 Web-Frontend
Web-Frontend
 View.js
View.js
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Vorwort
Bei der Integration von Ace habe ich festgestellt, dass die im Internet gefundenen Informationen relativ fragmentiert sind und es relativ wenige chinesische Materialien gibt, die hauptsächlich zum späteren Nachschlagen aufgezeichnet und organisiert werden
- Integrieren Sie die Ace-Code-Editor im Vue-Projekt
- Chinesischer Vergleich von Ace-Konfigurationselementen
- Fallstricke: Lösen des Problems der Cursor-Fehlausrichtung des Ace-Editors
- Optimierung: Ace-Builds bei Bedarf verwenden
Einführung
Ace ist ein geschriebener einbettbarer Code-Editor in JavaScript. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9 IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts. Offizielle Website von Ace tmSprachdatei)
- Über 20 Themen (kann TextMate/Sublime Text .tmtheme-Datei importieren)
- Automatische Einrückung und Aktualisierungen Eine optionale Befehlszeile
Vollständig anpassbare Tastenkombinationen, einschließlich VIM- und Emacs-Modi.
- Suchen und Ersetzen mit regulären Ausdrücken. Übereinstimmende Klammern hervorheben Codefaltung Mehrere Cursor und Auswahlmöglichkeiten
- Live-Syntaxprüfung (derzeit JavaScript/CoffeeScript/CSS/XQuery) Funktion zum Ausschneiden, Kopieren und Einfügen
- Schnellstart
- Sie können auch vue2-ace- verwenden Editor
- direkt und befolgen Sie die Schritte zur Integration
- Hier erfassen wir hauptsächlich die Verwendung von Ace-Builds und verpacken die Ace-Komponenten selbst im Projekt
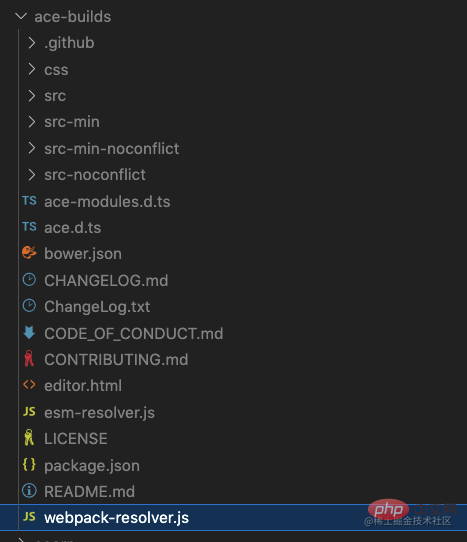
- Installation
npm install ace-builds --save-dev复制代码
<template>
<div
ref="editorform"
style="height: 250px"
>
</div>
</template>
<script>
import ace from 'ace-builds'
import './webpack-resolver' // 自定义webpack-resolver,按需引入
import 'ace-builds/src-noconflict/mode-json'
import 'ace-builds/src-noconflict/mode-mysql'
import 'ace-builds/src-noconflict/mode-text'
import 'ace-builds/src-noconflict/theme-tomorrow'
import 'ace-builds/src-min-noconflict/ext-language_tools'
import { onMounted, onBeforeUnmount, ref, watch } from '@vue/composition-api'
export default {
name: 'AceEditor',
emits: ['onChange'],
props: {
value: {
type: String,
default: '',
},
// 这里可以接收更多组件传递的参数,做一些自定义效果
},
setup(props, vm) {
let editor = null
const editorform = ref(null)
let options = {
theme: 'ace/theme/tomorrow', // 主题
mode: 'ace/mode/mysql', // 代码匹配模式
tabSize: 2, //标签大小
fontSize: 14, //设置字号
wrap: true, // 用户输入的sql语句,自动换行
enableSnippets: true, // 启用代码段
showLineNumbers: true, // 显示行号
enableLiveAutocompletion: true, // 启用实时自动完成功能 (比如:智能代码提示)
enableBasicAutocompletion: true, // 启用基本自动完成功能
scrollPastEnd: true, // 滚动位置
highlightActiveLine: true, // 高亮当前行
}
const init = () => {
if (editor) {
//实例销毁
editor.destroy()
}
//初始化
editor = ace.edit(editorform.value, options)
editor.setValue(props.value ? props.value : '') // 设置内容
editor.on('change', () => {
vm.emit('onChange', editor.getValue())
})
}
onMounted(() => {
init()
})
onBeforeUnmount(() => {
editor.destroy()
editor.container.remove()
})
return {
editorform
}
},
}
</script>
<style>
@import '~ace-builds/css/ace.css';
</style>Nach dem Login kopieren
<template>
<div
ref="editorform"
style="height: 250px"
>
</div>
</template>
<script>
import ace from 'ace-builds'
import './webpack-resolver' // 自定义webpack-resolver,按需引入
import 'ace-builds/src-noconflict/mode-json'
import 'ace-builds/src-noconflict/mode-mysql'
import 'ace-builds/src-noconflict/mode-text'
import 'ace-builds/src-noconflict/theme-tomorrow'
import 'ace-builds/src-min-noconflict/ext-language_tools'
import { onMounted, onBeforeUnmount, ref, watch } from '@vue/composition-api'
export default {
name: 'AceEditor',
emits: ['onChange'],
props: {
value: {
type: String,
default: '',
},
// 这里可以接收更多组件传递的参数,做一些自定义效果
},
setup(props, vm) {
let editor = null
const editorform = ref(null)
let options = {
theme: 'ace/theme/tomorrow', // 主题
mode: 'ace/mode/mysql', // 代码匹配模式
tabSize: 2, //标签大小
fontSize: 14, //设置字号
wrap: true, // 用户输入的sql语句,自动换行
enableSnippets: true, // 启用代码段
showLineNumbers: true, // 显示行号
enableLiveAutocompletion: true, // 启用实时自动完成功能 (比如:智能代码提示)
enableBasicAutocompletion: true, // 启用基本自动完成功能
scrollPastEnd: true, // 滚动位置
highlightActiveLine: true, // 高亮当前行
}
const init = () => {
if (editor) {
//实例销毁
editor.destroy()
}
//初始化
editor = ace.edit(editorform.value, options)
editor.setValue(props.value ? props.value : '') // 设置内容
editor.on('change', () => {
vm.emit('onChange', editor.getValue())
})
}
onMounted(() => {
init()
})
onBeforeUnmount(() => {
editor.destroy()
editor.container.remove()
})
return {
editorform
}
},
}
</script>
<style>
@import '~ace-builds/css/ace.css';
</style>Über die Optimierung von webpack-resolver.jsErstellen Sie im src-Verzeichnis des Projekts ein neues registerAce.js
- Im Webpack Schauen wir uns zunächst die Datei „node_modules/ace-builds/webpack-resolver.js“ an, die von uns nicht direkt verwendet wird. Dies erhöht die Kosten erheblich, daher müssen wir hier eine Optimierung vornehmen: Bei Bedarf einführen
- Erstellen Sie in der AceEditor-Datei eine neue webpack-resolver.js. Der Code lautet wie folgt:
ace.config.setModuleUrl('ace/mode/mysql', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-mysql.js')) ace.config.setModuleUrl('ace/mode/text', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-text.js')) ace.config.setModuleUrl('ace/mode/json', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-json.js')) ace.config.setModuleUrl('ace/theme/tomorrow', require('file-loader?esModule=false!ace-builds/src-noconflict/theme-tomorrow.js')) ace.config.setModuleUrl('ace/ext/language_tools', require('file-loader?esModule=false!ace-builds/src-noconflict/ext-language_tools.js'))Nach dem Login kopieren
import ACE from '@/components/AceEditor' // 这里是你创建的AceEditor文件夹的路径
export default {
install(Vue) {
Vue.component('ace', ACE)
},
}Fügen Sie das Ace-Modul in die Eintragsdatei main.js des Vue-Projekts ein und Vue.use(), um die Ace-Komponente global zu registrieren
import ace from 'ace-builds' import RegistAce from './registAce' Vue.use(ace) Vue.use(RegistAce)
Verwenden Sie Ace-Komponente (globale Komponente)
<ace v-model="content" @onChange="onChange"> </ace>
Das Obige vervollständigt die einfache Integration von Ace in das Vue-Projekt. Weitere Funktionen finden Sie auf der offiziellen Website:  Offizielle Ace-Website
Offizielle Ace-Website
Offizielles Website-Wiki:  github.com/ajaxorg/ace…
github.com/ajaxorg/ace…
Ass-Kernkomponenten (editor, session, renderer, mouseHandler</code >) OptionProvider-Schnittstelle implementieren<strong><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>setOption(optionName, optionValue)
setOptions({
optionName : optionValue
...
