Eine kurze Analyse von TCP und UDP in Node

Node ist eine netzwerkorientierte Plattform, die nicht blockiert, Single-Threaded ist und eine gute Skalierbarkeit aufweist, wodurch sie für die Verteilung verschiedener Rollen geeignet ist das Netzwerk. Node 是一个面向网络而生的平台,它具有事件驱动、无阻塞、单线程等特性,具备良好的可伸缩性,使得它十分轻量,适合在分布式网络中扮演各种各样的角色。
Node 提供了 net、dgram、http、http2、https 等模块,分别用于处理 TCP、UDP、HTTP、HTTPS,适用于服务端和客户端。
构建 TCP 服务
TCP 服务在网络应用中十分常见,目前大多数的应用都是基于 TCP 搭建而成的,它的全名为传输控制协议,在 OSI 模型中属于传输层协议,许多应用层协议基于 TCP 构建,典型的 HTTP、SMTP、IMAP 等协议。在这里不讲 TCP 相关知识点了,如果感兴趣可以关注我 计算机网络 这个专栏进行学习。
创建 TCP 服务端
在基本了解 TCP 的工作原理之后,我们可以开始创建一个 TCP 服务器端来接受网络请求,net 模块提供了一个异步网络 API,用于创建基于 stream 的 TCP 或 IPC 服务器和客户端。【相关教程推荐:nodejs视频教程、编程教学】
请看下面这个例子,我们在 server.js 文件中编写以下代码,如下:
import net from "net";
const server = net.createServer((socket) => {
socket.on("data", (data) => {
console.log("监听到客户端的数据:", data.toString());
});
// 监听客户端断开连接事件
socket.on("end", () => {
console.log("客户端断开连接");
});
// 发送数据给客户端
socket.end("over over over\n");
});
// 启动服务
server.listen(3000, () => {
console.log("服务创建成功");
});我们通过 net.createServer(listener) 即可创建一个 TCP 服务器,该函数的参数是里链接事件 connection 的侦听器。
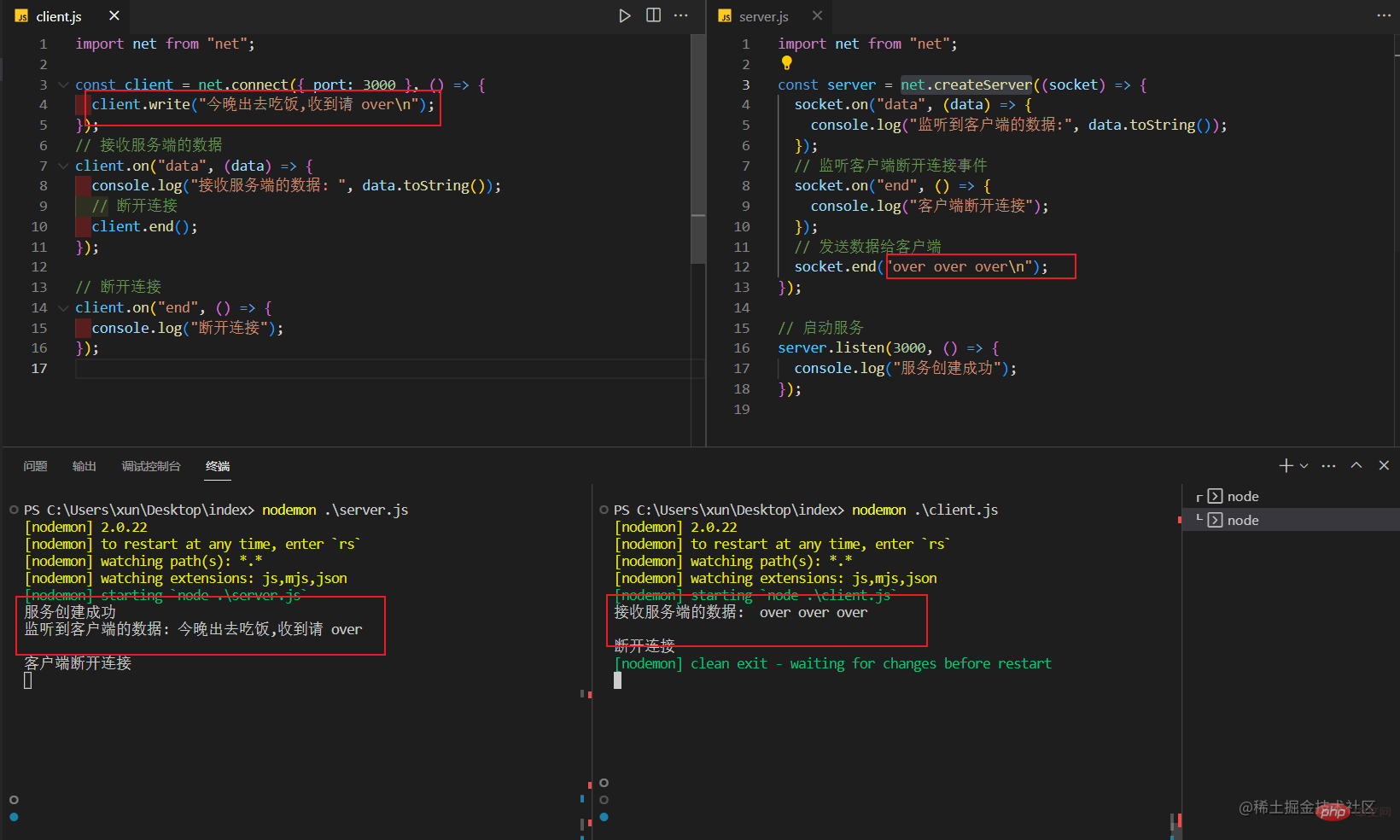
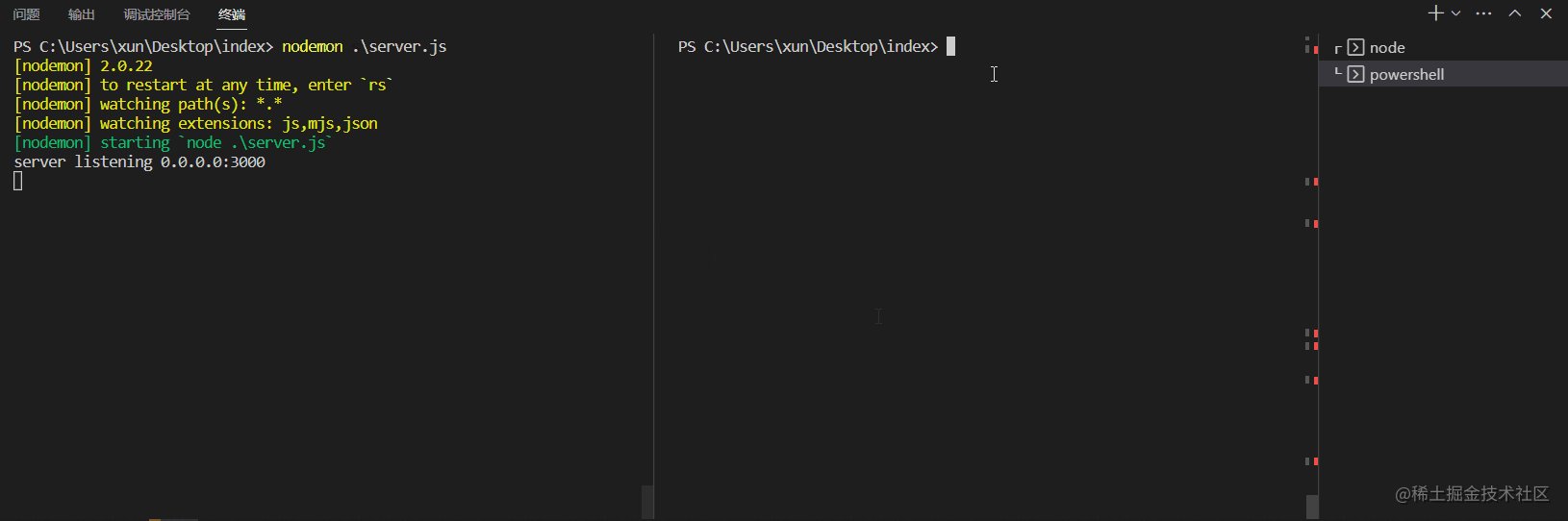
当我们在终端执行该文件时,服务创建成功 输出在了终端。
nodemon .\server.js
在前面我们通过 net.createServer 创建了一个服务端,那么接下来我们使用 net.connect 创建一个客户端进行会话,具体代码如下所示:
import net from "net";
const client = net.connect({ port: 3000 }, () => {
client.write("今晚出去吃饭,收到请 over\n");
});
// 接收服务端的数据
client.on("data", (data) => {
console.log("接收服务端的数据: ", data.toString());
// 断开连接
client.end();
});
// 断开连接
client.on("end", () => {
console.log("断开连接");
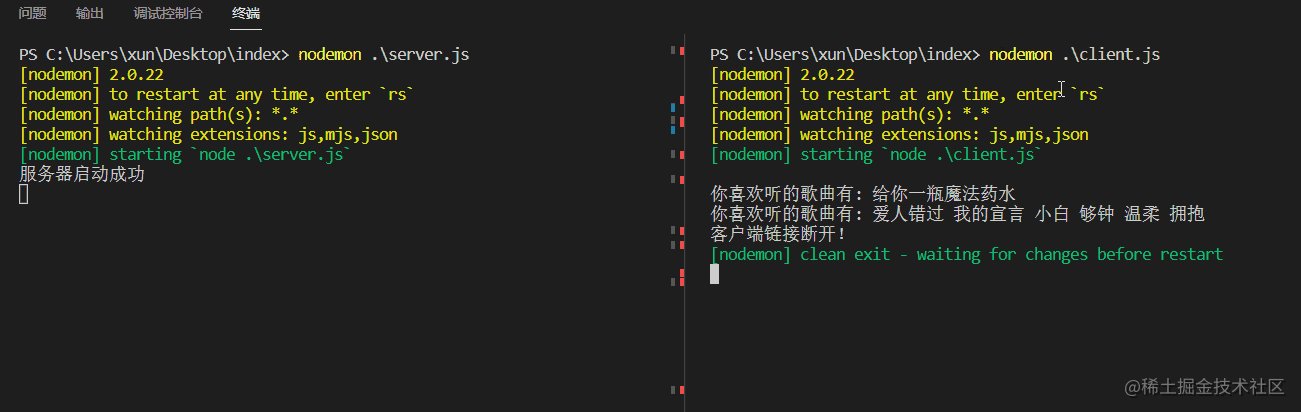
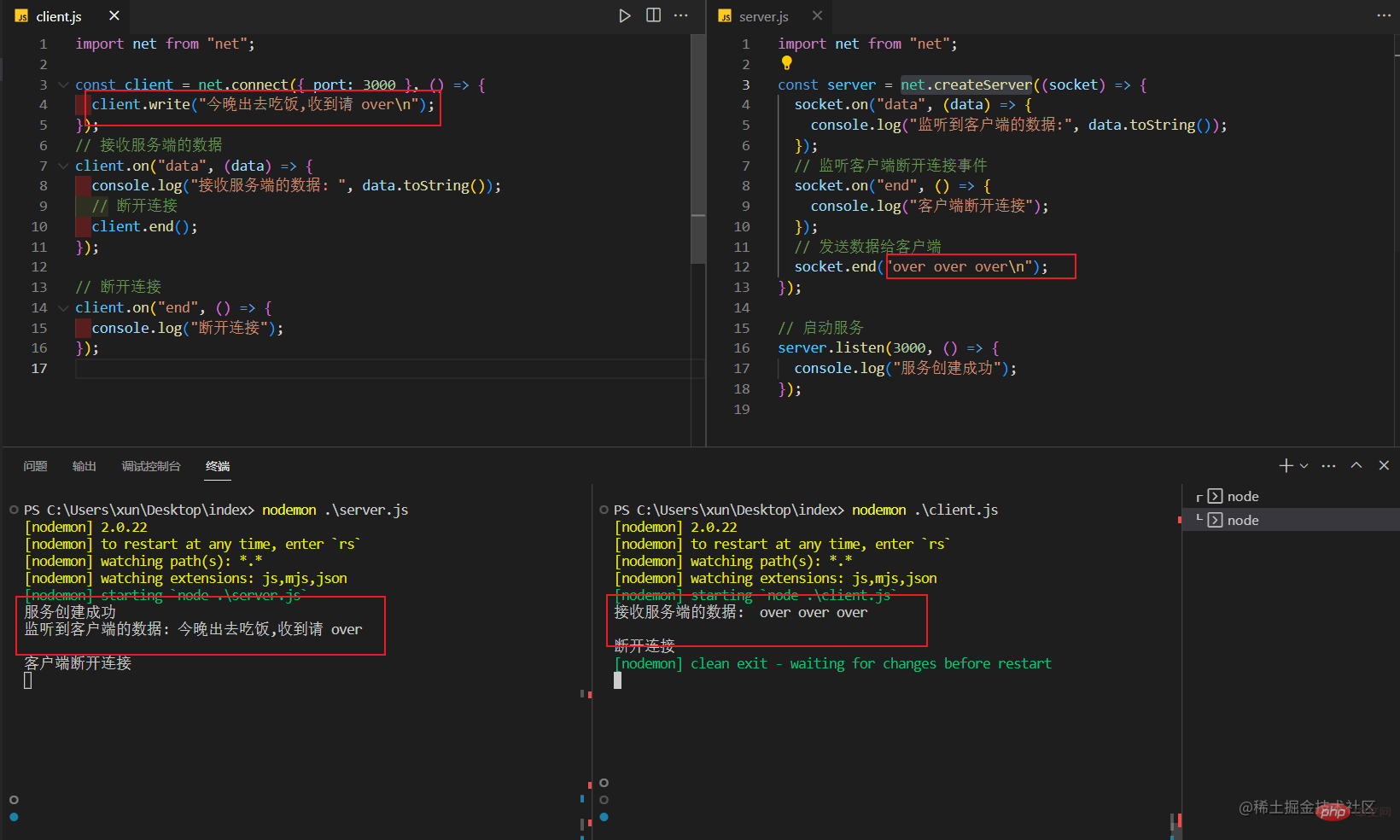
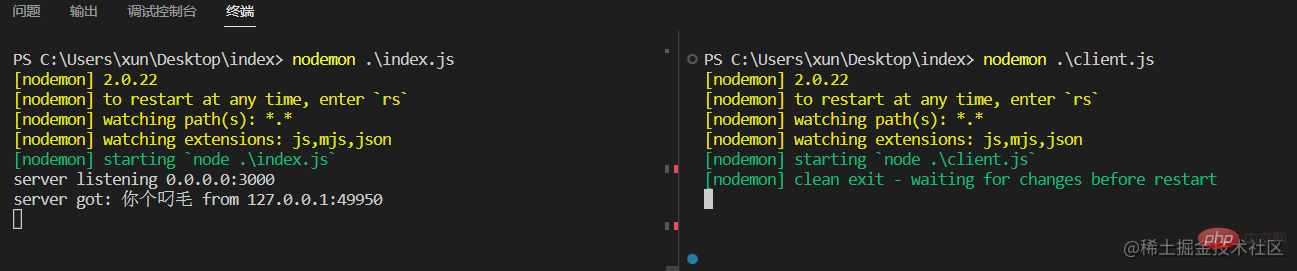
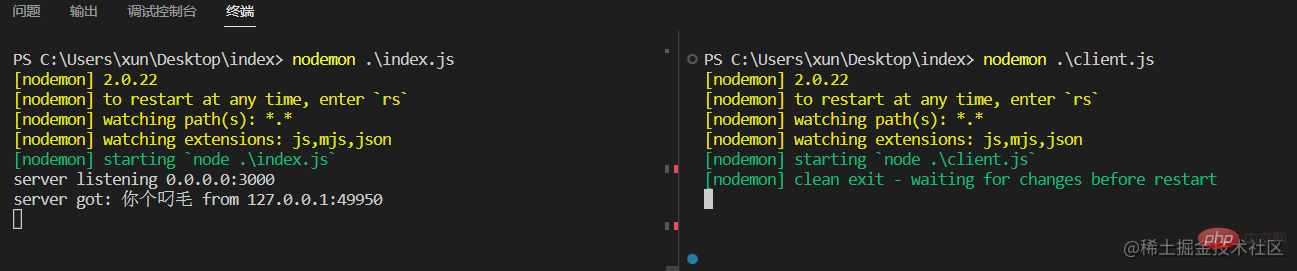
});我们这个时候对两个文件执行,如下所示:

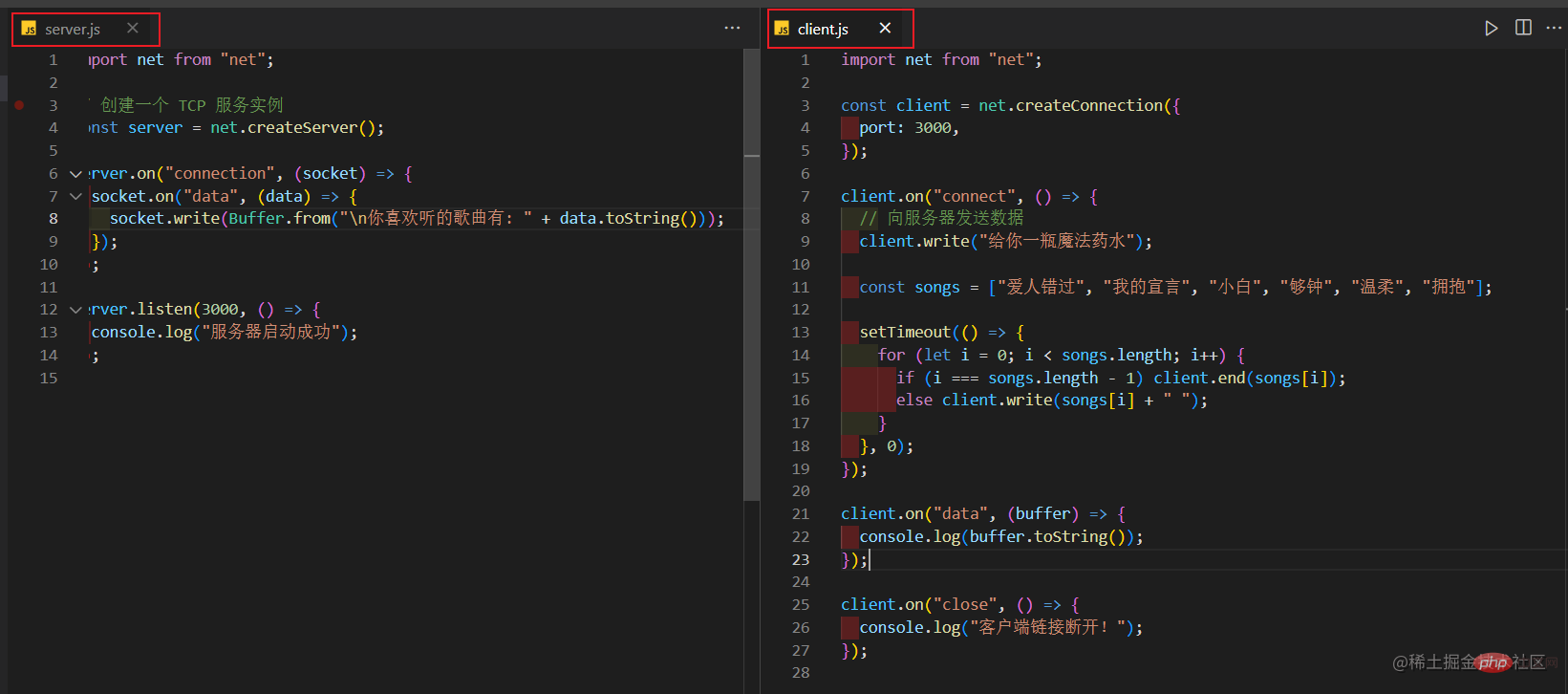
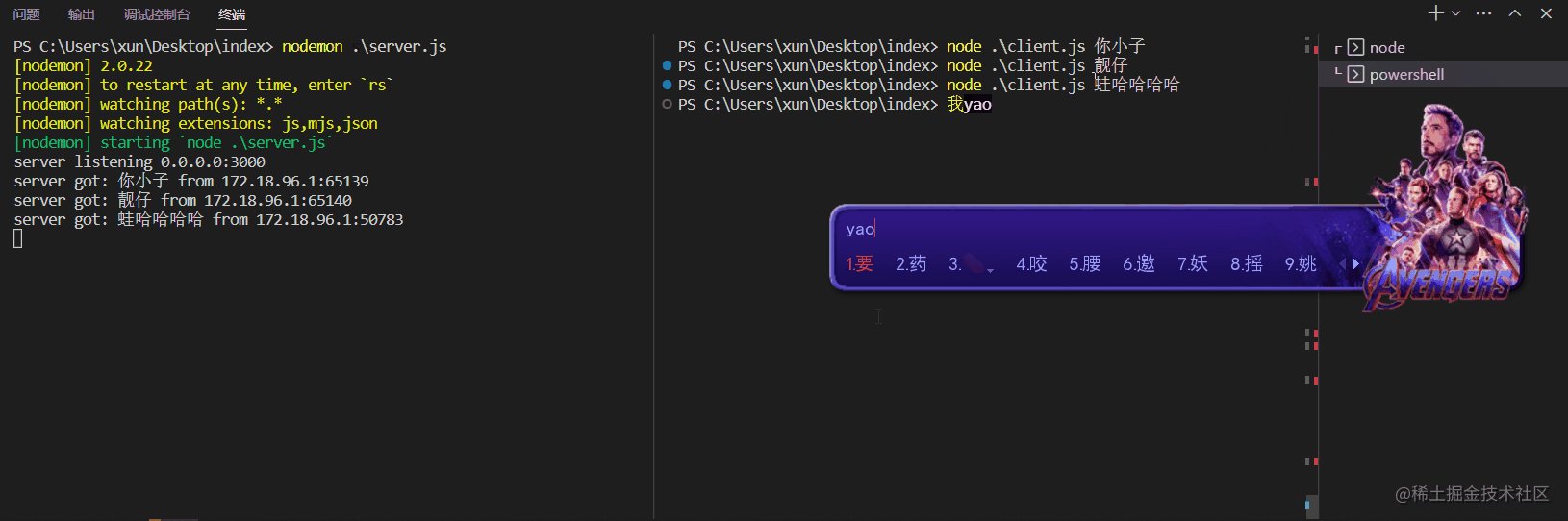
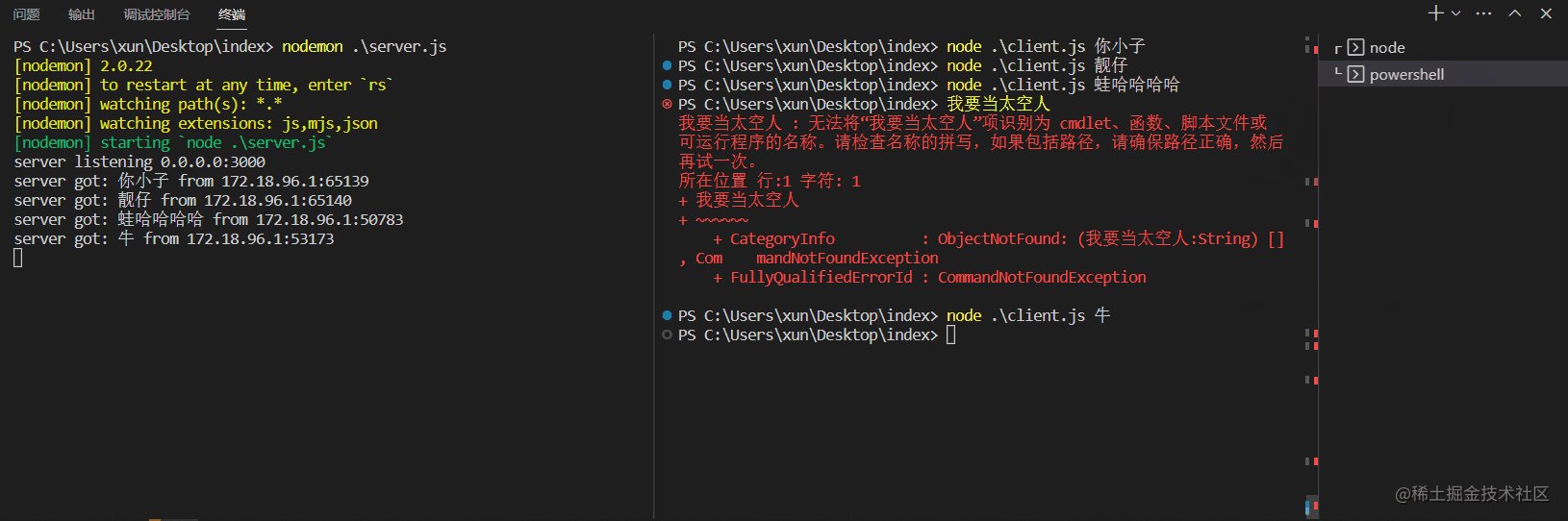
接下来我们还有这样的一个例子,具体代码如下图所示:

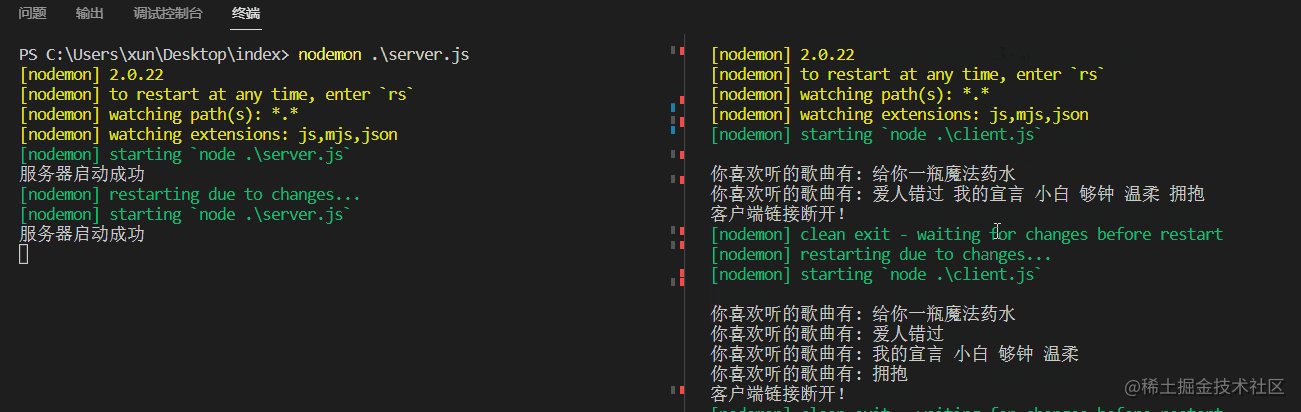
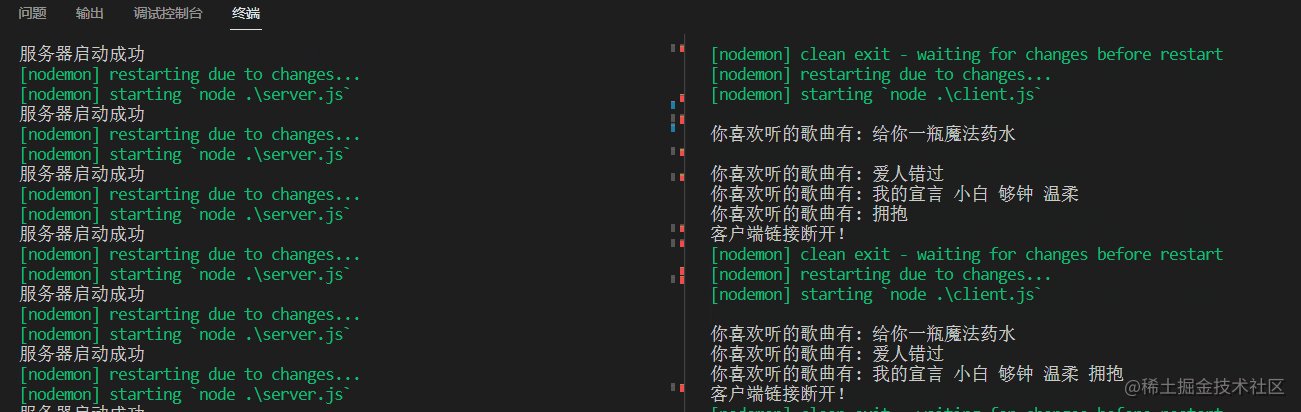
具体运行结果请看下面的动图:

在客户端我使用 client.write() 发送了多次数据,但是只有 setTimeout 之外的是正常的,setTimeout 里面连续发送的似乎并不是每一次一返回,而是会随机合并返回了,在这里也就出现了粘包了。
TCP 针对网络中的小数据包有一定的优化策略: Negle 算法,如果每次只发送一个字节的内容而不优化,网络中将充满只有极少数有效数据的数据报,将十分浪费网络资源,该算法针对这种情况,要求缓冲区的数据达到一定数量或者一定时间后才将其发出,所以小数据包将会被该算法合并,以此来优化网络。这种优化虽然使网络有效地使用,但是数据有可能被延迟发送。
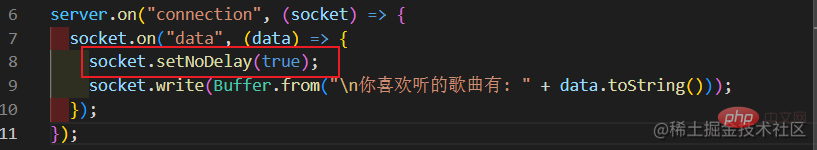
在 Node 中,由于 TCP 默认启用了 Negle 算法,可以调用 socket.setNoDelay(true) 去掉 Negle 算法,使得 write() 可以立即发送数据到网络中:

关闭 Nagle 算法并不总是有效的,因为其是在服务端完成合并,TCP 接收到数据会先存放于自己的缓冲区中,然后通知应用接收,应用层因为网络或其它的原因若不能及时从 TCP 缓冲区中取出数据,也会造成 TCP 缓冲区中存放多段数据块,就又会形成粘包。
TCP原理
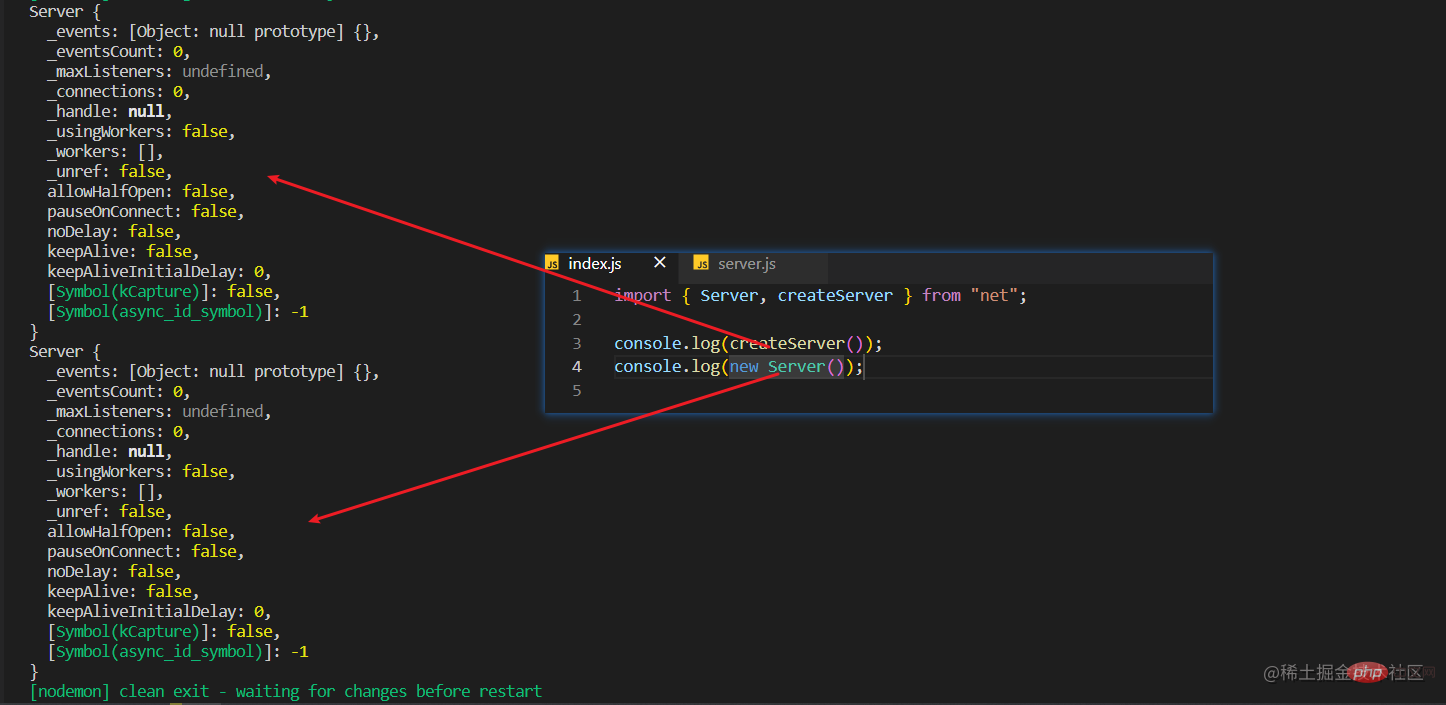
在 Node 中,调用 createServer() 等同于调用 new Server()
Node stellt net, dgram, http, http2, bereit https und andere Module werden für die Verarbeitung von TCP, UDP, HTTP, HTTPS usw. verwendet der Server und der Client. Aufbau von TCP-Diensten

TCP-Dienste sind in Netzwerkanwendungen sehr verbreitet. Die meisten aktuellen Anwendungen basieren auf TCP</code > Der vollständige Name lautet Transmission Control Protocol, ein Transportschichtprotokoll im <code>OSI-Modell. Viele Anwendungsschichtprotokolle basieren auf TCP >HTTP, SMTP, IMAP und andere Protokolle. Ich werde hier nicht über TCP-bezogenes Wissen sprechen. Wenn Sie interessiert sind, können Sie mir folgen Computernetzwerk Lernen Sie diese Kolumne. 