 Backend-Entwicklung
Backend-Entwicklung
 Python-Tutorial
Python-Tutorial
 Flet: ein plattformübergreifendes Flutter-basiertes Python-Framework
Flet: ein plattformübergreifendes Flutter-basiertes Python-Framework
Flet: ein plattformübergreifendes Flutter-basiertes Python-Framework

Ich habe gestern gerade eine Mikro-Überschrift über die komplette Sammlung von Python-Desktop-Entwicklungsbibliotheken gepostet und mein Kollege hat die Flet-Bibliothek entdeckt. Dies ist eine sehr neue Bibliothek, die erst im Juni dieses Jahres veröffentlicht wurde. Sie wird jedoch vom Riesen Flutter unterstützt und ermöglicht die Entwicklung von Vollplattformsoftware Alle Plattformen. Nach dem Plan des Autors wird Flutter es in Zukunft unterstützen. Ich habe es gestern kurz studiert und es ist wirklich großartig. Wir können es später für eine Reihe von Dingen verwenden.
Was ist Flet
Flet ist ein Framework, das die Erstellung interaktiver Mehrbenutzer-Web-, Desktop- und Mobilanwendungen in Ihrer Lieblingssprache ermöglicht, ohne Erfahrung mit Front-End-Entwicklung haben zu müssen.
HAUPTMERKMALE
Von der Idee zur Anwendung in wenigen Minuten
Ein internes Tool oder Dashboard für Ihr Team, Wochenendprojekte, Dateneingabeformulare, Kioskanwendungen oder High-Fidelity-Prototypen – Flet ist ein ideales A-Framework für schnelles Arbeiten Zusammenhacken einer schönen, interaktiven Anwendung, die einer Gruppe von Benutzern dient.
Einfache Architektur
Keine komplizierte Architektur mehr mit JavaScript-Frontend, REST-API-Backend, Datenbank, Cache usw. Mit Flet können Sie eine Multi-User-Echtzeit-Single-Page-Anwendung (SPA) erhalten, indem Sie einfach eine monolithische Stateful-Anwendung in Python schreiben.
Batterie im Lieferumfang enthalten
Um mit der Entwicklung mit Flet zu beginnen, benötigen Sie lediglich Ihre bevorzugte IDE oder Ihren bevorzugten Texteditor. Kein SDK, keine tausenden Abhängigkeiten, keine komplexen Tools – Flet verfügt über einen integrierten Webserver, der verwaltete Assets und einen Desktop-Client umfasst.
Powered by Flutter
Flet UI wurde mit Flutter erstellt, sodass Ihre App professionell aussieht und auf jeder Plattform bereitgestellt werden kann. Flet vereinfacht das Flutter-Modell, indem es kleinere „Widgets“ mit einem imperativen Programmiermodell zu gebrauchsfertigen „Steuerelementen“ kombiniert.
Sprachunabhängig
Flet ist sprachunabhängig, sodass jeder in Ihrem Team Flet-Anwendungen in seiner Lieblingssprache entwickeln kann. Python wird bereits unterstützt, mit Go, C# und anderen nicht weit dahinter .
Lieferung auf jedes Gerät
Stellen Sie Ihre Flet-App als Web-App bereit und zeigen Sie sie in Ihrem Browser an. Verpacken Sie es als eigenständige Desktop-Anwendung für Windows, macOS und Linux. Installieren Sie es als PWA auf Ihrem Mobilgerät oder sehen Sie es sich über die Flet-App für iOS und Android an.
Installieren und verwenden Sie
pip install flet
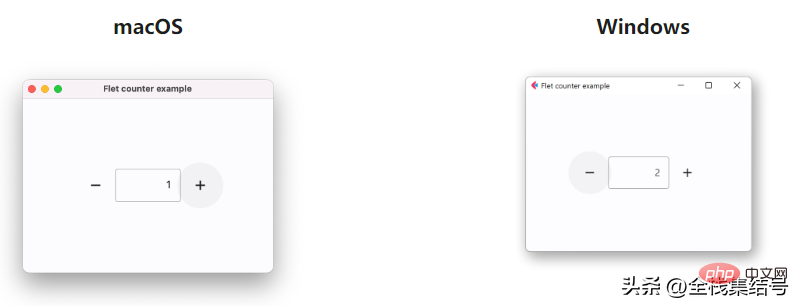
Ein einfaches Zählbeispiel
import flet from flet import IconButton, Page, Row, TextField, icons def main(page: Page): page.title = "Flet counter example" page.vertical_alignment = "center" txt_number = TextField(value="0", text_align="right", width=100) def minus_click(e): txt_number.value = int(txt_number.value) - 1 page.update() def plus_click(e): txt_number.value = int(txt_number.value) + 1 page.update() page.add( Row( [ IconButton(icons.REMOVE, on_click=minus_click), txt_number, IconButton(icons.ADD, on_click=plus_click), ], alignment="center", ) ) flet.app(target=main)
Führen Sie das Programm aus:
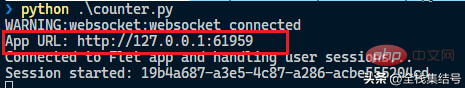
python counter.py

Wie wir möchten, dass es nur auf der Browserseite ausgeführt wird, kann wie folgt konfiguriert werden:
flet.app(target=main, view=flet.WEB_BROWSER)
Die Standardeinstellung ist „ Führen Sie die Desktop-Seite aus, aber wenn wir beginnen, wird ein Webserver an einem zufälligen Port gestartet, auf den auch auf der Webseite zugegriffen werden kann

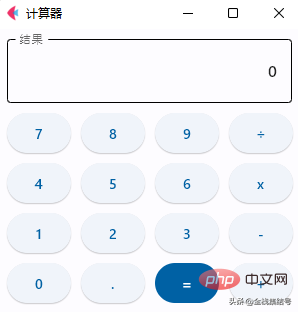
Dies ist ein einfaches Beispiel des Beamten. Schreiben wir etwas mehr Kompliziertes: ein Taschenrechner.

Die Seite hat viel Code, ist aber recht einfach, daher werde ich sie nicht veröffentlichen. Sie können sehen, dass der Effekt ziemlich gut ist, selbst wenn Sie native Steuerelemente zum Buchstabieren der Seite verwenden Es sieht viel besser aus als andere Python-Desktop-Entwicklungsbibliotheken. Obwohl es keinen Schnittstellendesigner wie QT gibt, der Seiten durch Ziehen und Ablegen generieren kann, ist seine Layoutmethode dieselbe wie die des Frontends, sodass es Entwicklern, die das Frontend kennen, sehr vertraut und sehr praktisch ist verwenden.
Zusammenfassung
Derzeit handelt es sich bei diesem Projekt nur um eine BETA-Version und die offizielle Dokumentation ist nicht vollständig genug, aber für die Entwicklung grundlegender Software ist es immer noch kein Problem. Insbesondere basierend auf Flutter besteht keine Notwendigkeit, den Chromkern wie bei Electron zu verpacken. Nach dem späteren Zugriff auf mehrere Sprachen wird es vielen Programmierern eine hervorragende plattformübergreifende Entwicklungsmethode bieten. Sie benötigen keine bestimmte Entwicklungssprache wie Electron und Flutter. Wir freuen uns darauf, dass es vollständiger wird. Später können wir noch ein paar weitere Gadgets ausprobieren, um unsere Fähigkeiten zu üben.
Das obige ist der detaillierte Inhalt vonFlet: ein plattformübergreifendes Flutter-basiertes Python-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Erfahren Sie einige der Frontend-Entwicklungstrends, die im Jahr 2023 im Vordergrund stehen werden!
Mar 14, 2023 am 09:37 AM
Erfahren Sie einige der Frontend-Entwicklungstrends, die im Jahr 2023 im Vordergrund stehen werden!
Mar 14, 2023 am 09:37 AM
Front-End-Entwicklungstrends entwickeln sich ständig weiter und einige Trends bleiben lange Zeit beliebt. Dieser Artikel fasst einige Front-End-Entwicklungstrends zusammen, die im Jahr 2023 hervorgehoben werden, und teilt sie mit Ihnen~
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Flet: ein plattformübergreifendes Flutter-basiertes Python-Framework
Apr 20, 2023 pm 05:46 PM
Flet: ein plattformübergreifendes Flutter-basiertes Python-Framework
Apr 20, 2023 pm 05:46 PM
Gestern habe ich gerade eine Mikro-Überschrift über die komplette Sammlung von Python-Desktop-Entwicklungsbibliotheken gepostet und mein Kollege hat die Flet-Bibliothek entdeckt. Dies ist eine sehr neue Bibliothek, die erst im Juni dieses Jahres veröffentlicht wurde. Sie wird jedoch vom Riesen Flutter unterstützt und ermöglicht die Entwicklung von Vollplattformsoftware Alle Plattformen. Nach dem Plan des Autors wird Flutter es in Zukunft unterstützen. Ich habe es gestern kurz studiert und es ist wirklich großartig. Wir können es später für eine Reihe von Dingen verwenden. Was ist FletFlet? ist ein Framework, das die Erstellung interaktiver Mehrbenutzer-Web-, Desktop- und Mobilanwendungen in Ihrer Lieblingssprache ermöglicht, ohne dass Sie Erfahrung in der Front-End-Entwicklung haben müssen. Gastgeber
 Erfahren Sie, wie Sie Sessionstorage verwenden, um die Effizienz der Front-End-Entwicklung zu verbessern
Jan 13, 2024 am 11:56 AM
Erfahren Sie, wie Sie Sessionstorage verwenden, um die Effizienz der Front-End-Entwicklung zu verbessern
Jan 13, 2024 am 11:56 AM
Um die Rolle von sessionStorage zu beherrschen und die Effizienz der Front-End-Entwicklung zu verbessern, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets verändert sich auch der Bereich der Front-End-Entwicklung von Tag zu Tag. Bei der Frontend-Entwicklung müssen wir häufig große Datenmengen verarbeiten und für die spätere Verwendung im Browser speichern. SessionStorage ist ein sehr wichtiges Front-End-Entwicklungstool, das uns temporäre lokale Speicherlösungen bereitstellen und die Entwicklungseffizienz verbessern kann. In diesem Artikel wird die Rolle von sessionStorage vorgestellt.
