
Wenn Sie sich für das Anwendungsframework nicht auf den WSGI-Standard beziehen Bevor Sie das Anwendungsframework schreiben, müssen Sie einen eigenen Serversatz definieren. Dieser Artikel verfolgt diesen Ansatz natürlich nicht. Professionelle Dinge sollten von professionellen Leuten erledigt werden. Wir werden ein Framework schreiben, das dem WSGI-Standard entspricht, also müssen wir nur einen Server einführen, der WSGI entspricht. WSGI标准,那么在写应用框架之前,你就必须要定义一套属于自己的服务器,当然本文不采取这种方式,专业的事情应该专业的人来做。我们将编写符合WSGI标准的框架 ,所以仅需要引入符合WSGI的服务器即可,
那么有哪些wsgi服务器呢? 这里简单列举2个
uwsgi:该服务器是使用c编写的,具有广泛的应用场景的应用程序容器。除了支持WSGI外,还支持其他协议,例如HTTP、WebSocket等等。不仅如此,它还提供了多进程、多线程、协程、异步IO等多种运行模式,还提供了很多高级功能,如内存共享、定时任务、快速热部署等。
waitress:该服务器是使用python写的,是一个很轻量级、非常可靠、支持多线程的WSGI服务器,可以用来运行Python Web应用。
我们本篇文章的web框架采用的就是uswgi。
上面已经简单介绍了uwsgi的信息,本段落会简单介绍一下uwsgi安装和简单的配置。
安装uwsgi,在python中,直接使用pip安装即可,例如:
pip3 install uwsgi
uwsgi支持多种格式,可以直接在命令行上,例如:
uwsgi --http :8080 --wsgi-file myapp.py --callable app
还可以将上述写到命令中,例如:
uwsgi --ini myapp.ini
其中myapp.ini内容如下:
[uwsgi] http = :8080 wsgi-file = myapp.py callable = app
不仅如此,uwsgi还支持多个格式,例如: xml、yaml、json等。
配置文件也可以是url的形式,例如:
uwsgi --ini http://127.0.0.1:8080/myapp.ini
指定启动uwsgi进程的用户和用户组
uid=pdudo gid=pdudoGroups
上述启动uwsgi进程使用pdudo用户,而组的话是使用pdudoGroups
指定项目名称
使用project来指定项目名称,如project=pdudoProject
指定进程家目录
使用base来指定进程家目录,如base=/home/pdudo/
设置进程数
要设置进程数,需要先将master设置为True, 而后再设置process个数,一把建议进程数不超过cpu核数,例如:
master=True process=16
设置对外http地址
若想对外,有很多中配置,如socket等,但是一般用的最多的还是http,我们直接指向一个套接字地址即可,例如:
http=0.0.0.0:8000
启动服务器
直接使用uwsgi即可启动配置,如:
uwsgi
若不想设置配置文件,直接可以在命令行启动,如:
uwsgi --http :8080
若想通过配置文件启动,则可以使用加载配置选项即可,例如:
从ini中读取配置启动服务器
uwsgi -ini app.ini
从json中读取配置启动服务器
uwsgi --json app.json
在uwsgi中,可以通过向进程发送信号的方式,来关闭服务器,对应的信号为: SIGINT。
关闭服务器
kill -2 uwsgiPID
我们将使用uwsgi来启动一个简单的demo,首先我们来编写符合WSGI标准的应用,例如,我们的demo为:
def application(environ, start_response):
status = "200 OK"
headers = [("Content-type","text/html"),("Server","pdudo_web_sites")]
start_response(status,headers)
return [b'Hello, pdudos.']上述代码,我们定义了一个函数application,形参为environ以及start_response,前则是一个字典,后则是一个函数,在application中,需要定义请求的状态和短语,以及响应头。 而后调用start_response函数,需要传入状态和响应头。最后将返回一个报文主体。
如果这块,不太明白的话,可以看一下wsgi标准。
我们将这个上述代码保存为main.py,而后使用uwsgi来启动该项目:
uwsgi --http :8080 --wsgi-file main.py
