Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie die Anaconda-Umgebung in Vscode konfigurieren
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie die Anaconda-Umgebung in Vscode konfigurieren
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie die Anaconda-Umgebung in Vscode konfigurieren
Wie konfiguriere ich die Anaconda-Umgebung in Vscode? Im folgenden Artikel erfahren Sie Schritt für Schritt, wie Sie die Anaconda-Umgebung konfigurieren. Ich hoffe, er ist für alle hilfreich!

Vorwort
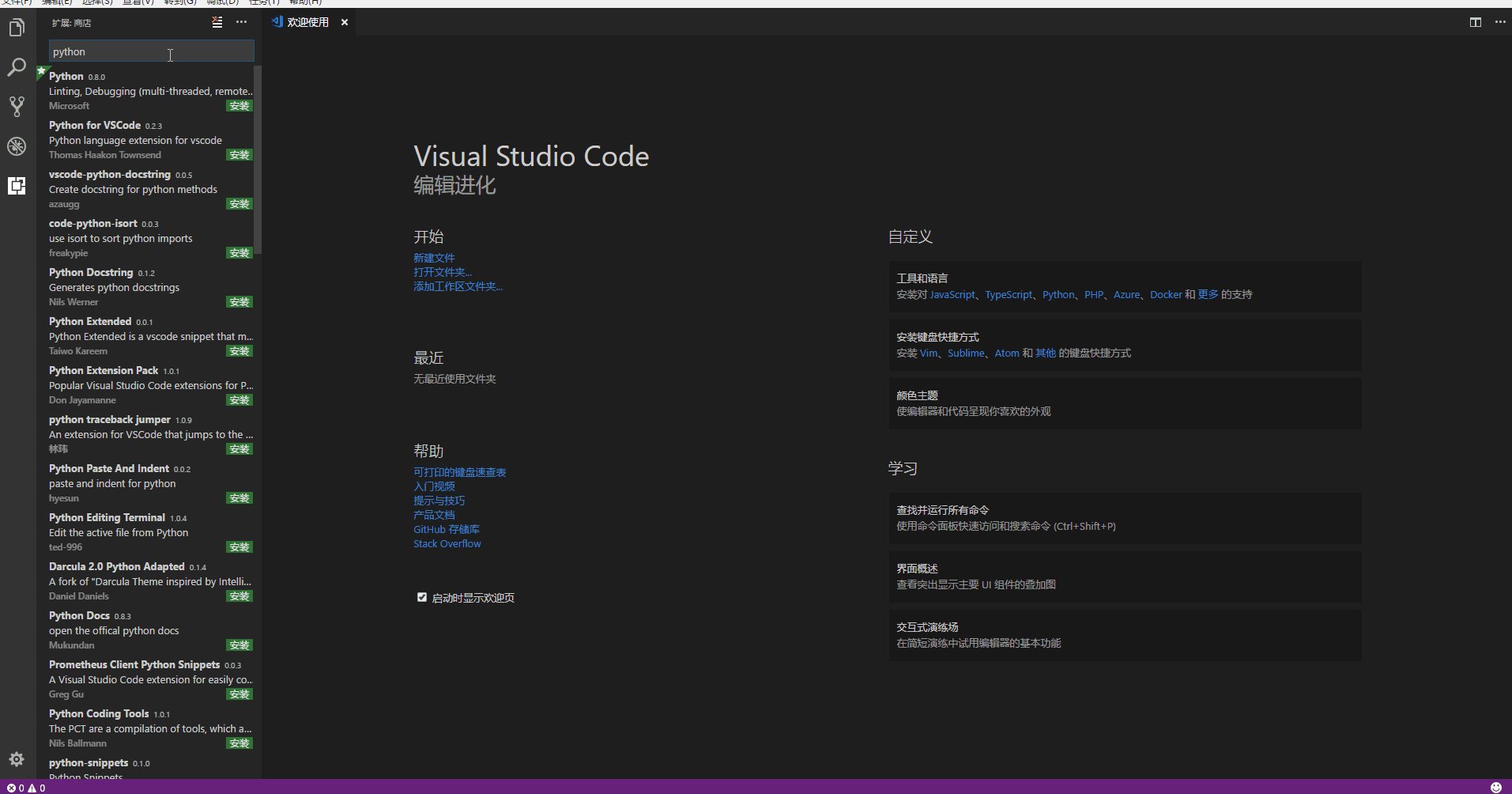
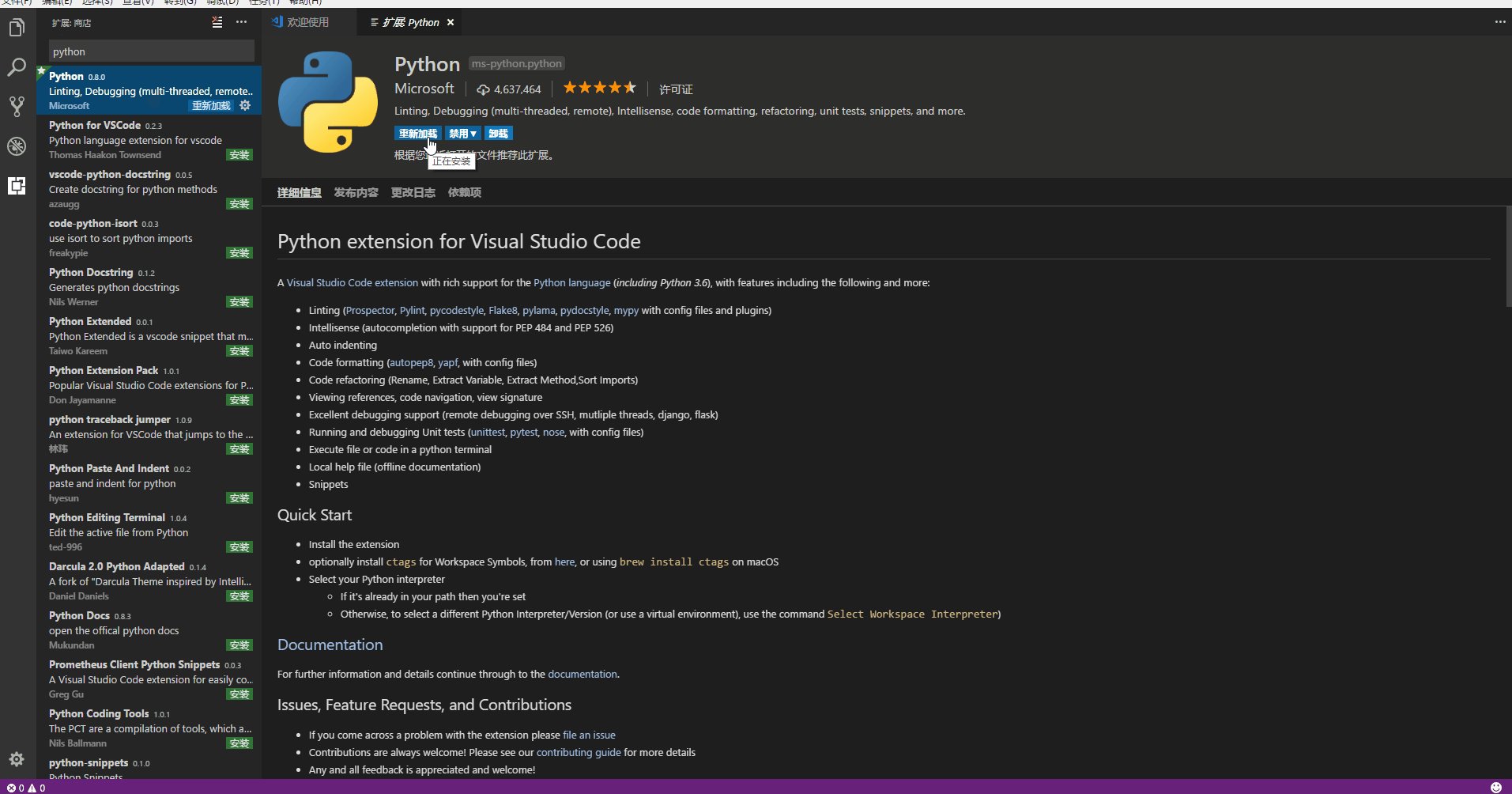
Haftungsausschluss: Alle Inhalte in diesem Artikel sind Eigentum von: Matched # ?? #?Der erste Schritt: Installieren Sie das Python-Plugin?#🎜🎜 #
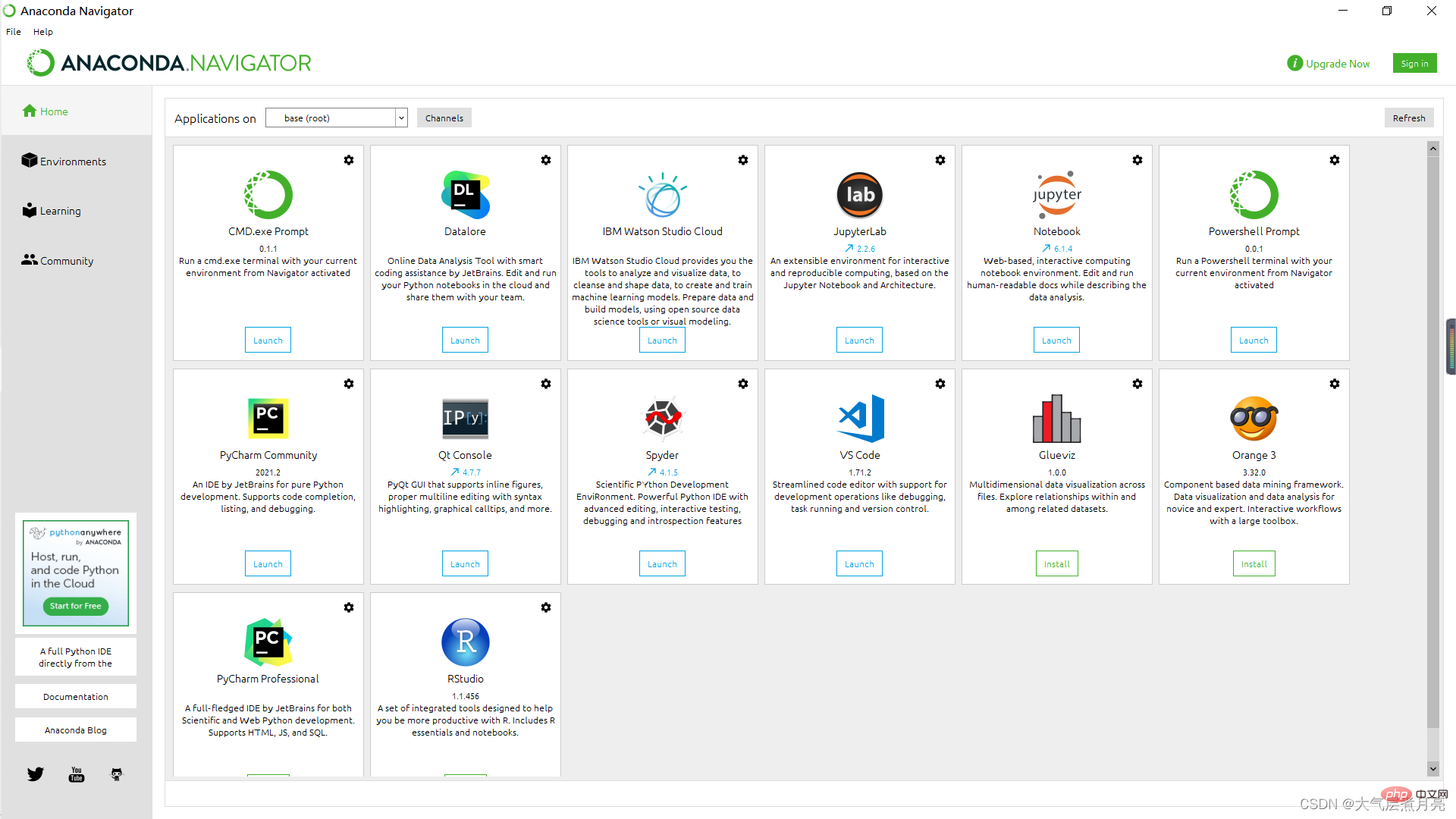
Stellen Sie sicher, dass Sie das Python-Plugin in Vscode installieren. (Tutorial unten)

