Erfahren Sie mehr über Puffer in Node

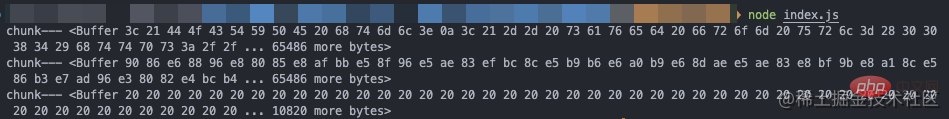
Am Ende des Stream-Kapitels bleibt uns die Frage: Was ist der Chunk, der vom folgenden Code ausgegeben wird?

Durch Drucken stellen wir fest, dass Chunk ein Pufferobjekt ist, dessen Elemente hexadezimale zweistellige Zahlen sind, also Werte von 0 bis 255. [Verwandte Tutorial-Empfehlungen: nodejs-Video-Tutorial, Programmierlehre]

erklärt, dass die im Stream fließenden Daten der Puffer sind. Lassen Sie uns also das wahre Gesicht des Puffers erkunden!
Warum wurde Buffer in Node eingeführt?
Am Anfang war es einfach, Unicode-codierte Strings zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Strings zu verarbeiten . Und Binär ist das Datenformat der niedrigsten Ebene des Computers. Video-/Audio-/Programm-/Netzwerkpakete werden alle im Binärformat gespeichert. Daher muss Node ein Objekt einführen, um binär zu arbeiten. Daher wurde Buffer geboren, der für TCP-Streams/Dateisysteme und andere Vorgänge zur Verarbeitung binärer Bytes verwendet wird.
Da Buffer in Node zu häufig verwendet wird, wurde Buffer beim Start von Node eingeführt. Es besteht keine Notwendigkeit, require() zu verwenden.
Was ist ArrayBuffer? ArrayBuffer ist ein binäres Datenelement im Speicher und kann nicht verwendet werden Der Speicher selbst muss über
TypedArray-Objektoder
DataViewbedient werden. Stellen Sie die Daten im Puffer in einem bestimmten Format dar und lesen und schreiben Sie den Inhalt des Puffers über diese Formate. Es stellt eine Array-Schnittstelle bereit und kann Arrays zum Bearbeiten von Daten verwenden. TypedArray-Ansicht Am häufigsten wird die TypeArray-Ansicht verwendet , wird zum Lesen und Schreiben einfacher ArrayBuffer-Typen verwendet, z. B. der Array-Ansicht Uint8Array (8-Bit-Ganzzahl ohne Vorzeichen) und der Array-Ansicht Int16Array (16-Bit-Ganzzahl). Die Beziehung zwischen und Buffer
Die Buffer-Klasse in NodeJS ist eigentlich die Implementierung von Uint8Array.
Pufferstruktur
Buffer ist ein Objekt ähnlich wie Array, wird jedoch hauptsächlich zum Betrieb von Bytes verwendet.
Modulstruktur
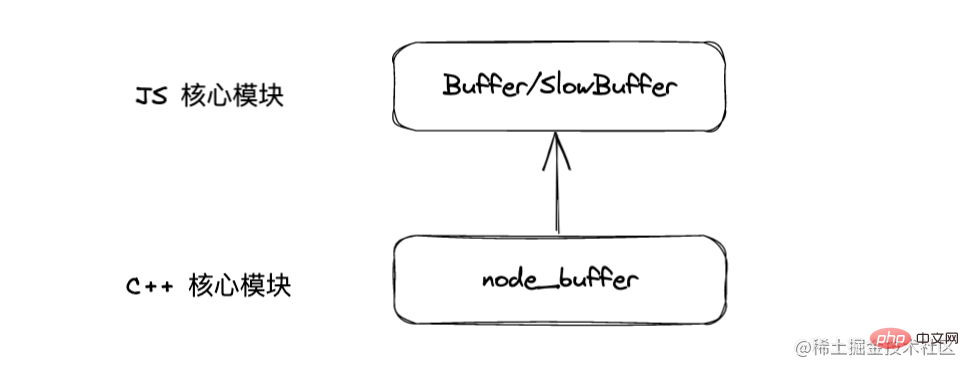
Buffer ist ein Modul, das JS und C++ kombiniert. Der Leistungsteil ist in C++ implementiert, und der Nicht-. Der Leistungsteil ist alles JS. Der vom implementierten
Puffer belegte Speicher wird von V8 nicht zugewiesen und gehört zum Off-Heap-Speicher. Objektstruktur Pufferobjekt ähnelt einem Array, seine Elemente sind hexadezimale zweistellige Zahlen, also Werte von 0 bis 255
Pufferobjekt ähnelt einem Array, seine Elemente sind hexadezimale zweistellige Zahlen, also Werte von 0 bis 255

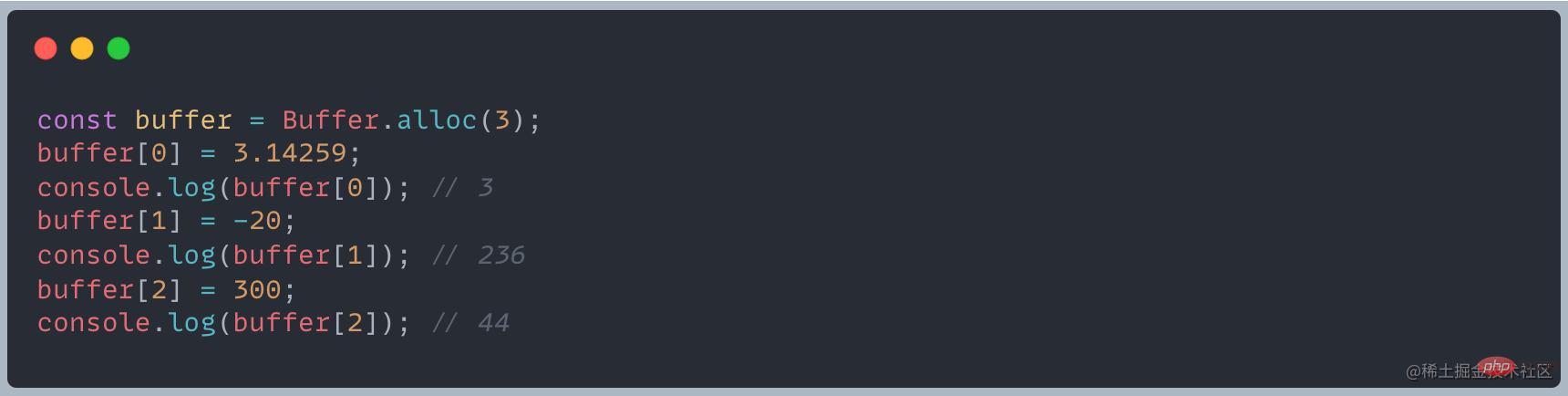
Für die obige Situation ist die Verarbeitung von Buffer wie folgt:
Wenn Sie erhalten: Wenn der Wert größer als 255 ist, subtrahieren Sie einfach 256 nacheinander, bis Sie einen Wert im Bereich von 0 bis 255 erhalten.Wenn der dem Element zugewiesene Wert kleiner als 0 ist, addieren Sie nacheinander 256 zum Wert, bis Sie eine Ganzzahl zwischen 0 und 255 erhalten
 Wenn es sich um eine Dezimalzahl handelt, wird nur der ganzzahlige Teil beibehalten.
Wenn es sich um eine Dezimalzahl handelt, wird nur der ganzzahlige Teil beibehalten.
