 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 In diesem Artikel erfahren Sie mehr über die Timer-Warteschlange in der Knotenereignisschleife
In diesem Artikel erfahren Sie mehr über die Timer-Warteschlange in der Knotenereignisschleife
In diesem Artikel erfahren Sie mehr über die Timer-Warteschlange in der Knotenereignisschleife

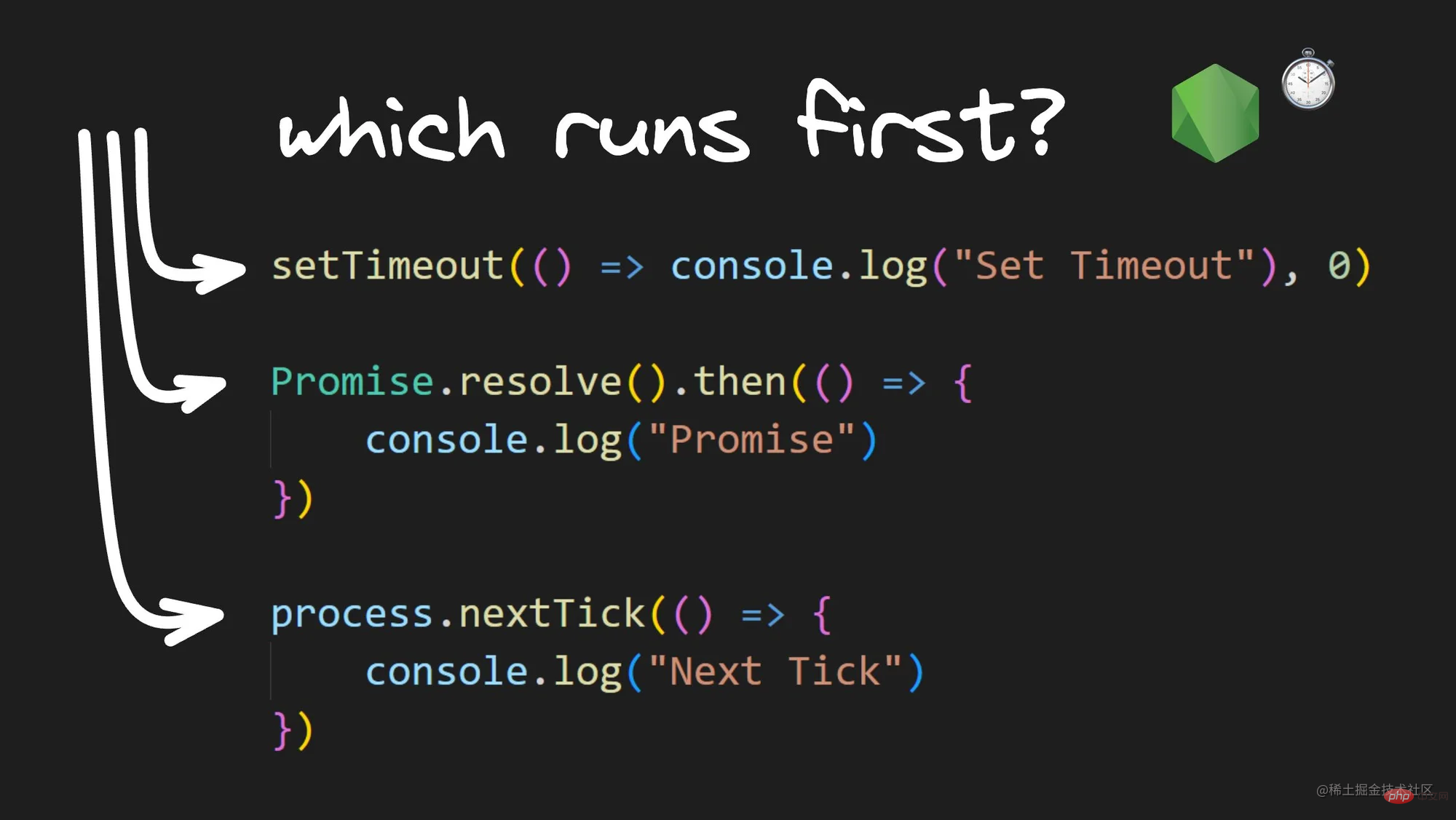
Im vorherigen Artikel haben wir die Mikrotask-Warteschlange und ihre Prioritätsreihenfolge innerhalb jeder Warteschlange besprochen. In diesem Artikel besprechen wir Timer-Warteschlangen, eine weitere Warteschlange in Node.js für die Verarbeitung von asynchronem Code.
