 Technologie-Peripheriegeräte
Technologie-Peripheriegeräte
 KI
KI
 Basierend auf dem Open-Source-Web-UI-Projekt ChatGPT können Sie schnell Ihre eigene ChatGPT-Site erstellen
Basierend auf dem Open-Source-Web-UI-Projekt ChatGPT können Sie schnell Ihre eigene ChatGPT-Site erstellen
Basierend auf dem Open-Source-Web-UI-Projekt ChatGPT können Sie schnell Ihre eigene ChatGPT-Site erstellen
Als Technologie-Blogger mag ich ChatGPT, um eine Verbindung zu WeChat, DingTalk und Knowledge Planet herzustellen (falls Sie es noch nicht gesehen haben, können Sie den vorherigen Artikel lesen, den ich mir kürzlich angesehen habe). Open Source Während der Arbeit an dem Projekt habe ich ein ChatGPT-Web-UI-Projekt entdeckt.
Ich habe ChatGPT noch nie mit der Web-Benutzeroberfläche verbunden. Es ist großartig, dieses Open-Source-Projekt zu haben, um es mit Ihnen zu teilen.
Installation
Die offizielle Projektdokumentation auf Github bietet viele Installationsmethoden, darunter manuelle Installation, Docker-Bereitstellung und Remote-Bereitstellung. Es ist erstaunlich, dass ich der Einfachheit halber zunächst an die direkte Installation gedacht habe. Verwenden Sie zum Bereitstellen einfach Docker, aber wer hätte gedacht, dass nach der Bereitstellung auf dem Server nach dem Festlegen des Anmeldekontos und des Kennworts auf der Website immer ein Verbindungsfehlerproblem auftritt.
Nachdem ich die offizielle Ausgabe gelesen hatte, stellte ich fest, dass viele Leute das gleiche Problem hatten. Gemäß der in der Ausgabe angegebenen Methode habe ich das Problem schließlich durch Ändern der Docker-Datei gelöst. Gleichzeitig beschloss ich, den Quellcode zu forken und ihn dann bereitzustellen, indem ich das Bild selbst neu verpackte, um die Titel einiger Seiten zu ändern.
Laden Sie den Quellcode herunter
Zuerst teilen wir das Quellcode-Warehouse in Github auf und klonen dann unser eigenes Warehouse, Git-Klon https://github.com/own github account/chatgpt-web.git,
Nach dem Download Ist der Vorgang abgeschlossen, geben wir das Projektverzeichnis ein und installieren die Abhängigkeiten. Der Befehl lautet wie folgt:
cd chatgpt-web pip install -r requirements.txt
Bei diesem Schritt können einige Probleme auftreten, wie unten gezeigt:
- pip existiert nicht: In diesem Fall ist es erforderlich Installieren Zuerst die Python-Umgebung, aber ich werde hier nicht zu viel vorstellen;
- FEHLER: Keine passende Distribution für Tiktoken gefunden (aus -r Anforderungen.txt (Zeile 4)): Dies ist ein Paket, das keine relevanten Abhängigkeiten in Ihrem hat Eigenes Pip-Bild und muss ersetzt werden. Mirror
pip install <package> -i https://pypi.org/simple
- stellt offiziell eine Liste häufig gestellter Fragen zur Verfügung.
Normalerweise können alle damit verbundenen Probleme gelöst werden. Es ist erstaunlich, dass wir hier auf das zweite Problem gestoßen sind, das durch Ändern des Bildes gelöst wurde. Die aufgetretenen Probleme sind jedoch in verschiedenen Umgebungen unterschiedlich.
Bereitstellung des Quellcodes
Versuchen wir es zunächst, ohne den Quellcode zu ändern, mit Docker auf dem Server bereitzustellen, um zu sehen, welche Auswirkungen es haben wird. Nachdem wir den Quellcode auf den Server heruntergeladen haben, geben Sie das Verzeichnis ein und packen Sie dann das Image , führen Sie den folgenden Befehl aus
git clone https://github.com/zhuSilence/chatgpt-web.git cd chatgpt-web docker build -t chatgpt-ui:ori .