- Warum? Der Puffer wird hexadezimal angezeigt. Tatsächlich wird er immer noch im Speicher gespeichert. Der Puffer verwendet jedoch hexadezimale Zahlen, wenn er die Speicherdaten anzeigt. Die Puffergröße beträgt beispielsweise 16 Bit von
- Buffer
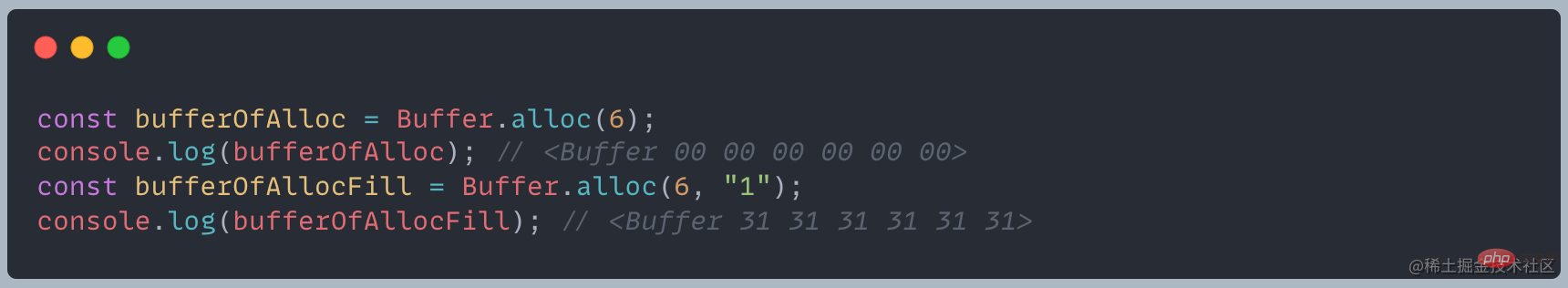
- Buffer.alloc und Buffer.allocUnsafe
Buffer.alloc(size [, fill [,kodierung]])
- size Die erforderliche Länge des neuen Puffers
- fill Der Wert, der zum Vorfüllen des neuen Puffers verwendet wird. Standard: 0
- encoding Wenn fill ein String ist, ist dies seine Zeichenkodierung. Standardwert: utf8
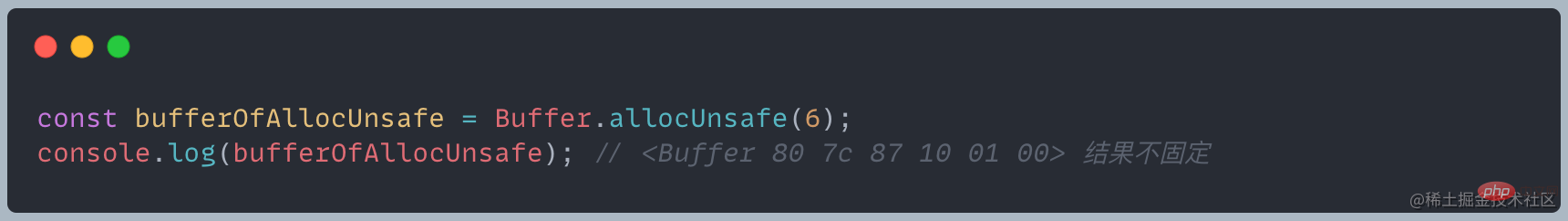
Buffer.allocUnsafe(size)
Allokiert einen Puffer mit einer Größe von Bytes. Wir haben festgestellt, dass seine Ergebnisse nicht wie Buffer.alloc auf 00 initialisiert werden
Das beim Aufruf von allocUnsafe zugewiesene Speichersegment wurde nicht initialisiert, sodass die Speicherzuweisungsgeschwindigkeit sehr langsam ist, das zugewiesene Speichersegment jedoch möglicherweise alte Daten enthält. Wenn Sie diese alten Daten während der Verwendung nicht überschreiben, kann dies zu Speicherverlusten führen. Versuchen Sie jedoch, die Verwendung zu vermeiden. Das Buffer-Modul weist eine interne Buffer-Instanz mit der Größe Buffer.poolSize als schnell zugewiesene Instanz zu Speicherpool. Verwenden Sie allocUnsafe, um eine neue Pufferinstanz zu erstellen.