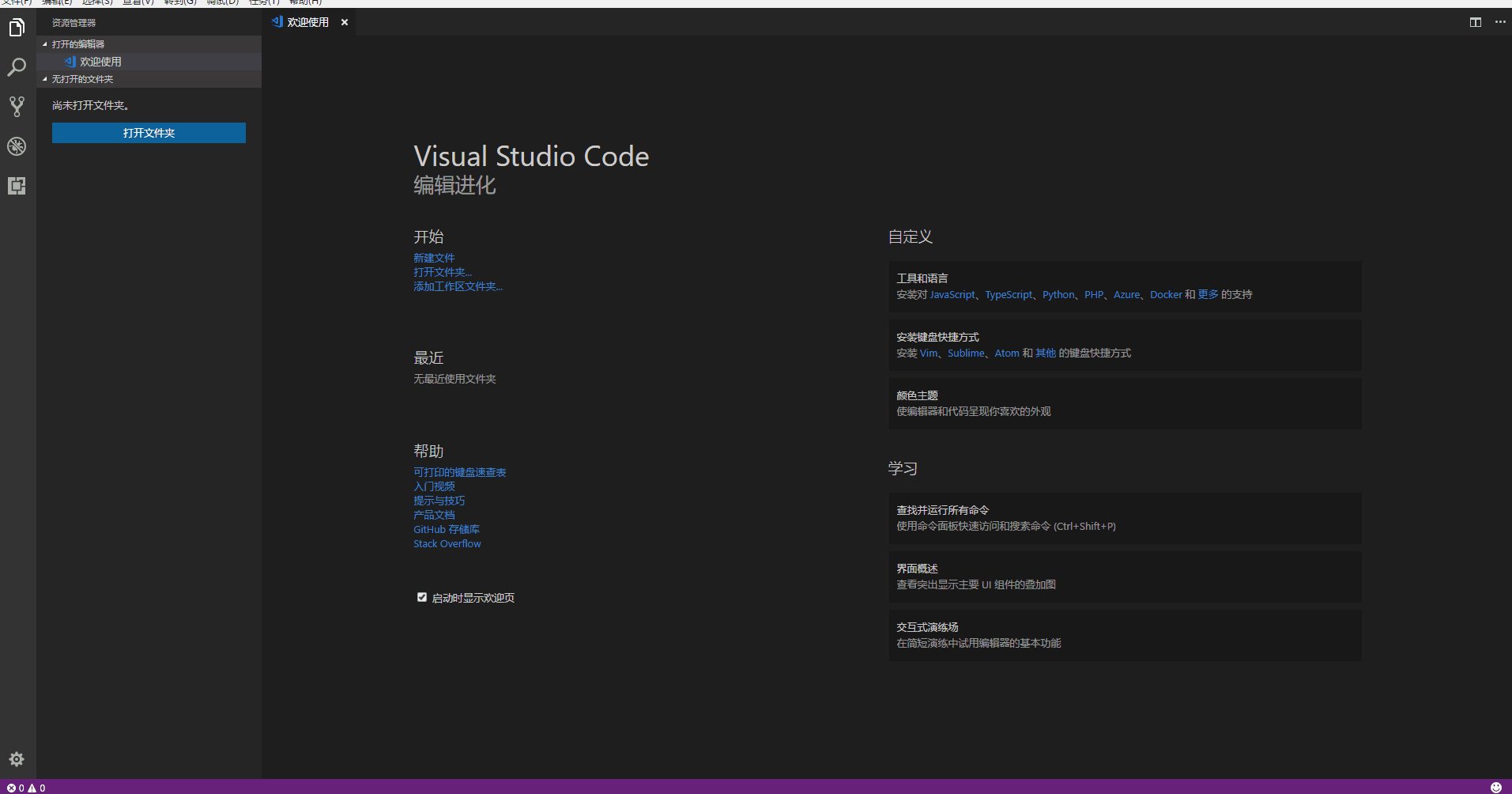
?Schritt 2: Projektdatei öffnen?# 🎜🎜#
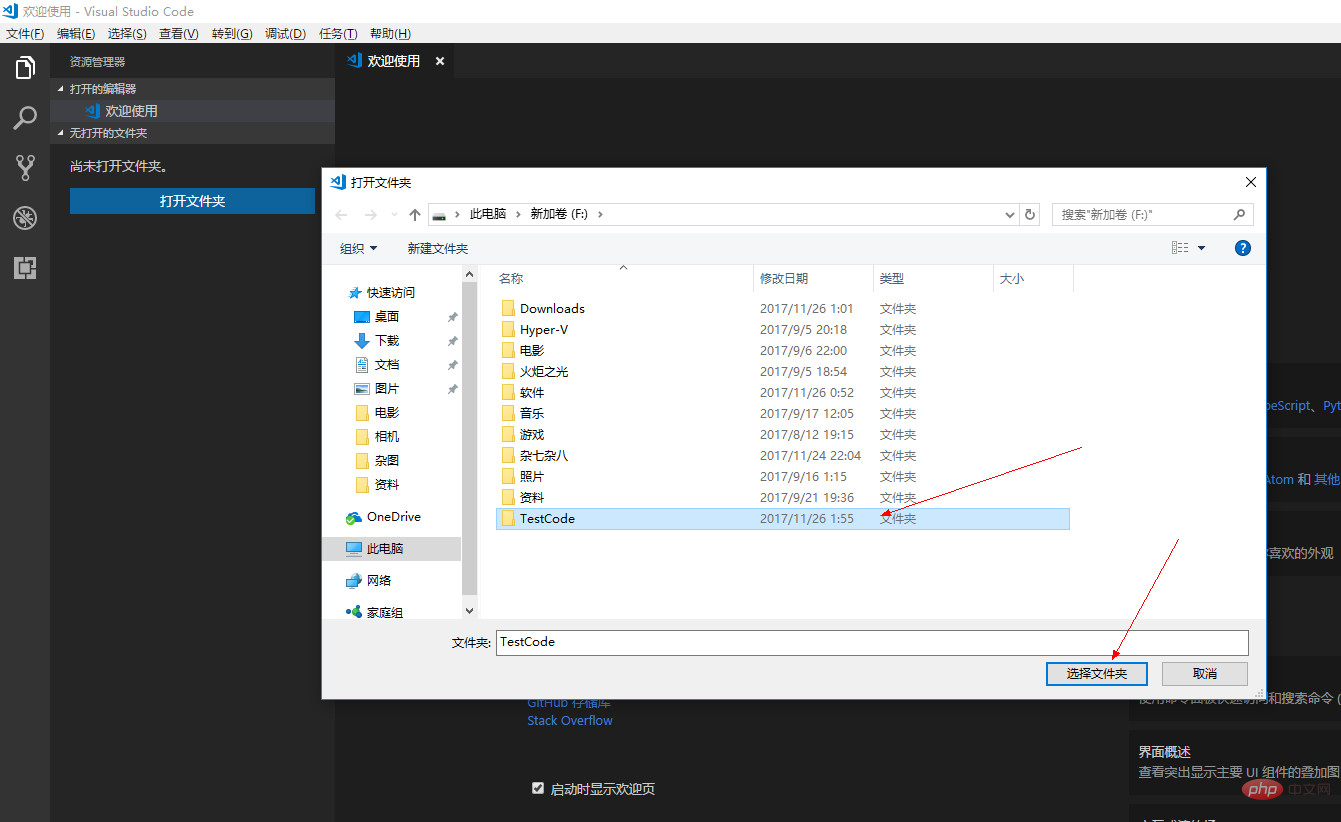
Öffnen Sie die Seite zur Auswahl eines Ordners.Wählen Sie einen Ordner als Projektdatei aus.