})
getOption(optionName)
getOptions()</pre><div class="contentsignin">Nach dem Login kopieren</div></div>Das Folgende ist eine Liste der Konfigurationsoptionen. Sofern nicht anders angegeben, sind Optionswerte boolesche Werte. </h3>
<p><code>editor.setOption ändert auch die mit session/renderer/$mouseHandler verknüpften OptionenEditoroptionen
Optionsname
Werttyp
Standardwert
optionaler Wert
Funktion
highlightActiveLineselectionStyle
String
Text Zeile |. Stil auswählen
highlightSelectedWordBoolean
true
-
Aktuelle Zeile hervorheben
readOnlyBoolean
true
-
Ausgewählten Text hervorheben
Boolean
false - Ob es schreibgeschützt ist
cursorStyle String
ace ace | falsch immer verschmelzen Rückgängig machen
behaviorsEnabled Boolean true - Enable behaviours
wrapBehavioursEnabled Boolean true - Zeilenumbruch aktivieren
autoScrollEditorIntoView Boolean false -Scrollen aktivieren
copyWithEmptySelection Boolean true - Kopieren. Leerzeichen
useSoftTabs Boolean false -Soft Tabs verwenden
navigateWithinSoftTabs Boolean false - Soft Tag Jump
enableMultiselect Boolean false - Mehrere Orte auswählen
Standardwert
Renderer-Optionen
Optionsname Werttyp Optionaler Wert
Function
-Scrollgeschwindigkeit
Vertikale Bildlaufleiste ist immer sichtbar
hScrollBarAlwaysVisible Boolean false -
v ScrollBarAlways Visible Boolean false - Die horizontale Bildlaufleiste ist immer sichtbar.
Unsichtbare anzeigenhighlightGutterLine. Boolean - Scroll-Animation
showPrintMargin Boolean
false
-
Unsichtbare Zeichen anzeigen
printMarginColumn Boolean
true
-
Druckränder anzeigen
printMarginNummer
80
-
Seitenränder der Einstellungen
fadeFoldWidgetsBoolean |. Number
false
-
Ränder anzeigen und festlegen
FoldWidgets anzeigen Boolean
false
-
FoldWidgets ausblenden
showLineNumbersBoolean
true
-
Gefaltete Widgets anzeigen
showGutter Boolean
true
-
Zeilennummern anzeigen
displayIndentGuidesBoolean true
-
Zeile Zeilennummernbereich anzeigen
fontSizeBoolean
true
-
Hilfslinien anzeigen
fontFamilyNumber |. String
inherit
- Schriftgröße festlegen
String
inherit
Schriftart einstellen
maxLines
Number - - auf die Anzahl der Zeilen
minLines scrollPastEndNumber. - -
Mindestens Zeilenanzahl
fixedWidthGutterBoolean |. Number
0
-
Scrollposition
ThemaBoolean
false
-
Feste Zeilennummernbereichsbreite
String
- -
Theme-Referenzpfad, z. B. „ace/theme/textmate“
mouseHandler-Optionen Optionaler Wert
Optionsname
Werttyp
Standardwert
-
Bemerkungen
ScrollSpeed
Number
dragEnabledDragDelay
Number
-
-
Drag Delay
Boolean
true
-
Ob das Ziehen aktiviert ist.
Maus-Tipps
Sitzungsoptionen
Optionsname
Werttyp
Standardwert
Optionaler Wert
Bemerkungen
firstLineNumber
Number
1
-
Startzeilennummer
overwrite
Boolean
-
-
overwrite
newLineMode
String
auto
auto |. Windows
Neuer Zeilenmodus
useWorker
Boolean
-
-
Hilfsobjekte verwenden
SoftTabs verwenden
Boolean
-
-
Soft-Tabs verwenden
WraptabSize
Number
-
Etikettengröße
Boolescher Wert ?? String- - Code-Übereinstimmung Muster, wie zum Beispiel „ace/mode/text“
Durch Erweiterungen definierte Editoroptionen
Optionsname Werttyp Standardwert Optionaler Wert
-Bemerkungen
BasicAutocompletion aktivieren Boolean -
Grundlegende Autovervollständigung aktivieren
LiveAutocompletion aktivieren Boolean - - Live-Autovervollständigung aktivieren. enableSnippets
Boolean - -Enable Snippets
Emmet aktivieren
Boolean - - Emmet aktivieren
ElasticTabstops verwenden
Boolean - - Verwenden Sie flexible Tabstopps
Lösen Sie das Problem der Cursor-Fehlausrichtung Beim Eingeben von Inhalten im Editor tritt zunächst das Problem der Cursorfehlausrichtung auf. Je mehr Inhalte Sie eingeben, desto mehr werden Sie feststellen, dass die Cursorfehlausrichtung auf die Verwendung von Non zurückzuführen ist -Monobreite-Schriftart, was zu ungenauen Berechnungen führt. Stellen Sie die Schriftart im Bearbeitungsfeld auf „Monospace-Schriftart“ ein, um das Problem zu lösen. Hinweis: Beim Festlegen der Monospace-Schriftart müssen Sie zwischen Mac unterscheiden. , Windows
Sie können die Schriftart monospace unter Windows verwendenSie können die Schriftart Consolas unter Windows verwenden
Referenzwebsite/Quellcode
Ace offizielle Website
vue2-ace-editor
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