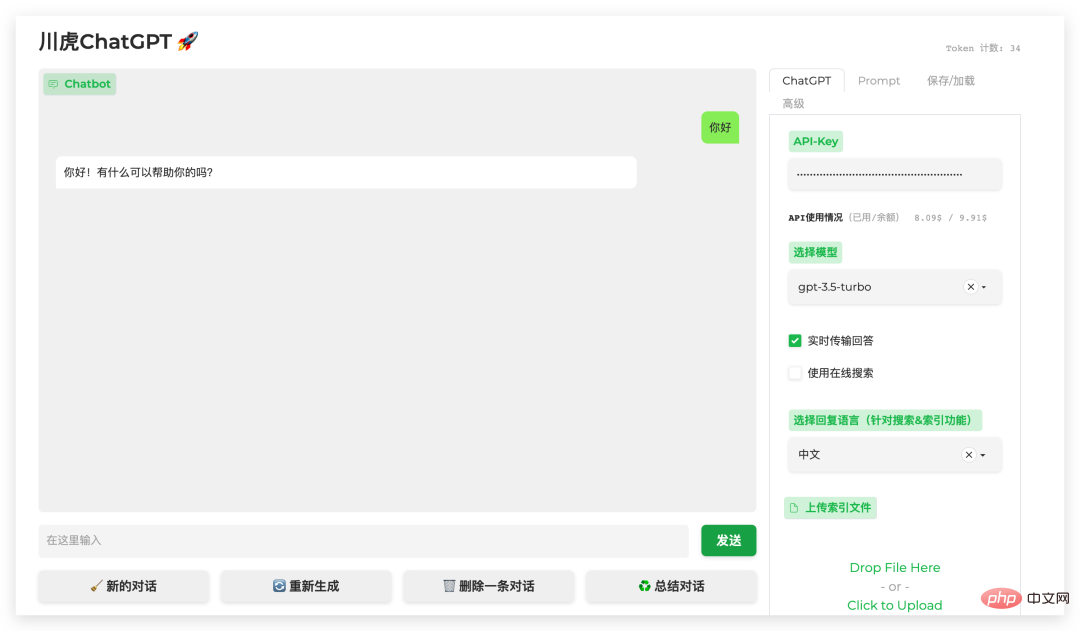
Dann öffnen wir den Browser und greifen direkt über IP und Port darauf zu. Der Effekt ist wie folgt, geben Sie das Konto und das Passwort in den obigen Befehl ein

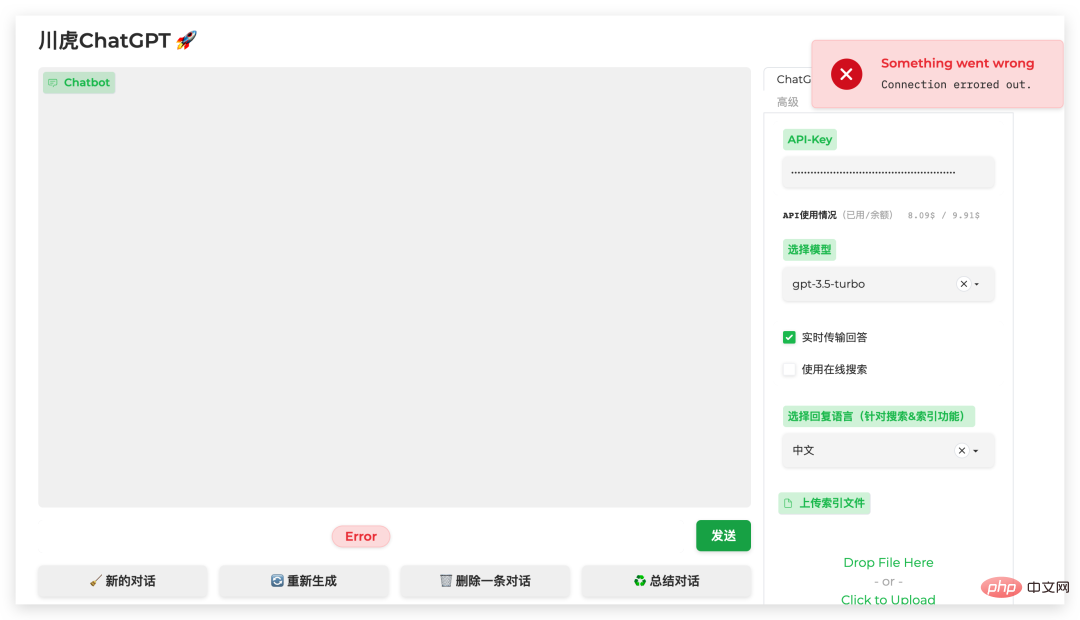
und dann können Sie Geben Sie das System ein, aber wenn wir versuchen, ChatGPT zu testen, werden wir in der oberen rechten Ecke einen Fehler finden, der darauf hinweist, dass der Link nicht hergestellt werden kann.