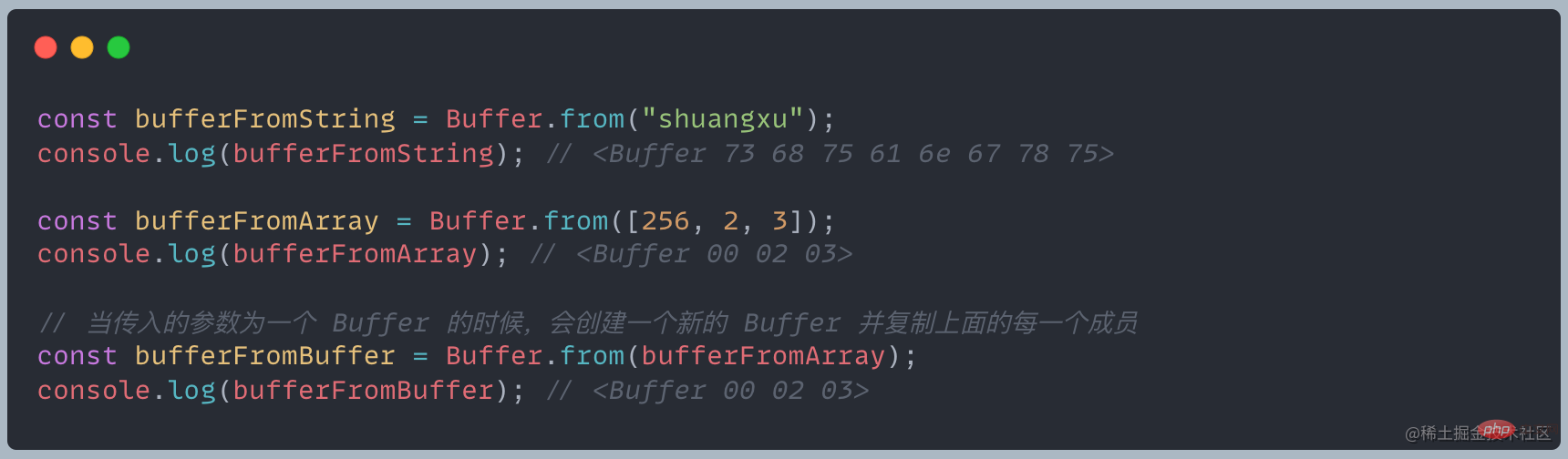
Buffer.from Buffer.from(buffer)
Der Speichermechanismus von Buffer.allocUnsafe
Um den angeforderten Speicher effizient zu nutzen, übernimmt Node.js den Slab-Mechanismus für die Voranwendung und Nachzuweisung, einen dynamischen Verwaltungsmechanismus
Verwenden Sie Buffer.alloc(size). Die Übergabe einer bestimmten Größe gilt für einen Speicherbereich mit fester Größe. Die Platte hat die folgenden drei Zustände: vollständig: vollständig zugewiesener Zustand, teilweise: teilweise zugewiesener Zustand, leer: nicht Zugeordneter Status
- Node .js verwendet 8 KB als Grenze, um kleine Objekte von großen Objekten zu unterscheiden. Die Größe des Puffers wird bei der Erstellung festgelegt und kann nicht angepasst werden!
- Kleine Objekte zuweisen
Wenn das zugewiesene Objekt weniger als 8 KB groß ist, weist der Knoten es als kleines Objekt zu.
Der Pufferzuweisungsprozess verwendet hauptsächlich einen lokalen Variablenpool als Zwischenverarbeitungsobjekt und die Platteneinheit im Zuordnungsstatus Alle deuten darauf hin. Im Folgenden wird der Vorgang zum Zuweisen einer neuen Platteneinheit beschrieben, die das neu angewendete SlowBuffer-Objekt darauf verweist. Eine Platteneinheit. Ein 2-KB-Puffer wird zugewiesen. Nach dem Erstellen eines 2-KB-Puffers wird eine Platte erstellt Der Einheitsspeicher lautet wie folgt:Dieser Zuordnungsprozess wird durch die Zuweisungsmethode abgeschlossen.
Wenn der Plattenplatz nicht ausreicht, wird eine neue Platte erstellt und der verbleibende Platz in der ursprünglichen Platte wird verschwendet. Große Objekte zuweisen. Wenn ein Puffer größer als 8 KB ist, wird er direkt zur Funktion creatUnsafeBuffer weitergeleitet und eine Platteneinheit zugewiesen. Diese Platteneinheit wird ausschließlich von diesem großen Pufferobjekt belegt. Der Speicherzuweisungsmechanismus ist dargestellt Der Mechanismus von Buffer ist wie in der Abbildung dargestellt. Durch die Verwendung der Zeichenkodierung können Buffer-Instanzen und JavaScript-Strings ineinander konvertiert werden
- Nachdem wir einen 2-KB-Puffer erstellt haben, ist der aktuelle Plattenstatus teilweise.
- Wenn wir den Puffer erneut erstellen, werden wir dies beurteilen die aktuelle Ob der verbleibende Platz der Platte ausreicht. Wenn ausreichend Platz vorhanden ist, verwenden Sie den verbleibenden Platz und aktualisieren Sie den Plattenzuordnungsstatus.
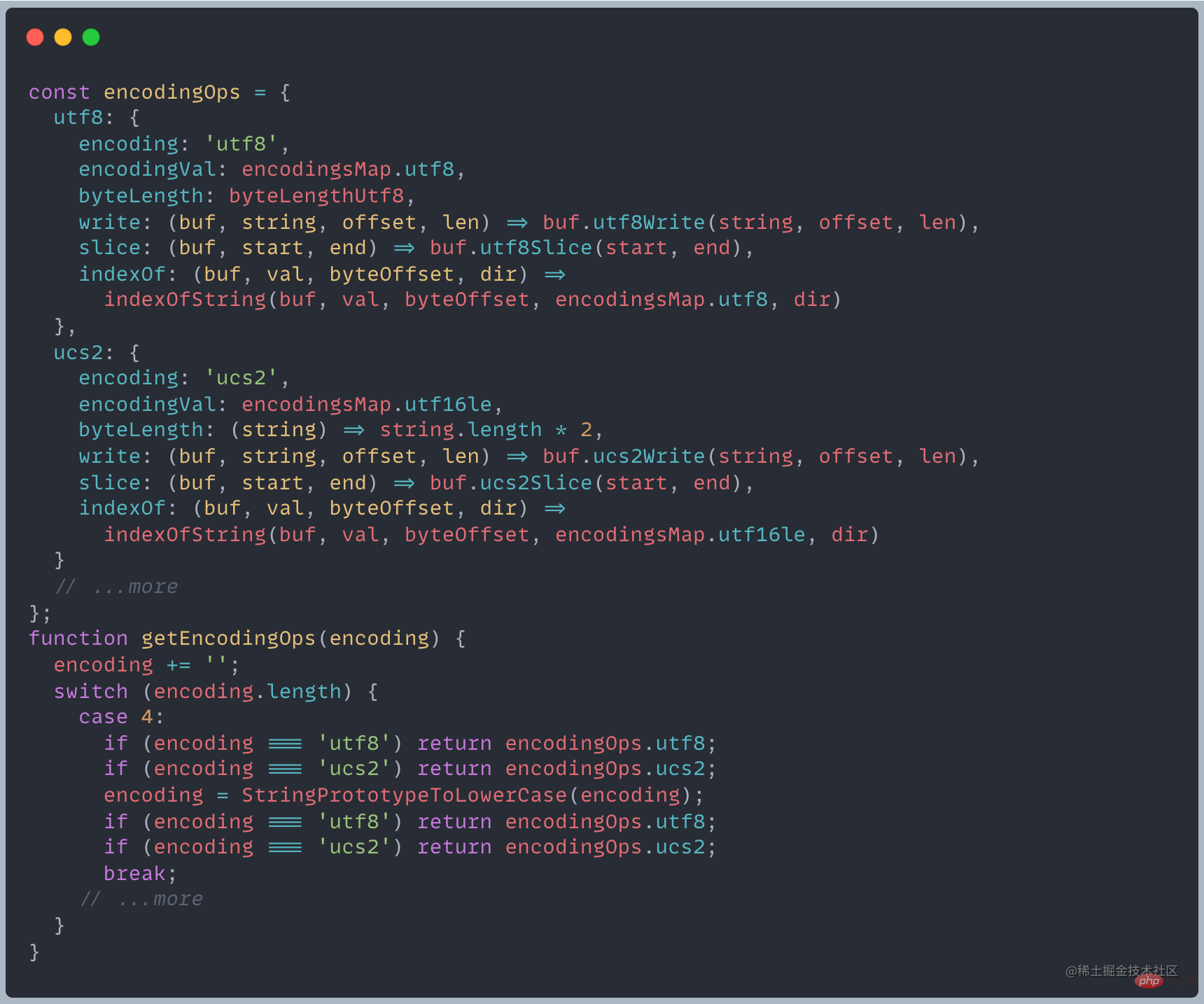
Node unterstützt derzeit acht Kodierungsmethoden: utf8, ucs2, utf16le, latin1, ascii, base64, hex und base64Url. Spezifische Implementierung
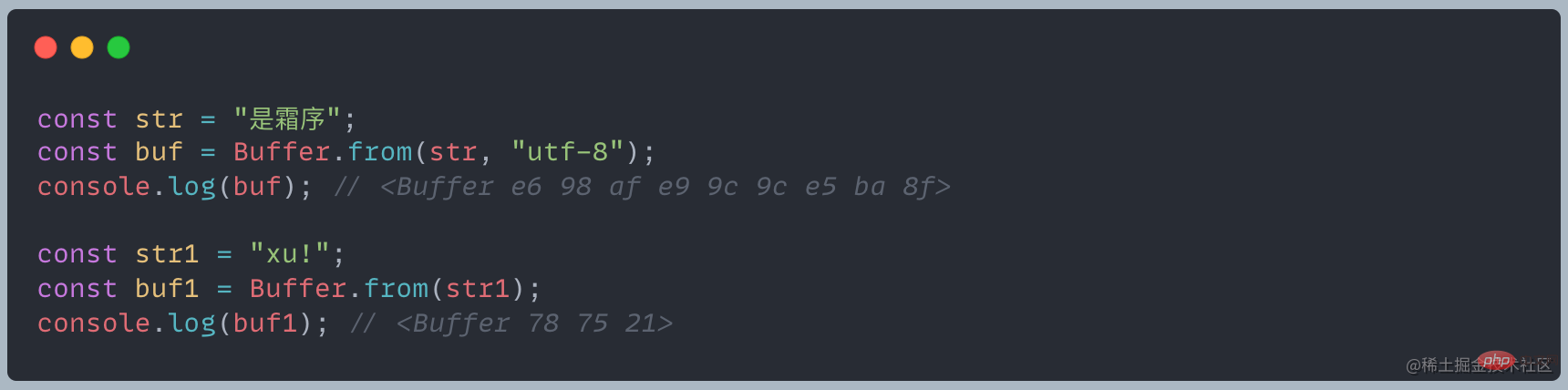
Für jedes unterschiedliche Kodierungsschema wird eine Reihe von APIs implementiert Je nach eingehender Codierung gibt Node.js unterschiedliche Objekte zurück. Konvertierung von Puffer und String. String in Puffer. Hauptsächlich über die oben erwähnte Buffer.from-Methode. Die Standardcodierung ist UTF-8
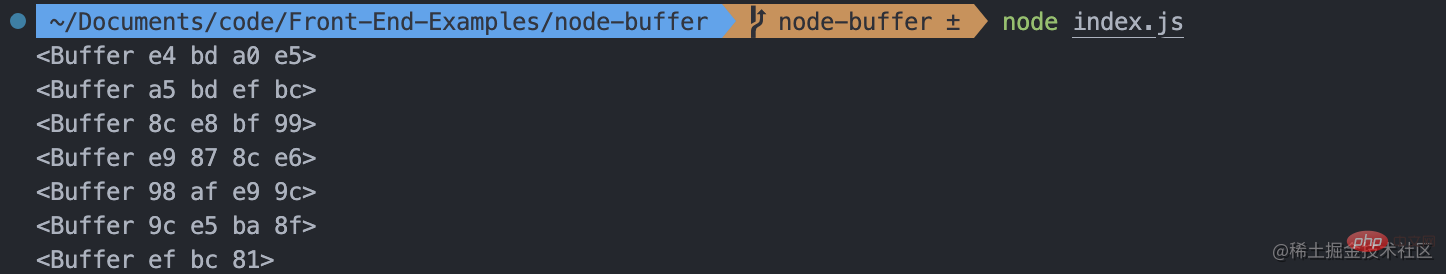
