 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Lassen Sie uns darüber sprechen, wie Sie die JS-Debugging-Umgebung basierend auf Node.js in VSCode konfigurieren
Lassen Sie uns darüber sprechen, wie Sie die JS-Debugging-Umgebung basierend auf Node.js in VSCode konfigurieren
Lassen Sie uns darüber sprechen, wie Sie die JS-Debugging-Umgebung basierend auf Node.js in VSCode konfigurieren
Wie konfiguriere ich die Debugging-Umgebung in VSCode? Im folgenden Artikel erfahren Sie, wie Sie VSCode zum Konfigurieren der JavaScript-basierten Node.js-Debugging-Umgebung konfigurieren. Ich hoffe, er wird Ihnen hilfreich sein!

1. Installieren Sie VSCode und Node.js
#🎜科#Vorwort: Nach der wissenschaftlichen Forschung wird es selten zusammengefasst und akkumuliert. Möglicherweise sind die Lösungen für die Probleme in der wissenschaftlichen Forschung flexibler, geschweige denn faul. Nach der Erstellung des Front-Ends ist es nicht mehr erforderlich, einen Blog zu schreiben, um die Umgebungskonfiguration aufzuzeichnen. Okay, hören wir auf, Unsinn zu reden, und beginnen wir mit dem Text. Übrigens dient die in diesem Artikel konfigurierte Umgebung hauptsächlich dem Breakpoint-Debugging einzelner JS-Dateien, hauptsächlich dem Debuggen des Codes in LeetCode. Meine Umgebung:- Visual Studio Code 1.66.0
- Node.js 16.14.2
- #🎜🎜 #Windows10 64-Bit
- Ich werde nicht näher auf den Download von VScode eingehen, sondern hauptsächlich die Installation von Node aufzeichnen (tatsächlich habe ich es schon oft installiert). [Empfohlenes Lernen:
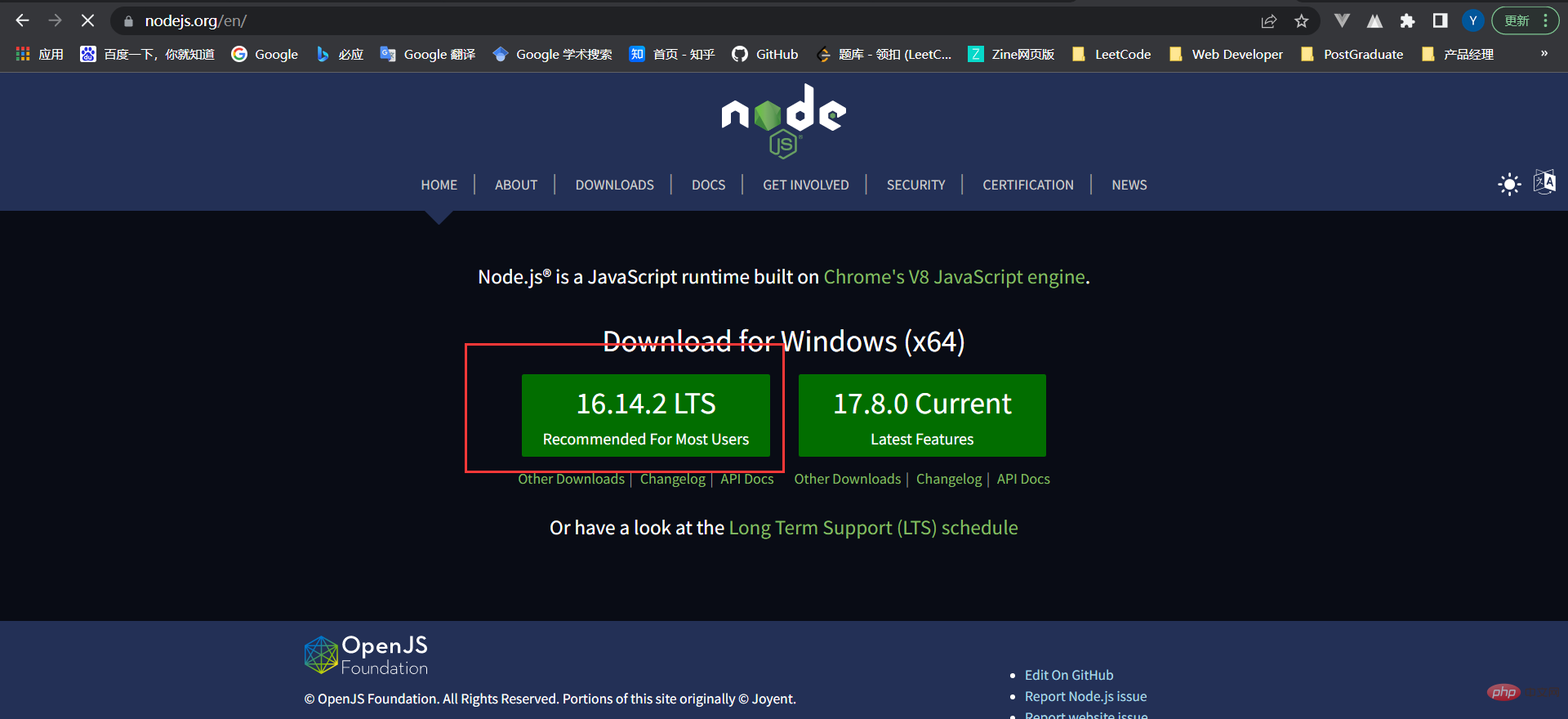