Bevor wir uns mit Timer-Warteschlangen befassen, werfen wir einen kurzen Blick auf die Mikrotask-Warteschlangen. Um die Rückruffunktion in die Mikrotask-Warteschlange einzureihen, verwenden wir Funktionen wie process.nextTick() und Promise.resolve(). Microtask-Warteschlangen haben die höchste Priorität, wenn es um die Ausführung von asynchronem Code in Node.js geht. [Empfohlene verwandte Tutorials: nodejs-Video-Tutorialprocess.nextTick() 和 Promise.resolve() 等函数。当涉及到执行 Node.js 中的异步代码时,微任务队列具有最高优先级。【相关教程推荐:nodejs视频教程、编程教学】
入队回调函数
现在我们转到计时器队列。要将回调函数排入计时器队列,我们可以使用 setTimeout 和 setInterval等函数。为了方便说明,本文将使用 setTimeout。
为了理解计时器队列的执行顺序,我们会进行一系列实验,在微任务队列和计时器队列中入队任务。
实验三
代码
// index.js
setTimeout(() => console.log("this is setTimeout 1"), 0);
setTimeout(() => console.log("this is setTimeout 2"), 0);
setTimeout(() => console.log("this is setTimeout 3"), 0);
process.nextTick(() => console.log("this is process.nextTick 1"));
process.nextTick(() => {
console.log("this is process.nextTick 2");
process.nextTick(() =>
console.log("this is the inner next tick inside next tick")
);
});
process.nextTick(() => console.log("this is process.nextTick 3"));
Promise.resolve().then(() => console.log("this is Promise.resolve 1"));
Promise.resolve().then(() => {
console.log("this is Promise.resolve 2");
process.nextTick(() =>
console.log("this is the inner next tick inside Promise then block")
);
});
Promise.resolve().then(() => console.log("this is Promise.resolve 3"));译注:大家不用紧张,这段代码就是在上篇“福利实验”的基础上,在开头加了 3 个
setTimeout语句。
该代码包含三个 process.nextTick() 的调用,三个 Promise.resolve() 的调用和三个 setTimeout 的调用。每个回调函数记录适当的消息。所有三个 setTimeout 调用都有 0ms 的延迟,这表示在执行每个 setTimeout 语句时,回调函数都立即入队到计时器队列等待。第二次 process.nextTick() 和第二次 Promise.resolve() 都有一个额外的 process.nextTick() 语句,并且每个都带有一个回调函数。
可视化

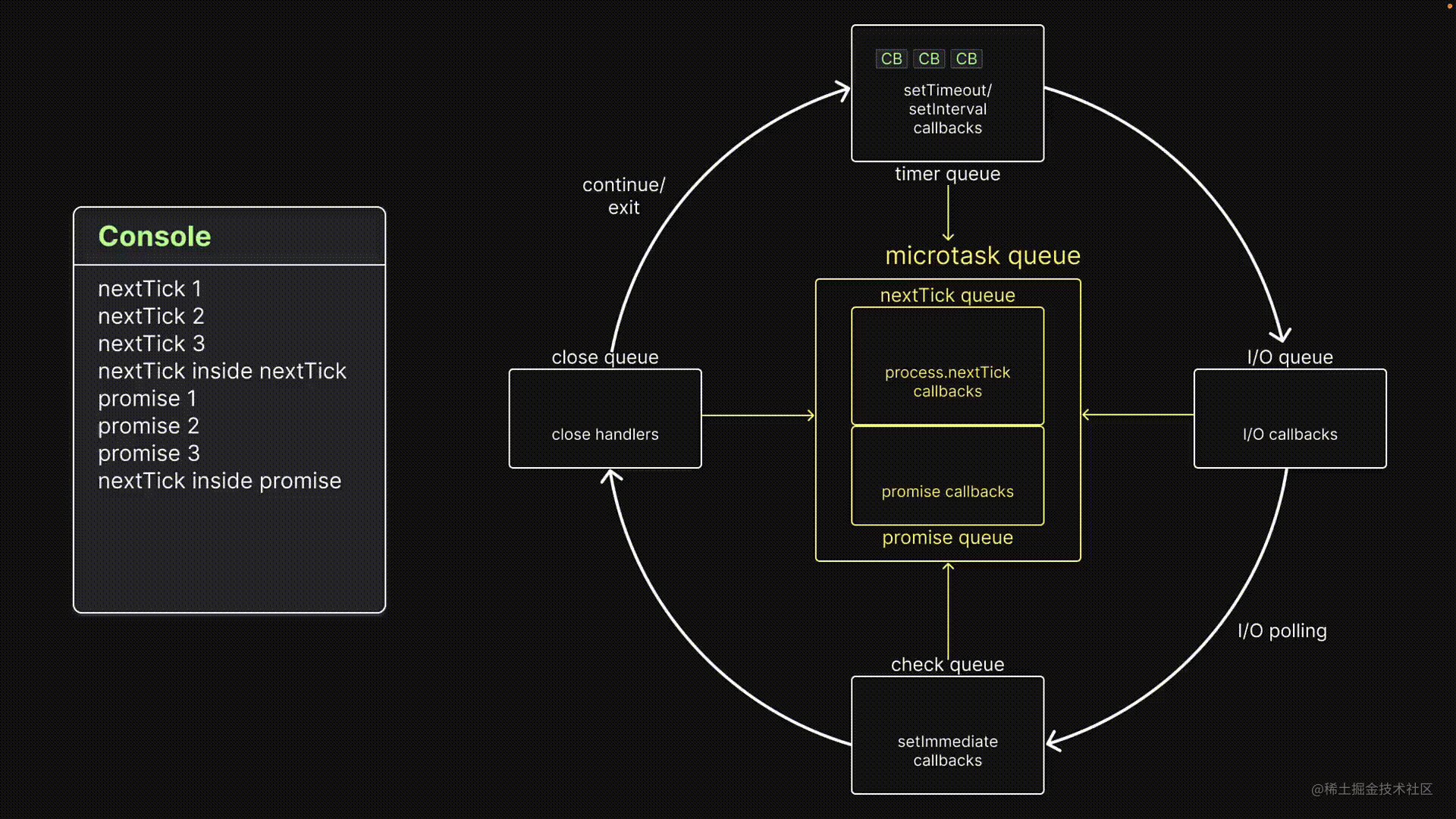
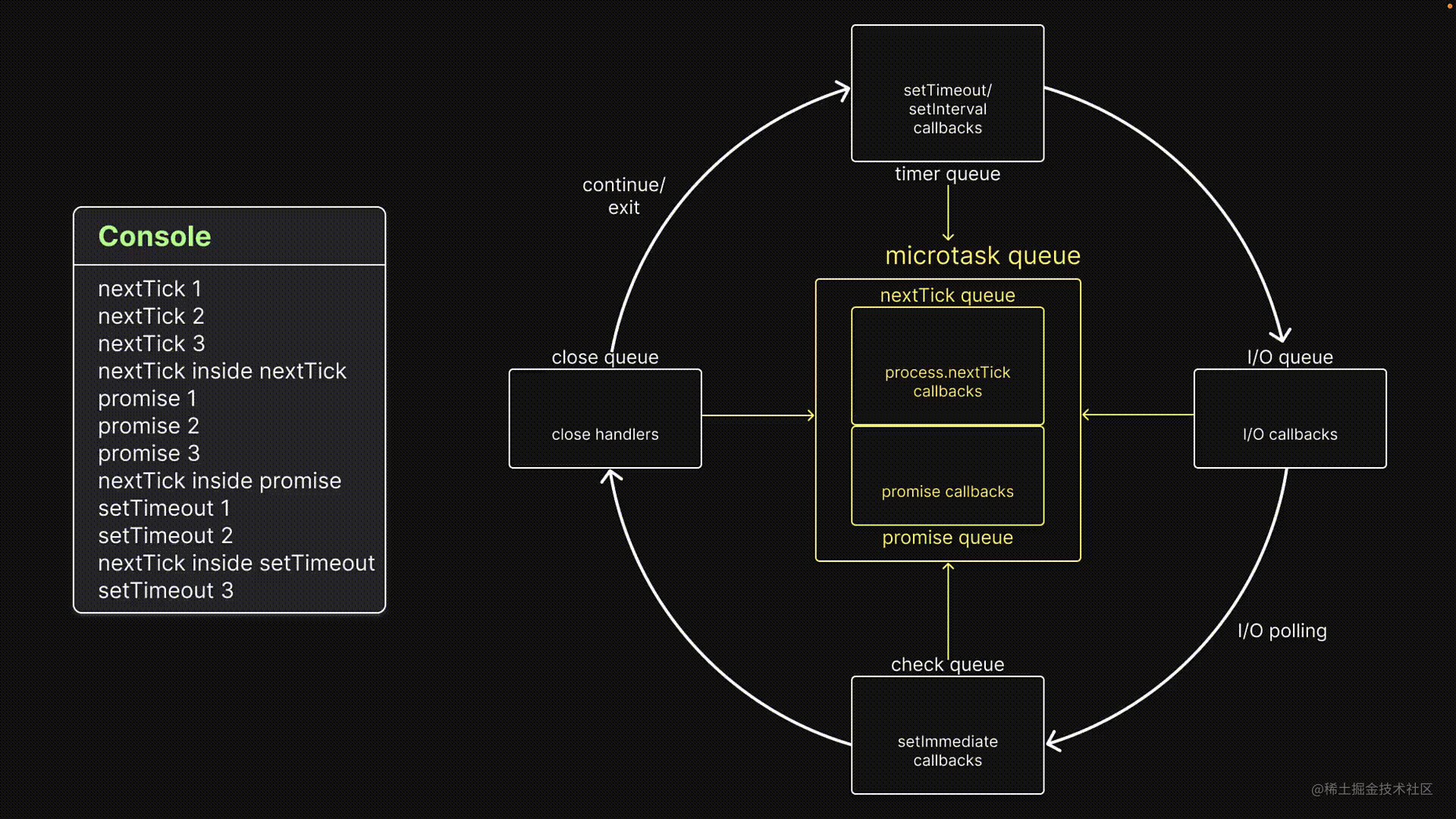
当调用栈执行所有语句后,在 nextTick 队列中有 3 个回调,在 Promise 队列中有 3 个回调,在计时器队列中也有 3 个回调。没有代码要执行,控制权进入事件循环。
nextTick 队列具有最高优先级,其次是 Promise 队列,然后是计时器队列。从 nextTick 队列中获取第1 个回调并执行它,将一条消息记录到控制台。接着获取第 2 个回调并执行它,这也会记录一条消息。第 2 个回调包含 process.nextTick() 的调用,该方法将新的回调添加到了 nextTick 队列中。继续执行,并获取和执行第 3 个回调以及记录一条消息。最后,我们将新添加到 nextTick 队列的回调函数取出并在调用栈中执行,从而在控制台上输出了第四条日志信息。
当 nextTick 队列为空时,事件循环转向 Promise 队列。从队列中获取第 1 个回调,在控制台打印一条信息,第二个回调效果类似,并且还向 nextTick 队列添加了一个回调。 Promise 中的第 3 个回调被执行,接着日志消息被输出。此时 Promise 队列已空,事件循环检查 nextTick 队列是否存在新的回调,找到之后同样将消息记录到控制台。
现在,两个微任务队列都空了,事件循环转向计时器队列。我们有三个回调,每个回调依次从计时器队列中取出并在调用栈上执行,将分别打印 "setTimeout 1"、"setTimeout 2" 和 "setTimeout 3"。
this is process.nextTick 1 this is process.nextTick 2 this is process.nextTick 3 this is the inner next tick inside next tick this is Promise.resolve 1 this is Promise.resolve 2 this is Promise.resolve 3 this is the inner next tick inside Promise then block this is setTimeout 1 this is setTimeout 2 this is setTimeout 3
推论
微任务队列中的回调函数会在定时器队列中的回调函数之前执行。
到目前为止,优先顺序是 nextTick 队列,其次是 Promise 队列,然后是定时器队列。现在让我们继续进行下一个实验。
实验四
// index.js
setTimeout(() => console.log("this is setTimeout 1"), 0);
setTimeout(() => {
console.log("this is setTimeout 2");
process.nextTick(() =>
console.log("this is inner nextTick inside setTimeout")
);
}, 0);
setTimeout(() => console.log("this is setTimeout 3"), 0);
process.nextTick(() => console.log("this is process.nextTick 1"));
process.nextTick(() => {
console.log("this is process.nextTick 2");
process.nextTick(() =>
console.log("this is the inner next tick inside next tick")
);
});
process.nextTick(() => console.log("this is process.nextTick 3"));
Promise.resolve().then(() => console.log("this is Promise.resolve 1"));
Promise.resolve().then(() => {
console.log("this is Promise.resolve 2");
process.nextTick(() =>
console.log("this is the inner next tick inside Promise then block")
);
});
Promise.resolve().then(() => console.log("this is Promise.resolve 3"));第四个实验的代码大部分与第三个相同,只有一个例外。传递给第二个 setTimeout 函数的回调函数现在包含 process.nextTick(), Programmierunterricht
Rückruffunktion in die Warteschlange stellen
Jetzt gehen wir zur Timer-Warteschlange über. Um eine Rückruffunktion in eine Timer-Warteschlange einzureihen, können wir Funktionen wie setTimeout und setInterval verwenden. Zur Vereinfachung der Erklärung wird in diesem Artikel setTimeout verwendet.  Um die Ausführungsreihenfolge der Timer-Warteschlange zu verstehen, führen wir eine Reihe von Experimenten durch, um Aufgaben in die Mikrotask-Warteschlange und die Timer-Warteschlange einzureihen.
