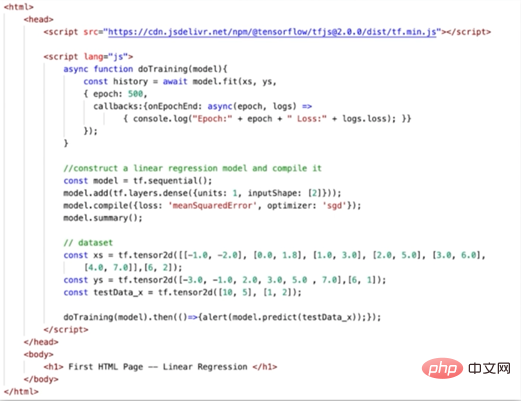
Wie in Abbildung 3 gezeigt, müssen wir zum Laden der TensorFlow.js-Datei ein Skript in das Head-Tag der Seite einfügen. Die Datei tf.min.js wurde nur auf dem CDN-Server von TensorFlow bereitgestellt Sie müssen auf die Datei verweisen.
Abbildung 3: Zitieren der Datei TensorFlow.js
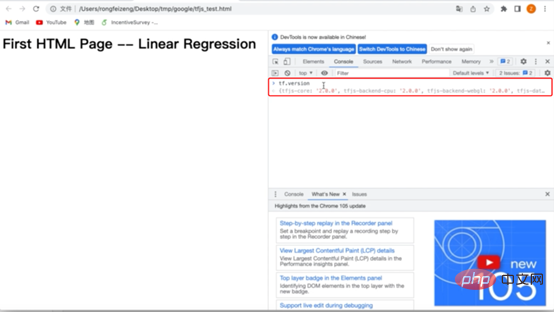
Um sicherzustellen, dass die Datei TensorFlow.js korrekt importiert wird, wie in Abbildung 4 gezeigt, öffnen Sie den Browser und öffnen Sie die Entwicklertools. Geben Sie tf ein .version in der Konsole Auf diese Weise können Sie tfjs-core, tfjs-backend-cpu und andere Informationen erhalten, die TensorFlow entsprechen und anzeigen, dass die Datei erfolgreich eingeführt wurde. Da die Datei TensorFlow.js die TensorFlow-Operationsbibliothek enthält, müssen Sie sicherstellen, dass die Datei korrekt geladen wird.

Abbildung 4 Bestätigen Sie, dass die TensorFlow.js-Datei korrekt importiert wurde
Nach dem Laden der TensorFlow.js-Datei können wir den Code für maschinelles Lernen in HTML schreiben. Schreiben Sie, wie in Abbildung 5 gezeigt, den folgenden Code in das Skript-Tag. Die Epoche beträgt 500 Mal. Der Zweck der Verwendung von Async besteht nicht darin, andere Vorgänge auf der Webseite zu blockieren. Die Anpassungsmethode im Modell wird innerhalb der Funktion aufgerufen, um das Modell anzupassen. Die Eingabeparameter sind xs und ys. Die Anpassungsergebnisse werden in den Rückruffunktionen ausgegeben und die Verlustfunktion wird gedruckt.
Der nächste Schritt besteht darin, das Modell zu konstruieren. Hier verwenden wir tf.sequential(); Um das y = ax1+bx2+c-Modell zu konstruieren, müssen wir dieses Neuron konstruieren hat zwei Eingänge und einen Ausgang.
Fügen Sie also über model.add eine dichte Ebene hinzu, definieren Sie Einheiten: 1, was ein Neuron ist, inputShape: [2] und die Eingabe ist zweidimensional. Nachdem Sie das Modell erhalten haben, kompilieren Sie das Modell über model.complie. Hier werden die Verlustfunktion von meanSquareError und der Optimierer von sgd verwendet. Schließlich wird das gesamte Neuronennetzwerk durch die Zusammenfassungsmethode des Modells ausgedruckt. Unmittelbar in der Datensatzverknüpfung haben wir xs und ys als Eingabe und testData_x als Testdaten vorbereitet. Rufen Sie abschließend doTraining(model) auf, um das Modell zu trainieren, und verwenden Sie die Vorhersagemethode, um die Ergebnisse vorherzusagen.