https ://nodejs.org/en/ -
https://nodejs.org/en/
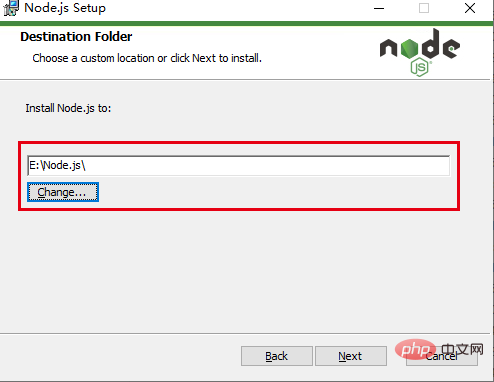
- 开始安装,可以自定义选择安装路径。

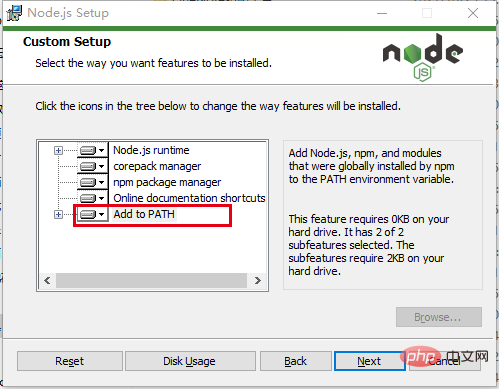
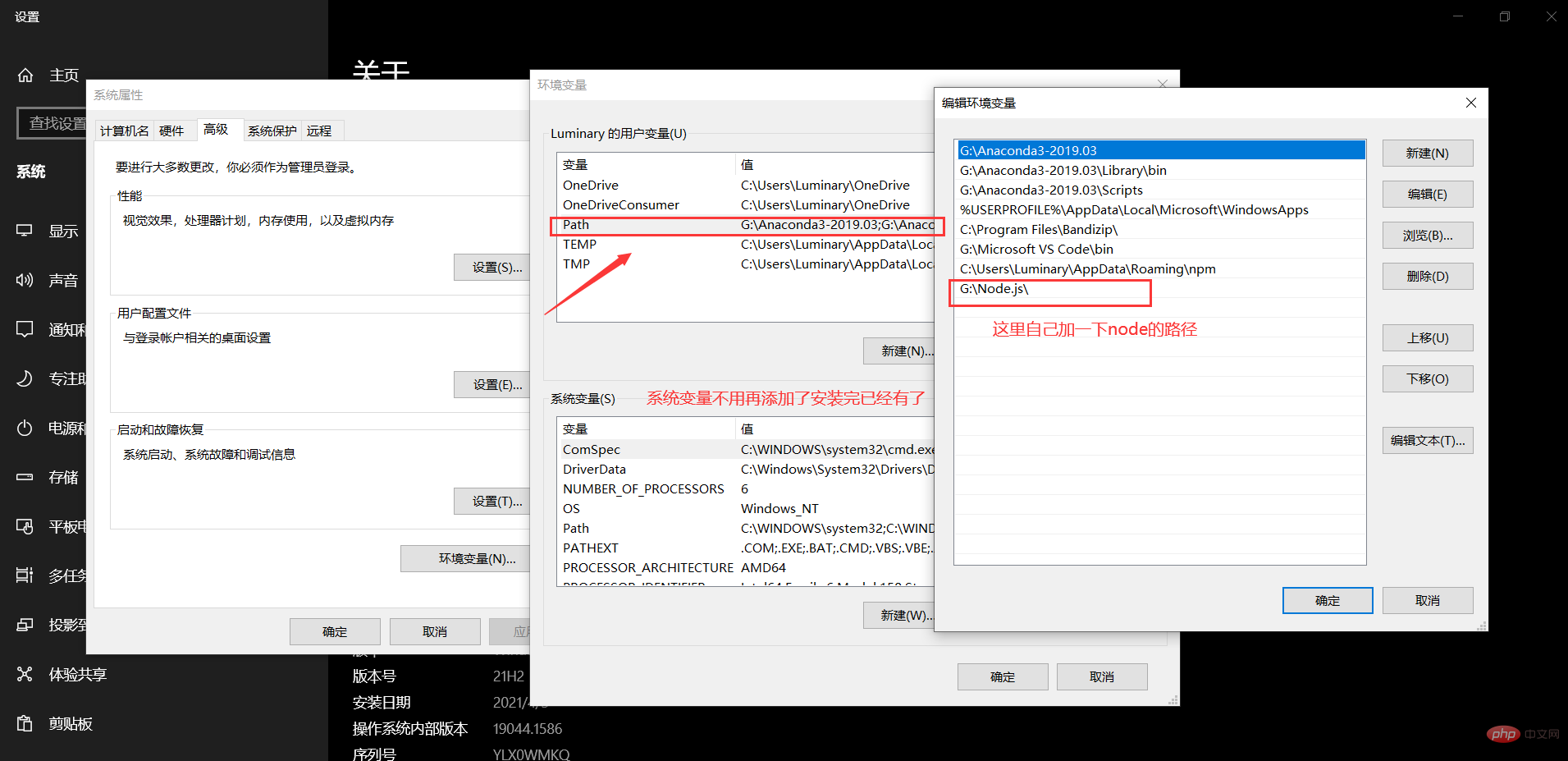
- 这里选择Add Path,系统变量会自动设置,但是用户变量并没有自动设置,需要的话可以自己手动加一下。

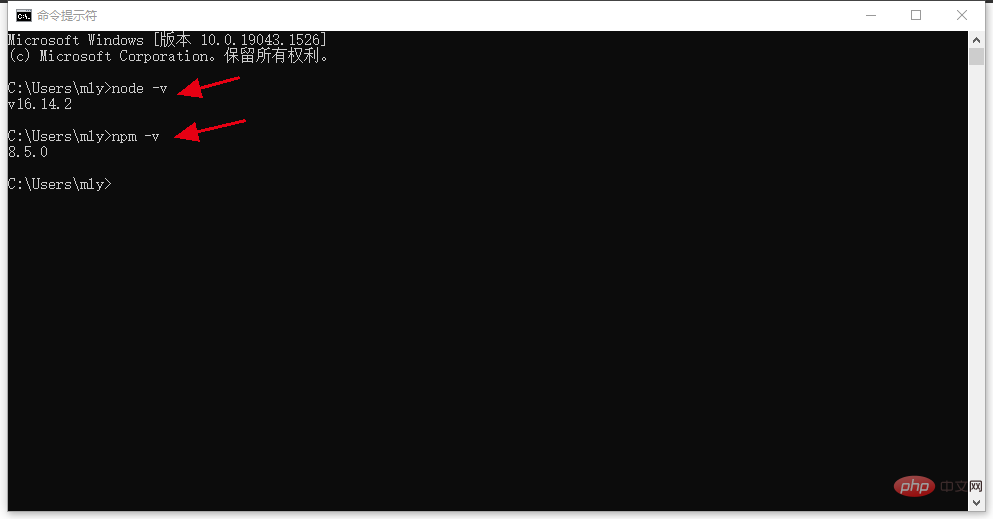
- 测试是否安装成功,在命令行输入
node -v和npm -v,如果能显示出版本号说明安装成功,且已经有了正确的环境变量。
用户变量嘛最好也手动自己添加一个比较稳妥,因为我之前没有加,有时候在VSCode中会出现node.js找不到路径的情况,虽然重启会解决问题,但是弹了两次我总觉得还有些不对劲,所以就还是加了一下,大家在安装的时候最好提前加一下。
- 到这里,Node.js安装完成

二、VSCode配置