🎜TCP-Server erstellen🎜🎜Nachdem wir ein grundlegendes Verständnis davon haben, wie TCP funktioniert, können wir beginnen Erstellen eines TCP-Servers zum Akzeptieren von Netzwerkanforderungen. Das net-Modul stellt eine asynchrone Netzwerk-API zum Erstellen von Streams bereit TCP oder IPC Server und Client. [Empfohlene verwandte Tutorials: nodejs-Video-Tutorial, Programmierunterricht】🎜🎜Bitte schauen Sie sich das Beispiel unten an, wir befinden uns in server.js</ code> Schreiben Sie den folgenden Code wie folgt in die Datei: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>function createServer(options, connectionListener) {
return new Server(options, connectionListener);
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜Wir können einen <code>TCP-Server über net.createServer(listener) erstellen Der Listener des Link-Ereignisses Connection. 🎜🎜Wenn wir die Datei im Terminal ausführen, wird Dienst erfolgreich erstellt im Terminal ausgegeben. 🎜function Server(options, connectionListener) {
EventEmitter.call(this);
// 注册连接到来时执行的回调
if (typeof options === "function") {
connectionListener = options;
options = {};
this.on("connection", connectionListener);
} else if (options == null || typeof options === "object") {
options = { ...options };
if (typeof connectionListener === "function") {
this.on("connection", connectionListener);
}
}
// 服务器建立的连接数
this._connections = 0;
this[async_id_symbol] = -1;
this._handle = null;
this._usingWorkers = false;
this._workers = [];
this._unref = false;
// 服务器下的所有连接是否允许半连接
this.allowHalfOpen = options.allowHalfOpen || false;
// 有连接时是否注册读事件
this.pauseOnConnect = !!options.pauseOnConnect;
this.noDelay = Boolean(options.noDelay);
// 是否支持keepAlive
this.keepAlive = Boolean(options.keepAlive);
this.keepAliveInitialDelay = ~~(options.keepAliveInitialDelay / 1000);
}
ObjectSetPrototypeOf(Server.prototype, EventEmitter.prototype);
ObjectSetPrototypeOf(Server, EventEmitter);net.createServer erstellt, dann verwenden wir net.connect, um einen Client für die Sitzung zu erstellen. Der spezifische Code lautet wie folgt: 🎜Server.prototype.listen = function (...args) {
/*
处理入参,根据文档我们知道listen可以接收好几个参数,
假设我们这里是只传了端口号9297
*/
var normalized = normalizeArgs(args);
// normalized = [{port: 9297}, null];
var options = normalized[0];
var cb = normalized[1];
// 第一次listen的时候会创建,如果非空说明已经listen过
if (this._handle) {
throw new errors.Error("ERR_SERVER_ALREADY_LISTEN");
}
// listen成功后执行的回调
var hasCallback = cb !== null;
if (hasCallback) {
// listen成功的回调
this.once("listening", cb);
}
options = options._handle || options.handle || options;
// 第一种情况,传进来的是一个TCP服务器,而不是需要创建一个服务器
if (options instanceof TCP) {
this._handle = options;
this[async_id_symbol] = this._handle.getAsyncId();
listenIncluster(this, null, -1, -1, backlogFromArgs);
return this;
}
// 第二种,传进来一个对象,并且带了fd
if (typeof options.fd === "number" && options.fd >= 0) {
listenIncluster(this, null, null, null, backlogFromArgs, options.fd);
return this;
}
// 创建一个tcp服务器
var backlog;
if (typeof options.port === "number" || typeof options.port === "string") {
backlog = options.backlog || backlogFromArgs;
// 第三种 启动一个TCP服务器,传了host则先进行DNS解析
if (options.host) {
lookupAndListen(
this,
options.port | 0,
options.host,
backlog,
options.exclusive
);
} else {
listenIncluster(
this,
null,
options.port | 0,
4,
backlog,
undefined,
options.exclusive
);
}
return this;
}
}; 🎜🎜Als nächstes haben wir ein solches Beispiel, der spezifische Code ist wie folgt:🎜🎜
🎜🎜Als nächstes haben wir ein solches Beispiel, der spezifische Code ist wie folgt:🎜🎜 🎜🎜Bitte sehen Sie sich die Animation unten für die spezifischen Laufergebnisse an:🎜🎜
🎜🎜Bitte sehen Sie sich die Animation unten für die spezifischen Laufergebnisse an:🎜🎜 🎜🎜Auf dem Client verwende ich
🎜🎜Auf dem Client verwende ich client .write()< /code> hat Daten mehrmals gesendet, aber nur die anderen als <code>setTimeout sind normal. Das kontinuierliche Senden in setTimeout scheint nicht jedes Mal zurückzukehren nach dem Zufallsprinzip zusammengeführt und zurückgegeben, und Sticky-Pakete werden hier angezeigt. 🎜🎜TCP verfügt über bestimmte Optimierungsstrategien für kleine Datenpakete im Netzwerk: Negle-Algorithmus Wenn jeweils nur ein Byte Inhalt ohne Optimierung gesendet wird, wird das Netzwerk A Ein Datagramm, das nur mit einer sehr kleinen Menge gültiger Daten gefüllt ist, stellt eine Verschwendung von Netzwerkressourcen dar. In dieser Situation erfordert dieser Algorithmus, dass der Puffer eine bestimmte Datenmenge oder einen bestimmten Zeitraum erreicht, bevor er gesendet wird, also kleine Datenpakete werden durch diesen Algorithmus zusammengeführt, um das Netzwerk zu optimieren. Obwohl diese Optimierung eine effiziente Nutzung des Netzwerks ermöglicht, kann es beim Senden der Daten zu Verzögerungen kommen. 🎜🎜In Node können Sie socket.setNoDelay(true)</code aufrufen, da <code>TCP standardmäßig den Negle-Algorithmus aktiviert > Entfernen Sie den Negle-Algorithmus, damit write() sofort Daten an das Netzwerk senden kann: 🎜🎜 🎜🎜Schließen
🎜🎜Schließen Nagle Der Algorithmus ist nicht immer effektiv, weil er der ist Der Server schließt die Zusammenführung ab. Die von TCP empfangenen Daten werden zunächst in seinem eigenen Puffer gespeichert und dann der Anwendung mitgeteilt, dass sie sie empfangen kann, wenn die Anwendungsschicht die Daten nicht von TCP< empfangen kann /code aufgrund von Netzwerk- oder anderen Gründen rechtzeitig eingeben, > Das Abrufen von Daten aus dem Puffer führt auch dazu, dass mehrere Datenblöcke im TCP-Puffer gespeichert werden, was zu Sticky-Paketen führt. 