 Web-Frontend
Web-Frontend
 View.js
View.js
 Führen Sie Sie Schritt für Schritt durch, um den TS-Code in der Vue-Datei zu analysieren
Führen Sie Sie Schritt für Schritt durch, um den TS-Code in der Vue-Datei zu analysieren
Führen Sie Sie Schritt für Schritt durch, um den TS-Code in der Vue-Datei zu analysieren
Wir wissen, dass Vue-Dateien aus drei Arten von Code bestehen: „Vorlage“, „Skript“ und „Stil“. Was sollten Sie tun, wenn Sie den TS-Code im Tag <script lang="ts"></script> analysieren möchten? <script lang="ts"></script>标签内的ts代码,要怎么做呢?

1.第一步: 通过@vue/compiler-dom 编译器 这个parser来解析
以下测试代码为例:
<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
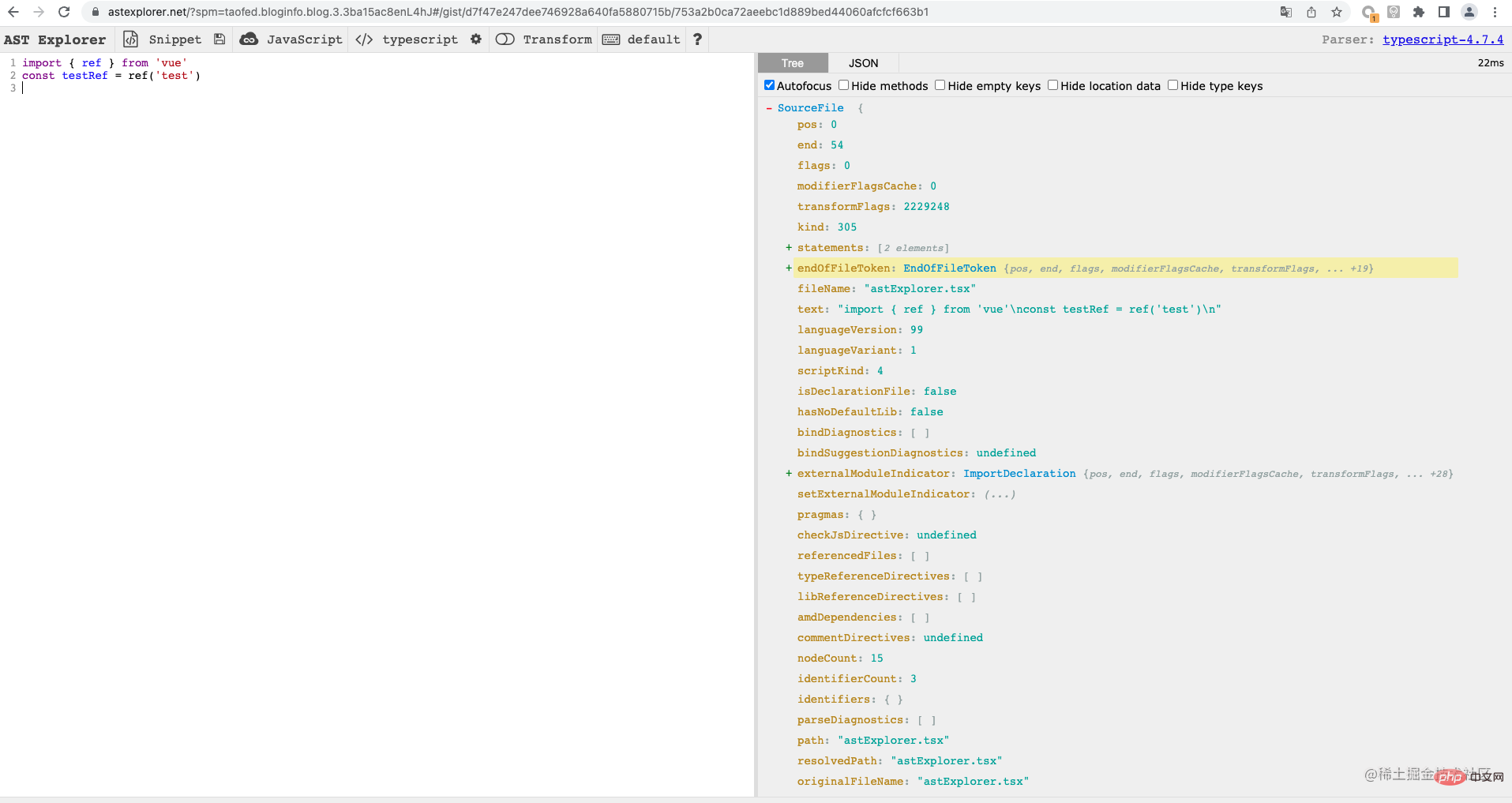
</style>把上面的代码放到 AST explorer,parser 选择 @vue/compiler-dom 【相关推荐:vuejs视频教程、web前端开发】

可以发现,右侧的AST结构:代码被解析成 template、script和style这三部分,我们通过AST节点属性就可以获取到script标签内代码的字符串信息(图中的绿色框部分)。
代码如下:
const vueCompiler = require('@vue/compiler-dom')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
}
parseVue(analyseCode)运行结果:

2.第二步:通过typescript解析
在第一步中,我们通过@vue/compiler-dom提取出了 vue 文件 script标签内的代码字符串;接下来,把提取出的代码字符串交给 typescript处理,生成对应的 AST。
以上面代码为例:
const vueCompiler = require('@vue/compiler-dom')
const tsCompiler = require('typescript')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
// 将ts代码转化为AST
// 第一个参数为命名,可以随意填,
// 第二个参数是需要生成AST的源代码字符串
// 第三个参数表示TS编译器版本
// 第四个参数表示是否添加parent节点信息
const ast = tsCompiler.createSourceFile('testCode', tsCode, tsCompiler.ScriptTarget.Latest, true)
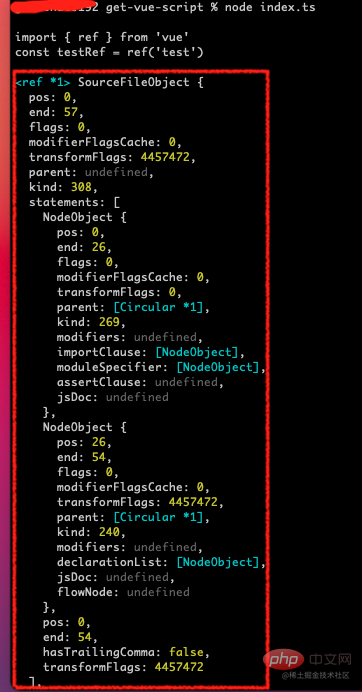
console.log(ast)
return ast
}
parseVue(analyseCode)运行结果(图片不是完整的)

完整的AST explorer

3.第三步:遍历分析 AST 各级节点
通过TypeScript 的 CompilerAPI : forEachChild遍历AST节点
const ast = parseVue(analyseCode) // 上面示例的函数
const walk = (node) => { // AST遍历函数
tsCompiler.forEachChild(node, walk); // 遍历AST节点
console.log(node); // 输出节点信息
}
walk(ast)然后根据代码中常见的字面量、标识符、表达式、语句、模块语法、class 语法等语句
1: Übergeben Sie @. vue/compiler-dom Compiler Dieser Parser wird zum Parsen verwendet
Der folgende Testcode ist ein Beispiel:rrreeeFügen Sie den obigen Code in AST explorer, Parser-Auswahl @vue/compiler-dom [Verwandte Empfehlungen: vuejs-Video-Tutorial, Webfront- Ende der Entwicklung]
 🎜🎜Die AST-Struktur finden Sie rechts: Der Code wird in drei Teile analysiert: Vorlage, Skript und Stil. Über AST können wir die Zeichenfolgeninformationen des Codes im Skript-Tag abrufen Knotenattribute (im Bild grüner Kastenteil). 🎜🎜Der Code lautet wie folgt: 🎜rrreee🎜Laufergebnisse: 🎜🎜
🎜🎜Die AST-Struktur finden Sie rechts: Der Code wird in drei Teile analysiert: Vorlage, Skript und Stil. Über AST können wir die Zeichenfolgeninformationen des Codes im Skript-Tag abrufen Knotenattribute (im Bild grüner Kastenteil). 🎜🎜Der Code lautet wie folgt: 🎜rrreee🎜Laufergebnisse: 🎜🎜 🎜
🎜2. Schritt 2: Analysieren Sie typescript
🎜Im ersten Schritt haben wir die Codezeichenfolge im Skript-Tag der Vue-Datei über @vue/compiler-dom extrahiert. Als nächstes haben wir die extrahierte Codezeichenfolge an typescriptverarbeiten und den entsprechenden AST generieren. 🎜🎜Nehmen Sie den obigen Code als Beispiel: 🎜rrreee🎜Laufende Ergebnisse (das Bild ist nicht vollständig)🎜🎜<img src="https://img.php.cn/upload/article/000/000/024/560fbde805eda96e8b1052055f0b313b%20-2.png" alt="Screenshot 22.04.2023 10.42.49.png" loading="lazy">🎜🎜Complete<a href="https://www.php.cn/link/ef4c88811e3816f40407421553982e89" target="_blank" title="https://astexplorer.net/?spm=taofed.bloginfo.blog.3.3ba15ac8enL4hJ#/gist/dcd9b0bf2cfcfdda5e22762c98e8b845/336467e39a86f826257ff91e8f4646b005ce753c" ref="nofol niedrig kein Öffner noreferrer">AST explorer🎜🎜🎜 🎜<h2 id="strong-Schritt-Durchlaufen-und-analysieren-Sie-AST-Knoten-auf-allen-Ebenen-strong"><strong>3. Schritt 3: Durchlaufen und analysieren Sie AST-Knoten auf allen Ebenen</strong></h2>🎜Durchlaufen Sie die AST-Knoten über die CompilerAPI von TypeScript: <code>forEachChild🎜rrreee 🎜Dann haben gemäß dem Code allgemeine -Literale, Bezeichner, Ausdrücke, Anweisungen, Modulsyntax, Klassensyntax und andere Anweisungen jeweils entsprechende AST-Knotentypen, und eine entsprechende Analyse kann durchgeführt werden (Einzelheiten in diesem Abschnitt). online durchsucht und mit Visualisierungstools kombiniert werden (🎜 AST Explorer 🎜 Beobachtung) 🎜🎜 (Lernvideo-Sharing: 🎜vuejs Einführungs-Tutorial🎜, 🎜Grundlegendes Programmiervideo🎜)🎜Das obige ist der detaillierte Inhalt vonFühren Sie Sie Schritt für Schritt durch, um den TS-Code in der Vue-Datei zu analysieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen



