 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jquery css implementiert ein wunderschönes horizontales sekundäres Dropdown-Menü mit Quellcode download_jquery
jquery css implementiert ein wunderschönes horizontales sekundäres Dropdown-Menü mit Quellcode download_jquery
jquery css implementiert ein wunderschönes horizontales sekundäres Dropdown-Menü mit Quellcode download_jquery
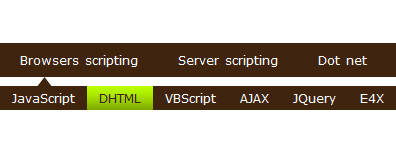
Lassen Sie mich zunächst die Renderings zeigen:

Effekt anzeigen Quellcode herunterladen
HTML-Codeteil:
Der Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> <link href="css/lanrenzhijia.css" rel="stylesheet" type="text/css" /> <script language="javascript" type="text/javascript" src="js/jquery-1.4.2.js"></script> <script language="javascript" type="text/javascript" src="js/lanrenzhijia.js"></script> <title>jquery+css实现横向二级下拉菜单</title> </head> <body> <div id="menu"> <ul id="nav"> <li class="mainlevel"><span class="note">Chocolate Bar</span></li> <li class="mainlevel" id="mainlevel_01"><a href="#">browsers</a> <ul class="sub_nav_01"> <span class="Triangle_con"></span> <li><a href="#">firefox</a></li> <li><a href="#">chrome</a></li> <li><a href="#">opera</a></li> <li><a href="#">IE</a></li> <li><a href="#">Netscape</a></li> </ul> </li> <li class="mainlevel" id="mainlevel_02"><a href="#">html</a> <ul class="sub_nav_01"> <span class="Triangle_con"></span> <li><a href="#">html</a></li> <li><a href="#">xhtml</a></li> <li><a href="#">html5</a></li> <li><a href="#">css</a></li> <li><a href="#">TCP/IP</a></li> </ul> </li> <li class="mainlevel"><a href="#">xml</a> <ul class="sub_nav_01"> <span class="Triangle_con"></span> <li><a href="#">XSL</a></li> <li><a href="#">XSLT</a></li> <li><a href="#">XSL-FO</a></li> <li><a href="#">XPath</a></li> <li><a href="#">XQuery</a></li> <li><a href="#">XLink</a></li> <li><a href="#">XPointer</a></li> <li><a href="#">DTD</a></li> <li><a href="#">Schema</a></li> <li><a href="#">XForms</a></li> </ul> </li> <li class="mainlevel"><a href="#">browsers<em></em>scripting</a><!--input an em tag as a space,IE is gread need--> <ul class="sub_nav_01"> <span class="Triangle_con"></span> <li><a href="#">JavaScript</a></li> <li><a href="#">DHTML</a></li> <li><a href="#">VBScript</a></li> <li><a href="#">AJAX</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">E4X</a></li> <li><a href="#">WMLScript</a></li> </ul> </li> <li class="mainlevel"><a href="#">server<em></em>scripting</a> <ul class="sub_nav_01"> <span class="Triangle_con"></span> <li><a href="#">SQL</a></li> <li><a href="#">ASP</a></li> <li><a href="#">ADO</a></li> <li><a href="#">PHP</a></li> </ul> </li> <li class="mainlevel"><a href="#">dot<em></em>net</a></li> <li class="mainlevel"><a href="#">multimedia</a> <ul class="sub_nav_01"> <span class="Triangle_con"></span> <li><a href="#">Media</a></li> <li><a href="#">SMIL</a></li> <li><a href="#">SVG</a></li> </ul> </li> </ul> </div> </body> </html>
Der obige Code ist sehr einfach. Jquery CSS implementiert ein wunderschönes horizontales sekundäres Dropdown-Menü. Der Download des Quellcodes ist beigefügt. Ich hoffe, er gefällt Ihnen allen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