Abbildung 5 Trainieren Sie das Modell im Browser
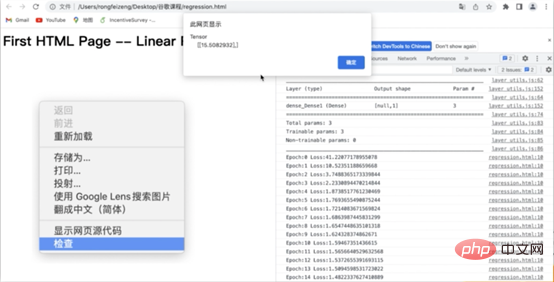
Speichern Sie die obige Datei als HTML-Datei und öffnen Sie sie erneut. Sie können die Ergebnisse in Abbildung 6 in etwa 1-2 Sekunden sehen. Auf der rechten Seite ist das in den Entwicklertools gedruckte Verlustergebnis für jede Epoche dargestellt. Es ist zu erkennen, dass die Verlustfunktion mit fortschreitendem Training immer kleiner wird. Gleichzeitig wurde das Vorhersageergebnis von Tensor schließlich als 15,5082932 erhalten. Abbildung 6: Laufergebnisse erfordert Ressourcen und eine lange Einarbeitungszeit. Können wir das trainierte Modell zur Vorhersage und Schlussfolgerung direkt zum Browser übertragen? Die Antwort ist ja.
 Im Allgemeinen gibt es zwei Möglichkeiten, Modelle wiederzuverwenden. Die erste besteht darin, das vom Entwickler selbst in Python erstellte Modell zu verwenden und die von TensroFlow bereitgestellten Tools zu verwenden, um das Modell im tfjs-Format zu speichern und im Browser auszuführen verwendet in. Die andere besteht darin, das von TensorFlow bereitgestellte Modell direkt aufzurufen.
Im Allgemeinen gibt es zwei Möglichkeiten, Modelle wiederzuverwenden. Die erste besteht darin, das vom Entwickler selbst in Python erstellte Modell zu verwenden und die von TensroFlow bereitgestellten Tools zu verwenden, um das Modell im tfjs-Format zu speichern und im Browser auszuführen verwendet in. Die andere besteht darin, das von TensorFlow bereitgestellte Modell direkt aufzurufen.
Abbildung 7 Modellwiederverwendung
Entwickeln Sie Ihr eigenes definiertes Modell
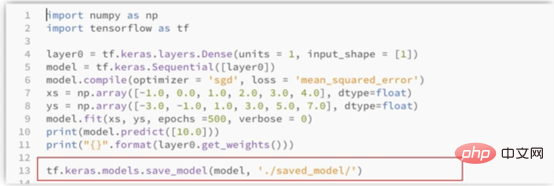
Wie in Abbildung 8 gezeigt, erstellen, trainieren und speichern wir das Modell in Python. Die Schritte zum Erstellen von Modellen, Neuronennetzwerken, Einstellen von Optimierern, Verlustfunktionen und Datenaufbereitung werden hier nicht im Detail beschrieben. Speichern Sie das Modell nach Abschluss des Modelltrainings über die Methode save_model.

Abbildung 8 Entwickeln Sie Ihr eigenes Modell
Beim Modell müssen Sie die von TensorFlow.js bereitgestellten Tools verwenden, um das Modell zu konvertieren, damit das Modell im Browser verwendet werden kann.Verwenden Sie hier den folgenden Befehl, um das TensorFlow.js-Tool zu installieren.

pip install tensorflowjs tensorflwjs_converter --input_format=keras_saved_model ./saved_model/ ./model/
Der Befehl tensorflwjs_converter wird hier zum Konvertieren des Modells verwendet. Das Eingabeformat ist keras_saved_model, die Quelldateiadresse ist ./model/ und die Zieldateiadresse ist ./model/ Sie können die Zieldatei eingeben. Sie können die konvertierte Datei unter der Adresse sehen.
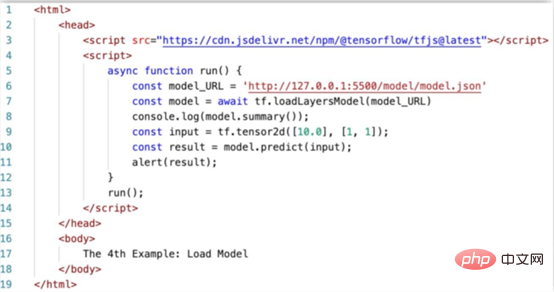
Sie müssen nur auf die konvertierte Modelldatei im Browser verweisen, wie in Abbildung 9 gezeigt. Die Ausführungsmethode im Skript verweist direkt auf die Modelldatei model.json. Verwenden Sie nach dem Festlegen der Eingabe die Vorhersagemethode, um das Modell vorherzusagen.