Um die Ausführungsreihenfolge der Timer-Warteschlange zu verstehen, führen wir eine Reihe von Experimenten durch, um Aufgaben in die Mikrotask-Warteschlange und die Timer-Warteschlange einzureihen.
#🎜🎜#Experiment Drei#🎜🎜#
#🎜🎜#code#🎜🎜 ##🎜🎜#this is process.nextTick 1
this is process.nextTick 2
this is process.nextTick 3
this is the inner next tick inside next tick
this is Promise.resolve 1
this is Promise.resolve 2
this is Promise.resolve 3
this is the inner next tick inside Promise then block
this is setTimeout 1
this is setTimeout 2
this is inner nextTick inside setTimeout
this is setTimeout 3
Nach dem Login kopierenNach dem Login kopieren#🎜🎜# Übersetzungshinweis: Seien Sie nicht nervös, dieser Code basiert auf dem vorherigen „Wohlfahrtsexperiment“, wobei am Anfang drei setTimeout-Anweisungen hinzugefügt wurden. #🎜🎜#
#🎜🎜#Dieser Code enthält drei Aufrufe von process.nextTick(), drei Aufrufe von Promise.resolve() und drei A-Aufrufe zu setTimeout. Jede Rückruffunktion protokolliert die entsprechende Nachricht. Alle drei setTimeout-Aufrufe haben eine Verzögerung von 0 ms, was bedeutet, dass die Rückruffunktion sofort in die Warteschlange des Timers gestellt wird, wenn jede setTimeout-Anweisung ausgeführt wird. Der Server Warteschlange wartet. Der zweite process.nextTick() und der zweite Promise.resolve() haben beide eine zusätzliche process.nextTick()-Anweisung, und jede kommt mit einer Callback-Funktion. #🎜🎜##🎜🎜#Visualisierung#🎜🎜##🎜🎜##🎜🎜# # 🎜 🎜##🎜🎜#Wenn der Aufrufstapel alle Anweisungen ausführt, sind im nextTick 3 vorhanden Warteschlange Es gibt 3 Rückrufe in der Promise-Warteschlange und 3 Rückrufe in der Timer-Warteschlange. Es muss kein Code ausgeführt werden und die Steuerung wird an die Ereignisschleife übergeben. #🎜🎜##🎜🎜#nextTick-Warteschlange hat die höchste Priorität, gefolgt von der Promise-Warteschlange und dann der Timer-Warteschlange. Holen Sie sich den ersten Rückruf aus der nextTick-Warteschlange, führen Sie ihn aus und protokollieren Sie eine Nachricht an der Konsole. Holen Sie sich dann den zweiten Rückruf und führen Sie ihn aus, wodurch auch eine Nachricht protokolliert wird. Der zweite Rückruf enthält einen Aufruf von