上述代码,使用的命令行的方式来启动uwsgi,指定http端口为8080,监听的网卡没有指定,默认是所有网卡,从swgi-file将指定我们自己写的wsgi应用程序。
启动后,我们使用curl -v 127.0.0.1:8080/123
wsgi<? /code> Server? Hier sind 2 einfach aufgelistet <p><ul class=" list-paddingleft-2"><li><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/168343675050481.png" class="lazy" alt="Wie implementiert man ein einfaches Webanwendungs-Framework mit Python?" /><code>uwsgi: Dieser Server ist mit c geschrieben und verfügt über eine große Auswahl an Anwendungen Der Anwendungscontainer für die Szene. Neben der Unterstützung von WSGI werden auch andere Protokolle wie HTTP, WebSocket usw. unterstützt. Darüber hinaus bietet es mehrere Betriebsmodi wie Multiprozess, Multithread, Coroutine, asynchrone E/A usw. sowie viele erweiterte Funktionen wie Speicherfreigabe, geplante Aufgaben, schnelle Hot-Bereitstellung usw. waitress: Dieser Server ist mit Python geschrieben. Er ist ein sehr leichtes, sehr zuverlässiges und unterstützt Multithreading WSGI< /code>-Server, der zum Ausführen von <code>Python Web-Anwendungen verwendet werden kann. 🎜web-Framework in diesem Artikel verwendet uswgi. 🎜uwsgi wurden oben kurz vorgestellt. In diesem Absatz wird kurz die Installation und einfache Konfiguration von uwsgi vorgestellt. 🎜uwsgi, in Python verwenden Sie einfach pip, um es direkt zu installieren, zum Beispiel: 🎜 webRoute = {}
def application(environ, start_response):
path = environ['PATH_INFO']
if webRoute[path]:
func = webRoute[path]
code , body = func(environ)
status = "%d OK" % (code)
headers = [("Content-type","text/html"),("Server","pdudo_web_sites")]
start_response(status,headers)
return [body.encode()]
def Routes(path,func):
print("add routes: %s %s" %(path,func))
webRoute[path] = funcuwsgi unterstützt mehrere Formate, die direkt in der Befehlszeile sein können, zum Beispiel: 🎜import myWeb
app = myWeb.application
def index(*args):
return (200,"hello world")
def d345(*args):
return (400,"dasda")
myWeb.Routes("/index",index)
myWeb.Routes("/123",d345)uwsgi --http :8080 --wsgi-file main.py --callable app