Abbildung 9: Verwendung des konvertierten Modells
Oben haben wir gezeigt, dass Sie Ihr eigenes trainiertes Modell für maschinelles Lernen verwenden können. Hier können Sie auch https verwenden: / /www.php.cn/link/ff82db7535530637af7f8a96284b3459Finden Sie die von TensorFlow bereitgestellten Modelle.
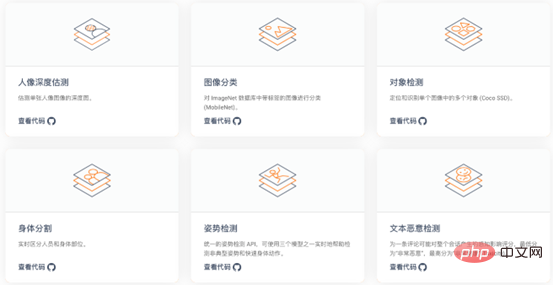
Wie in Abbildung 10 dargestellt, hat TensorFlow einige Modelle für einige Geschäftsszenarien angepasst, z. B. Porträttiefenschätzung, Bildklassifizierung, Objekterkennung, Körpersegmentierung, Haltungserkennung, Erkennung schädlicher Texte usw. Studierende, die wissen möchten, wie Modelle in Produktionsszenarien weiter bereitgestellt werden können, können sich auch die Zeit nehmen, die Erklärungen zu den TensorFlow-Bereitstellungsfunktionen und Antworten auf häufig gestellte Fragen von Google-Entwicklerexperten zu lesen: https://www.php .cn/ link/bb96ff7f5c9505fd971126ecd171bec2

Abbildung 10-Modell bereitgestellt von TensorFlow
Durch das Erlernen der offiziellen Online-Kurse von TensorFlow habe ich mich von einem Anfänger im maschinellen Lernen zu einer erfahrenen Maschine entwickelt Lernveteran. Im „TensorFlow-Einführungskurs“ und „TensorFlow-Einführungskurs – Bereitstellung“ habe ich gelernt, wie man die Maschine nutzt Das Lernmodell kann gespeichert und konvertiert werden, und das maschinelle Lernmodell kann je nach Anwendungsszenario auch auf Android, iOS, Browsern und Servern bereitgestellt werden. Die TensorFlow-Plattform ist wie ein Kaleidoskop, das es mir ermöglicht, farbenfrohe Anwendungsprojekte zu sehen und gleichzeitig die zugrunde liegende Logik der Modellierung und Vorhersage durch maschinelles Lernen zu verstehen. Wenn auch Sie Ihre maschinellen Lernfähigkeiten verbessern möchten, können Sie gemeinsam „TensorFlow-Einführungskurs – Bereitstellung“ lernen und Ihre Bewertung des Kurses hinterlassen. Melden Sie sich jetzt an. Das haben Sie auch eine Chance, offizielle exquisite Geschenke zu gewinnen!

Zhang Yunbo, ein aktiver prominenter IT-Internetdozent mit mehr als 310.000 Studenten, ist einer der ersten inländischen Dozenten, die Apple Swift, Android Kotlin, WeChat-Applets und Blockchain-Technologie ins Leben gerufen und veröffentlicht haben. Er konzentriert sich auf Front-End-Entwicklung, iOS-Entwicklung, Android-Entwicklung, Flutter-Entwicklung und Blockchain-Dapp-Entwicklung und verfügt über umfangreiche Erfahrung in großen Unternehmen und im Ausland.
Das obige ist der detaillierte Inhalt vonTensorFlow.js kann auch maschinelles Lernen im Browser verarbeiten!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So führen Sie ein Shell-Skript aus
So führen Sie ein Shell-Skript aus
 So kaufen und verkaufen Sie Bitcoin auf Binance
So kaufen und verkaufen Sie Bitcoin auf Binance
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 Verwendung der Längenfunktion
Verwendung der Längenfunktion
 So bezahlen Sie mit WeChat auf Douyin
So bezahlen Sie mit WeChat auf Douyin
 Der Zweck des Befehls rm-rf unter Linux
Der Zweck des Befehls rm-rf unter Linux
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen
 Was ist Python-Programmierung?
Was ist Python-Programmierung?




