 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jquery implementiert den Effekt der Anzeige eines sekundären Dropdown-Menüs, wenn die Maus über_jquery bewegt wird
jquery implementiert den Effekt der Anzeige eines sekundären Dropdown-Menüs, wenn die Maus über_jquery bewegt wird
jquery implementiert den Effekt der Anzeige eines sekundären Dropdown-Menüs, wenn die Maus über_jquery bewegt wird
Das Beispiel in diesem Artikel beschreibt, wie jquery den Effekt der Anzeige eines sekundären Dropdown-Menüs implementiert, wenn die Maus darüber bewegt wird. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
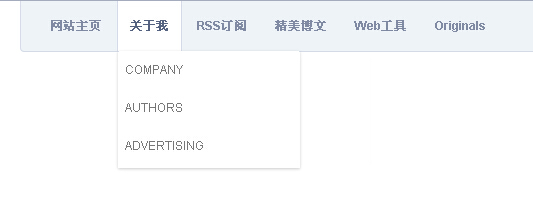
Dies ist ein von jquery implementiertes Dropdown-Menü, das nach unten gleitet. Es übernimmt die UL-LI-Struktur und ist meiner Meinung nach einfach zu ändern und zu verbessern Sehr praktisches Menü. Ich hoffe, es kann normal verwendet werden.
Der Screenshot des Laufeffekts sieht wie folgt aus:

Die Online-Demo-Adresse lautet wie folgt:
http://demo.jb51.net/js/2015/jquery-mouse-over-show-menu-codes/
Der spezifische Code lautet wie folgt:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery下拉菜单</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<style>
* { margin: 0; padding: 0; }
body {font-family: Arial, Tahoma, sans-serif; font-size: 11px; color: #232323; }
.wrap { width: 800px; margin: 0 auto; }
#nav { margin: 0; padding: 0; list-style: none; border-left: 1px solid #d5dce8; border-right: 1px solid #d5dce8; border-bottom: 1px solid #d5dce8; border-bottom-left-radius: 4px; -moz-border-radius-bottomleft: 4px; -webkit-border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; -moz-border-radius-bottomright: 4px; -webkit-border-bottom-right-radius: 4px; height: 50px; padding-left: 15px; padding-right: 15px; background: #edf3f7; }
#nav li { float: left; display: block; background: none; position: relative; z-index: 999; margin: 0 1px; }
#nav li a { display: block; padding: 0; font-weight: 700; line-height: 50px; text-decoration: none; color: #818ba3; zoom: 1; border-left: 1px solid transparent; border-right: 1px solid transparent; padding: 0px 12px; }
#nav li a:hover, #nav li a.hov { background-color: #fff; border-left: 1px solid #d5dce8; border-right: 1px solid #d5dce8; color: #576482; }
#nav ul { position: absolute; left: 1px; display: none; margin: 0; padding: 0; list-style: none; -moz-box-shadow: 0 1px 3px rgba(0,0,0,0.2); -o-box-shadow: 0 1px 3px rgba(0,0,0,0.2); box-shadow: 0 1px 3px rgba(0,0,0,0.2); -webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.2); padding-bottom: 3px; }
#nav ul li { width: 180px; float: left; border-top: 1px solid #fff; text-align: left; }
#nav ul li:hover { border-left: 0px solid transparent; border-right: 0px solid transparent; }
#nav ul a { display: block; height: 20px; line-height: 20px; padding: 8px 5px; color: #666; border-bottom: 1px solid transparent; text-transform: uppercase; color: #797979; font-weight: normal; }
#nav ul a:hover { text-decoration: none; border-right-color: transparent; border-left-color: transparent; background: transparent; color: #4e4e4e; }
* html #nav ul { margin: 0 0 0 -2px; }
.clearfix:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; }
.clearfix { display: inline-block; }
html[xmlns] .clearfix { display: block; }
* html .clearfix { height: 1%; }
</style>
</head>
<body>
<div class="wrap">
<ul id="nav">
<li><a href="#">网站主页</a></li>
<li><a href="#">关于我</a>
<ul>
<li><a href="#">Company</a></li>
<li><a href="#">Authors</a></li>
<li><a href="#">Advertising</a></li>
</ul>
</li>
<li><a href="#">RSS订阅</a>
<ul>
<li><a href="#">PSD</a></li>
<li><a href="#">Patterns</a></li>
<li><a href="#">Icons</a></li>
</ul>
</li>
<li><a href="#">精美博文</a>
<ul>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">MySQL</a></li>
</ul>
</li>
<li><a href="#">Web工具</a>
<ul>
<li><a href="#">Performance</a></li>
<li><a href="#">CMS Plugins</a></li>
<li><a href="#">Cheat Sheets</a></li>
</ul>
</li>
<li><a href="#">Originals</a>
<ul>