🎜<h2 id="strong-TCP-Prinzip-strong"><strong>TCP-Prinzip</strong></h2>🎜In <code>Node entspricht der Aufruf von createServer() dem Aufruf von new Server() , die spezifischen Ergebnisse sind in der folgenden Abbildung dargestellt: 🎜🎜🎜🎜这主要的原因它在 Node 源码中有如下定义,所以调用 createServer() 函数实际上调用的是 new Server(),具体代码如下图所示:
function createServer(options, connectionListener) {
return new Server(options, connectionListener);
}该构造函数的定义主要有如下所示:
function Server(options, connectionListener) {
EventEmitter.call(this);
// 注册连接到来时执行的回调
if (typeof options === "function") {
connectionListener = options;
options = {};
this.on("connection", connectionListener);
} else if (options == null || typeof options === "object") {
options = { ...options };
if (typeof connectionListener === "function") {
this.on("connection", connectionListener);
}
}
// 服务器建立的连接数
this._connections = 0;
this[async_id_symbol] = -1;
this._handle = null;
this._usingWorkers = false;
this._workers = [];
this._unref = false;
// 服务器下的所有连接是否允许半连接
this.allowHalfOpen = options.allowHalfOpen || false;
// 有连接时是否注册读事件
this.pauseOnConnect = !!options.pauseOnConnect;
this.noDelay = Boolean(options.noDelay);
// 是否支持keepAlive
this.keepAlive = Boolean(options.keepAlive);
this.keepAliveInitialDelay = ~~(options.keepAliveInitialDelay / 1000);
}
ObjectSetPrototypeOf(Server.prototype, EventEmitter.prototype);
ObjectSetPrototypeOf(Server, EventEmitter);listen
它返回的是一个普通的 JavaScript 对象,接着调用 listen 函数监听端口,listen 方法支持多种使用方式主要有以下这几种方法:
- 传入的是一个已经创建的
TCP服务器,而不是需要创建的一个服务器; - 传进来是一个对象,并且带了
fd字段; - 创建了一个
TCP服务器,并启动该服务器,如果传入了host会对其进行域名解析;
该方法的的主要逻辑有如下代码所示:
Server.prototype.listen = function (...args) {
/*
处理入参,根据文档我们知道listen可以接收好几个参数,
假设我们这里是只传了端口号9297
*/
var normalized = normalizeArgs(args);
// normalized = [{port: 9297}, null];
var options = normalized[0];
var cb = normalized[1];
// 第一次listen的时候会创建,如果非空说明已经listen过
if (this._handle) {
throw new errors.Error("ERR_SERVER_ALREADY_LISTEN");
}
// listen成功后执行的回调
var hasCallback = cb !== null;
if (hasCallback) {
// listen成功的回调
this.once("listening", cb);
}
options = options._handle || options.handle || options;
// 第一种情况,传进来的是一个TCP服务器,而不是需要创建一个服务器
if (options instanceof TCP) {
this._handle = options;
this[async_id_symbol] = this._handle.getAsyncId();
listenIncluster(this, null, -1, -1, backlogFromArgs);
return this;
}
// 第二种,传进来一个对象,并且带了fd
if (typeof options.fd === "number" && options.fd >= 0) {
listenIncluster(this, null, null, null, backlogFromArgs, options.fd);
return this;
}
// 创建一个tcp服务器
var backlog;
if (typeof options.port === "number" || typeof options.port === "string") {
backlog = options.backlog || backlogFromArgs;
// 第三种 启动一个TCP服务器,传了host则先进行DNS解析
if (options.host) {
lookupAndListen(
this,
options.port | 0,
options.host,
backlog,
options.exclusive
);
} else {
listenIncluster(
this,
null,
options.port | 0,
4,
backlog,
undefined,
options.exclusive
);
}
return this;
}
};listenInCluster
在每种方式的最后丢回调用 listenIncluster 方法,该方法主要做的事情是区分 master 进程 和 worker 进程,采用不同的处理策略:
mastr进程: 直接调用server._listen启动监听;worker进程: 使用cluster._getServer处理传入的server对象,修改server._handle再调用了server._listen启动监听;
构建 UDP 服务
UDP 又称用户数据包协议,与 TCP 一样同属于网络层传输层。UDP 和 TCP 最大的不同是 UDP 不是面向链接的。
创建 <span style="font-size: 18px;">UDP</span> 服务
创建 UDP 套接字十分简单,UDP 套接字一旦创建,既可以作为客户端发送数据,也可以作为服务端接收数据,下面的代码创建了一个 UDP 套接字,具体代码如下所示:
import dgram from "node:dgram";
const server = dgram.createSocket("udp4");
server.on("error", (err) => {
console.error(`server error:\n${err.stack}`);
server.close();
});
server.on("message", (msg, rinfo) => {
