[Organisation und Freigabe] Einige nützliche React Native-Tools
![[Organisation und Freigabe] Einige nützliche React Native-Tools](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg)
Im Bereich der großen Front-End-Entwicklung haben sich in den letzten Jahren immer mehr Unternehmen und Abteilungen für Cross-End-Lösungen entschieden. Es gab einst nicht weniger als 10 Cross-End-Frameworks auf dem Markt, aber mit die Förderung der „biologischen Evolution“. Derzeit gibt es nur zwei Mainstream-Lösungen auf dem Markt, nämlich die oft gehörten React Native und Flutter. Letztes Jahr wurde endlich eine neue Version von React Native, 0.70.0, vorgestellt und die Entwickler waren sehr begeistert. Natürlich entstehen im Zuge der kontinuierlichen Weiterentwicklung ständig neue Technologien und Tools.
Als plattformübergreifendes Framework für die Entwicklung mobiler Anwendungen entwickelt sich React Native mit der Entstehung neuer Technologien und Tools ständig weiter. Diese neuen Technologien und Tools können nicht nur die Leistung und Entwicklungseffizienz von React Native-Anwendungen verbessern, sondern auch Entwicklern helfen, unterschiedliche Entwicklungsszenarien und -anforderungen besser zu bewältigen. In diesem Artikel werden einige neue Technologien und Tools in React Native vorgestellt.
1. Tool-Empfehlung
1. Hermes-Engine
Sie ist speziell für mobile Geräte optimiert und kann die Leistung und Startgeschwindigkeit von React Native-Anwendungen verbessern. In der neuesten Version 0.70.0 ist Hermes zur Standard-Engine geworden. Im Vergleich zur V8-Engine verfügt Hermes über eine schnellere Startzeit und einen geringeren Speicherbedarf, was die Anwendungsleistung erheblich verbessern kann. Die Verwendung der Hermes-Engine erfordert eine gewisse Konfiguration von React Native, aber ich glaube, dass dieser geringe Arbeitsaufwand zu einem reibungsloseren Benutzererlebnis führen wird.

2. React Navigation
React Navigation ist eine Bibliothek für die React Native-Anwendungsnavigation. Sie bietet eine einfache und benutzerfreundliche API zur Implementierung von In-App-Navigationsfunktionen. Vor Kurzem hat React Navigation seine neueste Version, React Navigation 6, auf den Markt gebracht, die umfangreichere APIs und eine bessere Leistung als frühere Versionen bietet. Die wichtigste Änderung ist die Einführung einer neuen Navigator-Architektur, die die Erweiterung und Anpassung des Navigators erleichtert. Entwickler können React Navigation erlernen, um die Anwendungsnavigation komfortabler zu gestalten und die Benutzererfahrung der Anwendung zu verbessern.

3. React Native Code Push
React Native Code Push ist ein Dienst für Hot-Updates von React Native-Anwendungen, der Entwicklern helfen kann, React Native-Anwendungen schnell zu aktualisieren, ohne eine neue Version zu veröffentlichen Anwendungen werden auf Benutzergeräte übertragen. Dies macht es für Entwickler einfacher, Fehler in ihren Apps zu beheben, neue Funktionen hinzuzufügen oder das UI-Design anzupassen, ohne auf die Überprüfung im App Store warten zu müssen. React Native Code Push unterstützt verschiedene Plattformen und Umgebungen und bietet umfangreiche APIs und Dokumentation, sodass Entwickler Hot-Updates von Anwendungen flexibler konfigurieren und verwalten können.

4. Redux
Redux ist ein Statusverwaltungstool, das den Status in der Anwendung (z. B. Benutzerinformationen, Anwendungskonfiguration usw.) einfach zentral verwalten kann. Durch Redux können Entwickler Daten bequemer teilen und speichern und haben eine bessere Kontrolle über Änderungen des Anwendungsstatus. Zu den Kernkonzepten von Redux gehören Store, Action und Reducer. Der Store wird zum Speichern des Status der Anwendung verwendet, die Aktion wird zum Beschreiben der Statusänderungen verwendet und der Reducer ist für die Änderung des Status im Store basierend auf verantwortlich die Aktion. Redux bietet eine zuverlässige Zustandsverwaltungslösung für React Native-Anwendungen, die die Wartbarkeit und Testbarkeit des Codes verbessern kann.

5. React Native Debugger
React Native Debugger ist ein Debugging-Tool, das Entwicklern das Debuggen in Chrome DevTools ermöglicht. Im Vergleich zu nativen Debugging-Tools bietet React Native Debugger umfassendere Debugging-Funktionen, sodass der Status und die Aufrufstapelinformationen in der Anwendung einfacher angezeigt werden können. Darüber hinaus bietet React Native Debugger auch ein RNDebugger Chrome-Plug-in, mit dem Entwickler Anwendungen in Chrome DevTools bequemer debuggen können. Die Verwendung des React Native Debugger kann die Entwicklungseffizienz und Codequalität verbessern und wird Entwicklern zur Verwendung während des Entwicklungsprozesses empfohlen.

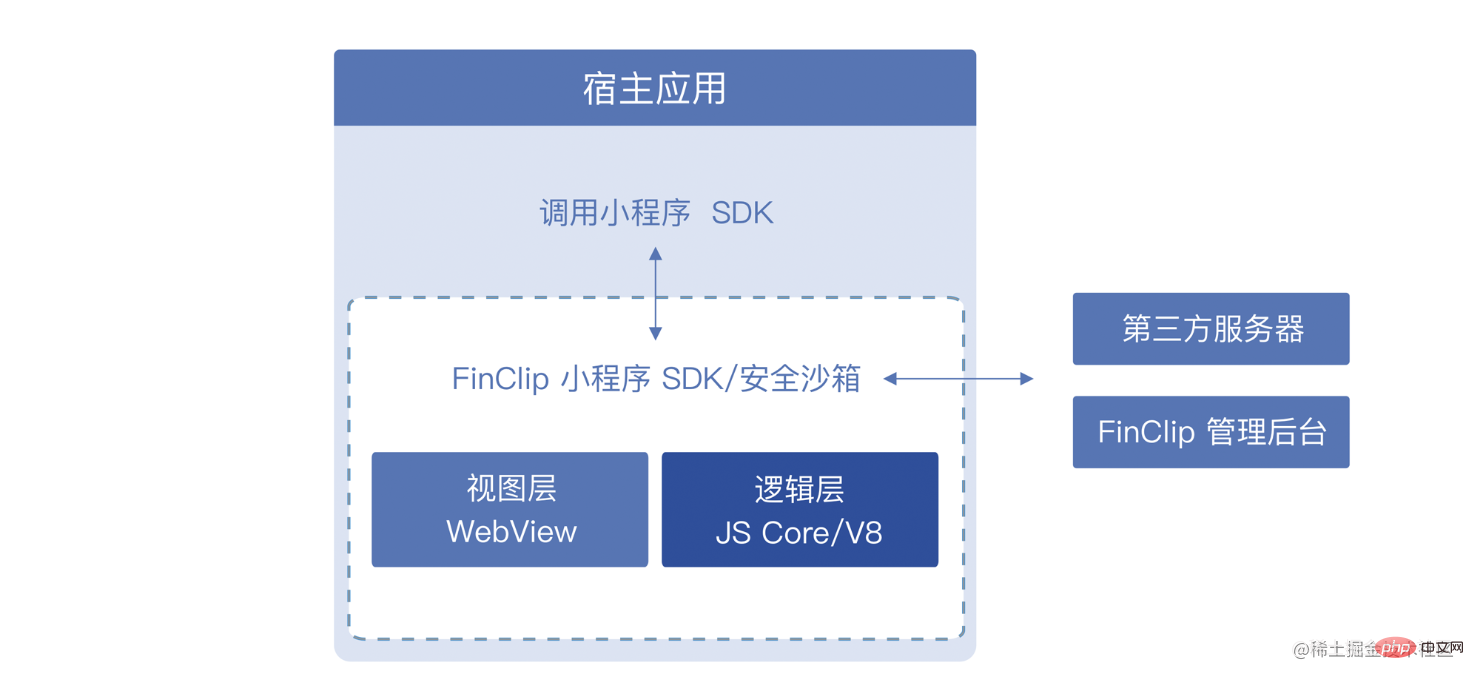
6、FinClip
FinClip ist eine kleine Programmcontainertechnologie, die hauptsächlich den Gewohnheiten inländischer Entwickler entspricht. Sie kann kleine Programme in React Native-Anwendungen ausführen. Durch die Integration des SDK können Entwickler WeChat-Miniprogramme, Alipay-Miniprogramme usw. schnell in React Native-Anwendungen ausführen und gleichzeitig die ökologischen Vorteile von Miniprogrammen nutzen, wie z. B. umfangreiche APIs und eine große Benutzerbasis. Darüber hinaus kann es auf diese Weise die vom ursprünglichen H5 bereitgestellten Dienste ersetzen und ein besseres Benutzererlebnis und bessere Funktionen erzielen.

Gleichzeitig besteht der Vorteil der Miniprogramm-Container-Technologie darin, dass sie die ökologische Umgebung von Miniprogrammen nutzen kann, wie z. B. die zugrunde liegenden Dienste, APIs, Benutzergruppen usw. von Miniprogrammen. Es kann auch die Kosten während der Entwicklung sowie des Betriebs und der Wartung senken und wiederholtes Schreiben und Warten von Code vermeiden. Für die Verwendung der Mini-Programm-Container-Technologie müssen Entwickler jedoch über bestimmte Erfahrungen und Fähigkeiten in der Entwicklung von Mini-Programmen verfügen und mit dem Lebenszyklus von Mini-Programmen, API-Aufrufmethoden, Komponenten und anderen Kenntnissen vertraut sein. Ihre technische Dokumentation ist auf Chinesisch und wird direkt hochgeladen. Wenn Sie interessiert sind, können Sie sie studieren.
7. Storybook
Storybook ist ein Tool zur Anzeige von UI-Komponenten, mit dem Entwickler UI-Komponenten unabhängig anzeigen und testen können. Mit Storybook können Entwickler die Benutzeroberfläche bequemer debuggen und entwerfen, und Komponenten in unterschiedlichen Zuständen können unabhängig voneinander angezeigt werden, um interaktive Tests und Stildesign zu erleichtern. Storybook unterstützt mehrere Entwicklungs-Frameworks und -Plattformen, darunter React, React Native, Vue, Angular und mehr. Die Verwendung von Storybook kann die Entwicklungseffizienz und Codequalität verbessern und wird Entwicklern zur Verwendung während des Entwicklungsprozesses empfohlen.

8. React Native CLI
React Native CLI ist ein Befehlszeilen-Toolset, das das Erstellen, Verpacken und Veröffentlichen von React Native-Anwendungen erleichtert. Über die React Native-CLI können Entwickler schnell eine auf React Native basierende Anwendung erstellen und diese problemlos debuggen und verpacken. Darüber hinaus bietet React Native CLI auch einige häufig verwendete Befehle wie run-ios, run-android usw., mit denen die Anwendung einfach gestartet und auf dem Simulator oder Gerät ausgeführt werden kann. React Native CLI ist ein sehr wichtiges Tool, dessen Verwendung Entwicklern während des Entwicklungsprozesses empfohlen wird.

9, Expo
Expo ist eine Entwicklungsplattform, die viele sofort einsatzbereite Komponenten und APIs bereitstellt, um Entwicklern dabei zu helfen, React Native-Anwendungen schneller zu entwickeln. Expo bietet viele praktische Funktionen wie Hot-Update, automatische Verpackung, Debugging-Tools usw., die die Entwicklungseffizienz erheblich verbessern können. Darüber hinaus bietet Expo auch einige häufig verwendete Komponenten und APIs wie Kamera, Standort, Push-Benachrichtigung usw. für eine einfache Entwicklung. Gleichzeitig bietet Expo auch ein Online-Entwicklungstool, Expo Snack, das einfach im Browser entwickelt und debuggt werden kann. Die Verwendung von Expo ist sehr einfach. Sie müssen lediglich die Expo-CLI installieren, um schnell eine Expo-basierte Anwendung zu erstellen und zu verpacken. Expo eignet sich für React Native-Anwendungen, die keine zugrunde liegende native Entwicklung erfordern, und kann die Entwicklungseffizienz und Codequalität erheblich verbessern.

2. Am Ende geschrieben
Gute Technologien und Tools können nicht nur die Anwendungsleistung und Entwicklungseffizienz verbessern, sondern es Entwicklern auch ermöglichen, besser mit unterschiedlichen Entwicklungsszenarien und -anforderungen umzugehen. Ich hoffe, mit Ihnen allen zusammenzuarbeiten Neue Technologien und Tools in React Native besser verstehen und nutzen.
Natürlich gibt es in der React Native-Community noch viele andere hervorragende Tools und Frameworks. Ich habe einige Tools und Technologien aufgelistet, mit denen ich relativ vertraut bin. Diese Tools und Technologien können eine wichtige Rolle im React Native-Anwendungsentwicklungsprozess spielen. Verbessern Sie die Entwicklungseffizienz und Codequalität.
(Teilen von Lernvideos: Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt von[Organisation und Freigabe] Einige nützliche React Native-Tools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen