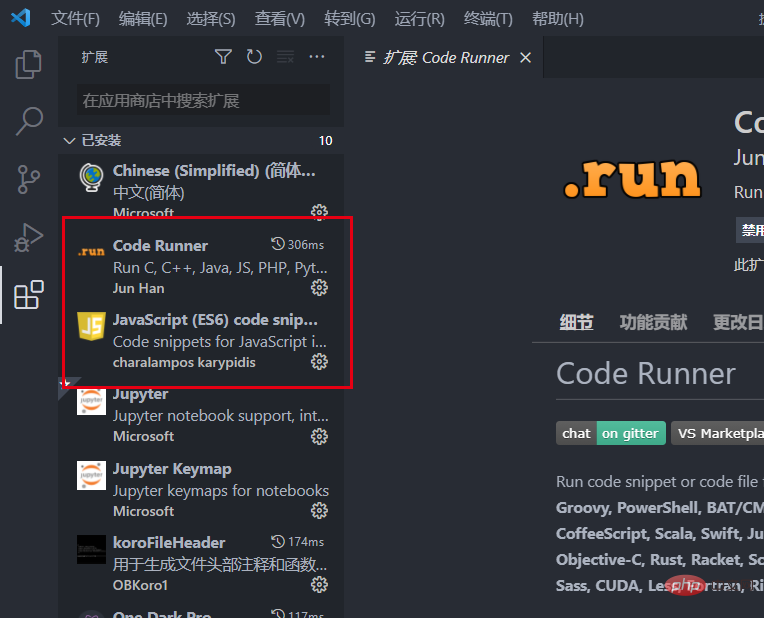
- 先在VSCode里面安装两个插件,一个是负责运行的
Code Runner,一个是JS的语法提示JavaScript(ES6) code snippets。
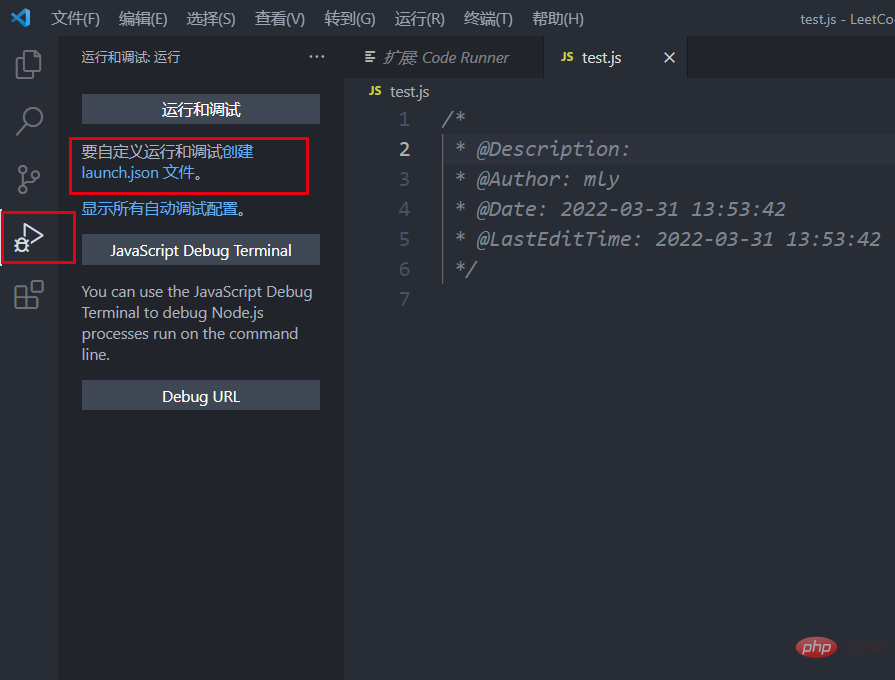
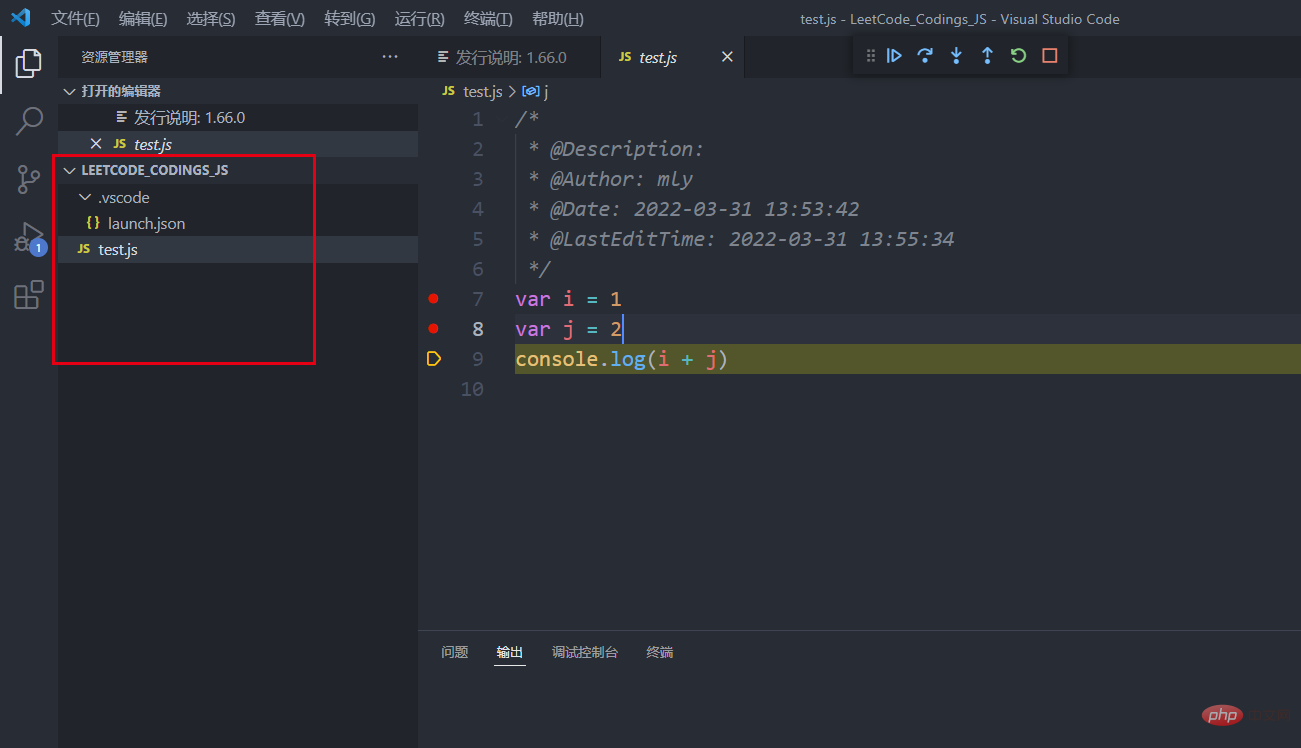
- 创建配置文件,打开你的代码文件夹,先随便创建一个test.js,随便写几句测试代码。然后点击左边侧边栏的调试工具,选择创建launch.json文件。

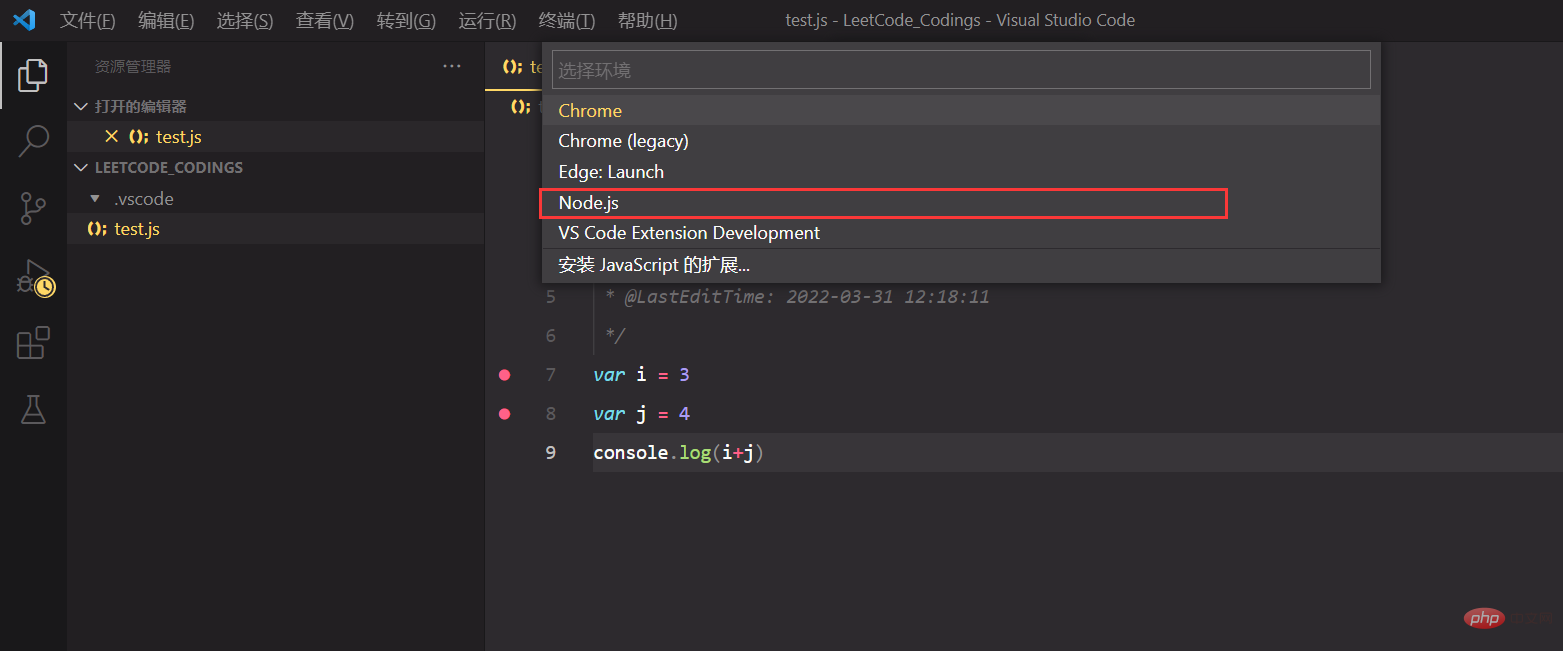
- 选择node.js调试环境,测试代码也可以用图里面的。

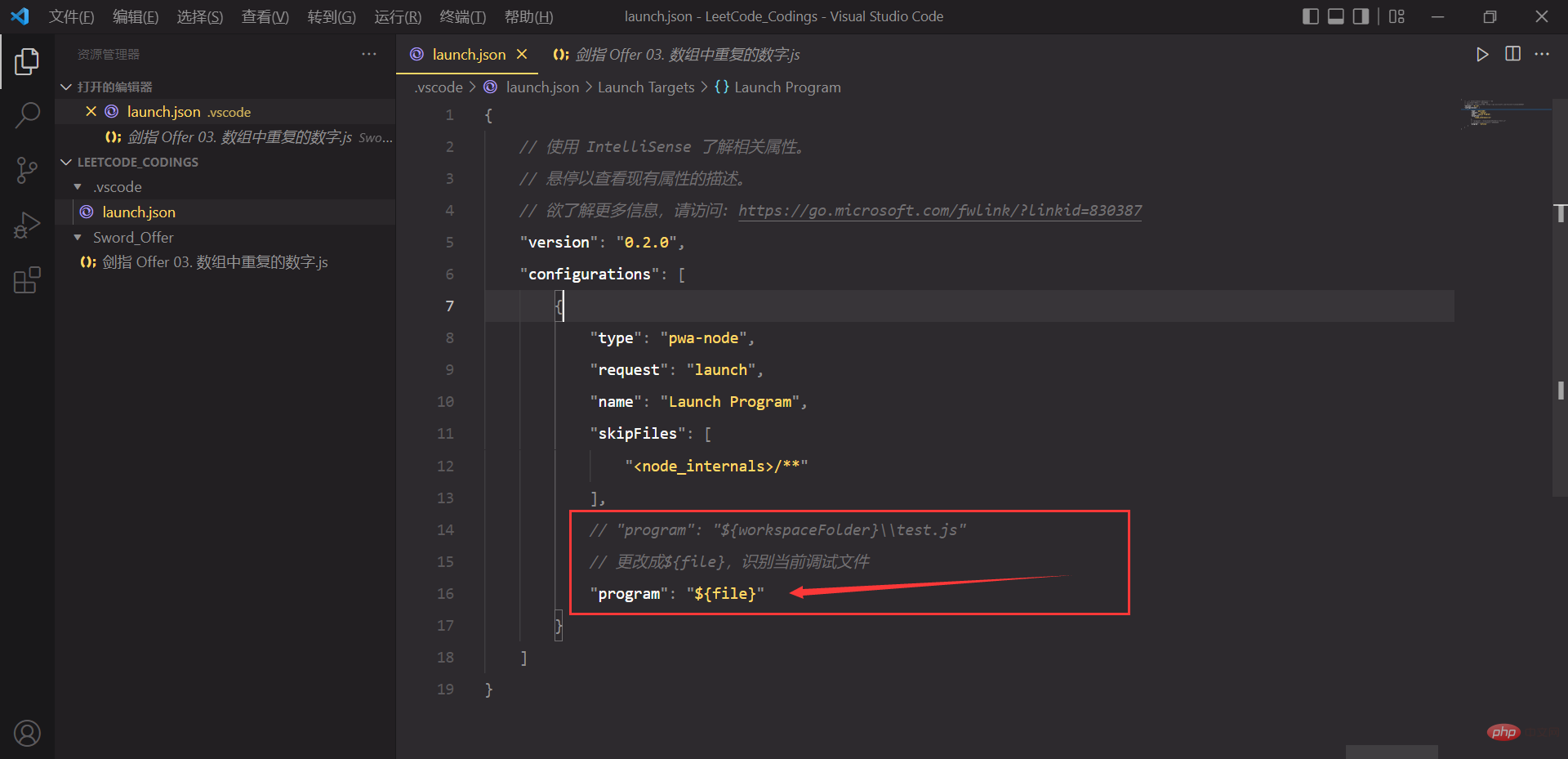
- 此时配置文件会自动生成,注意重点要修改一个地方,这里不要写死。将
program属性改成${file}Starten Sie die Installation, Sie können den Installationspfad anpassen.
 # 🎜🎜#Wählen Sie hier „Pfad hinzufügen“ aus. Die Systemvariablen werden automatisch festgelegt, die Benutzervariablen werden jedoch nicht automatisch festgelegt. Sie können sie bei Bedarf manuell hinzufügen.
# 🎜🎜#Wählen Sie hier „Pfad hinzufügen“ aus. Die Systemvariablen werden automatisch festgelegt, die Benutzervariablen werden jedoch nicht automatisch festgelegt. Sie können sie bei Bedarf manuell hinzufügen. - # 🎜🎜# Um zu testen, ob die Installation erfolgreich ist, geben Sie
node -vundnpm -vin die Befehlszeile ein. Wenn die Versionsnummer angezeigt wird, ist die Installation erfolgreich die richtigen Umgebungsvariablen.
 Wie Für Benutzervariablen ist es sicherer, eine manuell hinzuzufügen, da node.js den Pfad in VSCode manchmal nicht finden kann. Obwohl ein Neustart das Problem löst, habe ich immer noch das Gefühl, dass dies der Fall ist Da etwas nicht stimmt, habe ich es am besten im Voraus bei der Installation hinzugefügt.
Wie Für Benutzervariablen ist es sicherer, eine manuell hinzuzufügen, da node.js den Pfad in VSCode manchmal nicht finden kann. Obwohl ein Neustart das Problem löst, habe ich immer noch das Gefühl, dass dies der Fall ist Da etwas nicht stimmt, habe ich es am besten im Voraus bei der Installation hinzugefügt. 
 # 🎜🎜#Hier ist die Node.js-Installation abgeschlossen
# 🎜🎜#Hier ist die Node.js-Installation abgeschlossen

2. VSCode-Konfiguration#🎜 🎜 #
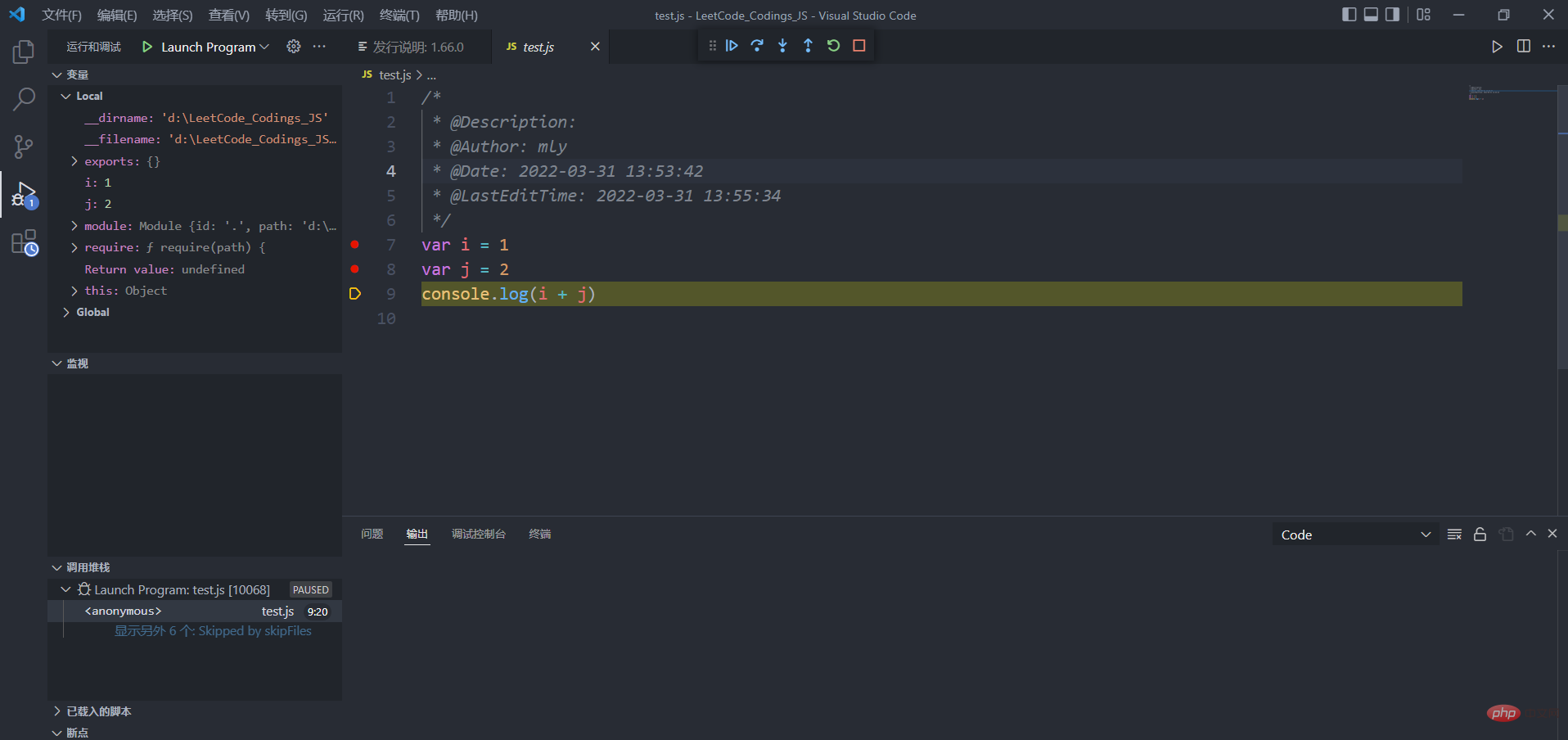
Installieren Sie zunächst zwei Plug-Ins in VSCode, eines ist derCode Runner, der für die Ausführung verantwortlich ist, und das andere ist der JS-Syntax-Prompt JavaScript(ES6)-Code Schnipsel. <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/dd563d9ad306d3902b4460f55918ea89-5.png" class="lazy" alt="Bildbeschreibung hier einfügen"></p> # 🎜🎜#Erstellen Sie eine Konfigurationsdatei, öffnen Sie Ihren Codeordner, erstellen Sie zuerst eine test.js und schreiben Sie ein paar Testcodes. Klicken Sie dann in der linken Seitenleiste auf die Debugging-Tools und wählen Sie die Option zum Erstellen der Datei „launch.json“. #🎜🎜#<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/dd563d9ad306d3902b4460f55918ea89-6.png" class="lazy" alt="Bildbeschreibung hier einfügen">#🎜🎜# # 🎜🎜#Wählen Sie die Debugging-Umgebung von node.js aus. Der Testcode kann auch im Bild verwendet werden. #🎜🎜#<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/ef9eaa0dfbb0db2a1f81dbe029f8526a-7.png" class="lazy" alt="Bildbeschreibung hier einfügen">#🎜🎜# # 🎜🎜#Die Konfigurationsdatei wird zu diesem Zeitpunkt automatisch generiert. Bitte beachten Sie den zu ändernden Schlüsselpunkt. Schreiben Sie ihn hier nicht auf. Ändern Sie das Attribut <code>program in ${file, damit die aktuell debuggte Datei nicht jedes Mal geändert werden muss Debuggen Sie die Datei. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Zu diesem Zeitpunkt ist die Dateistruktur zu diesem Zeitpunkt wie folgt: Sie können direkt einen Haltepunkt in der Datei test.js setzen und F5 drücken Debuggen # 🎜🎜##🎜🎜# Wenn Sie nach Abschluss der Konfiguration mit dem Debuggen von VSCode beginnen und einen Fehler melden: Wenn kein ausführbarer Knoten auf dem Pfad gefunden werden kann, starten Sie VSCode neu und debuggen Sie dann erneut, und es wird kein Problem auftreten. #🎜🎜#Ein bisschen Emotion: Für die Arbeit der diesjährigen Herbstrekrutierung begann der Studienweg erneut. Wenn Sie Ihre Arbeit gut machen wollen, müssen Sie zuerst Ihre Werkzeuge schärfen, also muss ich anfangen, einen Blog über die Konfiguration der Umgebung zu schreiben. Wie erwartet wird sich der nächste Artikel mit der Konfiguration von Vue in VSCode befassen. Ich habe während meines Praktikums einen Banlakeji-Artikel geschrieben, der nicht sehr gut war, also muss ich ihn jetzt noch einmal durchgehen und vervollständigen. Da Sie sich für die Arbeit im Technologiebereich entschieden haben, müssen Sie dabei bodenständig bleiben. Wenn Sie einen Beruf nicht lieben können, müssen Sie einen Beruf ausüben und ihn so sehr wie möglich lieben , und beeil dich! Weitere Informationen zu VSCode finden Sie unter: vscode Basic Tutorial!