Puffer zum Konvertieren von Zeichenfolgen Warum gibt es verstümmelte Zeichen? Wie kann dieses Problem gelöst werden?In Bezug auf das Lesen beträgt die Länge jedes Lesevorgangs 4 und die Blockausgabe lautet wie folgt:
FürDa ein chinesisches Zeichen drei Bytes belegt, wird das vierte im ersten Block angezeigt. Die Bytes werden angezeigt verstümmelte Zeichen und das erste und zweite Byte des zweiten Blocks können keinen Text usw. bilden, sodass verstümmelte Zeichen angezeigt werden. Weitere Informationen zu Knoten finden Sie unter:nodejs-Tutorial
!
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über Puffer in Node. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Mit der Entwicklung der Internet-Technologie hat die Front-End-Entwicklung immer mehr an Bedeutung gewonnen. Insbesondere die Popularität mobiler Geräte erfordert eine Front-End-Entwicklungstechnologie, die effizient, stabil, sicher und einfach zu warten ist. Als sich schnell entwickelnde Programmiersprache wird die Go-Sprache von immer mehr Entwicklern verwendet. Ist es also möglich, die Go-Sprache für die Front-End-Entwicklung zu verwenden? Als Nächstes wird in diesem Artikel ausführlich erläutert, wie die Go-Sprache für die Front-End-Entwicklung verwendet wird. Werfen wir zunächst einen Blick darauf, warum die Go-Sprache für die Front-End-Entwicklung verwendet wird. Viele Leute denken, dass die Go-Sprache eine ist
