Führt Sie zum Debuggen des Nestjs-Projekts in VSCode (Tutorial)

Freunde, die Vscode zum Schreiben von Projekten wie Node verwendet haben, wissen alle, dass die meisten von ihnen console.log ausdrucken, um zu sehen, wo das Problem liegt Wenn es komplexer ist, entscheiden Sie sich für das Debuggen und versuchen, es durch Debuggen in Vscode zu lösen. Wenn es sich jedoch um ein Nest-Projekt handelt, werden Sie beim Debuggen möglicherweise zusätzlich zur Konfiguration von launch.json dazu aufgefordertAufgabe "tsc nicht". gefunden „:build-tsconfig.json“. console.log进行打印来看问题在哪, 如果涉及到的问题比较复杂的时候会选择通过Vscode中debug来调试尝试解决, 可如果是Nest项目的话, 除了配置launch.json的话, 在调试的时候可能会提示 找不到任务“tsc: build - tsconfig.json”。
package.json
首先在package.json的script脚本中配置命令来优化, 这样不需要每次都在终端敲那么长的命令。【推荐学习:vscode教程、编程教学】
{
"scripts": {
"start":"nest start",
"dev:debug": "pnpm run start:debug",
"start:debug": "nest start --debug --watch",
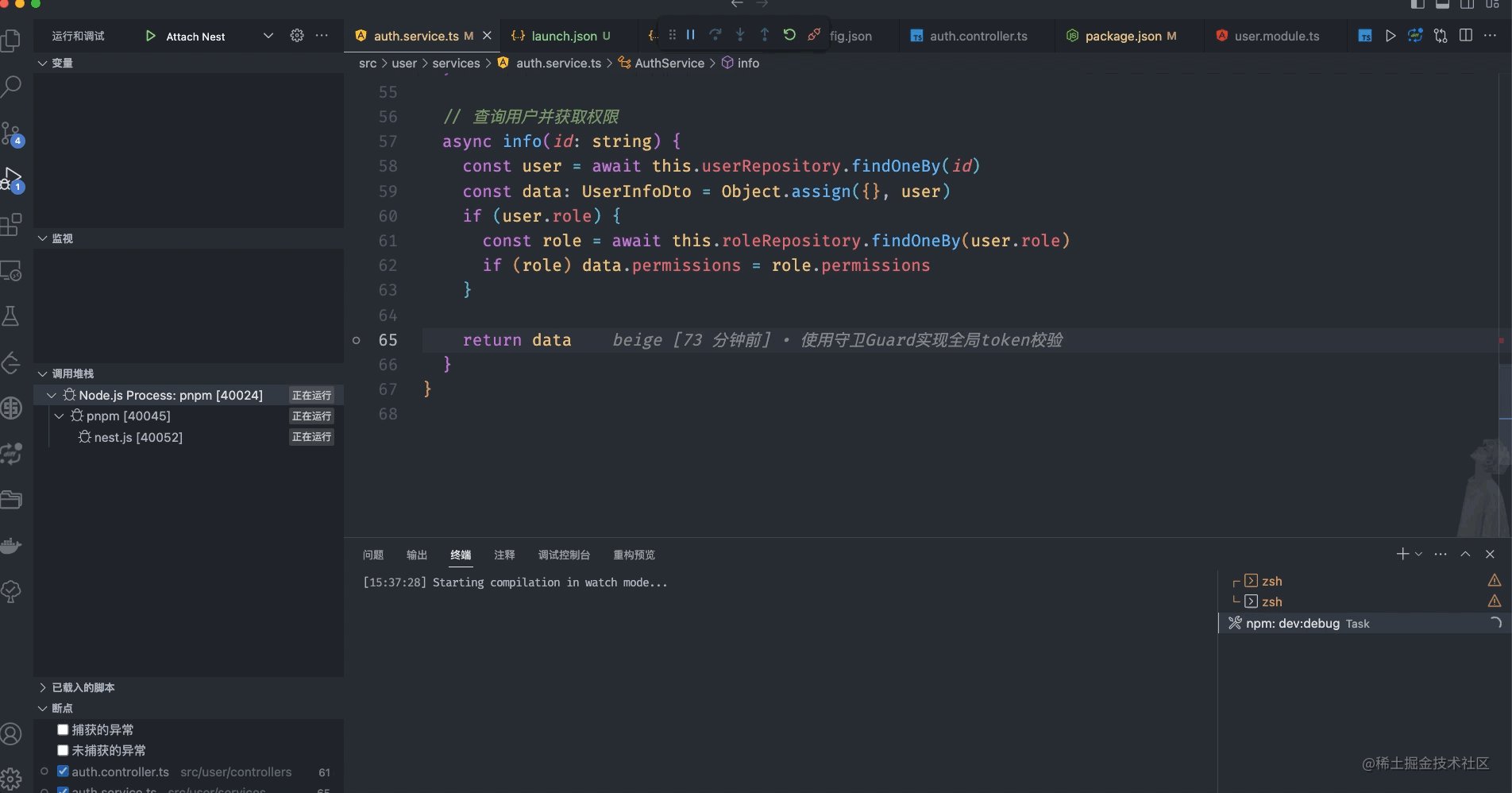
}}复制代码我们通过运行pnpm run dev:debug 就可以在运行在使用nest命令运行项目的时候添加`—debug``参数来进行调试, 但是这个时候我们只是把项目运行起来了, 在VSCode中打断点的时候并不会断住, Debug面板中也没有运行
Attach 调试
- 打开命令面板(command+shift+p),搜索
Toggle Auto Attach,选中后回车启用

- 选择总是: 这样只要在终端通过nodejs运行任务的时候都会启动一个ws的调试端口

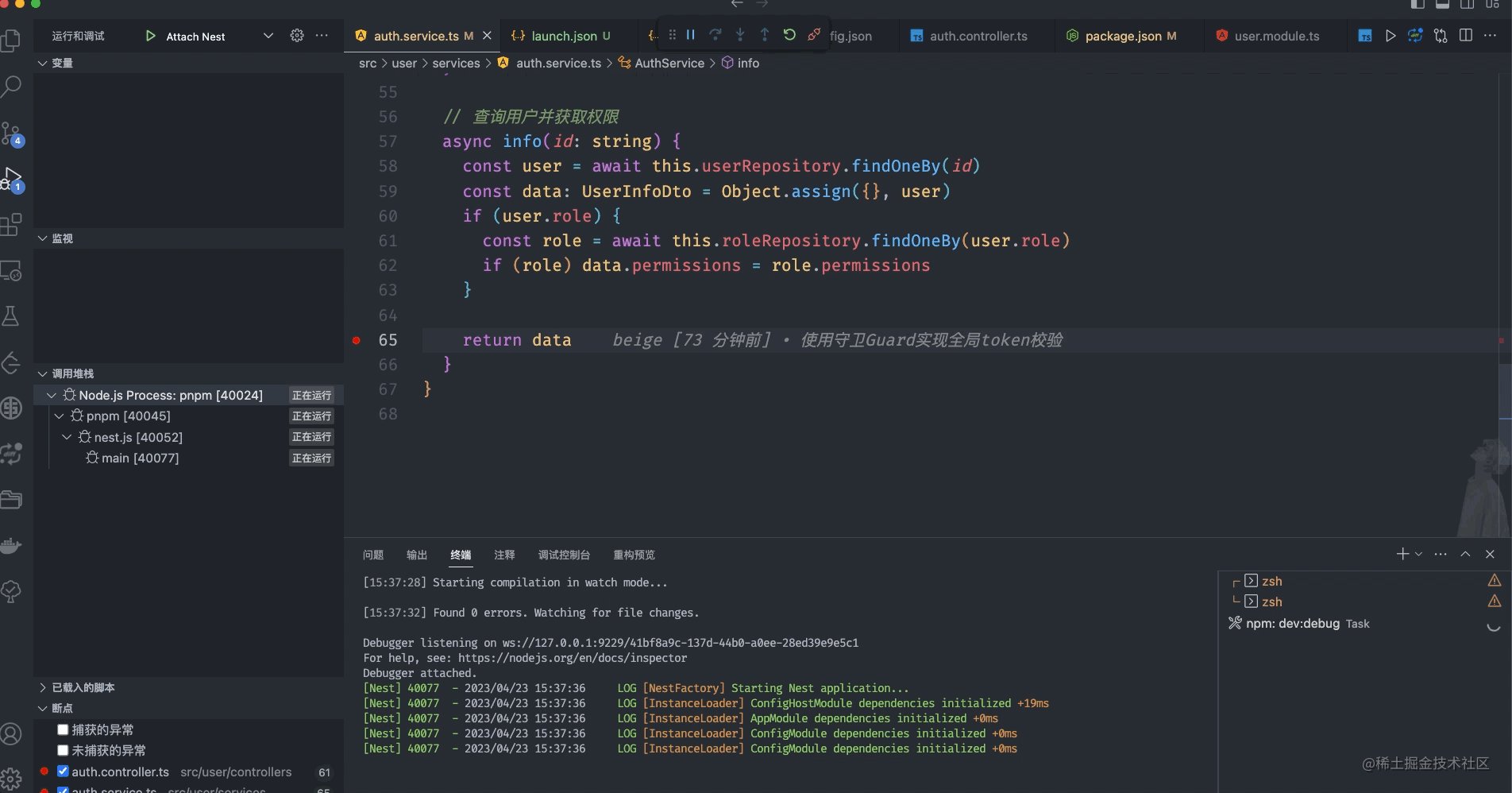
这个时候通过, 终端会出现下面这行,接着访问http://localhost:9229/json, 就可以看到VSCode运行的每个调试用的wb(wbsocket), VScode调试本质上就是通过双端通信的方式进行调试
Debugger listening on ws://127.0.0.1:9229/8e908307-94a7-4513-a525-82953b2c02c7For help, see: https://nodejs.org/en/docs/inspector复制代码

launch.json
现在我们可以通过本配置lunch.json的调试方式为attach来进行调试刚刚VScode提供的调试进程
{ "version": "0.2.0", "configurations": [
{ "type": "node", // 调试方式改为附加
"request": "attach", "name": "Attach Nest", "skipFiles": [ "<node_internals>/**"
], // 启动调试器之前运行任务进行编译TS项目
"preLaunchTask": "npm: dev:debug", "outFiles": [ "${workspaceFolder}/dist/**/*.js"
]
}
]
}复制代码注意preLaunchTask, 上面我们说到在启动调试的时候会提示会提示 **找不到任务“xxx tsconfig.json”。**我们需要在调试先通过tsc 编译
tasks.json
在VS Code中通过 tasks 配置文件,可以定义一组任务以便在编辑器中执行。
{ "version": "2.0.0", "tasks": [
{ "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc"
], "group": "build", "label": "tsc: build", "options": { "emit": "true", "pretty": "true",
}
},
{ "type": "npm", "script": "dev:debug", "problemMatcher": [], "label": "npm: dev:debug", "detail": "pnpm run start:debug", "dependsOn": [ "tsc: build"
]
}
]
}复制代码下面解释下上面配置的两个任务
-
tsc: build: TypeScript 编译任务,它使用tsconfig.json文件中的配置来编译 TypeScript 代码。任务的类型为typescript,所以它会使用tsc命令来执行编译。在编译期间,如果有任何错误,则会使用$tsc问题匹配器来识别错误信息。 -
npm: dev:debug: 运行 NestJS 应用程序的调试任务。它的类型是npm,可以使用 NPM、Yarn 或 PNPM 来运行脚本。该任务执行dev:debug脚本,该脚本由 NestJS 应用程序开发人员定义,并在package.json文件中指定。该任务的依赖关系是tsc: build,这意味着在运行npm: dev:debug任务之前,需要先执行tsc: build任务来编译 TypeScript 代码。
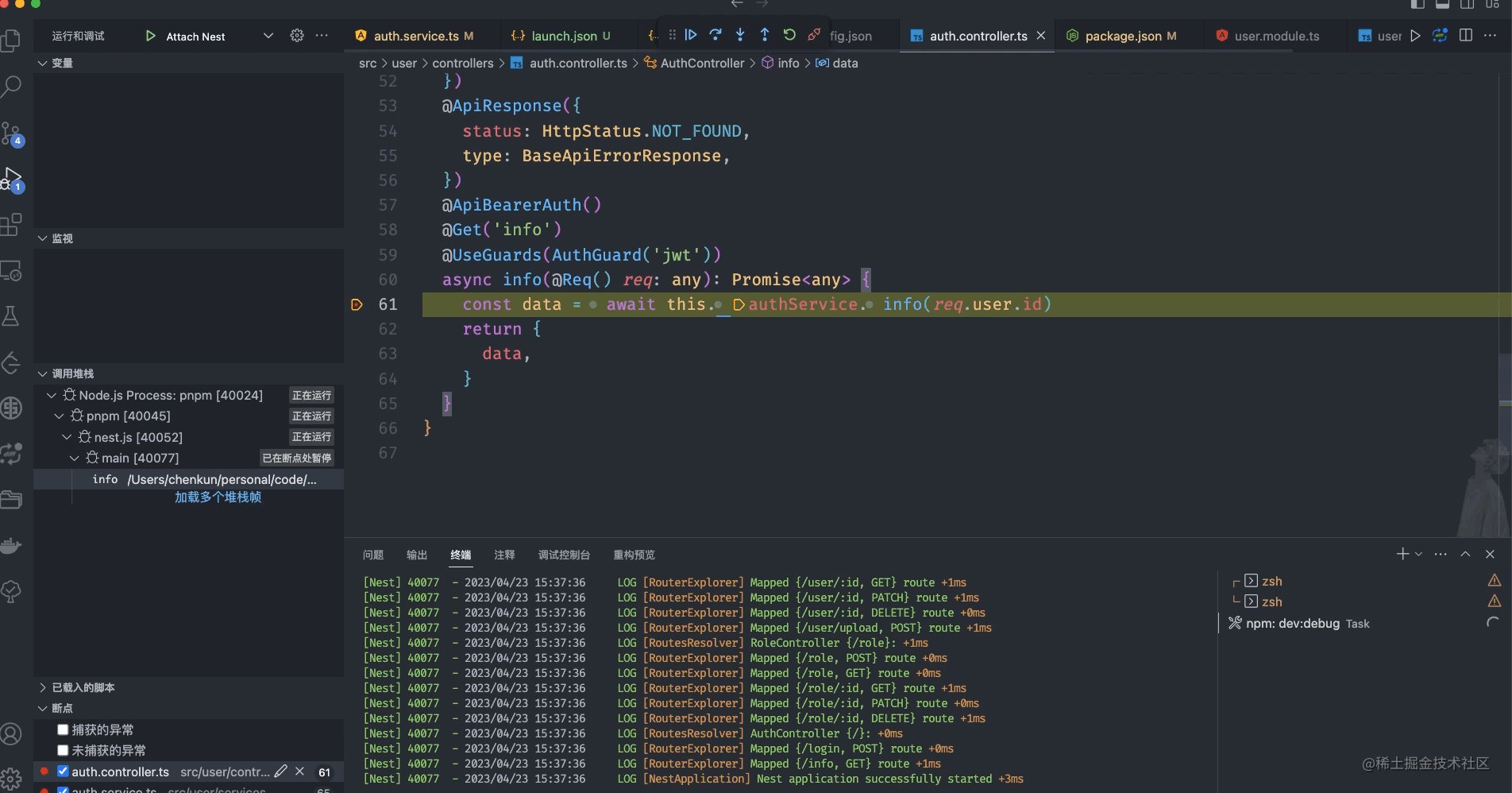
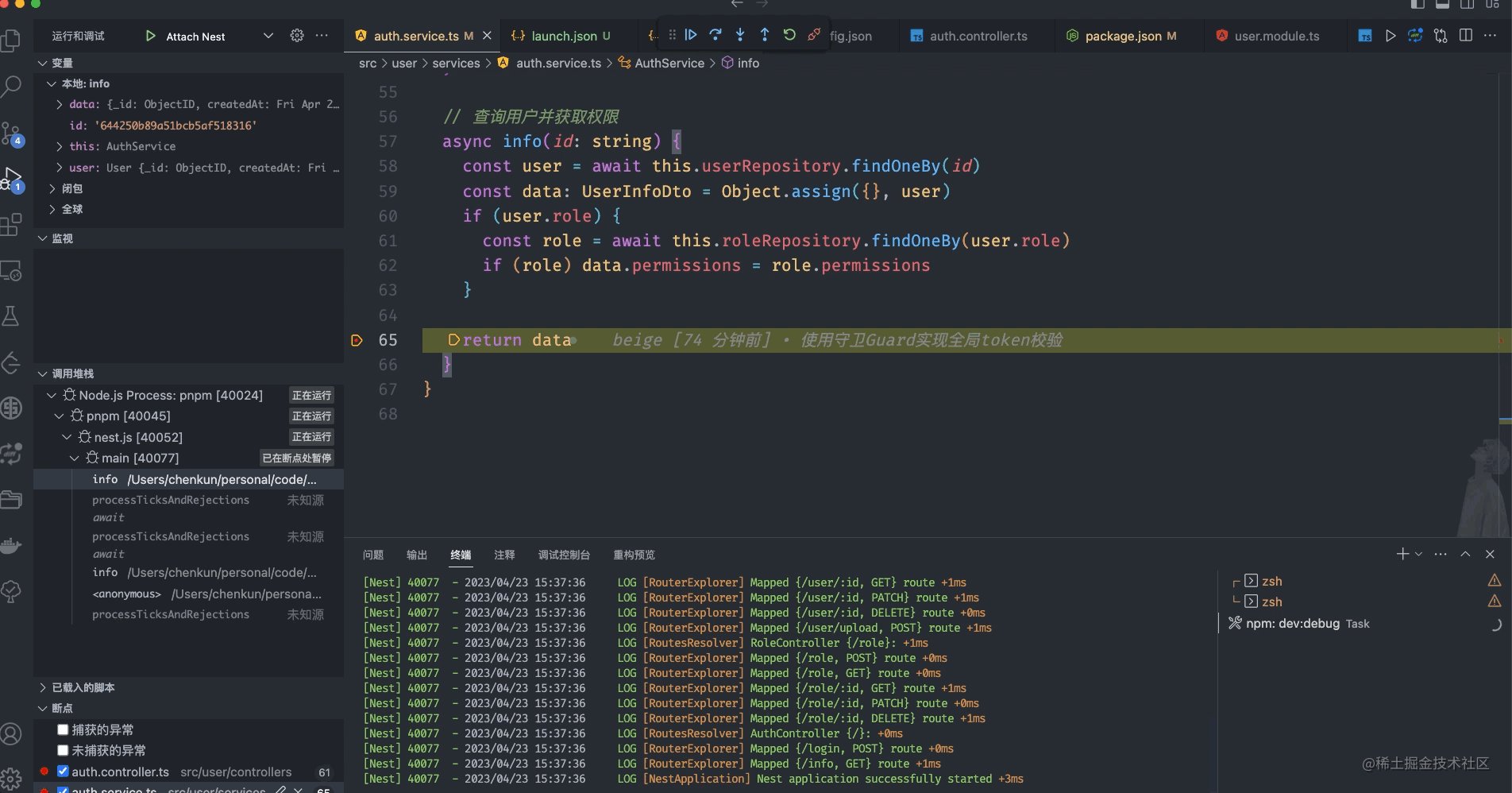
至此我们就可以通过在VScode面板点击调试按钮, 运行npm: dev:debug
package.json
Konfigurieren Sie zunächst die Befehle im Skript von package.json zur Optimierung, damit Sie nicht so lange eintippen müssen das Terminal jedes Mal Befehl. [Empfohlenes Lernen: vscode TutorialrrreeeWir können Nest zur Laufzeit verwenden, indem wir beim Befehlen pnpm run dev:debug ausführen Um das Projekt auszuführen, fügen Sie den Parameter „—debug“ zum Debuggen hinzu. Zu diesem Zeitpunkt führen wir das Projekt jedoch nur aus. Wenn der Haltepunkt in VSCode festgelegt ist, wird es nicht unterbrochen und das Debug-Bedienfeld wird auch nicht ausgeführt
Debugging für Anhänge
- Öffnen Sie das Befehlsfeld (Befehl+Umschalt+P), suchen Sie nach
Automatisches Anhängen umschaltenund wählen Sie aus und drücken Sie die Eingabetaste, um das Laden von

- Immer auswählen: Auf diese Weise wird ein WS-Debugging-Port immer dann gestartet, wenn das Terminal eine Aufgabe über nodejs ausführt
 🎜🎜Zu diesem Zeitpunkt wird die folgende Zeile im Terminal angezeigt , und besuchen Sie dann http ://localhost:9229/json🎜 können Sie den wb (wbsocket) sehen, der für jedes von VSCode ausgeführte Debuggen verwendet wird. Beim VScode-Debuggen handelt es sich im Wesentlichen um ein Debuggen über Dual-End-Kommunikation🎜rrreee🎜
🎜🎜Zu diesem Zeitpunkt wird die folgende Zeile im Terminal angezeigt , und besuchen Sie dann http ://localhost:9229/json🎜 können Sie den wb (wbsocket) sehen, der für jedes von VSCode ausgeführte Debuggen verwendet wird. Beim VScode-Debuggen handelt es sich im Wesentlichen um ein Debuggen über Dual-End-Kommunikation🎜rrreee🎜 🎜
🎜launch.json
🎜Jetzt können wir die Debugging-Methode von Lunch.json über diese Konfigurationattach verwenden, um den gerade von VScode bereitgestellten Debugging-Prozess zu debuggen🎜rrreee🎜Achten Sie beim Starten des Debuggens auf preLaunchTask, wie oben erwähnt. Es wird eine Meldung angezeigt, dass **nicht gefunden werden kann. Gehen Sie zur Aufgabe „xxx tsconfig.json“. **Wir müssen vor dem Debuggen über TSC kompilieren🎜tasks.json
🎜In VS Code können Sie über die Aufgabenkonfigurationsdatei eine Reihe von definieren Aufgaben zur Ausführung im Editor. 🎜rrreee🎜Das Folgende ist eine Erklärung der beiden oben konfigurierten Aufgaben🎜
-
tsc: build: TypeScript-Kompilierungsaufgabe, dietsconfig.json verwendet code>-Datei zum Kompilieren von TypeScript-Code. Der Typ der Aufgabe ist <code>typescript, daher wird der Befehltsczum Kompilieren verwendet. Wenn während der Kompilierung Fehler auftreten, wird der Problem-Matcher$tscverwendet, um die Fehlermeldung zu identifizieren. -
npm: dev:debug: Führt die Debugging-Aufgabe der NestJS-Anwendung aus. Es ist vom Typnpmund kann NPM, Yarn oder PNPM zum Ausführen des Skripts verwenden. Diese Aufgabe führt das Skriptdev:debugaus, das vom NestJS-Anwendungsentwickler definiert und in der Dateipackage.jsonangegeben wird. Die Abhängigkeit dieser Aufgabe isttsc: build, was bedeutet, dass vor dem Ausführen der Aufgabenpm: dev:debugtsc: buildsein muss Erste Aufgabe ausgeführt, um TypeScript-Code zu kompilieren.
