 Web-Frontend
Web-Frontend
 View.js
View.js
 In einem Artikel wird der Unterschied zwischen Schlüssel in Vue2 und Schlüssel in Vue3 erläutert
In einem Artikel wird der Unterschied zwischen Schlüssel in Vue2 und Schlüssel in Vue3 erläutert
In einem Artikel wird der Unterschied zwischen Schlüssel in Vue2 und Schlüssel in Vue3 erläutert
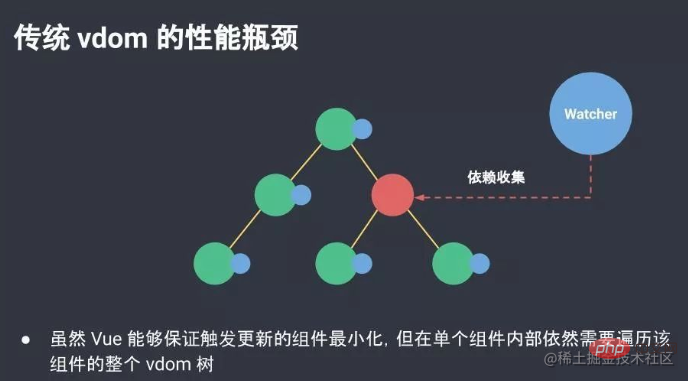
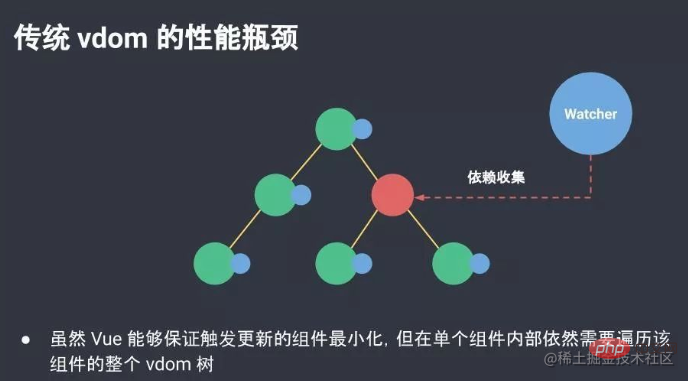
Als Vue-Entwickler wissen wir alle, dass bei Verwendung der v-for-Direktive zum Rendern einer Liste in Vue jede Unterkomponente hinzugefügt werden muss ein key-Attribut. Das Attribut key ist ein spezielles Attribut, das zur eindeutigen Identifizierung jedes Knotens verwendet wird. Es gibt einen großen Unterschied zwischen dem key in der Vue2.x-Version und dem key in der Vue3.x-Version In diesem Blog werden wir den Unterschied zwischen key in Vue2 und key in Vue3 diskutieren. Vue开发者,我们都知道,在Vue中使用v-for指令渲染列表时,必须要在每个子组件中加上一个key属性。这个key属性是一个特殊的属性,用于标识每个节点的唯一性。在Vue2.x版本中的key和Vue3.x版本中的key有很大的不同,那么在这篇博客中,我们将会讨论Vue2中的key和Vue3中的key的区别。

Vue2中的key
在Vue2.x版本中,key主要用于Vue的虚拟DOM算法中的优化策略。在Vue2中,当使用v-for指令渲染列表时,Vue会根据key的值去对比新旧节点,然后对DOM进行更新。Vue2中的key具有以下特点:
在Vue2中,由于使用了key的优化策略,可以有效地避免DOM重排和重新渲染,提高了渲染性能,同时也可以避免出现错误的数据更新。
Vue3中的key
在Vue3.x版本中,key的作用与Vue2.x版本中的不同,它主要用于跟踪节点的身份。在Vue3中,当使用v-for指令渲染列表时,Vue会根据key的值来判断哪些节点是新增的、哪些节点是删除的,然后对DOM进行更新。Vue3中的key具有以下特点:
key可以是任何类型,包括对象和数组。
key的值必须是唯一的,不能重复。
key的值可以是非可预测的,例如随机生成的值。
Vue3中的key与Vue2中的不同之处在于,Vue3中的key是用于跟踪节点的身份,而不是仅仅用于优化渲染。这意味着,在Vue3中,key的唯一性是必须保证的,否则会导致节点身份混乱,从而导致错误的渲染结果。
这样设计,主要是为了提高渲染效率和性能。在Vue2中,在处理动态列表时可能会存在一些问题。
这种问题出现的原因是因为Vue2只是根据key值进行简单地判断,然后比较新老节点的差异,而无法精确地知道哪些节点是新增的、哪些节点是删除的。

Vue3解决了这些问题。使用key就可以精确地判断哪些节点是新增的、哪些节点是删除的。这使得Vue3在处理动态列表时更加高效和准确,避免了Vue2中存在的一些问题。因此,将key设计成用于跟踪节点的身份,是Vue3在提高渲染效率和性能方面的一个重要的优化。
结论
Vue2中的key和Vue3中的key在使用上有很大的不同。Vue2中的key主要用于优化渲染性能,而Vue3中的key主要用于跟踪节点的身份。Vue3中的key可以是任何类型,包括对象和数组,但必须保证唯一性。
无论是使用Vue2还是Vue3,我们都需要注意在使用v-for指令渲染列表时必须添加key

Vue2 key
In derVue2.x-Version wird key hauptsächlich für die Optimierungsstrategie im Vues virtuellen DOM-Algorithmus verwendet >. Wenn in Vue2 die Anweisung v-for zum Rendern einer Liste verwendet wird, vergleicht Vue die alten und neuen Knoten basierend auf dem Wert von key , und dann wird DOM aktualisiert. key in Vue2 hat die folgenden Eigenschaften: - key muss ein String- oder numerischer Typ sein, kann kein Objekt sein und Array. [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Frontend-Entwicklung】🎜
- 🎜Der Wert des Schlüssels muss eindeutig sein und darf es nicht sein wiederholt. 🎜
- Der Wert von 🎜key muss vorhersehbar sein und kann nicht zufällig generiert werden. 🎜
Vue2 kann durch die Verwendung der key-Optimierungsstrategie eine DOM-Neuanordnung effektiv vermieden werden und Neu-Rendering, das die Rendering-Leistung verbessert und fehlerhafte Datenaktualisierungen vermeidet. 🎜geben Sie Vue3 ein
🎜In derVue3.x-Version key Die Funktion unterscheidet sich von der Vue2.x-Version. Sie wird hauptsächlich zur Verfolgung der Identität des Knotens verwendet. Wenn in Vue3 die Direktive v-for zum Rendern einer Liste verwendet wird, beurteilt Vue anhand des Werts von key Code> Welche Knoten hinzugefügt und welche Knoten gelöscht werden, und dann wird das DOM aktualisiert. <code>key in Vue3 hat die folgenden Eigenschaften: 🎜- 🎜key kann von jedem Typ sein, einschließlich Objekte und Arrays. 🎜
- 🎜Der Wert des Schlüssels muss eindeutig sein und kann nicht wiederholt werden. 🎜
- Der Wert von 🎜keykann nicht vorhersehbar sein, beispielsweise ein zufällig generierter Wert. 🎜
key in Vue3 und Vue2 besteht darin, dass der Schlüssel in Vue3 zum Verfolgen verwendet wird die Identität von Knoten, und nicht nur zur Optimierung des Renderings. Dies bedeutet, dass in Vue3 die Einzigartigkeit des Schlüssels gewährleistet sein muss, andernfalls kommt es zu einer Verwirrung der Knotenidentität, was zu falschen Rendering-Ergebnissen führt. 🎜🎜Dieses Design dient hauptsächlich der Verbesserung der Rendering-Effizienz und -Leistung. In Vue2 kann es beim Umgang mit dynamischen Listen zu Problemen kommen. 🎜🎜Der Grund für dieses Problem ist, dass Vue2 nur eine einfache Beurteilung basierend auf dem Schlüssel-Wert vornimmt, und dann vergleicht Der Unterschied zwischen alten und neuen Knoten macht es unmöglich, genau zu wissen, welche Knoten hinzugefügt und welche Knoten gelöscht werden. 🎜🎜 🎜🎜Vue3 löst diese Probleme. Mit
🎜🎜Vue3 löst diese Probleme. Mit key können Sie genau bestimmen, welche Knoten hinzugefügt und welche gelöscht werden. Dies macht Vue3 effizienter und genauer bei der Verarbeitung dynamischer Listen und vermeidet einige Probleme, die in Vue2 bestehen. Daher ist das Entwerfen von key zum Verfolgen der Identität von Knoten eine wichtige Optimierung von Vue3 zur Verbesserung der Rendering-Effizienz und -Leistung. 🎜Fazit
🎜key und Vue3Vue2 Die Die Verwendung von key in /code> ist sehr unterschiedlich. Der key in Vue2 wird hauptsächlich zur Optimierung der Rendering-Leistung verwendet, während der key in Vue3 hauptsächlich zum Verfolgen verwendet wird Knoten. Identität. Der key in Vue3 kann von jedem Typ sein, einschließlich Objekten und Arrays, aber die Eindeutigkeit muss gewährleistet sein. 🎜🎜Ob wir Vue2 oder Vue3 verwenden, wir müssen darauf achten, dass wir keyv-for verwenden -Anweisung zum Rendern der Liste /code>-Attribut, dies dient dazu, die Korrektheit des Renderns sicherzustellen. 🎜🎜 (Teilen von Lernvideos: 🎜Vuejs-Einführungs-Tutorial🎜, 🎜Grundlegendes Programmiervideo🎜)🎜Das obige ist der detaillierte Inhalt vonIn einem Artikel wird der Unterschied zwischen Schlüssel in Vue2 und Schlüssel in Vue3 erläutert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
vscode selbst unterstützt Vue-Dateikomponenten, um zu Definitionen zu springen, aber die Unterstützung ist sehr schwach. Unter der Konfiguration von vue-cli können wir viele flexible Verwendungen schreiben, die unsere Produktionseffizienz verbessern können. Es sind jedoch diese flexiblen Schreibmethoden, die verhindern, dass die von vscode selbst bereitgestellten Funktionen das Springen zu Dateidefinitionen unterstützen. Um mit diesen flexiblen Schreibmethoden kompatibel zu sein und die Arbeitseffizienz zu verbessern, habe ich ein vscode-Plug-in geschrieben, das Vue-Dateien unterstützt, um zu Definitionen zu springen.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.
 Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Seit der Veröffentlichung von Vue3 ist die Wortkompositions-API in das Blickfeld der Vue-Schreibenden gerückt. Ich glaube, jeder hat aufgrund der Veröffentlichung von @ immer gehört, wie viel besser die Kompositions-API ist als die vorherige Options-API. vue/composition-api-Plug-in, Vue2-Studenten können ebenfalls in den Bus einsteigen. Als Nächstes werden wir hauptsächlich Responsive Ref und Reactive verwenden, um eine eingehende Analyse durchzuführen, wie dieses Plug-In dies erreicht.



