So funktioniert das ChatGPT-Plugin
Übersetzer |. Cui Hao
Reviewer |. Das bedeutet nicht nur, dass ChatGPT auf das Internet zugreifen und die neuesten Inhalte und Nachrichten durchsuchen kann, sondern es kann auch einige Vorgänge in unserem Namen durchführen, wie zum Beispiel Lebensmittel einkaufen, Flüge buchen und mehr.
Der Implementierungsprozess ist sehr einfach:

Der Plug-in-Anbieter schreibt die API-Spezifikation mithilfe des OpenAPI-Standards. Dies ist ein Standard, den es schon seit einiger Zeit gibt und der ein Befürworter von API-Dokumentationstools wie Swagger ist.
Kompilieren Sie dann diese Spezifikation in einer Eingabeaufforderung, die ChatGPT erklärt, wie es die API verwendet, um Antworten zu verbessern. Stellen Sie sich detaillierte Eingabeaufforderungen einschließlich einer Beschreibung jedes verfügbaren Endpunkts vor.
Endlich stellen Nutzer neue Fragen. Wenn ChatGPT
Informationen von der API benötigt, stellt es die Anfrage und fügt sie dem Kontext hinzu, bevor es antwortet. Obwohl dieser Prozess zum Zeitpunkt des Schreibens in der offiziellen OpenAI-Dokumentation dokumentiert ist, ist der Zugriff eingeschränkt. Da ich noch keinen Zugriff erhalten habe, habe ich beschlossen, auf der Grundlage des oben Gesagten meinen eigenen Mechanismus zu implementieren. Nachfolgend finden Sie meinen Versuch, meinen eigenen ChatGPT-Plugin-Mechanismus zu implementieren.
feierlich
: Ich kann nur durch öffentliche Informationen bekannt gemacht werdenChatGPT-Plug-in , es gibt keinen anderen Kanal, den man kennen könnte Zusätzliche s Informationen. Die Demonstration in diesem Artikel dient der Veranschaulichung des Implementierungskonzepts. stellt nicht dar, wie es nach der Implementierung aussehen wird. API-Spezifikation wählenDer erste Schritt besteht darin, zu verstehen, wie die API spezifiziert wird. OpenAI stellt einige Beispiel-API-Spezifikationen bereit, daher habe ich beschlossen, meine eigene Lösung mit denselben Eingaben zu implementieren und eine einfache Spezifikation für einen einzelnen Endpunkt zu schreiben.
Ich verwende DummyJSON, eine einfache API speziell zum Testen, insbesondere für den „Get all to do“-Endpunkt. Ich habe die folgende YAML-Datei als Spezifikation geschrieben.
openapi: 3.0.1
info:
title: TODO Plugin
description: A plugin that allows the user to create and manage a TODO list using ChatGPT.
version: 'v1'
servers:
- url: https://dummyjson.com/todos
paths:
/todos:
get:
operationId: getTodos
summary: Get the list of todos
parameters:
- in: query
name: limit
schema:
type: integer
description: Number of todos to return
- in: query
name: skip
schema:
type: integer
description: Number of todos to skip from the beginning of the list
responses:
"200":
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/getTodosResponse'
components:
schemas:
getTodosResponse:
type: object
properties:
todos:
type: array
items:
type: object
properties:
id:
type: int
todo:
type: string
completed:
type: bool
userId:
type: string
description: The list of todos.
