
Das Beispiel in diesem Artikel beschreibt den Jquery-Spezialeffektcode für die Bildneigung und kaskadierende Umschaltung. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Dies ist ein kaskadierender CSS3-Bildkippungseffektcode, der auf jQuery.roundabout.js basiert. Er fühlt sich sehr vielschichtig an und kann nach links und rechts umgeschaltet werden. Es ist ein sehr erfrischendes Codebeispiel.
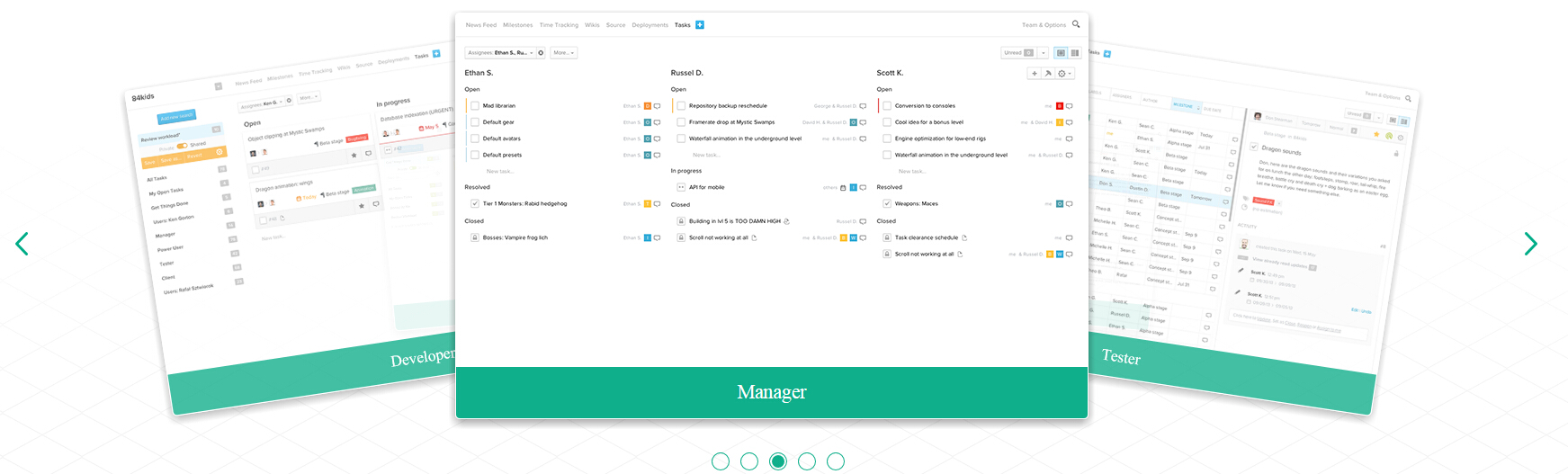
运行效果图: ------------ --------
Zum Importieren von Stilen und Spezialeffekten benötigen wir den folgenden Code: 
<link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script>
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Vor- und Nachteile kostenloser Website-Server im Ausland
Vor- und Nachteile kostenloser Website-Server im Ausland
 So lesen Sie eine Datenbank in HTML
So lesen Sie eine Datenbank in HTML
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
 Einführung in die MySQL-Engine
Einführung in die MySQL-Engine
 Methode zum Öffnen einer CDR-Datei
Methode zum Öffnen einer CDR-Datei
 Was sind die MySQL-Update-Anweisungen?
Was sind die MySQL-Update-Anweisungen?
 Die vielversprechendste Münze im Jahr 2024
Die vielversprechendste Münze im Jahr 2024