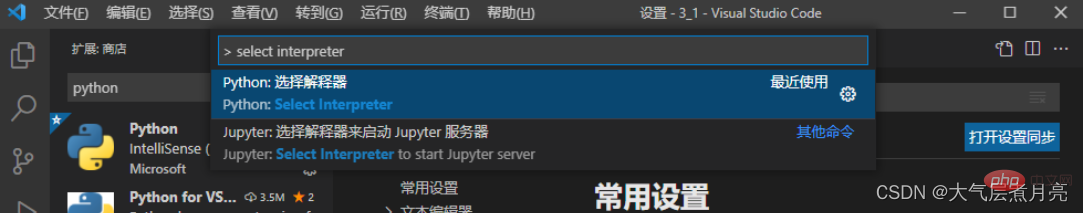
?Im dritten Schritt wählen Sie die Umgebung in Anconda aus?#🎜🎜 # Verwenden Sie die Schaltfläche STRG+P
in Vscode, um die Suche zu öffnen, und geben Sie dann Folgendes ein:>
> select interpreter
 Nachdem die folgende Seite angezeigt wird, klicken Sie auf Python: Wählen Sie den Interpreter aus.
Nachdem die folgende Seite angezeigt wird, klicken Sie auf Python: Wählen Sie den Interpreter aus.
Nachdem die folgende Seite angezeigt wird, wählen Sie bitte die gewünschte Anaconda-Umgebung aus und doppelklicken Sie auf F5, um sie auszuführen.
?Für andere?
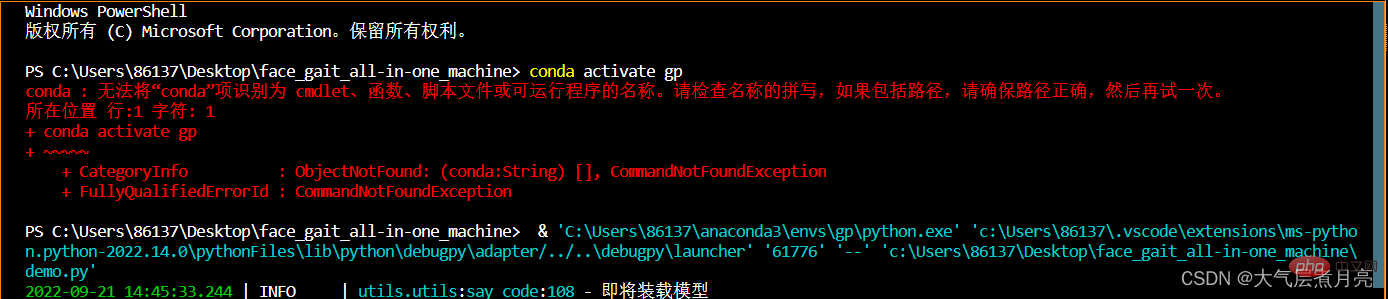
🎜 🎜 # Betriebsstatus:Läuft erfolgreich! (Die rote Fehlermeldung liegt daran, dass Anaconda3 nicht in die Systemumgebungsvariable eingefügt wurde, aber dennoch ausgeführt werden kann)

Verbindung konnte nicht hergestellt werden, da der Zielcomputer dies aktiv abgelehnt hat.“
Ich habe es erneut ausgeführt, nachdem der Fehler aufgetreten war, und es lief auf wundersame Weise erfolgreich. )#🎜 🎜# #🎜 🎜# Importierter Paketstatus:  Alle Pakete wurden erfolgreich importiert,
Alle Pakete wurden erfolgreich importiert,
Eine Gewohnheit: #🎜 🎜#Ich bin daran gewöhnt. Verwenden Sie das Anaconda-Terminal, um den auszuführenden Befehl direkt einzugeben, anstatt ihn in VsCode auszuführen. Der Vorteil davon ist, dass es
über eine unabhängige Laufschnittstelle verfügt,, was die Entwicklung komfortabler macht. Der Nachteil ist, dass es sich möglicherweise unbequem anfühlt, wenn Sie nicht daran gewöhnt sind. (Die Arbeitsbereichsoberfläche sieht wie folgt aus)
Fertig, ist das nicht ganz einfach? Weitere Informationen zu VSCode finden Sie unter:
Weitere Informationen zu VSCode finden Sie unter:
!
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie die Anaconda-Umgebung in Vscode konfigurieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).