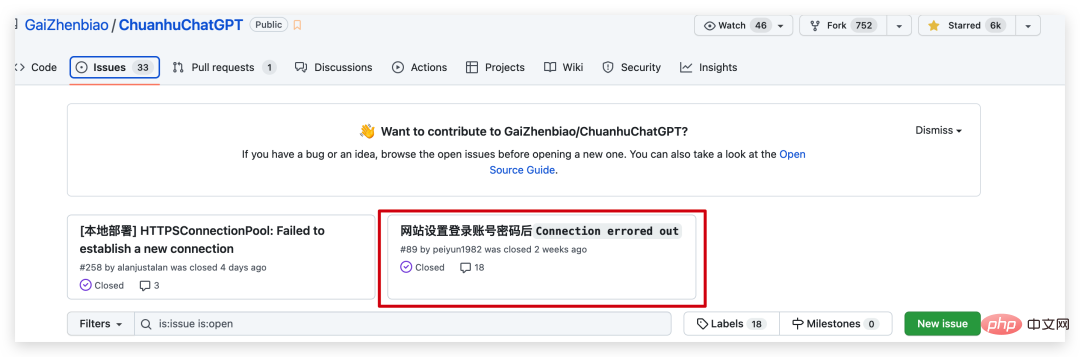
 In der offiziellen angehefteten Ausgabe können wir sehen, dass auch viele Freunde auf dieses Problem gestoßen sind
In der offiziellen angehefteten Ausgabe können wir sehen, dass auch viele Freunde auf dieses Problem gestoßen sind
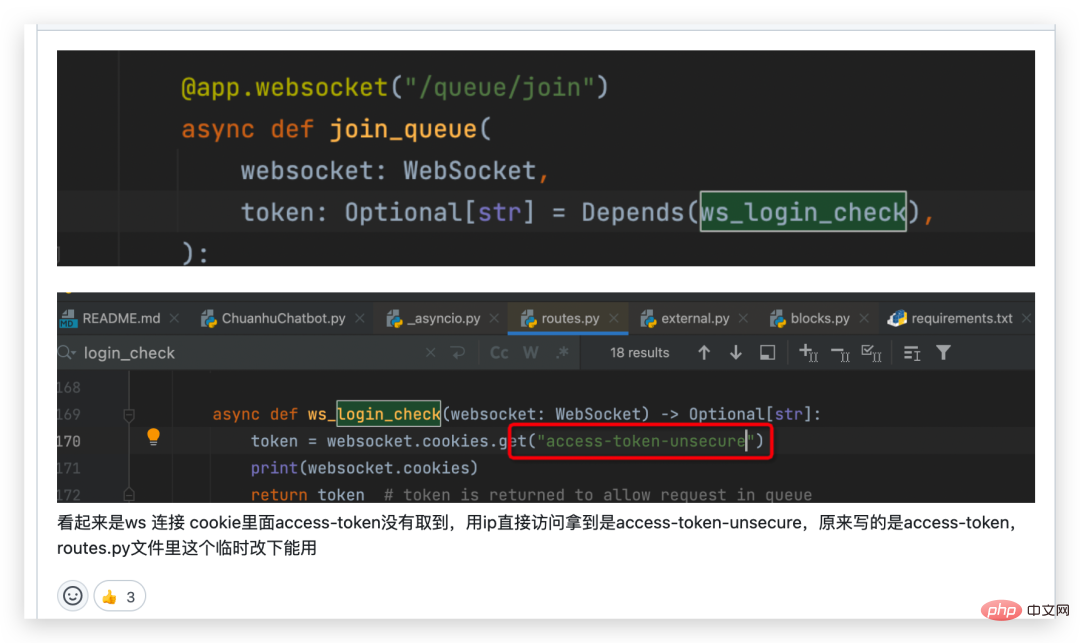
 Am Ende analysierte der Chef, dass es daran lag, dass die Konto- und Passwortauthentifizierung aktiviert war Beim direkten Zugriff auf die IP liegt ein Fehler im Token vor, der diese unbrauchbar macht.
