 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 CSS-Javascript kombiniert, um schwebende, feste Menüeffekte zu erzielen. Javascript-Fähigkeiten
CSS-Javascript kombiniert, um schwebende, feste Menüeffekte zu erzielen. Javascript-Fähigkeiten
CSS-Javascript kombiniert, um schwebende, feste Menüeffekte zu erzielen. Javascript-Fähigkeiten
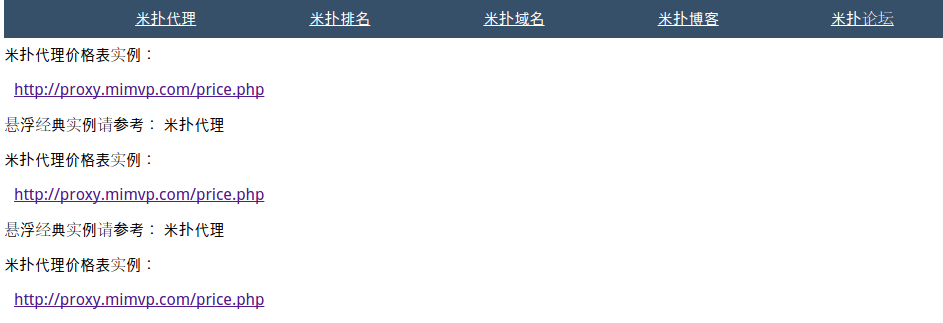
Das Effektanzeigebild ist wie folgt, kompatibel mit Chrome, Firefox, Windows, 360, Sogou und anderen gängigen Browsern

Klicken Sie hier, um den Quellcode herunterzuladen
Mipu Proxy wurde von Ingenieuren von Baidu und Xiaomi entwickelt. Es ist sehr gut gemacht, voller Funktionen und rücksichtsvoll.
JS CSS klassische Implementierung
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>悬浮固定菜单</title>
<style type="text/css">
.wrapper {
width:1000px;
height:2000px;
margin-left:auto;
margin-right:auto;
text-align: center;
}
.header {
height:150px;
}
#nav {
padding: 10px;
position: relative;
top: 0;
background: #375069;
width: 1000px;
}
#nav a {
display:inline-block;
margin:0 10px;
*display:inline;
color:white;
width: 15%;
}
p a {
margin:0 10px;
width: 15%;
}
</style>
<script type="text/javascript">
window.onload = function(){
menuFixed('nav');
}
function menuFixed(id){
var obj = document.getElementById(id);
var objHeight = obj.offsetTop;
window.onscroll = function(){
var obj = document.getElementById(id);
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
if(scrollTop < objHeight){
obj.style.position = 'relative';
}else{
obj.style.position = 'fixed';
}
}
}
</script>
</head>
<body>
<div class="wrapper">
<div class="header">
</div>
<div id="nav">
<a href="http://proxy.mimvp.com">米扑代理</a>
<a href="http://apptop.mimvp.com">米扑排名</a>
<a href="http://domain.mimvp.com">米扑域名</a>
<a href="http://blog.mimvp.com">米扑博客</a>
<a href="http://forum.mimvp.com">米扑论坛</a>
</div>
<div id="content" style="text-align: left;">
<p>悬浮经典实例请参考:米扑代理</p>
<p>米扑代理价格表实例: </p>
<p><a href="http://proxy.mimvp.com/price.php">http://proxy.mimvp.com/price.php</a></p>
<p>悬浮经典实例请参考: 米扑代理</p>
<p>米扑代理价格表实例: </p>
<p><a href="http://proxy.mimvp.com/price.php">http://proxy.mimvp.com/price.php</a></p>
<p>悬浮经典实例请参考: 米扑代理</p>
<p>米扑代理价格表实例: </p>
<p><a href="http://proxy.mimvp.com/price.php">http://proxy.mimvp.com/price.php</a></p>
</div>
</div>
</body>
</html>Betriebseffekt:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