 Zusammenfassung der Erfahrungen mit asynchronen JavaScript-Anfragen und Datenverarbeitung in der Front-End-Entwicklung
Nov 03, 2023 pm 01:16 PM
Zusammenfassung der Erfahrungen mit asynchronen JavaScript-Anfragen und Datenverarbeitung in der Front-End-Entwicklung
Nov 03, 2023 pm 01:16 PM
Zusammenfassung der Erfahrungen mit asynchronen JavaScript-Anforderungen und Datenverarbeitung in der Front-End-Entwicklung. In der Front-End-Entwicklung ist JavaScript eine sehr wichtige Sprache. Es kann nicht nur interaktive und dynamische Effekte auf der Seite erzielen, sondern auch Daten durch asynchrone Anforderungen abrufen und verarbeiten . In diesem Artikel fasse ich einige Erfahrungen und Tipps im Umgang mit asynchronen Anfragen und Daten zusammen. 1. Verwenden Sie das XMLHttpRequest-Objekt, um asynchrone Anforderungen zu stellen. Das XMLHttpRequest-Objekt wird von JavaScript zum Senden verwendet
 Was ist node.red?
Nov 08, 2022 pm 03:53 PM
Was ist node.red?
Nov 08, 2022 pm 03:53 PM
node.red bezieht sich auf Node-RED, ein Flow-basiertes Low-Code-Programmiertool zum Verbinden von Hardwaregeräten, APIs und Onlinediensten auf neue und interessante Weise. Es bietet einen browserbasierten Editor, mit dem wir Flows einfach miteinander verbinden können Sie können verschiedene Knoten im Bearbeitungsbereich bearbeiten und sie mit nur einem Klick in ihrer Laufzeit bereitstellen.
 Der Unterschied und Zusammenhang zwischen Front-End- und Back-End-Entwicklung
Mar 26, 2024 am 09:24 AM
Der Unterschied und Zusammenhang zwischen Front-End- und Back-End-Entwicklung
Mar 26, 2024 am 09:24 AM
Front-End- und Back-End-Entwicklung sind zwei wesentliche Aspekte beim Erstellen einer vollständigen Webanwendung. Es gibt offensichtliche Unterschiede zwischen ihnen, aber sie sind eng miteinander verbunden. In diesem Artikel werden die Unterschiede und Zusammenhänge zwischen Front-End- und Back-End-Entwicklung analysiert. Werfen wir zunächst einen Blick auf die spezifischen Definitionen und Aufgaben der Front-End-Entwicklung und der Back-End-Entwicklung. Die Front-End-Entwicklung ist hauptsächlich für den Aufbau der Benutzeroberfläche und des Benutzerinteraktionsteils verantwortlich, d. h. für das, was Benutzer im Browser sehen und bedienen. Frontend-Entwickler nutzen in der Regel Technologien wie HTML, CSS und JavaScript, um das Design und die Funktionalität von Webseiten zu implementieren
 Neue Trends im Golang-Frontend: Interpretation der Anwendungsaussichten von Golang in der Frontend-Entwicklung
Mar 20, 2024 am 09:45 AM
Neue Trends im Golang-Frontend: Interpretation der Anwendungsaussichten von Golang in der Frontend-Entwicklung
Mar 20, 2024 am 09:45 AM
Neue Trends im Golang-Front-End: Interpretation der Anwendungsaussichten von Golang in der Front-End-Entwicklung. In den letzten Jahren hat sich der Bereich der Front-End-Entwicklung rasant entwickelt, und es sind in einem endlosen Strom verschiedene neue Technologien entstanden Als zuverlässige und zuverlässige Programmiersprache hat Golang auch begonnen, sich in der Front-End-Entwicklung durchzusetzen. Golang (auch bekannt als Go) ist eine von Google entwickelte Programmiersprache. Sie ist für ihre effiziente Leistung, prägnante Syntax und leistungsstarken Funktionen bekannt und wird nach und nach von Front-End-Entwicklern bevorzugt. In diesem Artikel wird die Anwendung von Golang in der Front-End-Entwicklung untersucht.