# 🎜 🎜##🎜🎜#Wenn der Aufrufstapel alle Anweisungen ausführt, sind im nextTick 3 vorhanden Warteschlange Es gibt 3 Rückrufe in der Promise-Warteschlange und 3 Rückrufe in der Timer-Warteschlange. Es muss kein Code ausgeführt werden und die Steuerung wird an die Ereignisschleife übergeben. #🎜🎜##🎜🎜#nextTick-Warteschlange hat die höchste Priorität, gefolgt von der Promise-Warteschlange und dann der Timer-Warteschlange. Holen Sie sich den ersten Rückruf aus der nextTick-Warteschlange, führen Sie ihn aus und protokollieren Sie eine Nachricht an der Konsole. Holen Sie sich dann den zweiten Rückruf und führen Sie ihn aus, wodurch auch eine Nachricht protokolliert wird. Der zweite Rückruf enthält einen Aufruf von process.nextTick(), der der nextTick-Warteschlange einen neuen Rückruf hinzufügt. Setzen Sie die Ausführung fort und rufen Sie den dritten Rückruf ab, führen Sie ihn aus und protokollieren Sie eine Nachricht. Abschließend nehmen wir die neu zur nextTick-Warteschlange hinzugefügte Callback-Funktion heraus, führen sie im Call-Stack aus und geben so die vierte Log-Nachricht auf der Konsole aus. #🎜🎜##🎜🎜#Wenn die nextTick-Warteschlange leer ist, wechselt die Ereignisschleife zur Promise-Warteschlange. Holen Sie sich den ersten Rückruf aus der Warteschlange und geben Sie eine Nachricht an die Konsole aus. Der zweite Rückruf hat einen ähnlichen Effekt und fügt auch einen Rückruf zur nextTick-Warteschlange hinzu. Der dritte Rückruf im Promise wird ausgeführt und die Protokollmeldung ausgegeben. Zu diesem Zeitpunkt ist die Promise-Warteschlange leer und die Ereignisschleife überprüft die nextTick-Warteschlange, um festzustellen, ob ein neuer Rückruf vorliegt. Sobald die Nachricht gefunden wird, wird sie auch in der Konsole protokolliert. #🎜🎜##🎜🎜# Jetzt sind beide Mikrotask-Warteschlangen leer und die Ereignisschleife bewegt sich in die Timer-Warteschlange. Wir haben drei Rückrufe, von denen jeder aus der Timer-Warteschlange entnommen und auf dem Aufrufstapel ausgeführt wird und jeweils „setTimeout 1“, „setTimeout 2“ und „setTimeout 3“ ausgibt. #🎜🎜#// index.js
setTimeout(() => console.log("this is setTimeout 1"), 1000);
setTimeout(() => console.log("this is setTimeout 2"), 500);
setTimeout(() => console.log("this is setTimeout 3"), 0);Nach dem Login kopierenNach dem Login kopieren#🎜🎜#Inferenz#🎜🎜##🎜🎜##🎜🎜#Die Rückruffunktion in der Mikrotask-Warteschlange befindet sich in der Timer-Warteschlange Die Callback-Funktion wird zuvor ausgeführt. #🎜🎜#
#🎜🎜#Bisher ist die Priorität die nextTick-Warteschlange, gefolgt von der Promise-Warteschlange und dann der Timer-Warteschlange. Kommen wir nun zum nächsten Experiment. #🎜🎜##🎜🎜#Experiment vier#🎜🎜#
this is setTimeout 3
this is setTimeout 2
this is setTimeout 1
Nach dem Login kopierenNach dem Login kopieren#🎜🎜#Der Code des vierten Experiments ist größtenteils der gleiche wie der dritte, nur eine Ausnahme. Die an die zweite Funktion setTimeout übergebene Rückruffunktion enthält jetzt einen Aufruf von process.nextTick(). #🎜🎜##🎜🎜##🎜🎜#Visualisierung#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#
this is process.nextTick 1 this is process.nextTick 2 this is process.nextTick 3 this is the inner next tick inside next tick this is Promise.resolve 1 this is Promise.resolve 2 this is Promise.resolve 3 this is the inner next tick inside Promise then block this is setTimeout 1 this is setTimeout 2 this is inner nextTick inside setTimeout this is setTimeout 3
setTimeout-Anweisungen hinzugefügt wurden. #🎜🎜# # 🎜 🎜##🎜🎜#Wenn der Aufrufstapel alle Anweisungen ausführt, sind im nextTick 3 vorhanden Warteschlange Es gibt 3 Rückrufe in der Promise-Warteschlange und 3 Rückrufe in der Timer-Warteschlange. Es muss kein Code ausgeführt werden und die Steuerung wird an die Ereignisschleife übergeben. #🎜🎜##🎜🎜#nextTick-Warteschlange hat die höchste Priorität, gefolgt von der Promise-Warteschlange und dann der Timer-Warteschlange. Holen Sie sich den ersten Rückruf aus der nextTick-Warteschlange, führen Sie ihn aus und protokollieren Sie eine Nachricht an der Konsole. Holen Sie sich dann den zweiten Rückruf und führen Sie ihn aus, wodurch auch eine Nachricht protokolliert wird. Der zweite Rückruf enthält einen Aufruf von
# 🎜 🎜##🎜🎜#Wenn der Aufrufstapel alle Anweisungen ausführt, sind im nextTick 3 vorhanden Warteschlange Es gibt 3 Rückrufe in der Promise-Warteschlange und 3 Rückrufe in der Timer-Warteschlange. Es muss kein Code ausgeführt werden und die Steuerung wird an die Ereignisschleife übergeben. #🎜🎜##🎜🎜#nextTick-Warteschlange hat die höchste Priorität, gefolgt von der Promise-Warteschlange und dann der Timer-Warteschlange. Holen Sie sich den ersten Rückruf aus der nextTick-Warteschlange, führen Sie ihn aus und protokollieren Sie eine Nachricht an der Konsole. Holen Sie sich dann den zweiten Rückruf und führen Sie ihn aus, wodurch auch eine Nachricht protokolliert wird. Der zweite Rückruf enthält einen Aufruf von process.nextTick(), der der nextTick-Warteschlange einen neuen Rückruf hinzufügt. Setzen Sie die Ausführung fort und rufen Sie den dritten Rückruf ab, führen Sie ihn aus und protokollieren Sie eine Nachricht. Abschließend nehmen wir die neu zur nextTick-Warteschlange hinzugefügte Callback-Funktion heraus, führen sie im Call-Stack aus und geben so die vierte Log-Nachricht auf der Konsole aus. #🎜🎜##🎜🎜#Wenn die nextTick-Warteschlange leer ist, wechselt die Ereignisschleife zur Promise-Warteschlange. Holen Sie sich den ersten Rückruf aus der Warteschlange und geben Sie eine Nachricht an die Konsole aus. Der zweite Rückruf hat einen ähnlichen Effekt und fügt auch einen Rückruf zur nextTick-Warteschlange hinzu. Der dritte Rückruf im Promise wird ausgeführt und die Protokollmeldung ausgegeben. Zu diesem Zeitpunkt ist die Promise-Warteschlange leer und die Ereignisschleife überprüft die nextTick-Warteschlange, um festzustellen, ob ein neuer Rückruf vorliegt. Sobald die Nachricht gefunden wird, wird sie auch in der Konsole protokolliert. #🎜🎜##🎜🎜# Jetzt sind beide Mikrotask-Warteschlangen leer und die Ereignisschleife bewegt sich in die Timer-Warteschlange. Wir haben drei Rückrufe, von denen jeder aus der Timer-Warteschlange entnommen und auf dem Aufrufstapel ausgeführt wird und jeweils „setTimeout 1“, „setTimeout 2“ und „setTimeout 3“ ausgibt. #🎜🎜#// index.js
setTimeout(() => console.log("this is setTimeout 1"), 1000);
setTimeout(() => console.log("this is setTimeout 2"), 500);
setTimeout(() => console.log("this is setTimeout 3"), 0);#🎜🎜#Inferenz#🎜🎜##🎜🎜##🎜🎜#Die Rückruffunktion in der Mikrotask-Warteschlange befindet sich in der Timer-Warteschlange Die Callback-Funktion wird zuvor ausgeführt. #🎜🎜#
#🎜🎜#Bisher ist die Priorität die nextTick-Warteschlange, gefolgt von der Promise-Warteschlange und dann der Timer-Warteschlange. Kommen wir nun zum nächsten Experiment. #🎜🎜##🎜🎜#Experiment vier#🎜🎜#
this is setTimeout 3
this is setTimeout 2
this is setTimeout 1
Nach dem Login kopierenNach dem Login kopieren#🎜🎜#Der Code des vierten Experiments ist größtenteils der gleiche wie der dritte, nur eine Ausnahme. Die an die zweite Funktion setTimeout übergebene Rückruffunktion enthält jetzt einen Aufruf von process.nextTick(). #🎜🎜##🎜🎜##🎜🎜#Visualisierung#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#
this is setTimeout 3 this is setTimeout 2 this is setTimeout 1
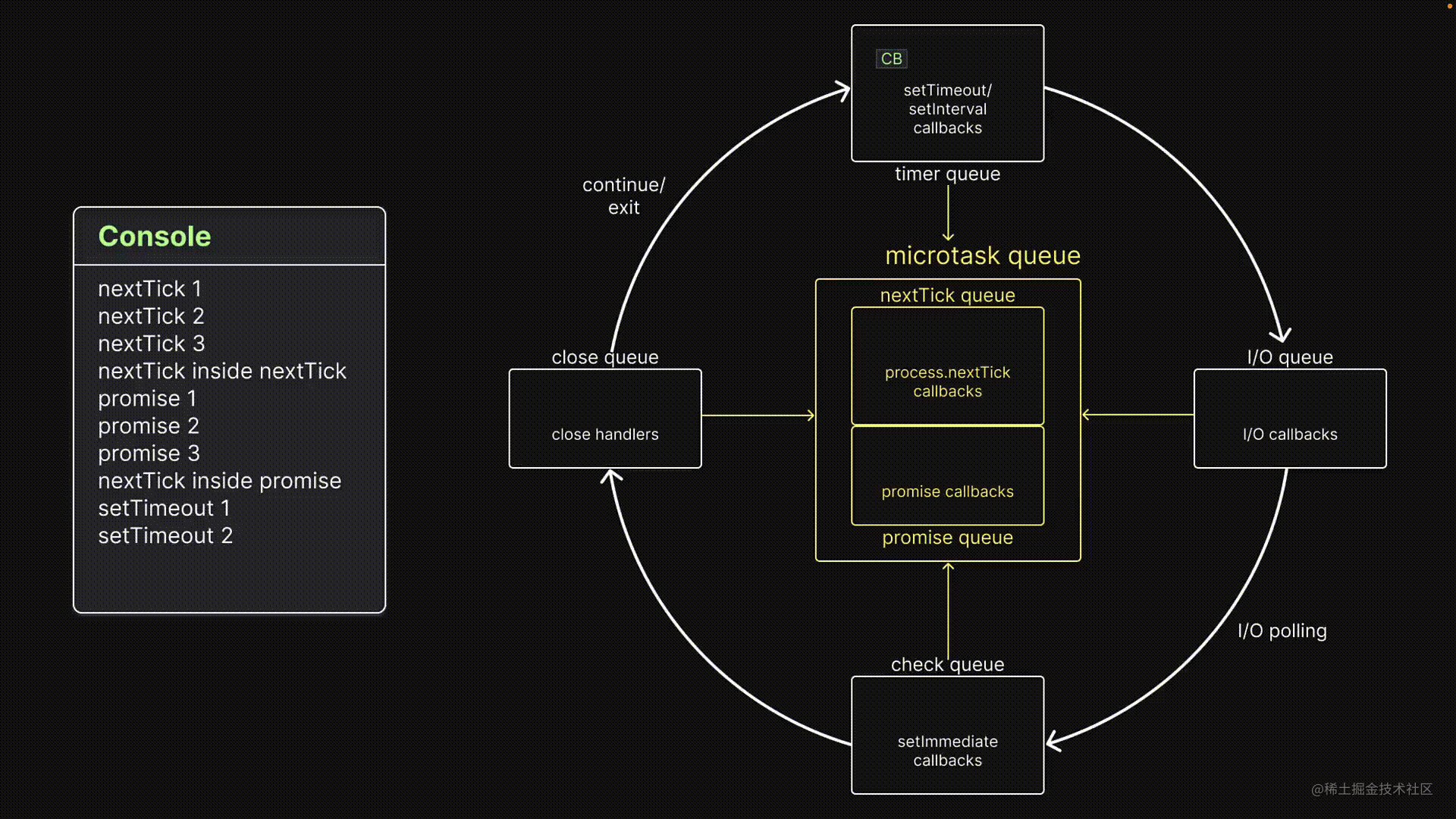
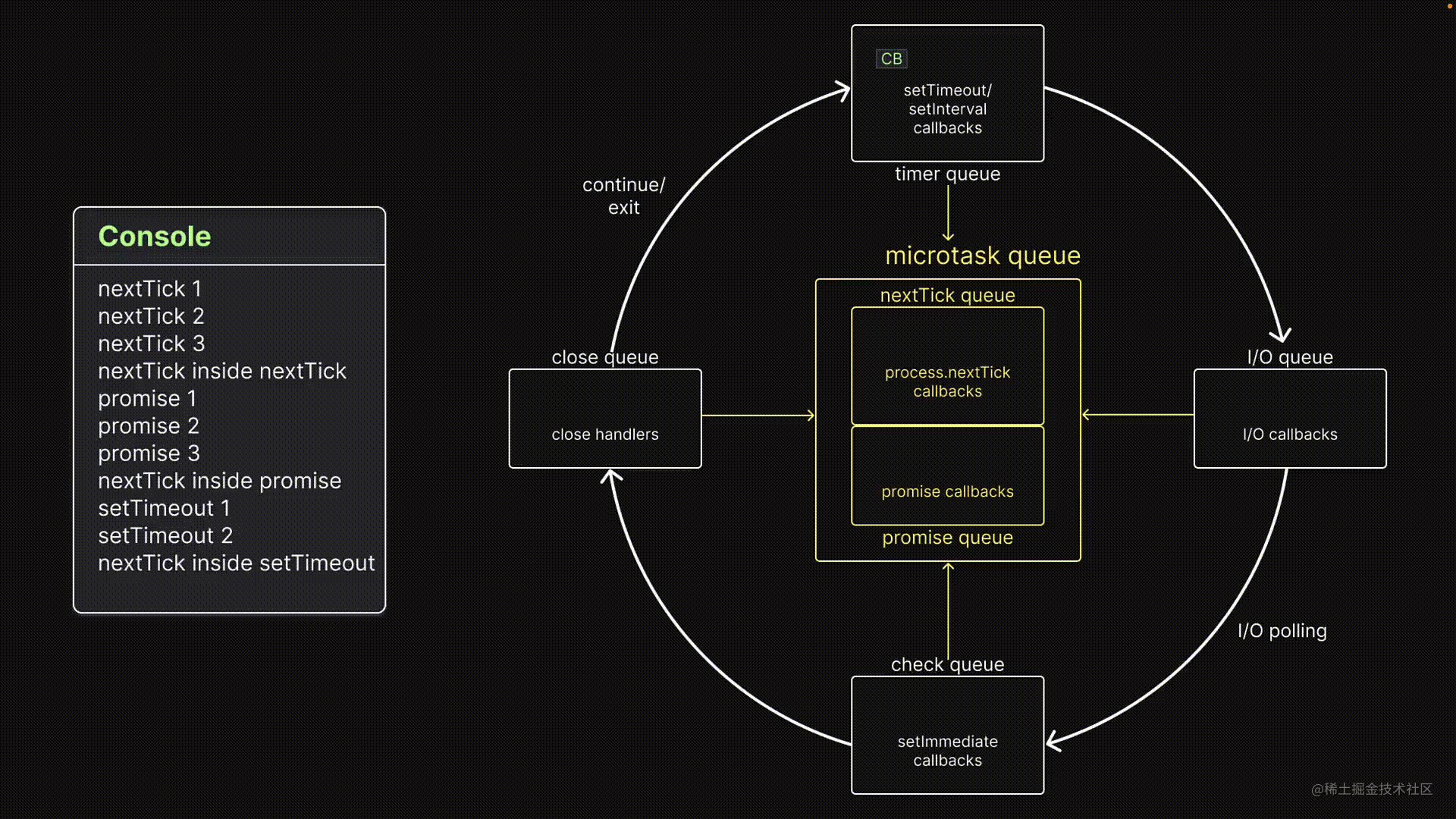
让我们应用从之前的实验中学到的知识,快进到回调在微任务队列中已经被执行的点。假设我们有三个回调在计时器队列中排队等待。第一个回调出队并在调用堆栈上执行,“setTimeout 1”消息打印到控制台。事件循环继续运行第二个回调,“setTimeout 2”消息打印到控制台。同时,也会有一个回调函数入队了 nextTick 队列。
在执行计时器队列中的每个回调后,事件循环会返回检查微任务队列。检查 nextTick 队列确定需要执行的回调函数。这时第二个 setTimeout 推入的回调函数出队并在调用栈上执行,结果“inner nextTick”消息打印到控制台。
现在微任务队列为空了,控制权返回到计时器队列,最后一个回调被执行,控制台上显示消息“setTimeout 3”。
this is process.nextTick 1 this is process.nextTick 2 this is process.nextTick 3 this is the inner next tick inside next tick this is Promise.resolve 1 this is Promise.resolve 2 this is Promise.resolve 3 this is the inner next tick inside Promise then block this is setTimeout 1 this is setTimeout 2 this is inner nextTick inside setTimeout this is setTimeout 3
推论
微任务队列中的回调函数会在定时器队列中的回调函数执行之间被执行。
实验五
代码
// index.js
setTimeout(() => console.log("this is setTimeout 1"), 1000);
setTimeout(() => console.log("this is setTimeout 2"), 500);
setTimeout(() => console.log("this is setTimeout 3"), 0);该代码包含三个 setTimeout 语句,包含三个不同的、入队时机不一样的回调函数。第一个 setTimeout 延迟 1000 毫秒,第二个延迟 500 毫秒,第三个延迟 0 毫秒。当执行这些回调函数时,它们只是简单地将一条消息记录到控制台中。
可视化
由于代码片段的执行非常简单,因此我们将跳过可视化实验。当多个 setTimeout 调用被发出时,事件循环首先排队最短延迟的一个并在其他之前执行。结果,我们观察到“setTimeout 3”先执行,然后是“setTimeout 2”,最后是“setTimeout 1”。
this is setTimeout 3 this is setTimeout 2 this is setTimeout 1
推论
计时器队列回调按照先进先出(FIFO)的顺序执行。
总结
实验表明,微任务队列中的回调比定时器队列中的回调具有更高优先级,并且微任务队列中的回调在定时器队列中的回调之间执行。定时器队列遵循先进先出(FIFO)顺序。
原文链接:Visualizing The Timer Queue in Node.js Event Loop,2023年4月4日,by Vishwas Gopinath
更多node相关知识,请访问:nodejs 教程!
Das obige ist der detaillierte Inhalt vonIn diesem Artikel erfahren Sie mehr über die Timer-Warteschlange in der Knotenereignisschleife. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