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Als C#-Entwickler umfasst unsere Entwicklungsarbeit in der Regel die Front-End- und Back-End-Entwicklung. Mit der Weiterentwicklung der Technologie und der zunehmenden Komplexität von Projekten wird die gemeinsame Entwicklung von Front-End und Back-End immer wichtiger und komplexer. In diesem Artikel werden einige kollaborative Front-End- und Back-End-Entwicklungstechniken vorgestellt, um C#-Entwicklern dabei zu helfen, die Entwicklungsarbeit effizienter abzuschließen. Nach der Festlegung der Schnittstellenspezifikationen ist die gemeinsame Entwicklung von Front-End und Backend untrennbar mit dem Zusammenspiel der API-Schnittstellen verbunden. Um den reibungslosen Ablauf der kollaborativen Front-End- und Back-End-Entwicklung sicherzustellen, ist es am wichtigsten, gute Schnittstellenspezifikationen zu definieren. Bei der Schnittstellenspezifikation handelt es sich um den Namen der Schnittstelle
 Kann Golang als Frontend verwendet werden?
Jun 06, 2023 am 09:19 AM
Kann Golang als Frontend verwendet werden?
Jun 06, 2023 am 09:19 AM
Golang kann als Front-End verwendet werden. Golang ist eine sehr vielseitige Programmiersprache, mit der verschiedene Arten von Anwendungen entwickelt werden können, einschließlich Front-End-Anwendungen Eine Reihe von Problemen, die durch Sprachen wie JavaScript verursacht werden. Zum Beispiel Probleme wie schlechte Typsicherheit, geringe Leistung und schwierig zu wartender Code.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen





 Buffer.from Buffer.from(buffer)
Buffer.from Buffer.from(buffer)



 !
! 