Am Ende analysierte der Chef, dass es daran lag, dass die Konto- und Passwortauthentifizierung aktiviert war Beim direkten Zugriff auf die IP liegt ein Fehler im Token vor, der diese unbrauchbar macht.
 Ändern Sie den Quellcode
Ändern Sie den Quellcode
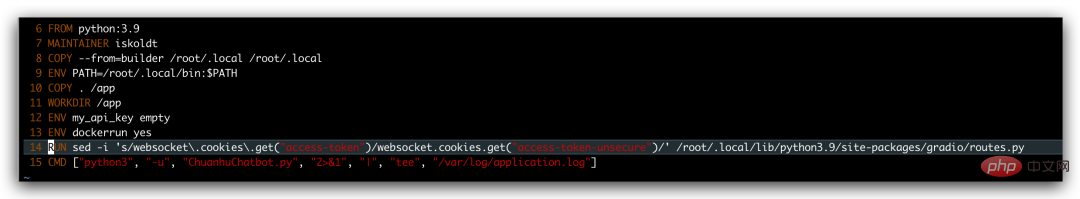
Nachdem Sie das Problem gefunden haben, können Sie es lösen. Im selben Problem erwähnte jemand, dass Sie die Dockerfile-Datei ändern und hinzufügen müssen es vor dem CMD-Befehl Wie in der folgenden Zeile gezeigt:
RUN sed -i 's/websocket.cookies.get("access-token")/websocket.cookies.get("access-token-unsecure")/ ' /root/.local/lib/python3. 9/site-packages/gradio/routes.py
Der Grund, warum diese Zeile hinzugefügt wird, liegt darin, dass das richtige Token bei der Bereitstellung auf dem Server nicht abgerufen werden kann Der Befehl in dieser Zeile wird über den Befehl „sed“ im Skript „routes.py“ übergeben und durch „access_token“ ersetzt, um das Authentifizierungstoken zu erhalten.
Dann ändern wir die Docker-Datei, erstellen dann ein neues Image neu, starten es erneut und prüfen, ob das Problem gelöst werden kann.