myapp.ini wie folgt lautet: 🎜rrreee🎜 Darüber hinaus unterstützt uwsgi auch mehrere Formate, wie zum Beispiel: xml< /code>, <code>yaml</ code>, <code>json usw. 🎜🎜Die Konfigurationsdatei kann auch in Form einer URL vorliegen, zum Beispiel: 🎜rrreeeuwsgi startet -Prozess🎜 rrreee🎜Der oben erwähnte Start des uwsgi-Prozesses verwendet den Benutzer pdudo und für Gruppen pdudoGroups🎜 🎜Geben Sie den Projektnamen an🎜🎜Verwenden Sie project< /code>, um den Projektnamen anzugeben, z. B. <code>project=pdudoProject🎜🎜Geben Sie das Prozess-Home-Verzeichnis an🎜🎜Verwenden Sie base</ code>, um das Prozess-Home-Verzeichnis anzugeben, z. B. <code>base=/home /pdudo/🎜🎜Legen Sie die Anzahl der Prozesse fest🎜🎜Um die Anzahl der Prozesse festzulegen, müssen Sie master< festlegen /code> zuerst auf <code>True setzen und dann die Prozess-Nummer festlegen. Es wird empfohlen, dass die Anzahl der Prozesse die Anzahl der CPU-Kerne nicht überschreitet , zum Beispiel: 🎜rrreee🎜Stellen Sie die externe http-Adresse ein🎜🎜Wenn Sie extern kommunizieren möchten, gibt es viele Konfigurationen, wie z. B. socket usw., aber die meisten Eine häufig verwendete ist http. Wir können direkt auf eine Socket-Adresse verweisen, zum Beispiel: 🎜rrreeeuwsgi direkt, um die Konfiguration zu starten, zum Beispiel: 🎜rrreee🎜Wenn Sie die Konfigurationsdatei nicht festlegen möchten, können Sie sie direkt über die Befehlszeile starten, zum Beispiel: 🎜rrreee 🎜Wenn Sie mit der Konfigurationsdatei beginnen möchten, können Sie die Option „Konfiguration laden“ verwenden, zum Beispiel:🎜🎜Lesen Sie die Konfiguration von ini, um den Server zu starten🎜rrreee🎜Von json</ code> Starten Sie den Server, indem Sie die Konfiguration in code>🎜rrreee🎜In <code>uwsgi starten, können Sie den Server herunterfahren, indem Sie ein Signal an den Prozess senden. Das entsprechende Signal ist: SIGINT</. Code>. 🎜🎜<strong>Herunterfahren des Servers</strong>🎜rrreee<h4>Starten Sie eine Demo</h4>🎜Wir werden <code>uwsgi verwenden, um eine einfache Demo zu starten, Schreiben wir zunächst eine Anwendung, die dem WSGI-Standard entspricht. Unsere demo lautet beispielsweise: 🎜rrreee🎜Im obigen Code definieren wir eine Funktion application< /code>Die formalen Parameter sind <code>environ und start_response, ersterer ist ein Wörterbuch und letzterer ist eine Funktion. In application Anforderungsstatus und -phrase sowie Antwortheader. Rufen Sie dann die Funktion start_response auf, die die Übergabe von Status- und Antwortheadern erfordert. Abschließend wird ein Nachrichtentext zurückgegeben. 🎜🎜Wenn Sie das nicht verstehen, können Sie einen Blick auf den wsgi-Standard werfen. 🎜🎜Wir speichern den obigen Code als main.py und verwenden dann uwsgi, um das Projekt zu starten: 🎜rrreee🎜Der obige Code verwendet die Befehlszeile, um zu starten uwsgi, geben Sie den http-Port als 8080 an, die Überwachungsnetzwerkkarte ist nicht angegeben, der Standardwert sind alle Netzwerkkarten aus swgi-file< /code> Gibt die <code>wsgi-Anwendung an, die wir selbst geschrieben haben. 🎜🎜Nach dem Start verwenden wir curl -v 127.0.0.1:8080/123, um die folgenden Informationen zu erhalten: 🎜🎜🎜🎜本篇文章,很大部分都在描述uwgi,这是因为我们将选用其为web服务器,所以很大的篇章都在描述它,现在,我们已经会基本的操作了,我们应该来写一个简单的web框架了。
我们写的web框架如下:
webRoute = {}
def application(environ, start_response):
path = environ['PATH_INFO']
if webRoute[path]:
func = webRoute[path]
code , body = func(environ)
status = "%d OK" % (code)
headers = [("Content-type","text/html"),("Server","pdudo_web_sites")]
start_response(status,headers)
return [body.encode()]
def Routes(path,func):
print("add routes: %s %s" %(path,func))
webRoute[path] = func哎,短短17行,我们基本的框架就写完了,厉害吧,我们将次代码保存到本地,命名为myWeb.py ,目的是和逻辑代码分开。上述代码,我们定义了一个webRoute字典来存储路由信息,我们想要存储key为请求的url,值为可被调用的函数。
我们为此专门写了一个Routes函数,该函数将传入2个值,第一个是请求的url,第二个是可被调用的函数。
在application中,会首先获取请求的路径,而后再根据webRoute的值,进行匹配,若匹配到了,则执行该函数,该函数必须2个值,第一个是状态码,第二个是响应报文主体。 我们将根据返回的信息,组合成状态码以及响应头,通过调用start_response函数,将2个参数携带上,最后return一个报文主体。
接下里,我们就可以写我们的逻辑代码了,我们编写如下:
import myWeb
app = myWeb.application
def index(*args):
return (200,"hello world")
def d345(*args):
return (400,"dasda")
myWeb.Routes("/index",index)
myWeb.Routes("/123",d345)我们将上述代码保存到本地,命名为main.py。
上述代码,我们先引用了刚刚保存到本地的myWeb文件,定义一个变量app用于引用myWeb.application函数。接着,我们便定义了2个函数,分别是index和d345,2个函数的共同之处是返回了一个元组,元组前者是int类型,将用于状态码,后则是str类型,将用于返回响应报文主体。
最后,我们通过myWeb.Routes将2个函数于路由串联起来,分别对应为:
/index: index函数。
/123: d456函数
我们应用框架就写完了,我们需要使用uwsgi来启动一下我们写的框架:
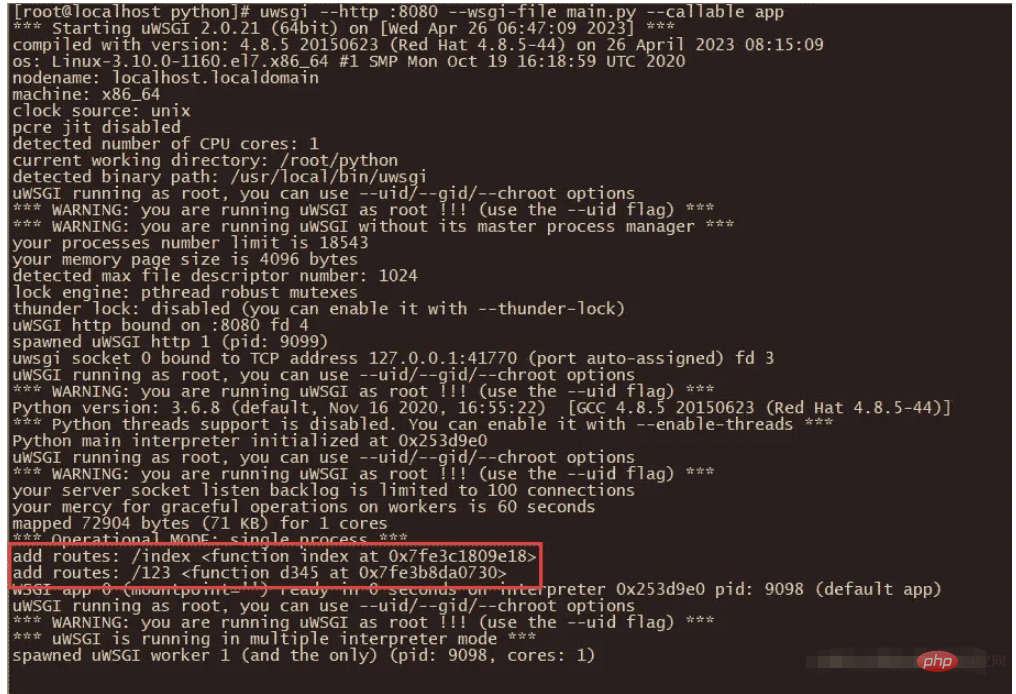
uwsgi --http :8080 --wsgi-file main.py --callable app
这里新增了一个配置项,callable该参数的意思是,指定应用起始函数,默认是application,如果不是这个名称,则需要额外指定,我们定义的是app,所以需要将其指定为app。
启动后,我们可以观察一下,我们之前在框架Routes函数中,我们打印了路由和函数的信息,我们可以看下uwsgi输出的信息,是有有我们定义的函数。

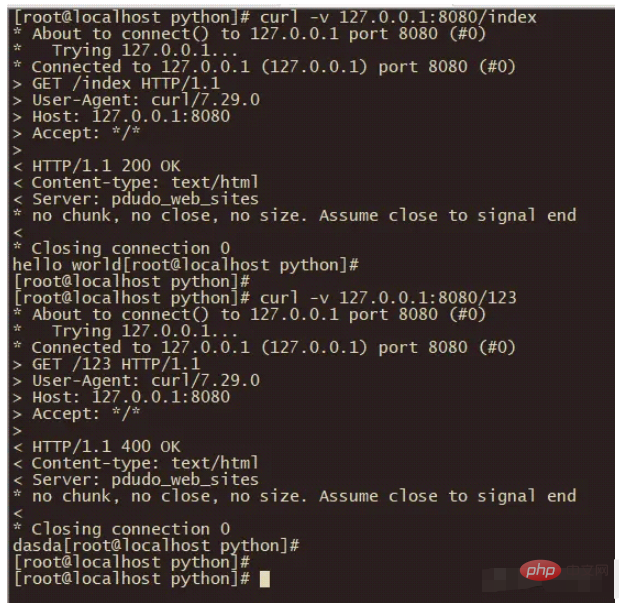
发现没问题后,我们使用curl再来请求一下路由,验证是否有问题:

如上结果,结果正确输出。
Das obige ist der detaillierte Inhalt vonWie implementiert man ein einfaches Webanwendungs-Framework mit Python?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