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie die JS-Debugging-Umgebung basierend auf Node.js in VSCode konfigurieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
Öffnen Sie zunächst die vscode-Software auf dem Computer, klicken Sie links auf das Symbol [Erweiterung], wie in ① in der Abbildung gezeigt. Geben Sie dann [officeviewer] in das Suchfeld der Erweiterungsoberfläche ein, wie in ② in der Abbildung gezeigt Wählen Sie dann aus der Suche [officeviewer] aus, um die Ergebnisse zu installieren, wie in ③ in der Abbildung gezeigt. Öffnen Sie schließlich die Datei, z. B. docx, pdf usw., wie unten gezeigt
 So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
Öffnen Sie zunächst den Visual Studio-Code auf dem Computer, klicken Sie auf die vier quadratischen Schaltflächen auf der linken Seite, geben Sie dann draw.io in das Suchfeld ein, um das Plug-In abzufragen, und klicken Sie auf „Installieren“. Erstellen Sie dann eine neue test.drawio-Datei Wählen Sie die Datei „test.drawio“ aus und rufen Sie den Bearbeitungsmodus auf der linken Seite auf. Klicken Sie nach dem Zeichnen auf „Datei“ → „Einbetten“ und dann auf „SVG kopieren“. Code. Fügen Sie den kopierten SVG-Code in den HTML-Code ein. Klicken Sie auf das Bild auf der Webseite. Auf dieser Seite können Sie hinein- und herauszoomen Hier klicken wir auf das Bleistiftmuster in der unteren rechten Ecke, um zur Webseite zu springen.
 Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
LeanCopilot, dieses formale Mathematikwerkzeug, das von vielen Mathematikern wie Terence Tao gelobt wurde, hat sich erneut weiterentwickelt? Soeben gab Caltech-Professorin Anima Anandkumar bekannt, dass das Team eine erweiterte Version des LeanCopilot-Papiers veröffentlicht und die Codebasis aktualisiert hat. Adresse des Bildpapiers: https://arxiv.org/pdf/2404.12534.pdf Die neuesten Experimente zeigen, dass dieses Copilot-Tool mehr als 80 % der mathematischen Beweisschritte automatisieren kann! Dieser Rekord ist 2,3-mal besser als der vorherige Basiswert von Aesop. Und wie zuvor ist es Open Source unter der MIT-Lizenz. Auf dem Bild ist er Song Peiyang, ein chinesischer Junge
 So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
1. Öffnen Sie zunächst die vscode-Software, klicken Sie auf das Explorer-Symbol und suchen Sie das Arbeitsbereichsfenster. 2. Klicken Sie dann auf das Dateimenü in der oberen linken Ecke und suchen Sie nach der Option „Ordner zum Arbeitsbereich hinzufügen“. 3. Suchen Sie schließlich den Speicherort des Ordners im Klicken Sie auf der lokalen Festplatte auf die Schaltfläche „Hinzufügen“.
 So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Dateimenü in der oberen linken Ecke. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“, die angezeigt wird. 4. Klicken Sie abschließend mit der Maus, um die Schaltfläche „Laden Sie die neue VSCode-Version herunter“ im Hintergrund unter Windows zu aktivieren und zu aktivieren, und starten Sie das Programm neu.
 So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Einstellungsmenü. 2. Suchen Sie dann die Spalte „Terminal“ auf der häufig verwendeten Seite. 3. Deaktivieren Sie abschließend die Schaltfläche „usewslprofiles“ auf der rechten Seite der Spalte.
 So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Arbeitsbereichsoberfläche. 2. Klicken Sie dann im geöffneten Bearbeitungsbereich auf das Menü „Datei“. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der Spalte „Einstellungen“. 4. Klicken Sie abschließend mit der Maus, um die CursorSmoothCaretAnimation zu überprüfen Klicken Sie auf die Schaltfläche und speichern Sie es. Stellen Sie es einfach ein
 So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
1. Klicken Sie nach dem Öffnen des Bearbeitungsfensters zunächst auf das Konfigurationssymbol in der unteren linken Ecke. 2. Klicken Sie dann im sich öffnenden Untermenü auf die Schaltfläche „Vertrauen im Arbeitsbereich verwalten“. Abschließend prüfen Sie je nach Ihrem Büro bei Bedarf einfach die entsprechenden Anweisungen









 # 🎜🎜#Wählen Sie hier „Pfad hinzufügen“ aus. Die Systemvariablen werden automatisch festgelegt, die Benutzervariablen werden jedoch nicht automatisch festgelegt. Sie können sie bei Bedarf manuell hinzufügen.
# 🎜🎜#Wählen Sie hier „Pfad hinzufügen“ aus. Die Systemvariablen werden automatisch festgelegt, die Benutzervariablen werden jedoch nicht automatisch festgelegt. Sie können sie bei Bedarf manuell hinzufügen.  Wie Für Benutzervariablen ist es sicherer, eine manuell hinzuzufügen, da node.js den Pfad in VSCode manchmal nicht finden kann. Obwohl ein Neustart das Problem löst, habe ich immer noch das Gefühl, dass dies der Fall ist Da etwas nicht stimmt, habe ich es am besten im Voraus bei der Installation hinzugefügt.
Wie Für Benutzervariablen ist es sicherer, eine manuell hinzuzufügen, da node.js den Pfad in VSCode manchmal nicht finden kann. Obwohl ein Neustart das Problem löst, habe ich immer noch das Gefühl, dass dies der Fall ist Da etwas nicht stimmt, habe ich es am besten im Voraus bei der Installation hinzugefügt.  # 🎜🎜#Hier ist die Node.js-Installation abgeschlossen
# 🎜🎜#Hier ist die Node.js-Installation abgeschlossen