<li><a href="#">Website Design</a></li>
<li><a href="#">Mobile</a></li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#nav li').hover(function() {
$('ul', this).slideDown(200);
$(this).children('a:first').addClass("hov");
}, function() {
$('ul', this).slideUp(100);
$(this).children('a:first').removeClass("hov");
});
});
</script>
</body>
</html>Ich hoffe, dass dieser Artikel für das JQuery-Programmierungsdesign aller hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So fügen Sie einer WPS-Tabelle ein sekundäres Dropdown-Menü hinzu – Schritte zum Hinzufügen eines Dropdown-Menüs zu einer WPS-Tabelle
Mar 27, 2024 pm 12:11 PM
So fügen Sie einer WPS-Tabelle ein sekundäres Dropdown-Menü hinzu – Schritte zum Hinzufügen eines Dropdown-Menüs zu einer WPS-Tabelle
Mar 27, 2024 pm 12:11 PM
1. Öffnen Sie die Tabellendatei und geben Sie den Text ein, der als Dropdown-Liste festgelegt werden soll. Wählen Sie die Formel in der Menüleiste aus und klicken Sie in der Eigenschaftsleiste auf die Schaltfläche „Angeben“. 2. Wählen Sie entsprechend Ihrer Situation die entsprechende Erstellungsmethode. Wählen Sie hier die erste Zeile aus und deaktivieren Sie die anderen. 3. Suchen Sie die Zellenspalte, in der sich die Dropdown-Liste befindet, wählen Sie sie aus, wählen Sie die Datenoption in der Menüleiste aus und klicken Sie in der Eigenschaftsleiste auf „Gültigkeit“. 4. Legen Sie die gültige Bedingungsberechtigung für die erste Zeile fest. Ziehen Sie einfach die Maus, um sie auszuwählen. Klicken Sie auf „OK“. 5. Wählen Sie die Zelle aus, in der die sekundäre Dropdown-Liste platziert ist, und klicken Sie in der Eigenschaftsleiste auf „Gültigkeit“. 6. Stellen Sie außerdem die zulässigen Bedingungen auf Sequenz ein, legen Sie die Quelle auf =INDIRECT(G1) fest und klicken Sie auf OK. Hier ist G1 a
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Samsung wird Displays für Microsofts MR-Headsets bereitstellen, und die Geräte sollen leichter sein und klarere Displays haben
Aug 10, 2024 pm 09:45 PM
Samsung wird Displays für Microsofts MR-Headsets bereitstellen, und die Geräte sollen leichter sein und klarere Displays haben
Aug 10, 2024 pm 09:45 PM
Kürzlich haben Samsung Display und Microsoft eine wichtige Kooperationsvereinbarung unterzeichnet. Gemäß der Vereinbarung wird Samsung Display Hunderttausende OLEDoS-Panels für am Kopf montierte Mixed-Reality-Geräte (MR) entwickeln und liefern. Microsoft entwickelt voraussichtlich ein MR-Gerät für Multimedia-Inhalte wie Spiele und Filme Die Markteinführung erfolgt nach Fertigstellung der OLEDoS-Spezifikationen, dient hauptsächlich dem kommerziellen Bereich und wird voraussichtlich bereits 2026 ausgeliefert. OLEDoS-Technologie (OLED on Silicon) OLEDoS ist eine neue Anzeigetechnologie, bei der OLED auf einem Siliziumsubstrat aufgebracht wird. Im Vergleich zu herkömmlichen Glassubstraten ist es dünner und weist höhere Pixel auf. OLEDoS-Display und normales Display
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Was ist der Unterschied zwischen Zeichen voller Breite und Zeichen halber Breite?
Mar 25, 2024 pm 03:54 PM
Was ist der Unterschied zwischen Zeichen voller Breite und Zeichen halber Breite?
Mar 25, 2024 pm 03:54 PM
Was ist der Unterschied zwischen Zeichen voller Breite und Zeichen halber Breite? In unserem täglichen Leben stoßen wir häufig auf die beiden Konzepte von Zeichen voller Breite und Zeichen halber Breite, insbesondere bei Eingabemethoden, Satz, Druck usw., bei denen diese beiden Zeichen verwendet werden. Was ist also der Unterschied zwischen Zeichen voller Breite und Zeichen halber Breite? Lassen Sie uns dieses Problem weiter unten besprechen. Erstens waren Zeichen voller Breite und Zeichen halber Breite Konzepte, die ursprünglich von chinesischen Schreibmaschinen eingeführt wurden. Die sogenannten Halbbreitenzeichen sind Zeichen, die die halbe Breite eines Zeichens einnehmen, und beziehen sich normalerweise auf englische Zeichen und arabische Ziffern. Zeichen in voller Breite belegen





