So erfassen Sie Scroll-Screenshots in voller Größe in Chrome
Sind Sie bereit, Screenshots von Webseiten in voller Größe in Chrome zu erstellen? Was dies bewirkt:
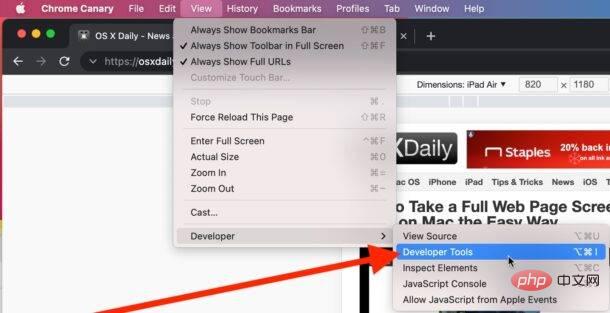
- Öffnen Sie die Chrome-Entwicklertools (Ansicht > Entwickler > Entwicklertools).

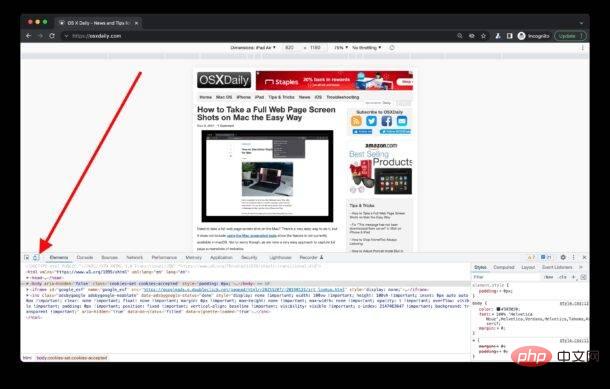
- Klicken Sie in der Schublade „Entwicklertools“ auf die Schaltfläche „Responsiver Designmodus“.

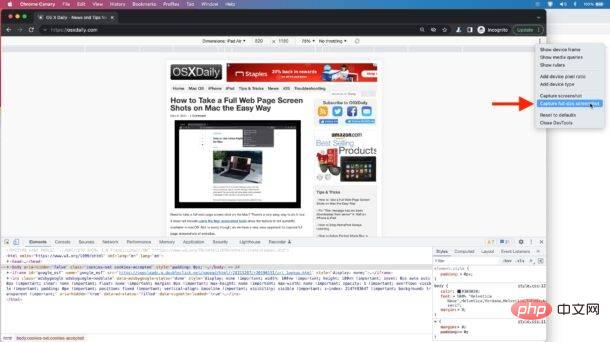
Scrollen Sie die gesamte Webseite nach unten, damit alle Bilder geladen werden (dies ist wichtig, um verzögert geladene Bilder zu erfassen, eine gängige Technik zur Beschleunigung von Webseiten) *- Klicken Sie auf die drei vertikalen Punkte „Responsive Design“ in der oberen rechten Ecke des Tools und wählen Sie „Screenshot in voller Größe aufnehmen“
-

Der Screenshot in voller Größe wird in Ihrem standardmäßigen Chrome-Download-Ordner angezeigt -
Auf dem Mac finden Sie einen Screenshot dieser Seite in voller Größe unter „Benutzer-Downloads“. es sei denn, Sie ändern es manuell.
Das obige ist der detaillierte Inhalt vonErfassen Sie Screenshots beim Scrollen von Webseiten in voller Größe in Chrome. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!