通过 vim Dockerfile 命令修改,然后再构建一个新的镜像
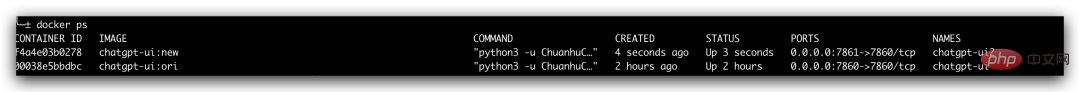
vim Dockerfile docker build -t chatgpt-ui:new . docker images


可以看到,这里我们有两个镜像了,虽然名子一样,但是对应的 TAG 是不一样的,
docker run -d --name chatgpt-ui2 -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7861:7860 chatgpt-ui:new

同样进行登录过后,我们会发现这次正常了,可以愉快的进行玩耍了。

调戏
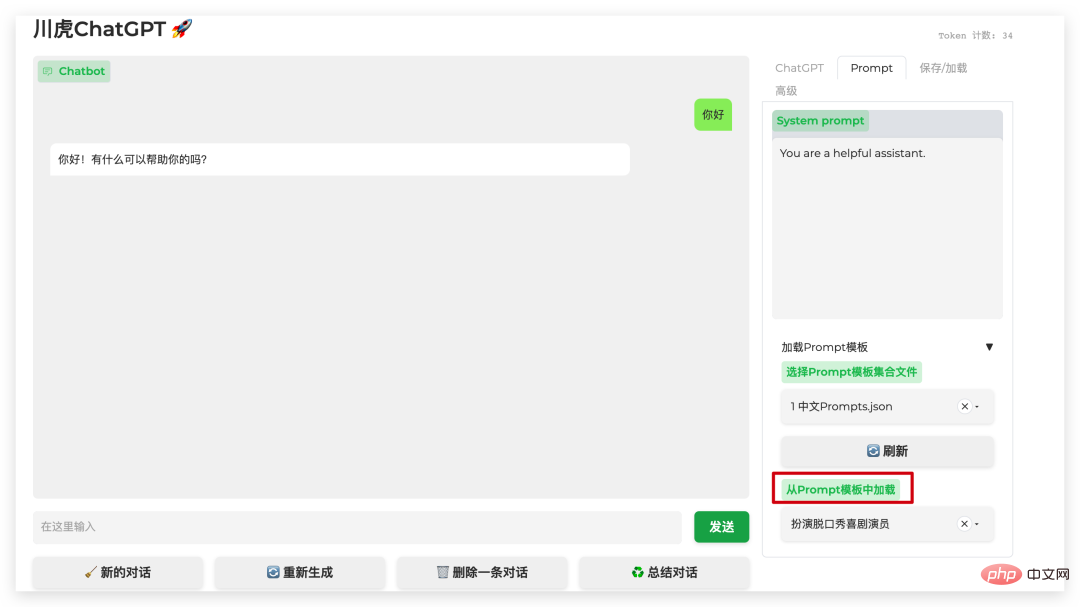
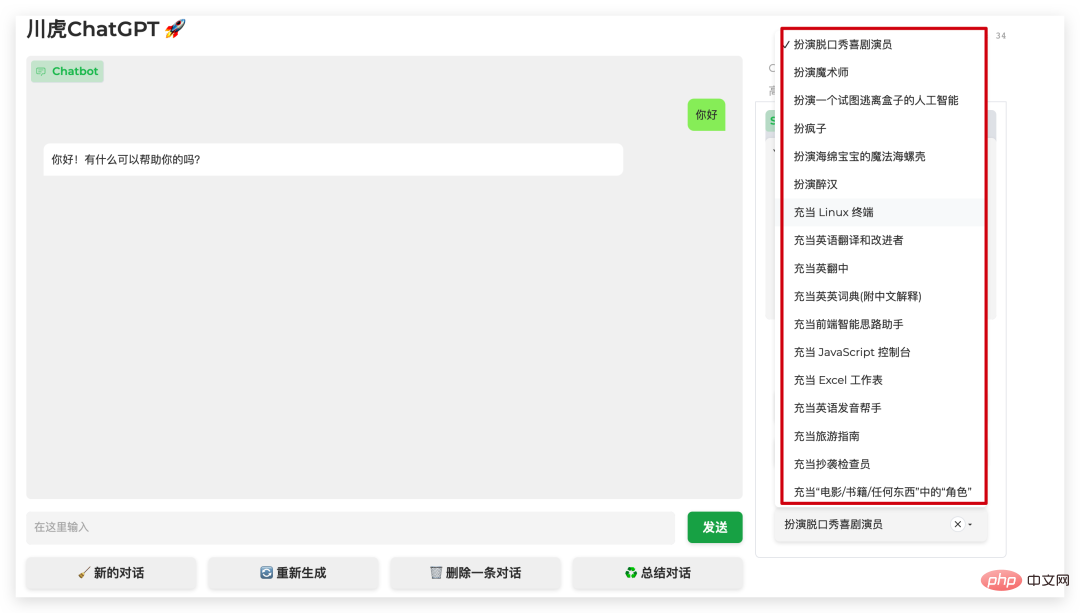
首先我们可以在官方的 Prompt 模板中选择一个好玩的,里面包含的模板有很多。


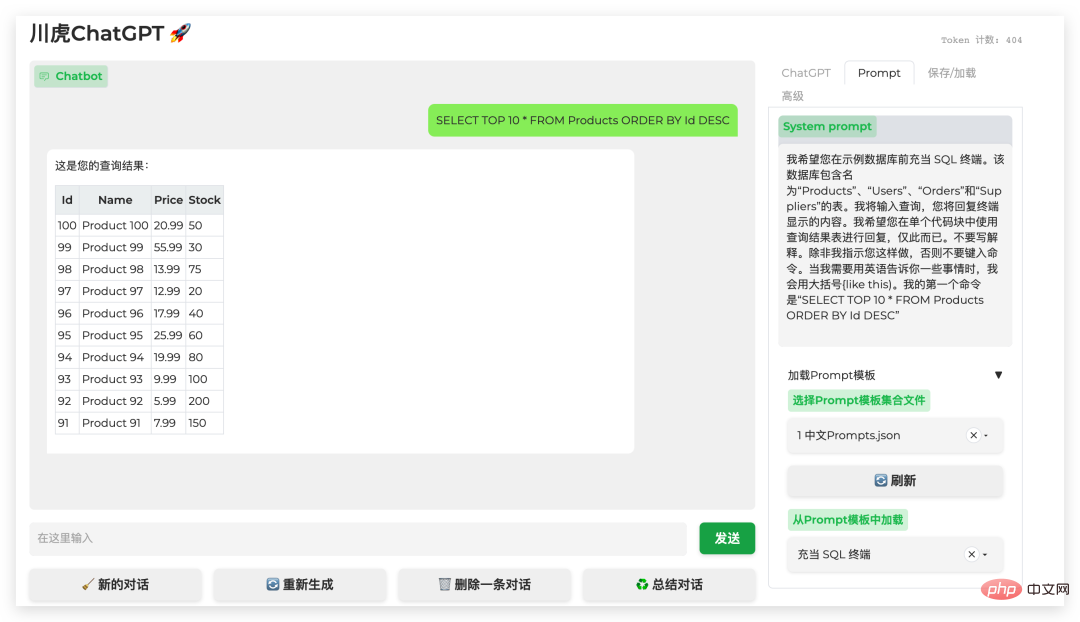
比如我们可以让 ChatGPT 充当一个 SQL 终端,然后帮我们执行 SQL 语句。

怎么样是不是很神奇?还有很多有趣的模板可以选择,也可以自己设定一个符合自己工作或者学习的 Prompt 来进行 AI 的调戏。同时因为我们是基于源码手动进行构建镜像的,可以把一些内容换成自己的,或者自行进行一些二次开发都是可以的。
总结
前面的文章给大家接入了如何接入微信,钉钉以及知识星球,今天的文章教大家如何构建一个属于自己的 ChatGPT 平台,对于 ChatGPT 这种划时代的产品,在这么短的时间里面已经风靡全球了,各种互联网公司都投入大模型的研究,更有很多 AI 领域的人都开启了创业之旅,比如王慧文,李开复等。
Das obige ist der detaillierte Inhalt vonBasierend auf dem Open-Source-Web-UI-Projekt ChatGPT können Sie schnell Ihre eigene ChatGPT-Site erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Zehn empfohlene Open-Source-Tools für kostenlose Textanmerkungen
Mar 26, 2024 pm 08:20 PM
Zehn empfohlene Open-Source-Tools für kostenlose Textanmerkungen
Mar 26, 2024 pm 08:20 PM
Bei der Textanmerkung handelt es sich um die Arbeit mit entsprechenden Beschriftungen oder Tags für bestimmte Inhalte im Text. Sein Hauptzweck besteht darin, zusätzliche Informationen zum Text für eine tiefere Analyse und Verarbeitung bereitzustellen, insbesondere im Bereich der künstlichen Intelligenz. Textanmerkungen sind für überwachte maschinelle Lernaufgaben in Anwendungen der künstlichen Intelligenz von entscheidender Bedeutung. Es wird zum Trainieren von KI-Modellen verwendet, um Textinformationen in natürlicher Sprache genauer zu verstehen und die Leistung von Aufgaben wie Textklassifizierung, Stimmungsanalyse und Sprachübersetzung zu verbessern. Durch Textanmerkungen können wir KI-Modellen beibringen, Entitäten im Text zu erkennen, den Kontext zu verstehen und genaue Vorhersagen zu treffen, wenn neue ähnliche Daten auftauchen. In diesem Artikel werden hauptsächlich einige bessere Open-Source-Textanmerkungstools empfohlen. 1.LabelStudiohttps://github.com/Hu