npm:dev:debug ausführen, um den kompilierten JavaScript-Code zum Starten der Debug-Version zu verwenden der NestJS-Anwendung. Auf diese Weise können Sie ganz einfach Build- und Debug-Vorgänge in VS Code durchführen und mit einem einfachen Befehl den gesamten Prozess starten. 🎜🎜🎜🎜🎜Weitere Informationen zu VSCode finden Sie unter: 🎜Vscode-Basis-Tutorial🎜! 🎜Das obige ist der detaillierte Inhalt vonFührt Sie zum Debuggen des Nestjs-Projekts in VSCode (Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
Öffnen Sie zunächst die vscode-Software auf dem Computer, klicken Sie links auf das Symbol [Erweiterung], wie in ① in der Abbildung gezeigt. Geben Sie dann [officeviewer] in das Suchfeld der Erweiterungsoberfläche ein, wie in ② in der Abbildung gezeigt Wählen Sie dann aus der Suche [officeviewer] aus, um die Ergebnisse zu installieren, wie in ③ in der Abbildung gezeigt. Öffnen Sie schließlich die Datei, z. B. docx, pdf usw., wie unten gezeigt
 So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
Öffnen Sie zunächst den Visual Studio-Code auf dem Computer, klicken Sie auf die vier quadratischen Schaltflächen auf der linken Seite, geben Sie dann draw.io in das Suchfeld ein, um das Plug-In abzufragen, und klicken Sie auf „Installieren“. Erstellen Sie dann eine neue test.drawio-Datei Wählen Sie die Datei „test.drawio“ aus und rufen Sie den Bearbeitungsmodus auf der linken Seite auf. Klicken Sie nach dem Zeichnen auf „Datei“ → „Einbetten“ und dann auf „SVG kopieren“. Code. Fügen Sie den kopierten SVG-Code in den HTML-Code ein. Klicken Sie auf das Bild auf der Webseite. Auf dieser Seite können Sie hinein- und herauszoomen Hier klicken wir auf das Bleistiftmuster in der unteren rechten Ecke, um zur Webseite zu springen.
 Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
LeanCopilot, dieses formale Mathematikwerkzeug, das von vielen Mathematikern wie Terence Tao gelobt wurde, hat sich erneut weiterentwickelt? Soeben gab Caltech-Professorin Anima Anandkumar bekannt, dass das Team eine erweiterte Version des LeanCopilot-Papiers veröffentlicht und die Codebasis aktualisiert hat. Adresse des Bildpapiers: https://arxiv.org/pdf/2404.12534.pdf Die neuesten Experimente zeigen, dass dieses Copilot-Tool mehr als 80 % der mathematischen Beweisschritte automatisieren kann! Dieser Rekord ist 2,3-mal besser als der vorherige Basiswert von Aesop. Und wie zuvor ist es Open Source unter der MIT-Lizenz. Auf dem Bild ist er Song Peiyang, ein chinesischer Junge
 So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Dateimenü in der oberen linken Ecke. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“, die angezeigt wird. 4. Klicken Sie abschließend mit der Maus, um die Schaltfläche „Laden Sie die neue VSCode-Version herunter“ im Hintergrund unter Windows zu aktivieren und zu aktivieren, und starten Sie das Programm neu.
 So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
1. Öffnen Sie zunächst die vscode-Software, klicken Sie auf das Explorer-Symbol und suchen Sie das Arbeitsbereichsfenster. 2. Klicken Sie dann auf das Dateimenü in der oberen linken Ecke und suchen Sie nach der Option „Ordner zum Arbeitsbereich hinzufügen“. 3. Suchen Sie schließlich den Speicherort des Ordners im Klicken Sie auf der lokalen Festplatte auf die Schaltfläche „Hinzufügen“.
 So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Einstellungsmenü. 2. Suchen Sie dann die Spalte „Terminal“ auf der häufig verwendeten Seite. 3. Deaktivieren Sie abschließend die Schaltfläche „usewslprofiles“ auf der rechten Seite der Spalte.
 So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Arbeitsbereichsoberfläche. 2. Klicken Sie dann im geöffneten Bearbeitungsbereich auf das Menü „Datei“. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der Spalte „Einstellungen“. 4. Klicken Sie abschließend mit der Maus, um die CursorSmoothCaretAnimation zu überprüfen Klicken Sie auf die Schaltfläche und speichern Sie es. Stellen Sie es einfach ein
 So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
1. Klicken Sie nach dem Öffnen des Bearbeitungsfensters zunächst auf das Konfigurationssymbol in der unteren linken Ecke. 2. Klicken Sie dann im sich öffnenden Untermenü auf die Schaltfläche „Vertrauen im Arbeitsbereich verwalten“. Abschließend prüfen Sie je nach Ihrem Büro bei Bedarf einfach die entsprechenden Anweisungen




 ]
]