 Web-Frontend
Web-Frontend
 View.js
View.js
 Wie kommuniziere ich zwischen vue3-Komponenten? Eine kurze Analyse der Kommunikationsmethoden
Wie kommuniziere ich zwischen vue3-Komponenten? Eine kurze Analyse der Kommunikationsmethoden
Wie kommuniziere ich zwischen vue3-Komponenten? Eine kurze Analyse der Kommunikationsmethoden
In den Projekten, die wir in vue3 schreiben, werden wir alle zwischen Komponenten kommunizieren. Welche einfacheren API-Methoden können wir zusätzlich zur Verwendung der öffentlichen Datenquelle Pinia verwenden? Als Nächstes stelle ich Ihnen verschiedene Möglichkeiten der Kommunikation zwischen Eltern-Kind-Komponenten und Kind-Eltern-Komponenten vor. 1. Kommunikation mit Eltern-Kind-Komponenten in den entsprechenden Requisiten der übergeordneten Komponente Der Schlüssel und der Wert,
damit wir die von der übergeordneten Komponente an die untergeordnete Komponente übergebenen Attribute und Werte empfangen können. [Verwandte Empfehlungen:
,  Web-Front-End-Entwicklung
Web-Front-End-Entwicklung
// children.vue
<template>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="index">
{{item}}
</li>
</ul>
</template>
<script setup>
import { defineProps } from 'vue';
const props = defineProps({
list :{
type: Array,
default: () => {}
}
})
</script>Nach dem Login kopieren// parent.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入">
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
<!-- child -->
<childrenVue :list="list"></childrenVue>
</template>
<script setup>
import { ref } from 'vue';
import childrenVue from './children.vue';
const value = ref('')
const list = ref(['javaScript', 'Html', 'CSS'])
const handleAdd = () =>{
list.value.push(value.value)
value = ''
}
</script>Nach dem Login kopieren
// children.vue
<template>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="index">
{{item}}
</li>
</ul>
</template>
<script setup>
import { defineProps } from 'vue';
const props = defineProps({
list :{
type: Array,
default: () => {}
}
})
</script>// parent.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入">
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
<!-- child -->
<childrenVue :list="list"></childrenVue>
</template>
<script setup>
import { ref } from 'vue';
import childrenVue from './children.vue';
const value = ref('')
const list = ref(['javaScript', 'Html', 'CSS'])
const handleAdd = () =>{
list.value.push(value.value)
value = ''
}
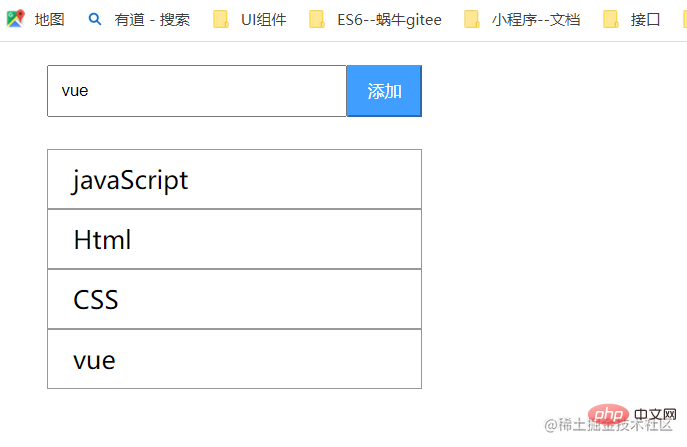
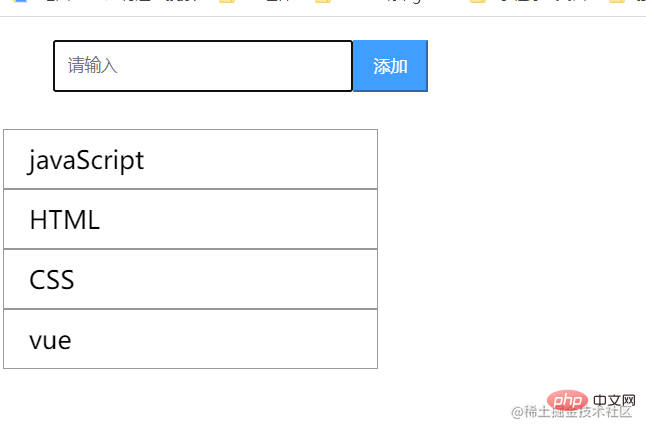
</script>Wie im Bild oben gezeigt, haben wir festgestellt, dass das Listenarray von übergeben wurde Die übergeordnete Komponente wird auf der untergeordneten Komponente angezeigt. Außerdem können Sie der Liste Daten hinzufügen, um die Daten der untergeordneten Komponente zu aktualisieren. 1.2 bereitstellen/injizierenWenn wir mit dem Gespräch über Requisiten fertig sind, möchten wir als Zweites eine kombinierte Option aus vue3, bereitstellen und injizieren vorstellen.
project wird verwendet, um Werte bereitzustellen, die von untergeordneten Komponenten eingefügt werden können, während inject verwendet wird, um Eigenschaften zu deklarieren, die abgeglichen und in die aktuelle Komponente durch Abgleich vom oberen Anbieter eingefügt werden sollen. Der Code ist wie folgt implementiert: 
// children.vue
<template>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item">{{item}}</li>
</ul>
</template>
<script setup>
import { inject } from 'vue';
const list = inject('list')
</script>// parent.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入">
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
<!-- child -->
<childVue />
</template>
<script setup>
import childVue from "./child.vue";
const { ref, provide, readonly } = require("vue");
const value = ref('')
const list = ref(['javaScript', 'HTML', 'CSS'])
provide('list', readonly(list.value))
const handleAdd = () => {
list.value.push(value.value)
}
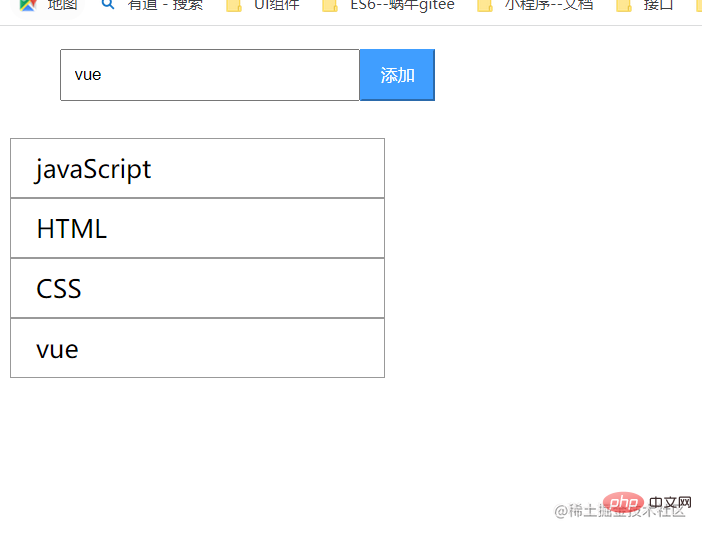
</script>Wie im Bild oben gezeigt, verwenden wir die API provide, um einen Schlüssel von list und einen Wert von bereitzustellen list .value und legen Sie list, value auf ein schreibgeschütztes Attribut fest, um zu verhindern, dass die untergeordnete Komponente die Datenquelle der übergeordneten Komponente ändert. Dann empfing unsere injectAPI list und realisierte die Kommunikation zwischen übergeordneten und untergeordneten Komponenten.
2. Kommunikation zwischen untergeordneten und übergeordneten Komponenten
2.1 defineEmits
Ich habe zwei Methoden für die Übergabe von Werten von Eltern an Kinder eingeführt Aber in unserer Entwicklung werden wir auch auf Situationen stoßen, in denen das untergeordnete Element Werte an die übergeordnete Komponente übergibt. Wie sollten wir das Problem also lösen? Die erste Methode ist die defineEmits API in vue3. Die Code-Implementierung ist wie folgt: // children.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入" />
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
</template>
<script setup>
const { ref, defineEmits } = require("vue");
const value = ref('')
const emits = defineEmits(['add']) //父传子
// 给父组件传一个函数
const handleAdd = () => {
emits('add', value.value)
value.value= ''
}
</script>// parent.vue
<template>
<childVue @add='handleAdd'/>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item">{{item}}</li>
</ul>
</template>
<script setup>
import { ref } from '@vue/reactivity';
import childVue from './child.vue';
const list = ref(['javaScript', 'HTML', 'CSS'])
const handleAdd = (val) => {
list.value.push(val)
}
</script>
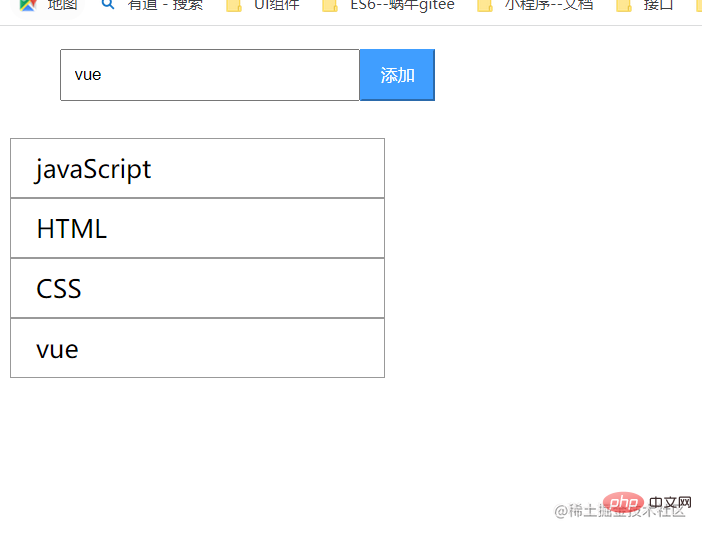
Wie im Bild oben gezeigt emit senden wir ein Add-Ereignis an die übergeordnete Komponente, um es zu empfangen it und rufen Sie es gleichzeitig auf der übergeordneten Komponente auf, um die hinzugefügte Logik auszuführen, und ändern Sie dann den value von input in leer, wodurch die Übergabe der übergeordneten Komponente realisiert wird Parameter für die untergeordnete Komponente. 
2.2 v-model:xxx + emit
Nach der Einführung von defineEmits führen wir einen ähnlichen ein. Die Methode von v- model:xxx + emit wird wie folgt implementiert: provide API向外提供了一个 key 为 list,值为list.value,同时将 list,value 设置成了只读属性,防止子组件修改父组件的数据源。然后我们 injectAPI接收了 list,实现了父子组件的通信。
2.子父组件通信
2.1 defineEmits
上面我介绍了两种父向子传值的方法,但在我们开发中,我们还会遇到子向父组件传值的情况,那我们该怎么解决呢? 第一个方法就是vue3中的 defineEmits API,代码实现如下:
// children.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入" />
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
</template>
<script setup>
const { ref, defineProps, defineEmits } = require("vue");
const value = ref('')
const props = defineProps({
list: {
type: Array,
default: () => []
}
})
const emits = defineEmits(['list'])
// 给父组件一点东西
const handleAdd = () => {
// props.list.push(value.value) //不建议直接修改props的值 把握不住数据源的流转
const arr = props.list
arr.push(value.value)
emits('list', arr)
value.value= ''
}
</script><template>
<childVue v-model:list="list" @list ='add'/>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item">{{item}}</li>
</ul>
</template>
<script setup>
import { ref } from '@vue/reactivity';
import childVue from './child.vue';
const list = ref(['javaScript', 'HTML', 'CSS'])
const add =(val) => {
console.log(val);
console.log(list);
}
</script>
如上图所示,我们在子组件上emit一个出了一个 add事件给父组件接收,同时在父组件上调用来执行添加的逻辑,再将 input的value变为空,实现了父组件向子组件传参。
2.2 v-model:xxx + emit
在介绍完 defineEmits后, 我们再来介绍一种与其有异曲同工之处的v-model:xxx + emit的方法,实现如下:

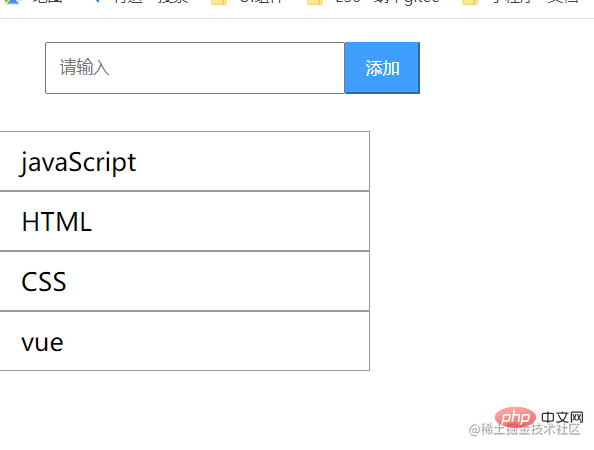
再和上面的defineEmits方法比较完以后,相信大家也看出了这两者的异曲同工在哪了。我们这里是先将父组件的list传给了子组件,再在子组件修改了父组件的数据源,同时再emitrrreeerrreee

Nachdem ich es mit der oben genannten defineEmits-Methode verglichen habe, glaube ich, dass jeder die Ähnlichkeiten zwischen den beiden erkennen kann. Hier übergeben wir zunächst die Liste der übergeordneten Komponente an die untergeordnete Komponente, ändern dann die Datenquelle der übergeordneten Komponente in der untergeordneten Komponente und geben gleichzeitig emit zurück Um es zu erreichen, wird es an die übergeordnete Komponente übergeben. Die untergeordnete Komponente übergibt Werte an die übergeordnete Komponente. (Teilen von Lernvideos: Vuejs-Einführungs-Tutorial
Das obige ist der detaillierte Inhalt vonWie kommuniziere ich zwischen vue3-Komponenten? Eine kurze Analyse der Kommunikationsmethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.