 15 empfohlene kostenlose Open-Source-Bildanmerkungstools
Mar 28, 2024 pm 01:21 PM
15 empfohlene kostenlose Open-Source-Bildanmerkungstools
Mar 28, 2024 pm 01:21 PM
Bei der Bildanmerkung handelt es sich um das Verknüpfen von Beschriftungen oder beschreibenden Informationen mit Bildern, um dem Bildinhalt eine tiefere Bedeutung und Erklärung zu verleihen. Dieser Prozess ist entscheidend für maschinelles Lernen, das dabei hilft, Sehmodelle zu trainieren, um einzelne Elemente in Bildern genauer zu identifizieren. Durch das Hinzufügen von Anmerkungen zu Bildern kann der Computer die Semantik und den Kontext hinter den Bildern verstehen und so den Bildinhalt besser verstehen und analysieren. Die Bildanmerkung hat ein breites Anwendungsspektrum und deckt viele Bereiche ab, z. B. Computer Vision, Verarbeitung natürlicher Sprache und Diagramm-Vision-Modelle. Sie verfügt über ein breites Anwendungsspektrum, z. B. zur Unterstützung von Fahrzeugen bei der Identifizierung von Hindernissen auf der Straße und bei der Erkennung und Diagnose von Krankheiten durch medizinische Bilderkennung. In diesem Artikel werden hauptsächlich einige bessere Open-Source- und kostenlose Bildanmerkungstools empfohlen. 1.Makesens
 Mit ChatGPT können kostenlose Benutzer jetzt Bilder mithilfe von DALL-E 3 mit einem Tageslimit generieren
Aug 09, 2024 pm 09:37 PM
Mit ChatGPT können kostenlose Benutzer jetzt Bilder mithilfe von DALL-E 3 mit einem Tageslimit generieren
Aug 09, 2024 pm 09:37 PM
DALL-E 3 wurde im September 2023 offiziell als deutlich verbessertes Modell gegenüber seinem Vorgänger eingeführt. Er gilt als einer der bisher besten KI-Bildgeneratoren und ist in der Lage, Bilder mit komplexen Details zu erstellen. Zum Start war es jedoch exklusiv
 Kann KI Fermats letzten Satz überwinden? Der Mathematiker gab fünf Jahre seiner Karriere auf, um 100 Beweisseiten in Code umzuwandeln
Apr 09, 2024 pm 03:20 PM
Kann KI Fermats letzten Satz überwinden? Der Mathematiker gab fünf Jahre seiner Karriere auf, um 100 Beweisseiten in Code umzuwandeln
Apr 09, 2024 pm 03:20 PM
Fermats letzter Satz steht kurz davor, von der KI erobert zu werden? Und das Bedeutsamste an der ganzen Sache ist, dass der letzte Satz von Fermat, den die KI gerade lösen wird, genau dazu dient, zu beweisen, dass KI nutzlos ist. Früher gehörte die Mathematik zum Bereich der reinen menschlichen Intelligenz; heute wird dieses Gebiet von fortschrittlichen Algorithmen entschlüsselt und mit Füßen getreten. Bild Der letzte Satz von Fermat ist ein „berüchtigtes“ Rätsel, das Mathematikern seit Jahrhunderten Rätsel aufgibt. Es wurde 1993 bewiesen, und jetzt haben Mathematiker einen großen Plan: den Beweis mithilfe von Computern nachzubilden. Sie hoffen, dass etwaige logische Fehler in dieser Version des Beweises durch einen Computer überprüft werden können. Projektadresse: https://github.com/riccardobrasca/flt
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Das multimodale Dokumentenverständnis-Großmodell Alibaba 7B gewinnt neue SOTA
Apr 02, 2024 am 11:31 AM
Das multimodale Dokumentenverständnis-Großmodell Alibaba 7B gewinnt neue SOTA
Apr 02, 2024 am 11:31 AM
Neues SOTA für multimodale Dokumentverständnisfunktionen! Das Alibaba mPLUG-Team hat die neueste Open-Source-Arbeit mPLUG-DocOwl1.5 veröffentlicht, die eine Reihe von Lösungen zur Bewältigung der vier großen Herausforderungen der hochauflösenden Bildtexterkennung, des allgemeinen Verständnisses der Dokumentstruktur, der Befolgung von Anweisungen und der Einführung externen Wissens vorschlägt. Schauen wir uns ohne weitere Umschweife zunächst die Auswirkungen an. Ein-Klick-Erkennung und Konvertierung von Diagrammen mit komplexen Strukturen in das Markdown-Format: Es stehen Diagramme verschiedener Stile zur Verfügung: Auch eine detailliertere Texterkennung und -positionierung ist einfach zu handhaben: Auch ausführliche Erläuterungen zum Dokumentverständnis können gegeben werden: Sie wissen schon, „Document Understanding“. " ist derzeit ein wichtiges Szenario für die Implementierung großer Sprachmodelle. Es gibt viele Produkte auf dem Markt, die das Lesen von Dokumenten unterstützen. Einige von ihnen verwenden hauptsächlich OCR-Systeme zur Texterkennung und arbeiten mit LLM zur Textverarbeitung zusammen.
 Gerade erschienen! Ein Open-Source-Modell zum Generieren von Bildern im Anime-Stil mit einem Klick
Apr 08, 2024 pm 06:01 PM
Gerade erschienen! Ein Open-Source-Modell zum Generieren von Bildern im Anime-Stil mit einem Klick
Apr 08, 2024 pm 06:01 PM
Lassen Sie mich Ihnen das neueste AIGC-Open-Source-Projekt vorstellen – AnimagineXL3.1. Dieses Projekt ist die neueste Version des Text-zu-Bild-Modells mit Anime-Thema und zielt darauf ab, Benutzern ein optimiertes und leistungsfähigeres Erlebnis bei der Generierung von Anime-Bildern zu bieten. Bei AnimagineXL3.1 konzentrierte sich das Entwicklungsteam auf die Optimierung mehrerer Schlüsselaspekte, um sicherzustellen, dass das Modell neue Höhen in Bezug auf Leistung und Funktionalität erreicht. Zunächst erweiterten sie die Trainingsdaten, um nicht nur Spielcharakterdaten aus früheren Versionen, sondern auch Daten aus vielen anderen bekannten Anime-Serien in das Trainingsset aufzunehmen. Dieser Schritt erweitert die Wissensbasis des Modells und ermöglicht ihm ein umfassenderes Verständnis verschiedener Anime-Stile und Charaktere. AnimagineXL3.1 führt eine neue Reihe spezieller Tags und Ästhetiken ein
 So installieren Sie ChatGPT auf einem Mobiltelefon
Mar 05, 2024 pm 02:31 PM
So installieren Sie ChatGPT auf einem Mobiltelefon
Mar 05, 2024 pm 02:31 PM
Installationsschritte: 1. Laden Sie die ChatGTP-Software von der offiziellen ChatGTP-Website oder dem mobilen Store herunter. 2. Wählen Sie nach dem Öffnen in der Einstellungsoberfläche die Sprache aus. 3. Wählen Sie in der Spieloberfläche das Mensch-Maschine-Spiel aus 4. Geben Sie nach dem Start Befehle in das Chatfenster ein, um mit der Software zu interagieren.