ein Endpunkt hat zwei Parameter: „limit“ und „skip“. Jetzt muss ich das Obige umrechnen
Nach mehrmaligen Diskussionen habe ich schließlich folgende Ergebnisse erhalten:
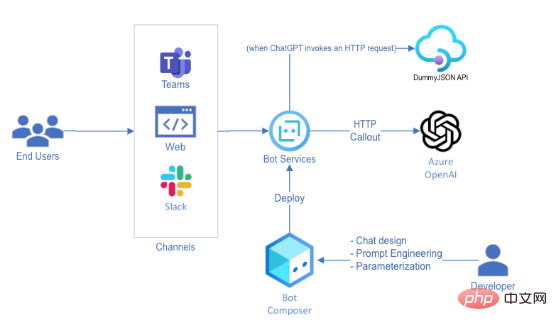
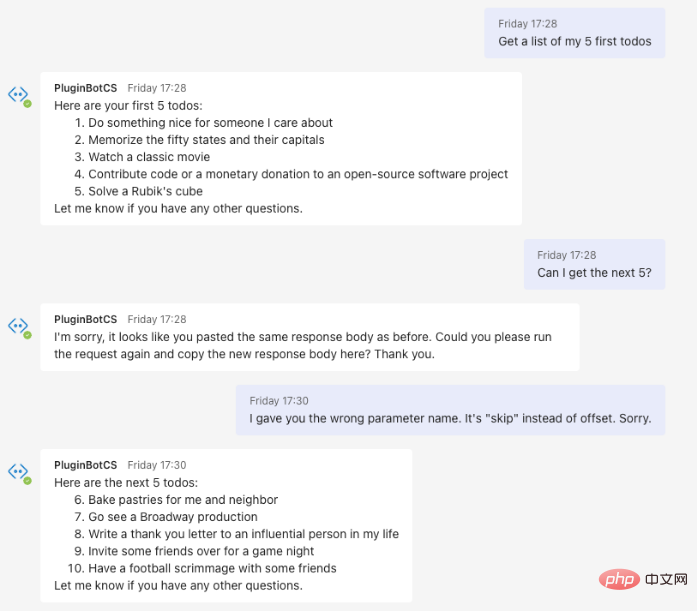
我会告诉ChatGPT以特定的语法回应,并告诉它用户将提供响应。这是因为AI模型不会执行任何API调用——它必须将该操作委托给不同的系统。由于我们无法访问ChatGPT的内部组件,于是要求它将HTTP请求委托给用户。只要隐藏对话转换对最终用户不可见就行了,用户甚至感知不到HTTP请求,就万事大吉了。 ChatGPT是一个通过REST API公开的AI模型。向OpenAI模型发出请求只是端到端聊天机器人体验中的一步。这意味着可以设置模型传递的信息,以及向最终用户显示的信息。 为了使用ChatGPT实现虚拟助手的功能,我使用了Bot Framework Composer,这是一种基于UI的工具,允许我们构建对话体验并将其发布到不同的渠道。以下是高级别的解决方案架构: 我用Bot Framework Composer构建了这个虚拟助手,因为它可以快速部署到多个终端用户渠道,且只需要很少的代码。如果您想要复制这个解决方案,您可能还需要考虑使用Power Virtual Agents,尤其是在生产中使用。 以下是对话流程的构建方式: 1. 用户提问 2.ChatGPT用预格式化的消息进行回复: 3.Azure Bot检测到这种格式,并将请求提交给DummyJSON API,而不会牵扯到最终用户。 4.Azure Bot代表用户向ChatGPT发出新请求,以获取响应正文。 5.ChatGPT格式化响应:"这是你的前5个待办事项:..." 6.Azure Bot回复给用户。 Eines ist mir sofort aufgefallen #Sie können verhindern, dass andere Websites oder Anwendungen aufgerufen werden, indem Sie Code generieren. Aus diesem Grund habe ich eine einfache Domainnamen-Zulassungsliste angewendet, Auf diese Weise stellen wir sicher, dass dies der Fall ist alle Bitte Anfrage kann nur an die DummyJSON-API gesendet werden, und es kann jeweils nur eine Nachricht gesendet werden – #🎜🎜 # um die Sicherheit der Nachrichten zu gewährleisten . Das Obige ist das Design Die Gesamtidee von 🎜#部 分 . Endergebnis #🎜 🎜#上skip einige Implementierungen # 🎜 🎜# Details bis das Erlebnis perfekt ist. Dies ist ein statistisches Tool. Rechnen Sie also mit etwas Versuch und Irrtum, bis Sie die richtigen Tipps gefunden haben. Aber letztendlich ist dies das Gespräch, das ich mit der endgültigen Version des Roboters geführt habe. #🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜##🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜 ## 🎜🎜#Schlussfolgerung#🎜🎜 #ChatGPT-Plugin #🎜🎜 # Komplizierter als die kurze Demo oben. Der Zweck dieser Demo ist es zu zeigen, wie es gemacht wird #🎜 🎜## 🎜🎜#ChatGPTs Integration – vertrauen Sie mir, ich bin genauso begeistert von der Implementierung wie Sie #🎜🎜 ## 🎜🎜#Prozess Sehr neugierig. Geben Sie ChatGPT die Möglichkeit, HTTP zu integrieren# 🎜 🎜# bietet # 🎜🎜# Möglichkeiten und ich kann es kaum erwarten zu sehen, was die Community # 🎜🎜# Genug, um was wegzuwerfen. . Gleichzeitig haben wir als Benutzer von Technologie auch ein Verantwortungsbewusstsein : Wenn eine böswillige Eingabeaufforderung es Azure Bot ermöglicht, eine Anfrage an einen zu stellen unbekannter Server, es wird Was ist passiert? Welche neuen Angriffsvektoren gibt es mittlerweile? In dem Bot, den ich geschrieben habe , wurde eine einfache Whitelist von Domänen angewendet – wird das ausreichen, wenn weiterhin neue Anwendungsfälle auftauchen? Ich habe es auch geschafft, die API-Spezifikation in einem Folgetipp umzuschreiben – sind damit irgendwelche Risiken verbunden? Es gibt viele Sicherheitsprobleme im Zusammenhang mit AI, und OpenAI ist sich dessen sicherlich bewusst. Insgesamt Ich war tief beeindruckt von dieser Demo. Die Möglichkeiten von ChatGPT sind wirklich endlos und ich werde diese Funktion auf jeden Fall im Auge behalten, um zu sehen, wie sie sich in den kommenden Wochen und Monaten entwickelt. Ich hoffe, es bald auch in Azure OpenAI zu sehen! Einführung des Übersetzers Originaltitel: Wie ChatGPT-Plugins funktionieren (könnten), Autor: Marco Cardoso. You are a virtual assistant that helps users with their questions by relying on
information from HTTP APIs. When the user asks a question, you should determine whether
you need to fetch information from the API to properly answer it. If so, you will
request the user to provide all the parameters you need, and then ask them to run the
request for you. When you are ready to ask for a request, you should specify it using
the following syntax:
<http_request>{
"url": "<request URL>",
"method": "<method>",
"body": {<json request body>},
"headers": {<json request headers>}
}</http_request>
Replace in all the necessary values the user provides during the interaction, and do not
use placeholders. The user will then provide the response body, which you may use to
formulate your answer. You should not respond with code, but rather provide an answer
directly.
The following APIs are available to you:
---
<OpenAPI Specification goes here>编排

2.<http_request>{
"url": "https://dummyjson.com/todos?limit=5",
"method": "GET",
"body": "",
"headers": {}
}</http_request>
Cui Hao, 51CTO-Community-Redakteur, leitender Architekt, verfügt über 18 Jahre Erfahrung in der Softwareentwicklung und Architektur sowie 10 Jahre Erfahrung in der verteilten Architektur.
Das obige ist der detaillierte Inhalt vonSo funktioniert das ChatGPT-Plugin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Mit ChatGPT können kostenlose Benutzer jetzt Bilder mithilfe von DALL-E 3 mit einem Tageslimit generieren
Aug 09, 2024 pm 09:37 PM
Mit ChatGPT können kostenlose Benutzer jetzt Bilder mithilfe von DALL-E 3 mit einem Tageslimit generieren
Aug 09, 2024 pm 09:37 PM
DALL-E 3 wurde im September 2023 offiziell als deutlich verbessertes Modell gegenüber seinem Vorgänger eingeführt. Er gilt als einer der bisher besten KI-Bildgeneratoren und ist in der Lage, Bilder mit komplexen Details zu erstellen. Zum Start war es jedoch exklusiv
 Bytedance Cutting führt SVIP-Supermitgliedschaft ein: 499 Yuan für ein fortlaufendes Jahresabonnement, das eine Vielzahl von KI-Funktionen bietet
Jun 28, 2024 am 03:51 AM
Bytedance Cutting führt SVIP-Supermitgliedschaft ein: 499 Yuan für ein fortlaufendes Jahresabonnement, das eine Vielzahl von KI-Funktionen bietet
Jun 28, 2024 am 03:51 AM
Diese Seite berichtete am 27. Juni, dass Jianying eine von FaceMeng Technology, einer Tochtergesellschaft von ByteDance, entwickelte Videobearbeitungssoftware ist, die auf der Douyin-Plattform basiert und grundsätzlich kurze Videoinhalte für Benutzer der Plattform produziert Windows, MacOS und andere Betriebssysteme. Jianying kündigte offiziell die Aktualisierung seines Mitgliedschaftssystems an und führte ein neues SVIP ein, das eine Vielzahl von KI-Schwarztechnologien umfasst, wie z. B. intelligente Übersetzung, intelligente Hervorhebung, intelligente Verpackung, digitale menschliche Synthese usw. Preislich beträgt die monatliche Gebühr für das Clipping von SVIP 79 Yuan, die Jahresgebühr 599 Yuan (Hinweis auf dieser Website: entspricht 49,9 Yuan pro Monat), das fortlaufende Monatsabonnement beträgt 59 Yuan pro Monat und das fortlaufende Jahresabonnement beträgt 499 Yuan pro Jahr (entspricht 41,6 Yuan pro Monat). Darüber hinaus erklärte der Cut-Beamte auch, dass diejenigen, die den ursprünglichen VIP abonniert haben, das Benutzererlebnis verbessern sollen
 Kann LLM durch Feinabstimmung wirklich neue Dinge lernen: Die Einführung neuen Wissens kann dazu führen, dass das Modell mehr Halluzinationen hervorruft
Jun 11, 2024 pm 03:57 PM
Kann LLM durch Feinabstimmung wirklich neue Dinge lernen: Die Einführung neuen Wissens kann dazu führen, dass das Modell mehr Halluzinationen hervorruft
Jun 11, 2024 pm 03:57 PM
Large Language Models (LLMs) werden auf riesigen Textdatenbanken trainiert und erwerben dort große Mengen an realem Wissen. Dieses Wissen wird in ihre Parameter eingebettet und kann dann bei Bedarf genutzt werden. Das Wissen über diese Modelle wird am Ende der Ausbildung „verdinglicht“. Am Ende des Vortrainings hört das Modell tatsächlich auf zu lernen. Richten Sie das Modell aus oder verfeinern Sie es, um zu erfahren, wie Sie dieses Wissen nutzen und natürlicher auf Benutzerfragen reagieren können. Aber manchmal reicht Modellwissen nicht aus, und obwohl das Modell über RAG auf externe Inhalte zugreifen kann, wird es als vorteilhaft angesehen, das Modell durch Feinabstimmung an neue Domänen anzupassen. Diese Feinabstimmung erfolgt mithilfe von Eingaben menschlicher Annotatoren oder anderer LLM-Kreationen, wobei das Modell auf zusätzliches Wissen aus der realen Welt trifft und dieses integriert
 Um ein neues wissenschaftliches und komplexes Frage-Antwort-Benchmark- und Bewertungssystem für große Modelle bereitzustellen, haben UNSW, Argonne, die University of Chicago und andere Institutionen gemeinsam das SciQAG-Framework eingeführt
Jul 25, 2024 am 06:42 AM
Um ein neues wissenschaftliches und komplexes Frage-Antwort-Benchmark- und Bewertungssystem für große Modelle bereitzustellen, haben UNSW, Argonne, die University of Chicago und andere Institutionen gemeinsam das SciQAG-Framework eingeführt
Jul 25, 2024 am 06:42 AM
Herausgeber | Der Frage-Antwort-Datensatz (QA) von ScienceAI spielt eine entscheidende Rolle bei der Förderung der Forschung zur Verarbeitung natürlicher Sprache (NLP). Hochwertige QS-Datensätze können nicht nur zur Feinabstimmung von Modellen verwendet werden, sondern auch effektiv die Fähigkeiten großer Sprachmodelle (LLMs) bewerten, insbesondere die Fähigkeit, wissenschaftliche Erkenntnisse zu verstehen und zu begründen. Obwohl es derzeit viele wissenschaftliche QS-Datensätze aus den Bereichen Medizin, Chemie, Biologie und anderen Bereichen gibt, weisen diese Datensätze immer noch einige Mängel auf. Erstens ist das Datenformular relativ einfach, die meisten davon sind Multiple-Choice-Fragen. Sie sind leicht auszuwerten, schränken jedoch den Antwortauswahlbereich des Modells ein und können die Fähigkeit des Modells zur Beantwortung wissenschaftlicher Fragen nicht vollständig testen. Im Gegensatz dazu offene Fragen und Antworten
 SK Hynix wird am 6. August neue KI-bezogene Produkte vorstellen: 12-Layer-HBM3E, 321-High-NAND usw.
Aug 01, 2024 pm 09:40 PM
SK Hynix wird am 6. August neue KI-bezogene Produkte vorstellen: 12-Layer-HBM3E, 321-High-NAND usw.
Aug 01, 2024 pm 09:40 PM
Laut Nachrichten dieser Website vom 1. August hat SK Hynix heute (1. August) einen Blogbeitrag veröffentlicht, in dem es ankündigt, dass es am Global Semiconductor Memory Summit FMS2024 teilnehmen wird, der vom 6. bis 8. August in Santa Clara, Kalifornien, USA, stattfindet viele neue Technologien Generation Produkt. Einführung des Future Memory and Storage Summit (FutureMemoryandStorage), früher Flash Memory Summit (FlashMemorySummit), hauptsächlich für NAND-Anbieter, im Zusammenhang mit der zunehmenden Aufmerksamkeit für die Technologie der künstlichen Intelligenz wurde dieses Jahr in Future Memory and Storage Summit (FutureMemoryandStorage) umbenannt Laden Sie DRAM- und Speicheranbieter und viele weitere Akteure ein. Neues Produkt SK Hynix wurde letztes Jahr auf den Markt gebracht
 SOTA Performance, eine multimodale KI-Methode zur Vorhersage der Protein-Ligand-Affinität in Xiamen, kombiniert erstmals molekulare Oberflächeninformationen
Jul 17, 2024 pm 06:37 PM
SOTA Performance, eine multimodale KI-Methode zur Vorhersage der Protein-Ligand-Affinität in Xiamen, kombiniert erstmals molekulare Oberflächeninformationen
Jul 17, 2024 pm 06:37 PM
Herausgeber |. KX Im Bereich der Arzneimittelforschung und -entwicklung ist die genaue und effektive Vorhersage der Bindungsaffinität von Proteinen und Liganden für das Arzneimittelscreening und die Arzneimitteloptimierung von entscheidender Bedeutung. Aktuelle Studien berücksichtigen jedoch nicht die wichtige Rolle molekularer Oberflächeninformationen bei Protein-Ligand-Wechselwirkungen. Auf dieser Grundlage schlugen Forscher der Universität Xiamen ein neuartiges Framework zur multimodalen Merkmalsextraktion (MFE) vor, das erstmals Informationen über Proteinoberfläche, 3D-Struktur und -Sequenz kombiniert und einen Kreuzaufmerksamkeitsmechanismus verwendet, um verschiedene Modalitäten zu vergleichen Ausrichtung. Experimentelle Ergebnisse zeigen, dass diese Methode bei der Vorhersage von Protein-Ligand-Bindungsaffinitäten Spitzenleistungen erbringt. Darüber hinaus belegen Ablationsstudien die Wirksamkeit und Notwendigkeit der Proteinoberflächeninformation und der multimodalen Merkmalsausrichtung innerhalb dieses Rahmens. Verwandte Forschungen beginnen mit „S
 GlobalFoundries erschließt Märkte wie KI und erwirbt die Galliumnitrid-Technologie von Tagore Technology und zugehörige Teams
Jul 15, 2024 pm 12:21 PM
GlobalFoundries erschließt Märkte wie KI und erwirbt die Galliumnitrid-Technologie von Tagore Technology und zugehörige Teams
Jul 15, 2024 pm 12:21 PM
Laut Nachrichten dieser Website vom 5. Juli veröffentlichte GlobalFoundries am 1. Juli dieses Jahres eine Pressemitteilung, in der die Übernahme der Power-Galliumnitrid (GaN)-Technologie und des Portfolios an geistigem Eigentum von Tagore Technology angekündigt wurde, in der Hoffnung, seinen Marktanteil in den Bereichen Automobile und Internet auszubauen Anwendungsbereiche für Rechenzentren mit künstlicher Intelligenz, um höhere Effizienz und bessere Leistung zu erforschen. Da sich Technologien wie generative künstliche Intelligenz (GenerativeAI) in der digitalen Welt weiterentwickeln, ist Galliumnitrid (GaN) zu einer Schlüssellösung für nachhaltiges und effizientes Energiemanagement, insbesondere in Rechenzentren, geworden. Auf dieser Website wurde die offizielle Ankündigung zitiert, dass sich das Ingenieurteam von Tagore Technology im Rahmen dieser Übernahme mit GF zusammenschließen wird, um die Galliumnitrid-Technologie weiterzuentwickeln. G
 Eine neue Ära der VSCode-Frontend-Entwicklung: 12 sehr empfehlenswerte KI-Code-Assistenten
Jun 11, 2024 pm 07:47 PM
Eine neue Ära der VSCode-Frontend-Entwicklung: 12 sehr empfehlenswerte KI-Code-Assistenten
Jun 11, 2024 pm 07:47 PM
In der Welt der Front-End-Entwicklung ist VSCode mit seinen leistungsstarken Funktionen und seinem umfangreichen Plug-in-Ökosystem für unzählige Entwickler zum Werkzeug der Wahl geworden. In den letzten Jahren sind mit der rasanten Entwicklung der Technologie der künstlichen Intelligenz KI-Code-Assistenten auf VSCode entstanden, die die Codierungseffizienz der Entwickler erheblich verbessert haben. KI-Code-Assistenten auf VSCode sind wie Pilze nach einem Regen aus dem Boden geschossen und haben die Codierungseffizienz der Entwickler erheblich verbessert. Es nutzt Technologie der künstlichen Intelligenz, um Code intelligent zu analysieren und eine präzise Code-Vervollständigung, automatische Fehlerkorrektur, Grammatikprüfung und andere Funktionen bereitzustellen, wodurch Entwicklerfehler und mühsame manuelle Arbeit während des Codierungsprozesses erheblich reduziert werden. Heute werde ich 12 KI-Code-Assistenten für die Frontend-Entwicklung von VSCode empfehlen, die Sie bei Ihrer Programmierreise unterstützen.