console.log(`server got: ${msg} from ${rinfo.address}:${rinfo.port}`);
});
server.on("listening", () => {
const address = server.address();
console.log(`server listening ${address.address}:${address.port}`);
});
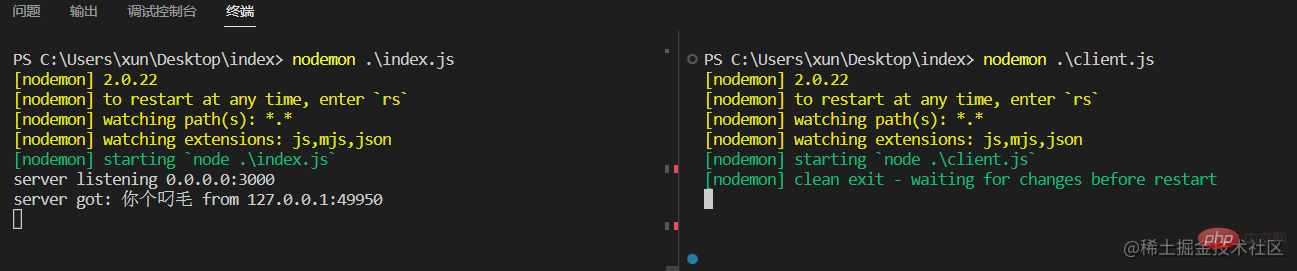
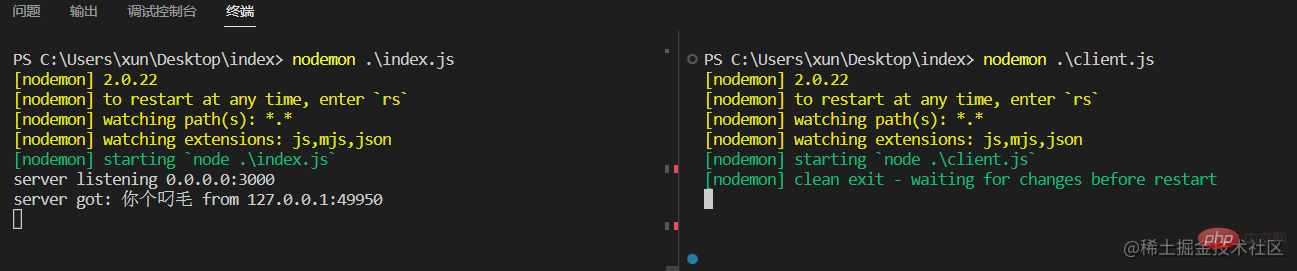
server.bind(3000);该套接字将接收所有网课上 3000 端口上的消息,在绑定完成后,将触发 listening 事件,会终端执行,会输出 server listening 0.0.0.0:3000 字段。
接下来我们创建一个客户端和服务端进行对话,具体代码如下所示:
import dgram from "node:dgram";
import { Buffer } from "node:buffer";
const message = Buffer.from("你个叼毛");
const client = dgram.createSocket("udp4");
client.send(message, 0, message.length, 3000, "localhost", () => {
client.close();
});终端的最终输出结果如下图所示

UDP 广播
在 dgram 模块中,可以使用 socket 端口对象的 setBroadcast 方法来进行数据的广播:
socket.setBroadcast(flag);
flag: 当flag为true时,UDP服务器或者客户端可以利用其所用的socket端口对象的send方法中的地址修改为广播地址。
服务端的代码定义在 server.js 文件,具体代码如下所示:
import dgram from "dgram";
const server = dgram.createSocket("udp4");
server.on("message", function (msg, rinfo) {
console.log(
"server got: " + msg + " from " + rinfo.address + ":" + rinfo.port
);
});
server.on("listening", function () {
var address = server.address();
console.log("server listening " + address.address + ":" + address.port);
});
server.bind(3000);客户端的代码定义在 server.js 文件,具体代码如下定义:
import dgram from "dgram";
import { Buffer } from "buffer";
const socket = dgram.createSocket("udp4");
const params = process.argv.splice(2);
socket.bind(function () {
socket.setBroadcast(true);
});
const message = Buffer.from(...params);
socket.send(message, 0, message.length, 3000, "255.255.255.255", () => {
socket.close();
});具体运行效果如下图所示:

更多node相关知识,请访问:nodejs 教程!
Das obige ist der detaillierte Inhalt vonEine kurze Analyse von TCP und UDP in Node. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen




