 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jquery implementiert einen coolen Dropdown-Menüeffekt oben auf der Webseite_jquery
jquery implementiert einen coolen Dropdown-Menüeffekt oben auf der Webseite_jquery
jquery implementiert einen coolen Dropdown-Menüeffekt oben auf der Webseite_jquery
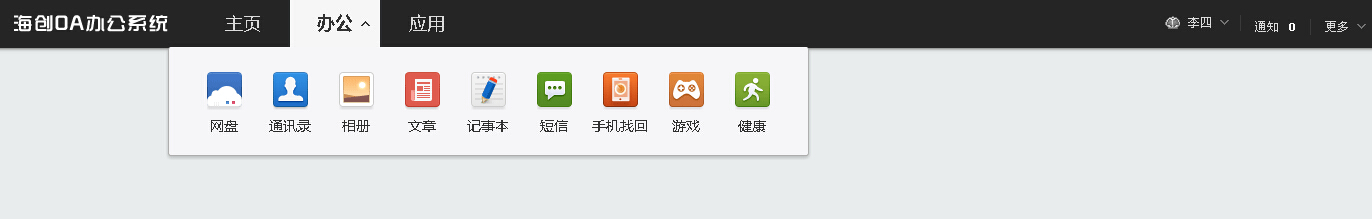
本文实例讲述了jquery实现很酷的网页顶部图标下拉菜单效果。分享给大家供大家参考。具体如下:
兼容IE和火狐的顶部菜单栏,带图标的图文菜单,还有右上角的下拉导航效果,一个演示包括了两种菜单,都是很实用的效果,只使用了jquery就实现了。如果你的网站上此前用有jquery插件,那么整合起来就更方便了,点击运行可预览菜单效果。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-web-top-ico-show-menu-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jquery hover顶部导航栏菜单</title>
<style>
@charset "utf-8";
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td,figure{margin:0;padding:0}
html{background-color:#e9ecec}
table{table-layout:fixed;border-collapse:collapse}
section,article,aside,header,footer,nav,dialog,figure{display:block}
.clearfix:after{content:"\20";display:block;height:0;line-height:0;font-size:0;clear:both}
body,button,input,select,textarea,td,th{color:#333;font:12px/1.5 tahoma,arial,\5b8b\4f53}
h1,h2,h3,h4,h5,h6{font-size:100%}
address,cite,dfn,em,var{font-style:normal}
code,kbd,pre,samp{font-family:courier new,courier,monospace}
small{font-size:12px}ul,ol{list-style:none}a{text-decoration:none;color:#06C}
a:hover{text-decoration:underline;color:#06C}
sup{vertical-align:text-top}
sub{vertical-align:text-bottom}
legend{color:#000}
fieldset,img{border:0 none}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
input:focus{outline:none}
.hd-main{height:60px;background:#fff;z-index:15;border-bottom:#b3b3b3 1px solid;box-shadow:0 0 5px #333}
.f-icon{background-image:url('images/frame-icon.png');background-repeat:no-repeat}
.hd-main{padding:0 5px;height:49px;min-width:800px;background:#252525;border-bottom:0}
.hd-main .has-pulldown{cursor:pointer;position:relative;*z-index:10000}
.hd-main .pulldown{position:absolute;cursor:default;display:none;top:30px;left:0}
.hd-main .pulldown .arrow{*margin-bottom:-1px;_margin-bottom:0;height:0;width:0;font-size:0;line-height:0;border-width:7px;border-style:solid;border-color:transparent transparent #F6F6F9 transparent;_filter:chroma(color=tomato);_border-color:tomato tomato #F6F6F9 tomato;position:relative;display:block;left:20px;z-index:2}
.hd-main .pulldown .content{background:#F6F6F9;color:#333;text-align:left;border-radius:3px;border:rgb(175,175,175) 1px solid;border-width:0 1px 1px 1px;box-shadow:0 2px 4px rgba(0,0,0,.2);position:relative;z-index:1}
.hd-main .pulldown-canvas{position:absolute;top:0;left:0;width:100%;height:100%;opacity:0;filter:alpha(opacity=0)}
.hd-main .logo{background-image:url('images/logo.png');background-repeat:no-repeat;display:block;height:36px;width:175px;float:left;margin-left:10px;background-position:0 0;margin-top:5px;display:inline}
.hd-main .navs{padding:0 0 3px 25px;height:45px;float:left}
.hd-main .navs a,.hd-main .info a,.hd-main .navs a:visited,.hd-main .info a:visited,.hd-main .navs a:active,.hd-main .info a:active{color:#d8d8d8}
.hd-main .navs a:hover,.hd-main .navs a:active{text-decoration:none;background-color:#0f0f0f}
.hd-main .navs .def-nav,.hd-main .navs .pulldown-nav,.hd-main .navs .separate{display:block;float:left;height:48px;font:18px/30px "Microsoft YaHei","Microsoft JhengHei";color:#d8d8d8;text-align:center;width:90px;line-height:48px}
.hd-main .navs .def-nav .app-url{left:185px;width:641px;top:48px}
.hd-main .navs .def-nav .pulldown-canvas-url{width:575px;height:109px}
.hd-main .navs .def-nav .app-url .arrow{left:140px}
.hd-main .navs .app-url .content{padding:17px 0 0 22px;height:91px}
.hd-main .navs .app-url .content a,.hd-main .navs .app-url .content a:hover{color:#333}
.hd-main .navs .app-url .li{cursor:pointer;padding-top:8px;width:66px;height:66px;border-radius:3px;display:block;float:left;text-align:center}
.hd-main .navs .app-url .li:hover{background-color:#e0e1e5}
.hd-main .navs .app-url .li .icon{margin:0 auto;width:35px;height:38px;display:block;background:url('images/dropdown_menu.png') no-repeat}
.hd-main .navs .app-url .li:hover .icon{background-image:url('images/dropdown_menu_hover.png')}
.hd-main .navs .app-url .tongxunlu .icon{background-position:-35px 0}
.hd-main .navs .app-url .xiangce .icon{background-position:-70px 0}
.hd-main .navs .app-url .note .icon{background-position:-105px 0}
.hd-main .navs .app-url .duanxin .icon{background-position:-140px 0}
.hd-main .navs .app-url .zhaohui .icon{background-position:-175px 0}
.hd-main .navs .app-url .youxi .icon{background-position:-210px 0}
.hd-main .navs .app-url .jiankang .icon{background-position:-245px 0}
.hd-main .navs .app-url .wenzhang .icon{background-position:-280px 0}
.hd-main .navs .app-url .li .text{height:30px;display:block;font:14px/30px "Microsoft YaHei","Microsoft JhengHei"}
.hd-main .navs .separate{margin:0;height:48px;width:2px;background:#2A2B2D}
.hd-main .navs .pulldown-nav{position:relative}
.hd-main .navs .pulldown-nav em{position:absolute;display:block;left:69px;top:18px;height:12px;width:12px;font-size:0;background-position:-89px -45px}
.hd-main .navs .pulldown-nav:hover .f-icon,.hd-main .navs .pulldown-nav:active .f-icon{position:absolute;display:block;right:11px;top:18px;height:12px;width:12px;font-size:0;background-position:-89px -55px}
.hd-main .navs .current,.hd-main .navs .current .pulldown-nav{font-weight:bold;color:#FFF;display:inline-block;width:90px;height:49px;background-color:#0f0f0f;text-align:center;line-height:48px}
.hd-main .navs .current:hover{color:#ECECEC}
.hd-main .navs .current .hover{background-color:#f6f6f6;color:#333;}
.hd-main .info,.hd-main .info ul{height:36px;float:right;text-align:right;margin-top:3px;white-space:nowrap}
.hd-main .info a{color:#d8d8d8}
.hd-main .info a:hover{color:#FFF;text-decoration:underline}
.hd-main .info .info-i{padding:0 10px;margin:10px 0;display:inline-block;*display:inline;*zoom:1;height:16px;border-right:#393939 1px solid;color:#d8d8d8;font:12px/16px "SimSun"}
.hd-main{padding:0 5px;height:49px;min-width:800px;background:#252525;border-bottom:0}
.hd-main .info .has-pulldown{padding-right:28px}
.hd-main .info .has-pulldown .pull-arrow{position:absolute;display:block;right:10px;top:1px;height:12px;width:12px;font-size:0;background-position:-89px -45px}
.hd-main .info .no-separate{border:none}
.hd-main .info .user-name{position:relative;padding-left:24px}
.hd-main .info .user-name .name{display:inline-block;display:inline\0;white-space:nowrap;max-width:75px;overflow:hidden;text-overflow:ellipsis;vertical-align:bottom}
.hd-main .info .user-name .identity{position:absolute;top:0;left:0;height:16px;width:16px;background-position:-89px -88px}
.hd-main .info .user-name .is-vip{background-position:-89px -68px}
.hd-main .info .user-info,.hd-main .info .more-info{top:9px;left:auto;right:-24px;width:116px}
.hd-main .info .notice-nu{display:inline-block;padding-left:4px;background-position:-86px -109px;height:14px;-webkit-text-size-adjust:none;font-size:10px;font-style:normal}
.hd-main .info .notice-nu .f-icon{display:inline-block;padding-right:4px;background-position:right -109px;color:#FFF}
.hd-main .info .user-info .arrow{left:70px;*left:-32px}
.hd-main .info .user-info .content,.hd-main .info .more-info .content{padding:10px 0;height:180px}
.hd-main .info .more{padding:0;display:inline;line-height:inherit;background:none}
.hd-main .info .more-info .content{height:280px}
.hd-main .info .user-info .content a,.hd-main .info .more-info .content a{display:block;padding-left:33px;height:30px;line-height:30px;color:#888}
.hd-main .info .user-info .content a:hover,.hd-main .info .more-info .content a:hover{color:#333;text-decoration:none;background:#e0e1e5}
.hd-main .info .user-info .li,.hd-main .info .more-info .li{display:block;padding:2px 0;height:30px}
.hd-main .info .user-info .separate-li,.hd-main .info .more-info .separate-li{display:block;margin:3px 11px;border-top:#EBEBEC 1px solid;border-bottom:#FFF 1px solid}
.hd-main .info .more-info{right:0}
.hd-main .info .more-info .arrow{left:94px;*left:-8px}
</style>
</head>
<body>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".def-nav,.info-i").hover(function(){
$(this).find(".pulldown-nav").addClass("hover");
$(this).find(".pulldown").show();
},function(){
$(this).find(".pulldown").hide();
$(this).find(".pulldown-nav").removeClass("hover");
});
});
</script>
<div class="hd-main clearfix" id="header">
<a class="logo" href=""></a>
<div class="navs">
<a class="def-nav" href="">主页</a>
<span class="separate"></span>
<div class="def-nav current has-pulldown-special">
<a class="pulldown-nav" href=""><em class="f-icon"></em>办公</a>
<div class="pulldown app-url">
<div class="content">
<a class="li disk" href="">
<span class="icon"></span>
<span class="text">网盘</span>
</a>
<a class="li tongxunlu" href="">
<span class="icon"></span>
<span class="text">通讯录</span>
</a>
<a class="li xiangce" href="">
<span class="icon"></span>
<span class="text">相册</span>
</a>
<a class="li wenzhang" href="">
<span class="icon"></span>
<span class="text">文章</span>
</a>
<a class="li note" href="">
<span class="icon"></span>
<span class="text">记事本</span>
</a>
<a class="li duanxin" href="">
<span class="icon"></span>
<span class="text">短信</span>
</a>
<a class="li zhaohui" href="">
<span class="icon"></span>
<span class="text">手机找回</span>
</a>
<a class="li youxi" href="">
<span class="icon"></span>
<span class="text">游戏</span>
</a>
<a class="li jiankang" href="">
<span class="icon"></span>
<span class="text">健康</span>
</a>
</div>
</div>
</div>
<span class="separate"></span>
<a class="def-nav" href="">应用</a>
</div>
<div class="info">
<ul>
<li class="info-i user-name has-pulldown">
<em class="f-icon pull-arrow"></em>
<a class="f-icon identity" href="" title="未开通VIP"></a>
<span class="name top-username">李四</span>
<div class="pulldown user-info">
<em class="arrow"></em>
<div class="content">
<span class="li"><a href="">个人资料</a></span>
<span class="li"><a href="">购买容量</a></span>
<span class="li"><a href="">免费扩容</a></span>
<span class="li"><a href="">会员中心</a></span>
<span class="separate-li no-height"></span>
<span class="li"><a href="javascript:;" id="signout">退出</a></span>
</div>
</div>
</li>
<li class="info-i default-text">
<a class="notice" href="" id="notificationTrigger">通知</a>
<em class="f-icon notice-nu" id="noticeNoParent">
<b class="f-icon" id="noticeNo">0</b>
</em>
</li>
<li class="info-i no-separate default-text has-pulldown">
<em class="f-icon pull-arrow"></em>
<span class="more" hideFocus="hideFocus">更多</span>
<div class="pulldown more-info">
<em class="arrow"></em>
<div class="content">
<span class="separate-li no-height"></span>
<span class="li"><a href="">收藏工具</a></span>
<span class="li"><a href="">历史记录</a></span>
<span class="li"><a href="">版本更新</a></span>
<span class="li"><a href="">帮助中心</a></span>
<span class="li"><a href="">问题反馈</a></span>
<span class="li"><a href="">服务协议</a></span>
<span class="li"><a href="">权利声明</a></span>
</div>
</div>
</li>
</ul>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
In diesem Artikel erfahren Sie, wie Sie die Miniaturbildfunktion deaktivieren, die angezeigt wird, wenn die Maus das Taskleistensymbol im Win11-System bewegt. Diese Funktion ist standardmäßig aktiviert und zeigt eine Miniaturansicht des aktuellen Fensters der Anwendung an, wenn der Benutzer den Mauszeiger über ein Anwendungssymbol in der Taskleiste bewegt. Einige Benutzer empfinden diese Funktion jedoch möglicherweise als weniger nützlich oder störend für ihr Erlebnis und möchten sie deaktivieren. Miniaturansichten in der Taskleiste können Spaß machen, aber auch ablenken oder stören. Wenn man bedenkt, wie oft Sie mit der Maus über diesen Bereich fahren, haben Sie möglicherweise ein paar Mal versehentlich wichtige Fenster geschlossen. Ein weiterer Nachteil besteht darin, dass es mehr Systemressourcen verbraucht. Wenn Sie also nach einer Möglichkeit suchen, ressourceneffizienter zu arbeiten, zeigen wir Ihnen, wie Sie es deaktivieren können. Aber
 So erstellen Sie ein Dropdown-Menü in der WPS-Tabelle
Mar 21, 2024 pm 01:31 PM
So erstellen Sie ein Dropdown-Menü in der WPS-Tabelle
Mar 21, 2024 pm 01:31 PM
So erstellen Sie das Dropdown-Menü der WPS-Tabelle: Nachdem Sie die Zelle ausgewählt haben, in der Sie das Dropdown-Menü festlegen möchten, klicken Sie nacheinander auf „Daten“ und „Gültigkeit“ und nehmen Sie dann die entsprechenden Einstellungen im Popup-Dialogfeld vor um unsere Speisekarte herunterzuziehen. Als leistungsstarke Office-Software verfügt WPS über die Möglichkeit, Dokumente, statistische Datentabellen usw. zu bearbeiten, was für viele Menschen, die mit Texten, Daten usw. arbeiten müssen, großen Komfort bietet. Um die WPS-Software geschickt nutzen zu können, müssen wir in der Lage sein, verschiedene grundlegende Vorgänge der WPS-Software zu beherrschen. In diesem Artikel erfahren Sie, wie Sie die WPS-Software verwenden. Sie können die Menüvorgänge in der angezeigten WPS-Tabelle nach unten verschieben. Nachdem Sie das WPS-Formular geöffnet haben, wählen Sie zunächst das aus
 So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
1. Öffnen Sie die PPT und blättern Sie zu der Seite, auf der Sie das Excel-Symbol einfügen müssen. Klicken Sie auf die Registerkarte Einfügen. 2. Klicken Sie auf [Objekt]. 3. Das folgende Dialogfeld wird angezeigt. 4. Klicken Sie auf [Aus Datei erstellen] und dann auf [Durchsuchen]. 5. Wählen Sie die einzufügende Excel-Tabelle aus. 6. Klicken Sie auf OK und die folgende Seite wird angezeigt. 7. Aktivieren Sie [Als Symbol anzeigen]. 8. Klicken Sie auf OK.
 So machen Sie das Löschen vom Startbildschirm im iPhone rückgängig
Apr 17, 2024 pm 07:37 PM
So machen Sie das Löschen vom Startbildschirm im iPhone rückgängig
Apr 17, 2024 pm 07:37 PM
Sie haben etwas Wichtiges von Ihrem Startbildschirm gelöscht und versuchen, es wiederherzustellen? Es gibt verschiedene Möglichkeiten, App-Symbole wieder auf dem Bildschirm anzuzeigen. Wir haben alle Methoden besprochen, die Sie anwenden können, um das App-Symbol wieder auf dem Startbildschirm anzuzeigen. So machen Sie das Entfernen vom Startbildschirm auf dem iPhone rückgängig. Wie bereits erwähnt, gibt es mehrere Möglichkeiten, diese Änderung auf dem iPhone wiederherzustellen. Methode 1 – App-Symbol in der App-Bibliothek ersetzen Sie können ein App-Symbol direkt aus der App-Bibliothek auf Ihrem Startbildschirm platzieren. Schritt 1 – Wischen Sie seitwärts, um alle Apps in der App-Bibliothek zu finden. Schritt 2 – Suchen Sie das App-Symbol, das Sie zuvor gelöscht haben. Schritt 3 – Ziehen Sie einfach das App-Symbol aus der Hauptbibliothek an die richtige Stelle auf dem Startbildschirm. Dies ist das Anwendungsdiagramm
 Was soll ich tun, wenn das Symbol für die Win10-Eingabemethode fehlt? Wie kann ich das Symbol für die Win10-Eingabemethode abrufen, nachdem es verloren gegangen ist?
Feb 29, 2024 am 11:52 AM
Was soll ich tun, wenn das Symbol für die Win10-Eingabemethode fehlt? Wie kann ich das Symbol für die Win10-Eingabemethode abrufen, nachdem es verloren gegangen ist?
Feb 29, 2024 am 11:52 AM
Nachdem das Win10-Eingabemethodensymbol verloren gegangen ist, wissen viele Benutzer nicht, wie sie es abrufen können. In diesem Artikel werden einfache Methoden vorgestellt, mit denen Benutzer das Win10-Eingabemethodensymbol abrufen können, sodass sie die Eingabemethoden einfach wechseln und die Arbeitseffizienz verbessern können. 1. Gründe für fehlende Eingabemethode 1. Problem mit dem Tastaturlayout: Wenn Sie versehentlich das Tastaturlayout ändern, z. B. von Chinesisch auf Englisch oder eine andere Sprache, verschwindet die Eingabemethode möglicherweise vorübergehend. 2. Problem mit der Einstellung der Eingabemethode: In den Systemeinstellungen können wir den Anzeigemodus der Eingabemethode anpassen. Falsche Einstellungen können dazu führen, dass die Eingabemethode nicht angezeigt oder ausgeblendet werden kann. 3. Fehler oder Abstürze der Eingabemethode: Die Eingabemethoden-Software selbst kann Fehler oder Abstürze aufweisen, was dazu führen kann, dass die Eingabemethode nicht richtig angezeigt wird. 2. So rufen Sie die Eingabemethode auf Methode 1: 1. Drücken Sie [Win+
 Wie verstecke ich den Pfeil des Verknüpfungssymbols in Win11? Versteckte Methodenfreigabe
May 09, 2024 pm 01:00 PM
Wie verstecke ich den Pfeil des Verknüpfungssymbols in Win11? Versteckte Methodenfreigabe
May 09, 2024 pm 01:00 PM
Viele Benutzer sind es gewohnt, die kleinen Symbolpfeile auf dem Desktop auszublenden. Wie sollten sie das tun? Nehmen wir das Win11-System als Beispiel, um Ihnen eine detaillierte Demonstration zu geben: Win11-Symbolpfeilmethode 1. Drücken Sie die Tastenkombination win+r, geben Sie regedit ein und klicken Sie auf OK. 2. Rufen Sie den Registrierungseditor auf, öffnen Sie: HKEY_CLASSES_ROOTlnkfile und wählen Sie im rechten Fenster das Element lsShortcut aus. 3. Klicken Sie mit der rechten Maustaste auf das Element lsShortcut, klicken Sie auf die Option Löschen und löschen Sie lsShortcut. 4. Starten Sie abschließend den Computer neu und Sie werden sehen, dass der kleine Pfeil der Desktop-Verknüpfung verschwindet. Tools von Drittanbietern: Xiaozhi Launcher Xiaozhi Launcher ist ein sehr benutzerfreundlicher und praktischer Desktop-Organizer.
 Wie ändere ich das Google Chrome-Symbol? So ändern Sie das Google Chrome-Symbol
Mar 13, 2024 pm 08:50 PM
Wie ändere ich das Google Chrome-Symbol? So ändern Sie das Google Chrome-Symbol
Mar 13, 2024 pm 08:50 PM
Wie ändere ich das Google Chrome-Symbol? Einige Benutzer haben das Standardsymbol von Google Chrome satt und möchten es durch ein anderes ersetzen. Google Chrome bietet Benutzern jedoch eine kostenlose Symboländerungsfunktion, die nur eingestellt werden muss. Als Nächstes teilt der Redakteur die Methode zum Ändern des Google Chrome-Symbols mit. Wenn Sie interessiert sind, kommen Sie vorbei und probieren Sie es aus. So ändern Sie: 1. Suchen Sie die Desktop-Google Chrome-Verknüpfung und klicken Sie auf [Rechtsklick] – [Eigenschaften]. 2. Klicken Sie auf [Symbol ändern], wie in der Abbildung gezeigt. 3. Wählen Sie das gewünschte Symbol aus und klicken Sie auf [OK], wie im Bild gezeigt.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u





